An elegant prettier plugin for sorting your imports. It automatically checks you typescript tsconfig configuration and sorts aliases by default.
prettier-plugin-sorted is a prettier plugin for automatically sorting all you JavaScript and TypeScript imports. It uses import-sort and allows for a zero configuration setup which should be sufficient for most setups.
Sort the modules in the following order.
- Imports with no members are left unsorted at the top of the file. These tend to have side effects and their order is important.
import 'tolu'; - Node module imports.
import { join } from 'path'; - Absolute module imports (but not aliased).
import main from 'main'; - Aliased imports taken from the
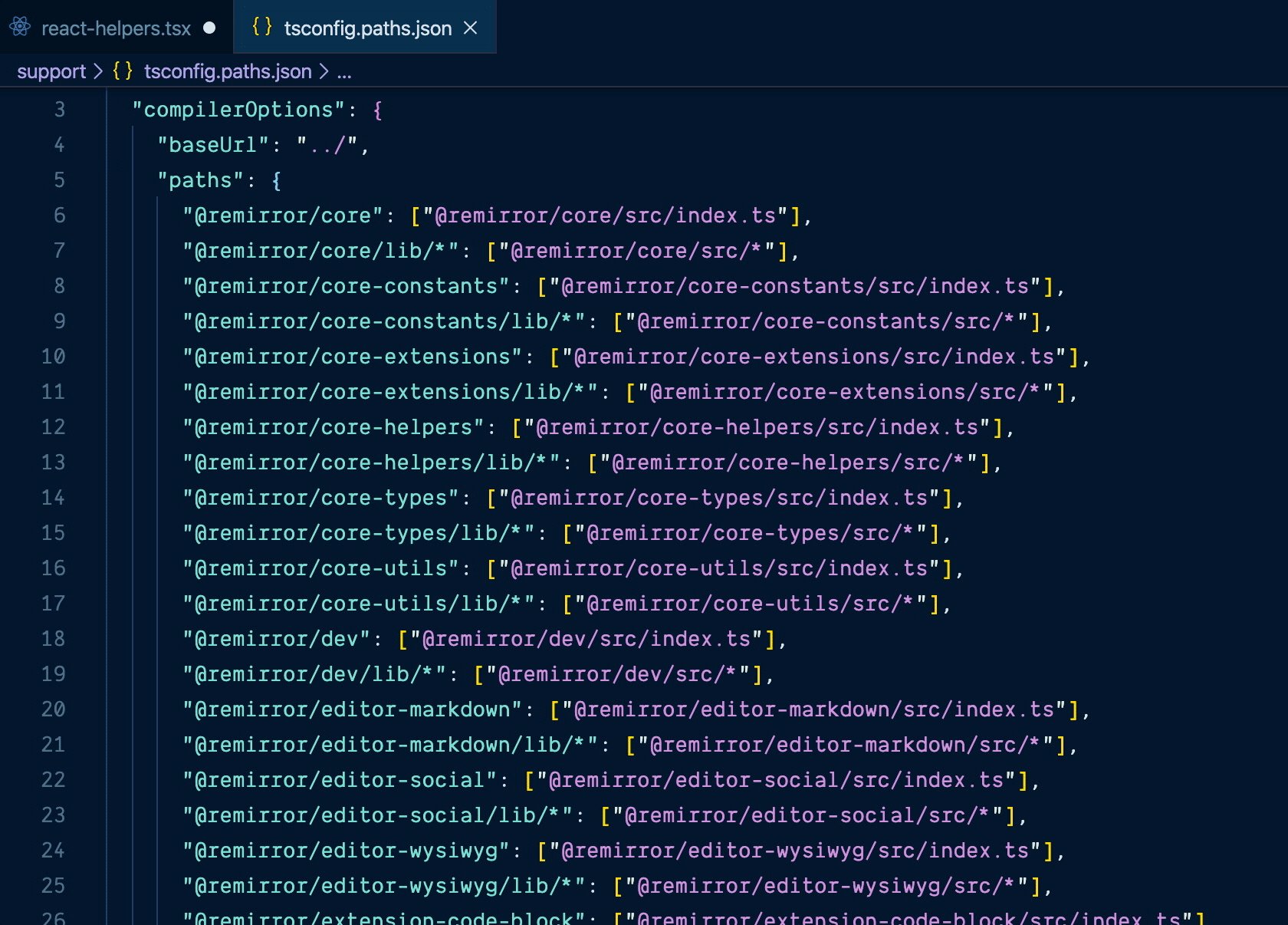
tsconfig.jsonandextraAliasessetting, but excludingignoredAliases. - Relative module imports.
- Bottom imports, which are set in the settings object as
bottomAliases. These group together absolute paths with relative, placing the absolute paths above the relative.
An example is shown below.
// Imports with no members are left unsorted since they may have side effects.
import 'dotenv';
import './my-side-effect';
import 'firebase/auth';
// Built in node module imports come next
import { join } from 'path';
// Absolute imports
import Awesome from 'awesome-package';
import { B, C } from 'bcde';
// Aliased imports
import MyAlias from '@my-alias';
import { Simple } from 'simple';
// Relative imports
import { DeepRelative } from '../../deep/relative';
import Relative from './relative';
// Bottom imports
import Bottom from '@bottom';
import { relativeBottom } from './relative/bottom';First, install the plugin and the required parser:
npm install --save-dev prettier-plugin-sorted prettierOr if you're using Yarn.
yarn add -D prettier-plugin-sorted prettierAdd the plugin to your prettier configuration.
.prettierrc.json
{
"plugins": ["prettier-plugin-sorted"]
}Or inside your project's package.json file.
{
"prettier": {
"plugins": ["prettier-plugin-sorted"]
}
}If you would like to customise the setup you can add the importSort field to you package.json file. A better explanation on what each configuration option does is available here.
"importSort": {
".js, jsx, .ts, .tsx": {
"options": {
"cacheStrategy": "directory",
"wildcardAtStart": false,
"extraAliases": [],
"ignoredAliases": [],
"bottomAliases": []
}
}
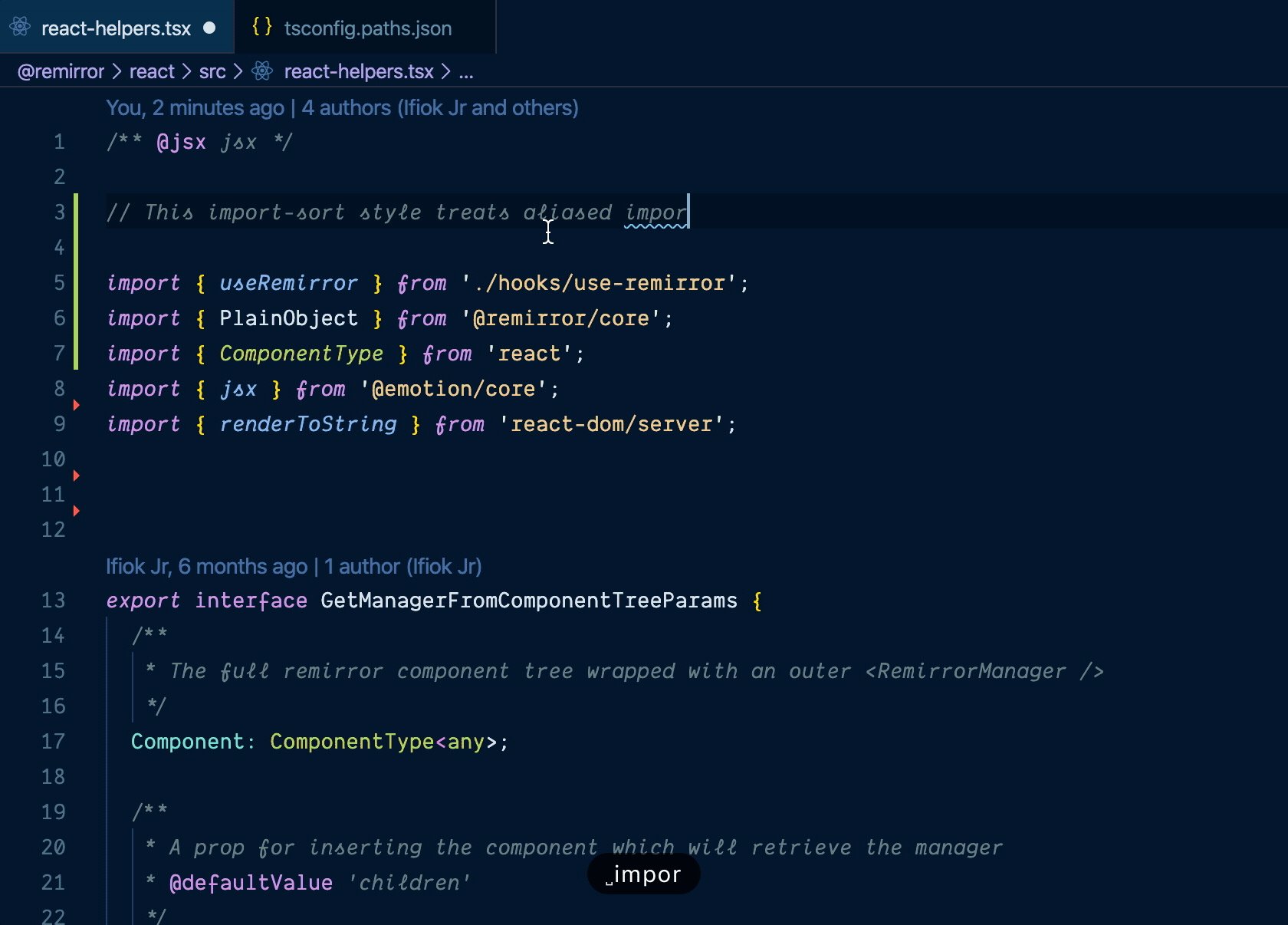
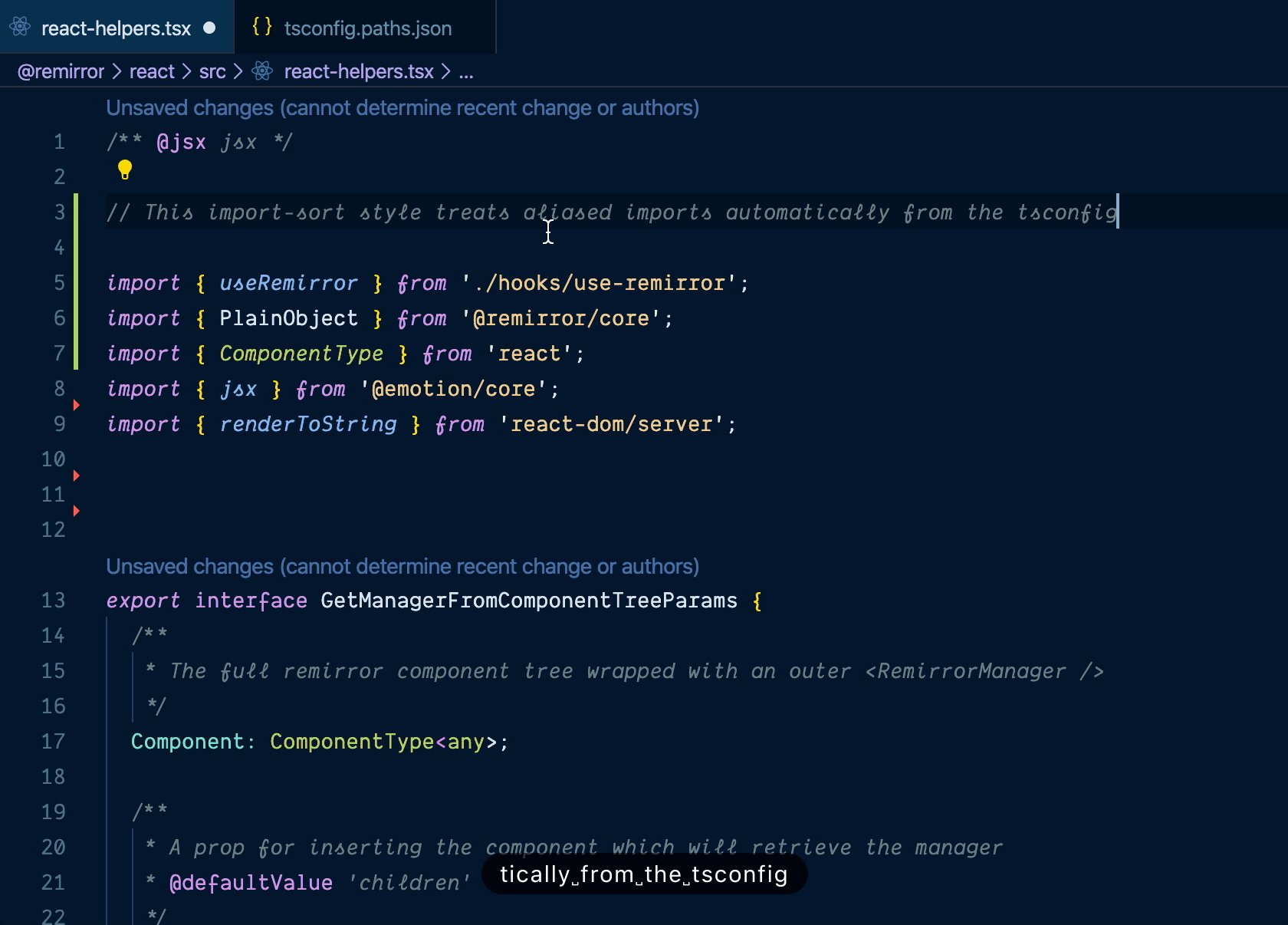
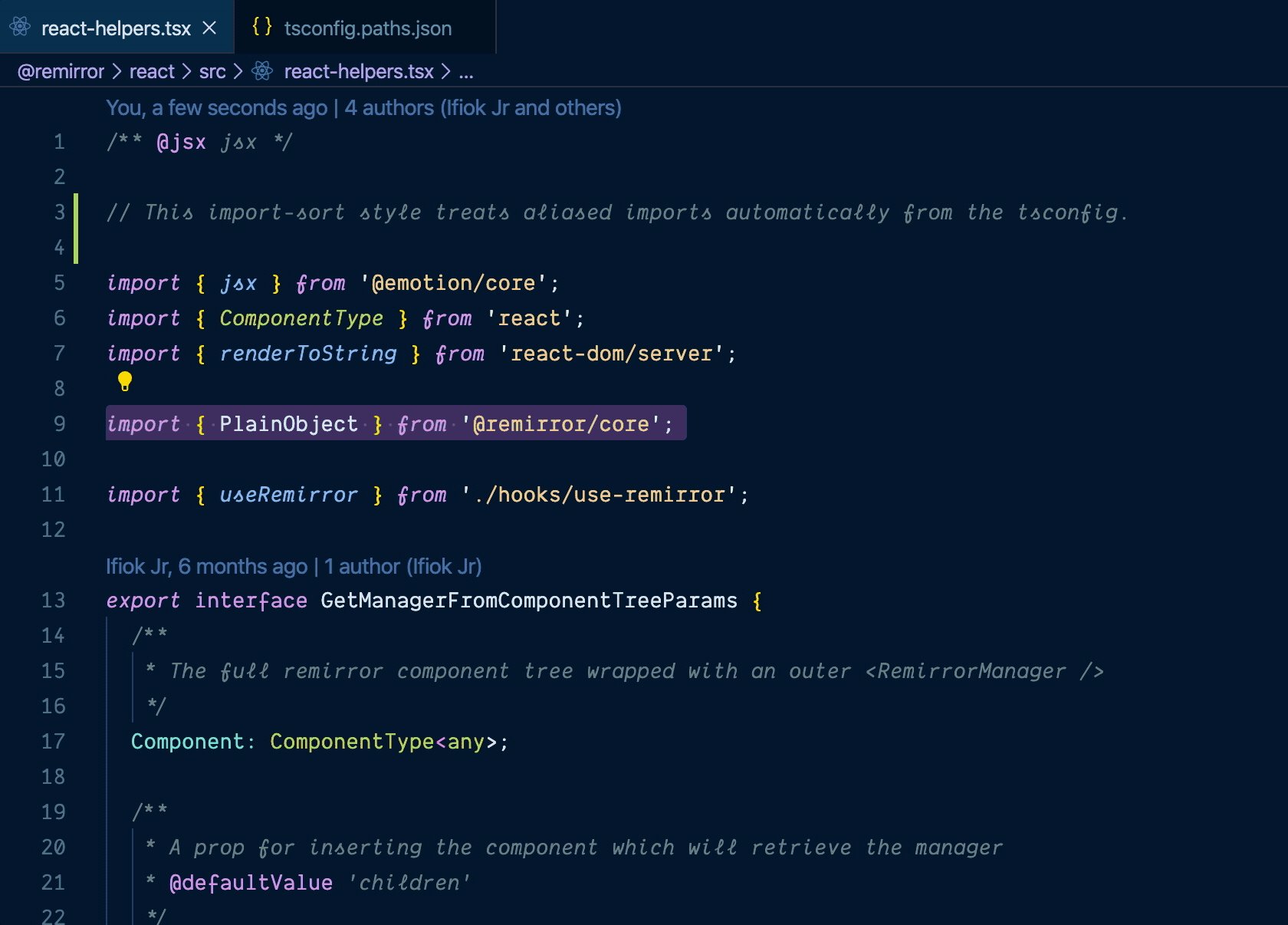
}The following animated flow shows what it's like when this is setup with prettier in your editor.
This project uses SemVer for versioning. For the versions available, see the tags on this repository.
This project is licensed under the MIT License - see the LICENSE file for details
Ifiok Jr. 💻 |
Guy Gascoigne-Piggford 💻 |
- This plugin builds on the good work of
prettier-plugin-import-sortwith a sharper focus on typescript projects.