-
Notifications
You must be signed in to change notification settings - Fork 4
shapes
前端小尚 edited this page Mar 2, 2015
·
1 revision
提供绘制基本形状的功能。(如果基础变量$support-old-ie 为true时,给低版本ie添加hack)
##$triangle() 绘制等腰直角三角形。
语法:
$triangle($direction, $size, $color, $origin)
$direction: 三角形的直角指向的方向。可用值有垂直方向上的top/bottom与水平方向上的right/left,或用两个方向上的组合表达斜45°角方向,如top left。
$size: 直角边长度。
$color: 三角形背景色。
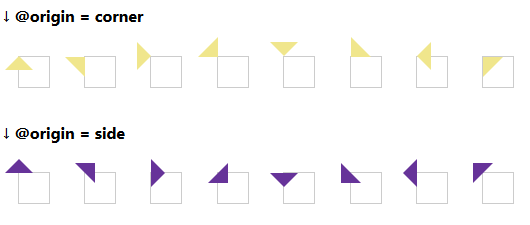
$origin: 直角顶点所处的位置,详见图。可取值为corner/side。可选,默认值corner。
i {
$triangle(right bottom, #f0e68c, 20px, corner);
}
/*编译后*/
i {
position: absolute;
width: 0;
height: 0;
_font-size: 0;
_line-height: 0;
border: 10px solid #f0e68c;
border-top-color: transparent;
border-left-color: transparent;
_border-style: solid;
_border-top-style: dashed;
_border-left-style: dashed;
margin-top: -20px;
margin-left: -20px;
}
##$circle() 绘制圆形。(支持绝对长度或百分比。)
div{
$circle(30%);
}
/*编译后*/
div {
width: 30%;
padding-top: 30%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}