You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Problem
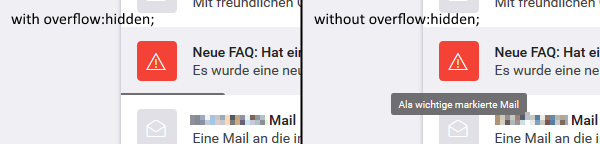
When applying the plugin to elements that have overflowing child elements (e.g. popups, tooltips within clickable lists), the overflow:hidden; given to the parent element by .waves-effect will cut off any other child element as well, which is unwanted.
Example
Possible solutions
Move the overflow:hidden; rule into a separate class that is only applied when rippling, or
Add an intermediate container between parent element and ripples. This container would get the overflow:hidden; rule along with position:absolute; top:0; left:0; right:0; bottom:0; so that it takes the size of the parent element, without disturbing other child elements.
Note that the first solution might result in unexpected behaviour, which is why I'd strongly favor the second variant.
The text was updated successfully, but these errors were encountered:
Problem
When applying the plugin to elements that have overflowing child elements (e.g. popups, tooltips within clickable lists), the
overflow:hidden;given to the parent element by.waves-effectwill cut off any other child element as well, which is unwanted.Example

Possible solutions
overflow:hidden;rule into a separate class that is only applied when rippling, oroverflow:hidden;rule along withposition:absolute; top:0; left:0; right:0; bottom:0;so that it takes the size of the parent element, without disturbing other child elements.Note that the first solution might result in unexpected behaviour, which is why I'd strongly favor the second variant.
The text was updated successfully, but these errors were encountered: