-
-
Notifications
You must be signed in to change notification settings - Fork 86
InputArray
tanthammar edited this page Apr 20, 2021
·
4 revisions

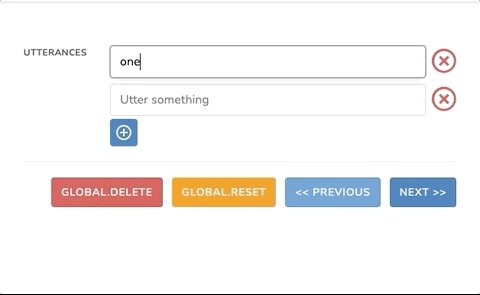
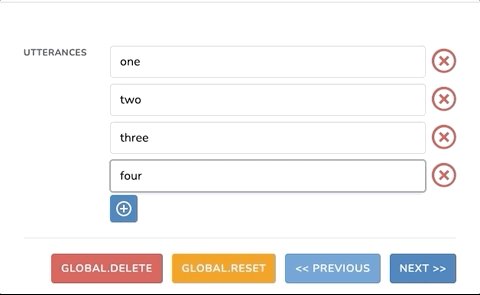
- Add items
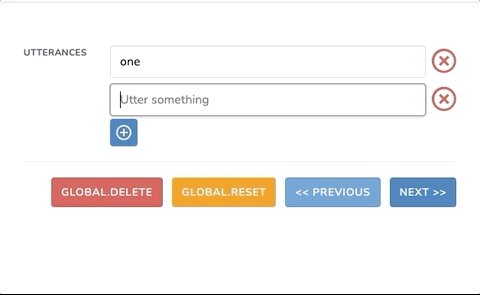
onKeyDownenter - Delete items
onKeyDownbackspace - Animated
shakenotifies the user if they try to break requiredmin/maxarray items - The value returned by the field is an array
[...]

- Don't forget to
$castthe field toarrayon the Model
Extends BaseField
- Use any HTML5 input type except
searchandrange.
- Applied to each input.
- Define how many empty items you want to show as default.
- Please note that this option has nothing to do with validation!
If you show empty fields and set the field to be required, it might be confusing to the user when they get an error when they submit the form.
- Not recommended: Add this option to
@entangle(sync the field value, with Livewire) on every keystroke.
- Require minimum items, prevents the user from deleting input items.
- Allow max items, prevents the user from adding input items.
-
0equals no limitation
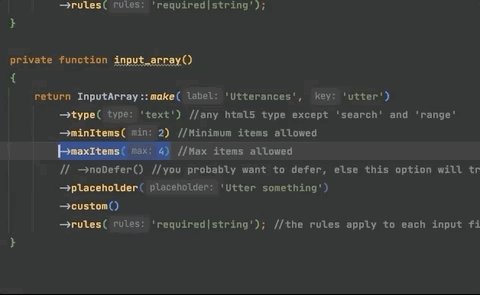
InputArray::make('Utterances', 'utter')
->type('text') //any html5 type except 'search' and 'range'
->minItems(2) //Minimum items allowed
->maxItems(4) //Max items allowed
// ->noDefer() //you probably want to defer, else this option will trigger entangle on every keystroke!!
->placeholder('Utter something')
->rules('required|string'); //the rules apply to each input field<x-tall-input-array :field="$field" />Extend Blade component (or override in config file)
Tanthammar\TallForms\Components\InputArray::classTheme
/* Shares some styles with the Repeater field */
.tf-repeater-btn-size {
@apply h-6 w-6 md:h-8 md:w-8;
}
.tf-repeater-delete-btn {
@apply tf-text-danger;
}
.tf-repeater-add-button {
@apply rounded shadow text-white tf-bg-primary;
}
.tf-repeater-add-button-size {
@apply h-5 w-5 m-2;
}- Installation
- Requirements
- v5 Upgrade Guide
- v6 Upgrade Guide
- v7 Upgrade Guide
- Support
- Quickstart
- Manual installation
- Optional
- Form component
- Field
- Field types
- Example Form
- Blade Components
- Notifications