-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
2 additions
and
66 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,67 +1,3 @@ | ||
| <h1 align="center"> VitePress @sugarat/theme </h1> | ||
| <h1 align="center"> 我的博客 </h1> | ||
|
|
||
| <p align="center"> | ||
| 简约风的 <a href="https://theme.sugarat.top" target="_blank"target="_blank">VitePress 博客主题</a> 示例运行项目。 | ||
| </p> | ||
|
|
||
| <p align="center"> | ||
| <a href="https://atqq.github.io/vitepress-blog-sugar-template/" target="_blank">GitHub Pages Demo</a> | ||
| </p> | ||
|
|
||
| ## Usage | ||
|
|
||
| 先安装 `pnpm` | ||
|
|
||
| ```sh | ||
| npm i -g pnpm | ||
| ``` | ||
|
|
||
| 安装依赖 | ||
|
|
||
| ```sh | ||
| pnpm install | ||
| ``` | ||
|
|
||
| 开发启动 | ||
|
|
||
| ```sh | ||
| pnpm dev | ||
| ``` | ||
|
|
||
| 构建 | ||
|
|
||
| ```sh | ||
| pnpm build | ||
| ``` | ||
|
|
||
| 预览产物 | ||
|
|
||
| ```sh | ||
| pnpm serve | ||
| ``` | ||
|
|
||
| ## Github Pages 部署 | ||
|
|
||
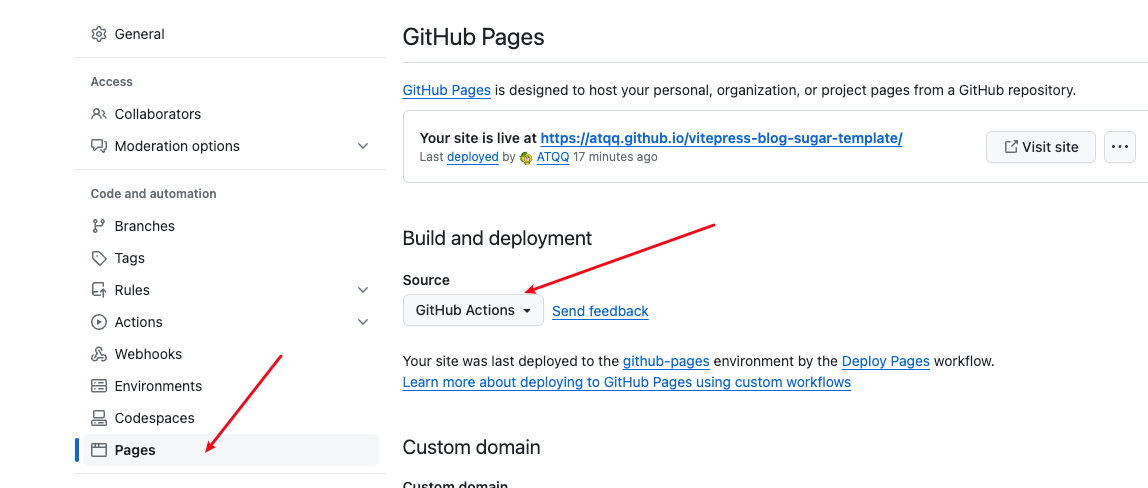
| ① Github Pages 开启 Git Actions 部署支持 | ||
|
|
||
|  | ||
|
|
||
| ② 复制文件 `.github/workflows/deploy.yml` 到自己的项目相同目录下 | ||
|
|
||
| 示例项目已包含,可以直接进行下一步 | ||
|
|
||
| ③ 修改 `docs/.vitepress/config.mts` 里的构建配置 | ||
|
|
||
| `base` 改为 `"/仓库名/"` 即可 | ||
|
|
||
| ```ts | ||
| // 省略无关代码 | ||
| const base = '/vitepress-blog-sugar-template/' | ||
| export default defineConfig({ | ||
| base, | ||
| }) | ||
| ``` | ||
|
|
||
| ④ 推送 `main` 分支即可 | ||
|
|
||
| 需要进一步修改部署和构建配置,详见`deploy.yml` 文件。 | ||
| # 是柠新呀的博客 |