This template will help you get started with your project. Please look through all these materials so you know how to organize your project.
This website is served automatically from the default gh-pages branch at https://northeastern-ds-4200-f19.github.io/project-team-11-pedestrians/
Under no circumstances should you be editing files via the GitHub user interface. Do all your edits locally after cloning.
-
Clone this repository to your local machine. E.g., in your terminal / command prompt
CDto where you want this the folder for this activity to be. Then rungit clone <YOUR_REPO_URL>. -
In
README.mdupdate the URL above to point to your GitHub pages website. E.g., http://northeastern-ds-4200-f19.github.io/project-team-#-topic where#andtopicare customized. -
CDor open a terminal / command prompt window into the cloned folder. -
Start a simple python webserver. E.g.,
python -m http.server,python3 -m http.server, orpy -m http.server. If you are using python 2 you will need to usepython -m SimpleHTTPServerinstead, but please switch to python 3. -
Wait for the output:
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/). -
Now open your web browser (Firefox or Chrome) and navigate to the URL: http://localhost:8000
-
README.mdis this explanatory file for the repo. -
index.htmlcontains the main website content. It includes comments surrounded by<!--and-->to help guide you through making your edits. -
style.csscontains the CSS. -
visualization.jswill contain your JavaScript and D3 code. -
LICENCEis your source code license.
Each folder has an explanatory README.md file
-
datais where you will put your data files. -
faviconscontains the favicons for the course projects. You shouldn't change anything here. -
fileswill contain your slides (PDF) and video (MP4). -
imageswill contain your screenshots, diagrams, and photos. -
libwill contain any JavaScript library you use. It currently includes D3.
As you work with your team, you may have issues merging your changes. We recommend you pick one member of the team to be the project manager and deal with merging any pull requests.
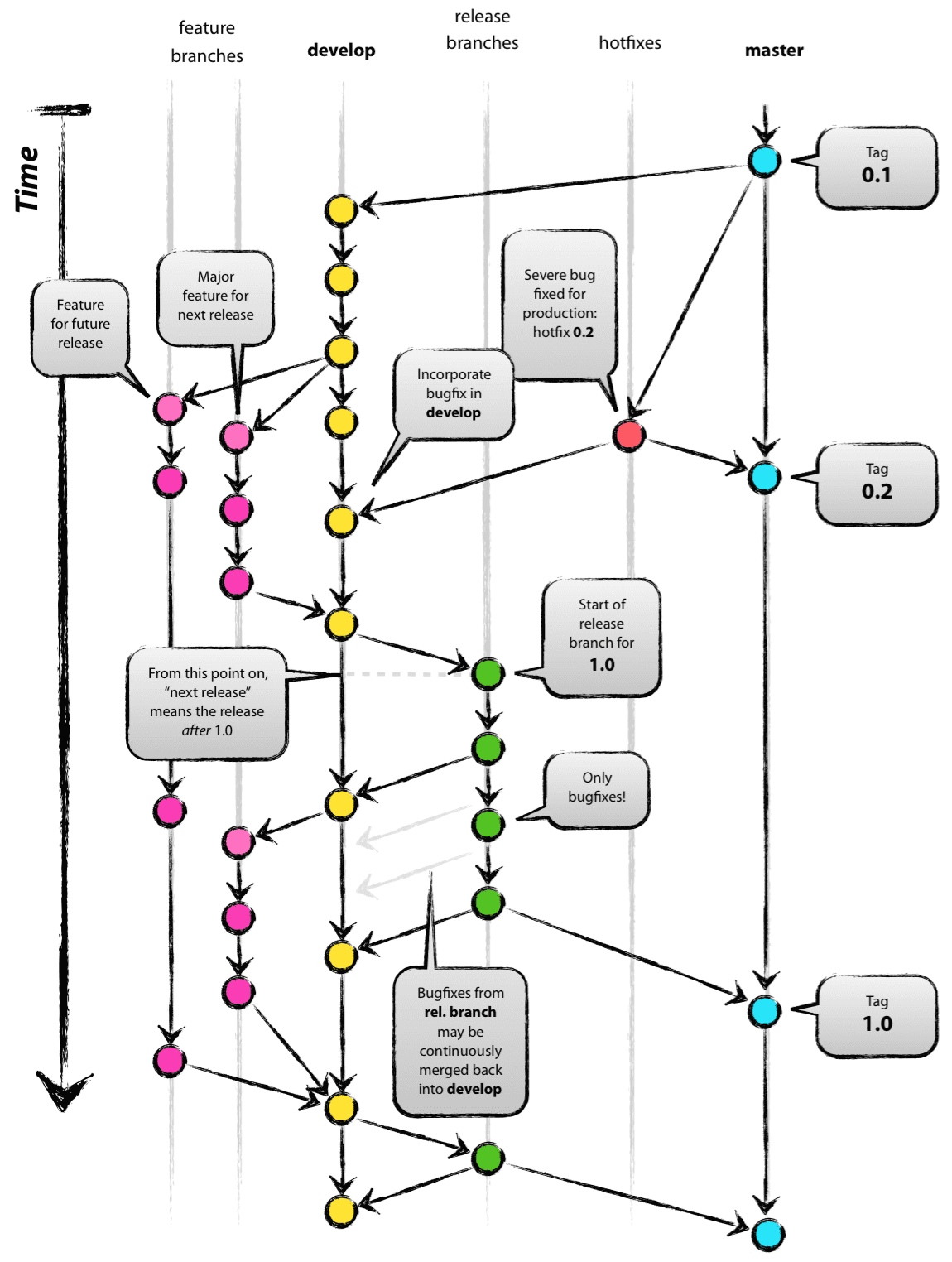
Instead of all working directly out of the main gh-pages branch, you can try adopting a Git branching model for development. See, e.g., this article by Vincent Driessen and the included image: