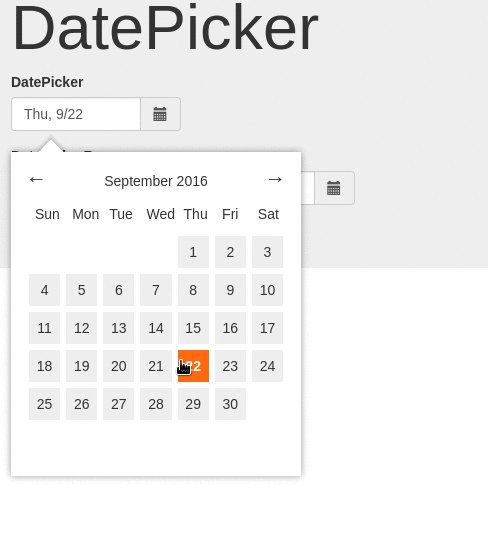
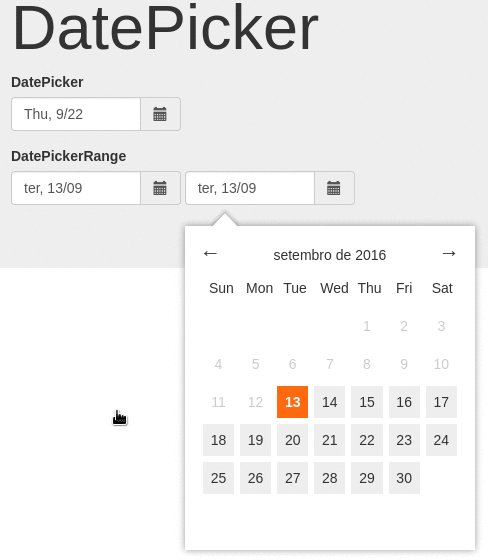
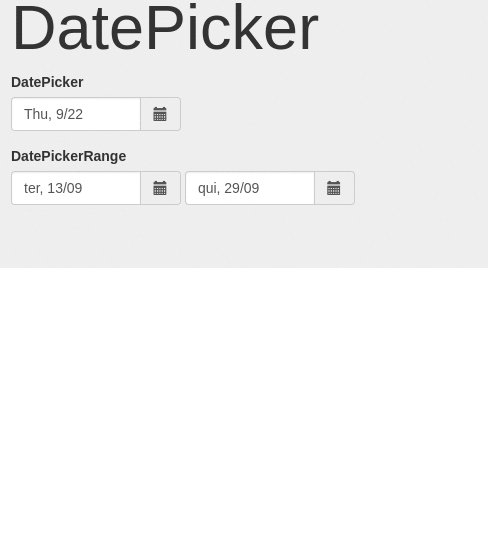
Ultra light and minimalist Datepicker with zero dependencies.
npm install light-datepicker --save
// HTML
<link rel="stylesheet" type="text/css" href="node_modules/light-datepicker/dist/datepicker.min.css">
<script src="node_modules/light-datepicker/dist/datepicker.min.js"></script>// Javascript
const single = new datepicker.DatePicker({ selector: '#datepicker' });
const range = new datepicker.DatePickerRange({
leftSelector: '#left-datepicker',
rightSelector: '#right-datepicker',
});
single.calendar.on('clickDate', event => console.log('single:date', event.detail));
range.leftDatePicker.calendar.on('clickDate', event => console.log('left:date', event.detail));
range.rightDatePicker.calendar.on('clickDate', event => console.log('right:date', event.detail));git clone https://github.com/evangilo/light-datepicker.git
npm install
npm start
Open url in your browser: http://localhost:8080/example/
License Light Datepicker is released under the MIT License. See LICENSE file for details.
@TODO