Database Notebook is a Visual Studio Code extension that allows access to various databases through the VSCODE Notebook interface.
It also provides a CSV and Har file preview feature.
- Various databases accesss in Notebooks, Sidebars and panels UI
- MySQL, PostgreSQL, SQL Server, SQLite, Redis, AWS, Keycloak, Auth0
- Execute & stop SQL, JavaScript code in node.js
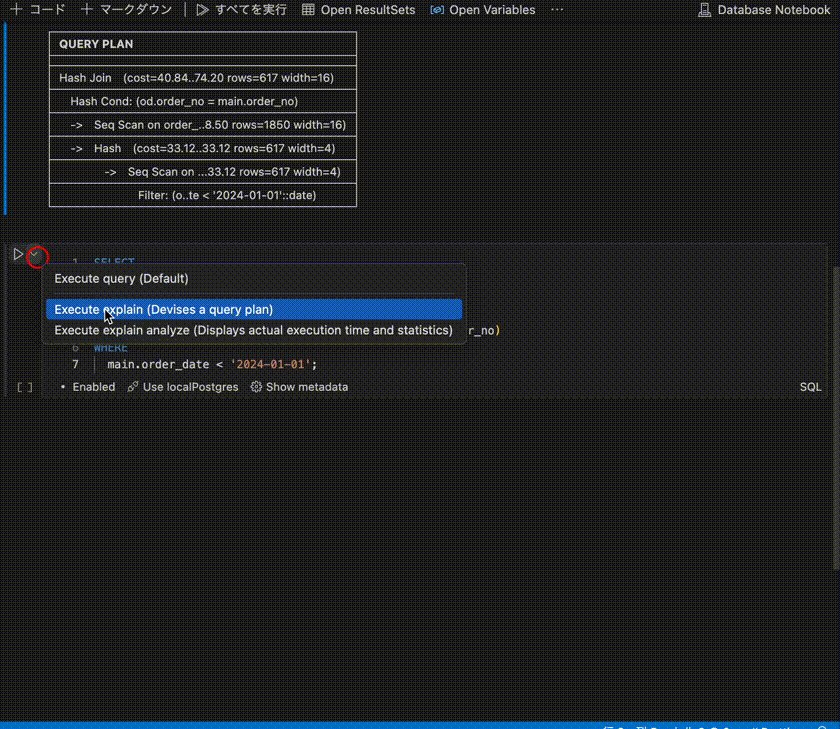
- Execute SQL mode
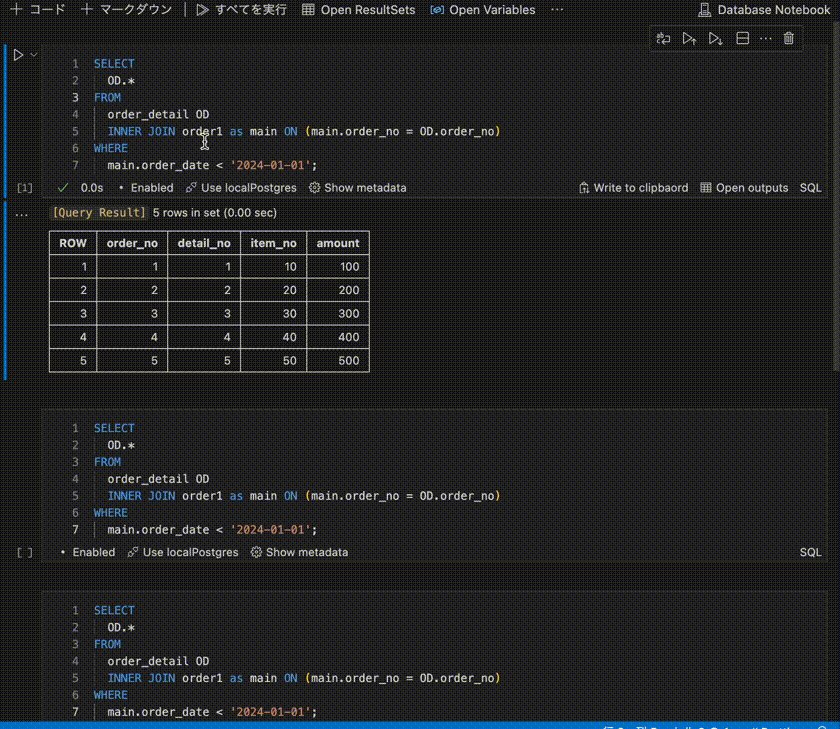
- Execute query (Default)
- Execute explain plan (Devises a query plan)
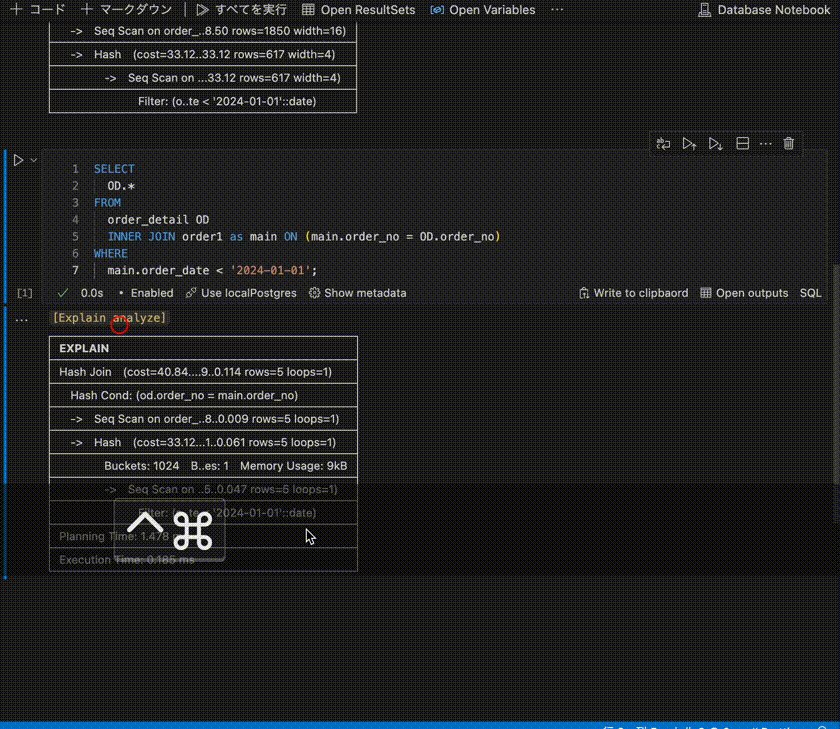
- Execute explain analyze (Displays actual execution time and statistics)
- SQL history management
- Variable sharing between notebook cells
- ER diagram creation in mermaid format
- Count the number of all tables belonging to the schema
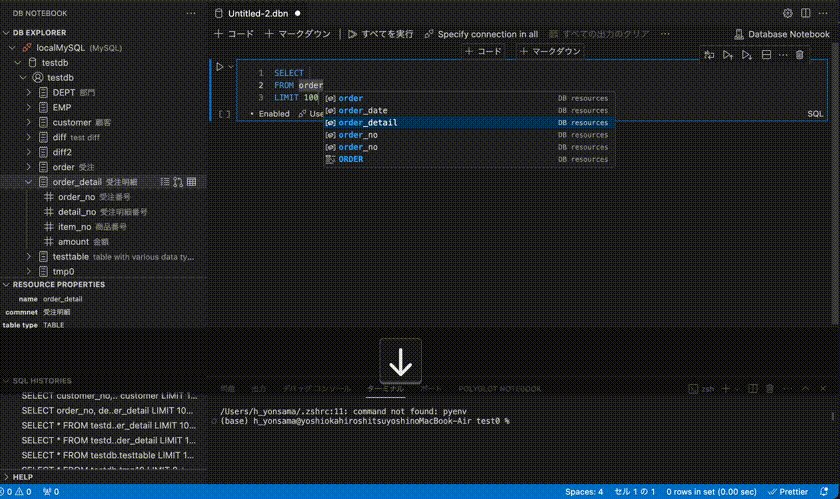
- Provide IntelliSense using DB resource names and comments
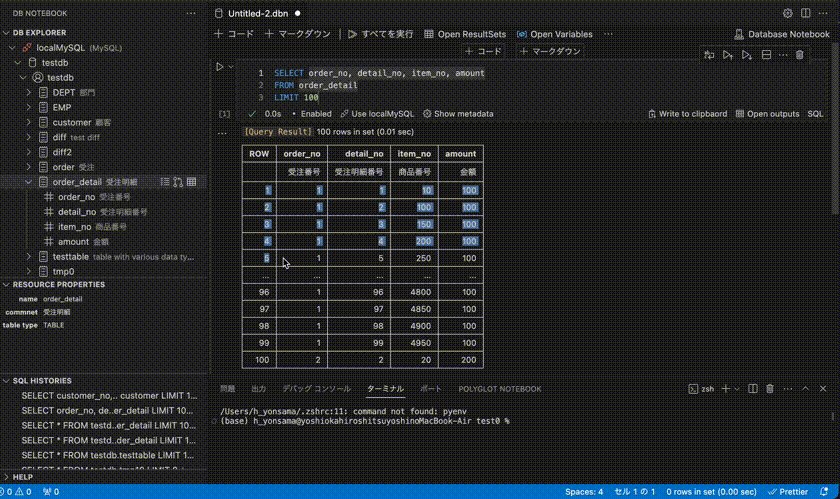
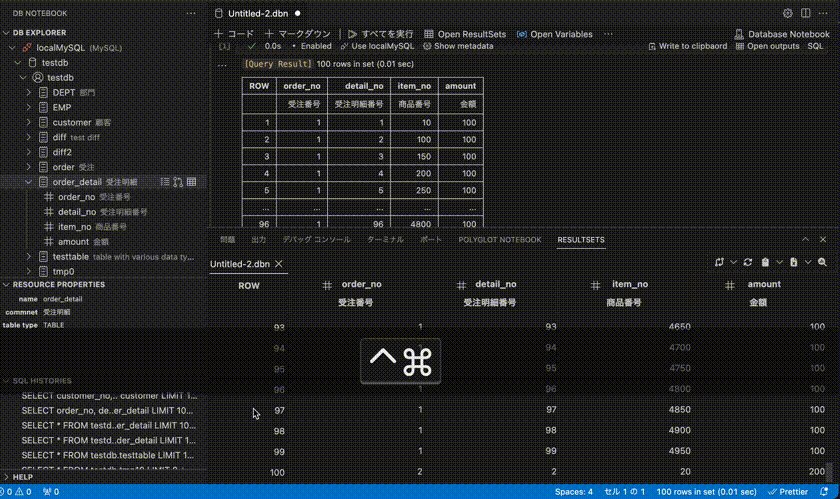
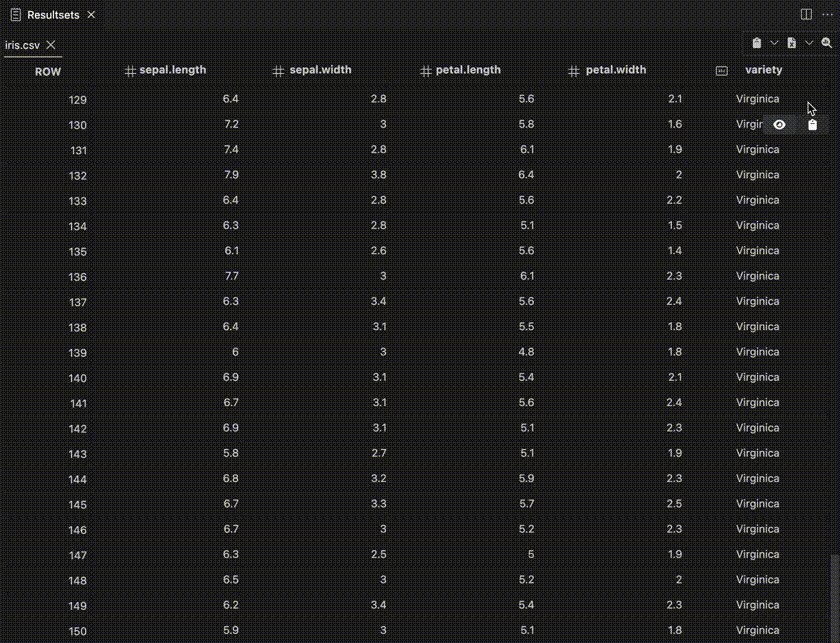
- Convenient visualization of result sets
- Difference display using comparison key (Primary or Unique key)
- Label display using code label resolver
- Verify result sets comply with a rule.
- Output in Excel file format
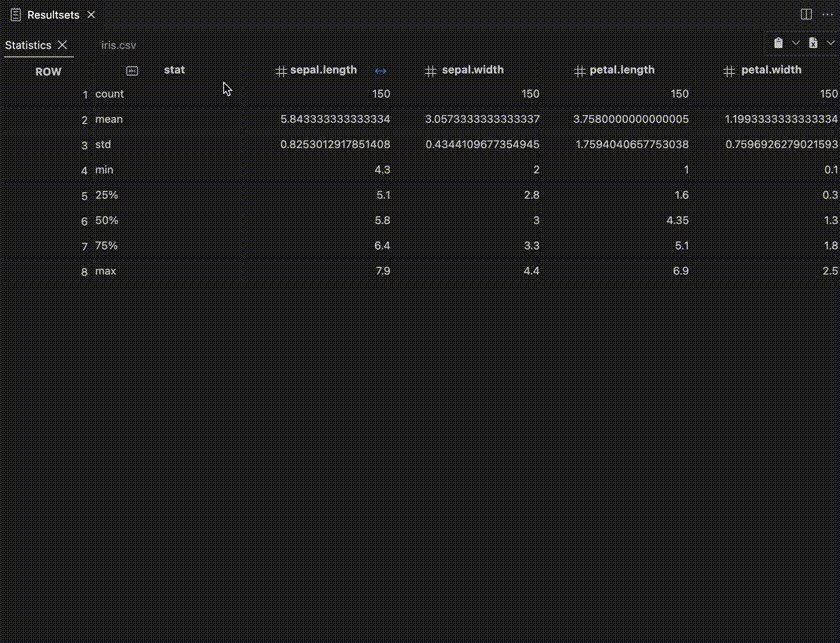
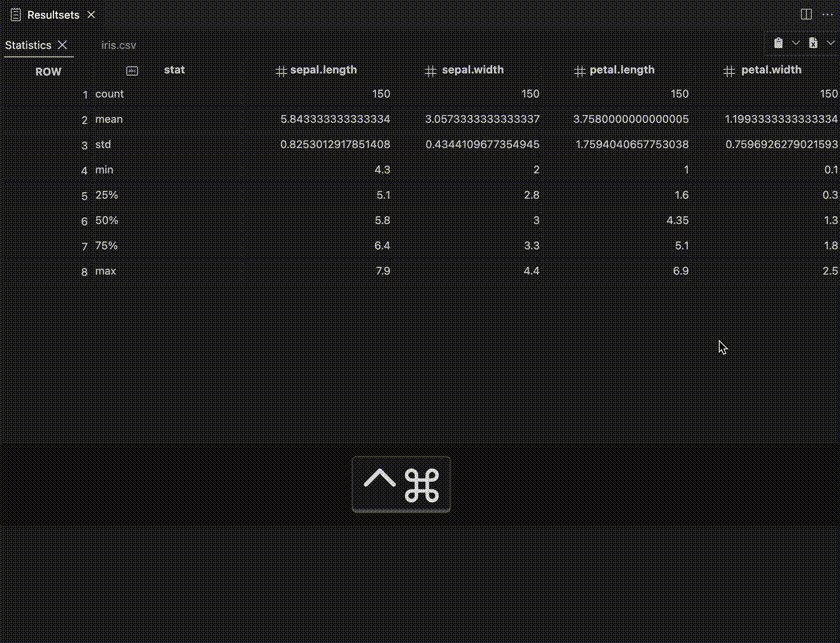
- Generate descriptive statistics
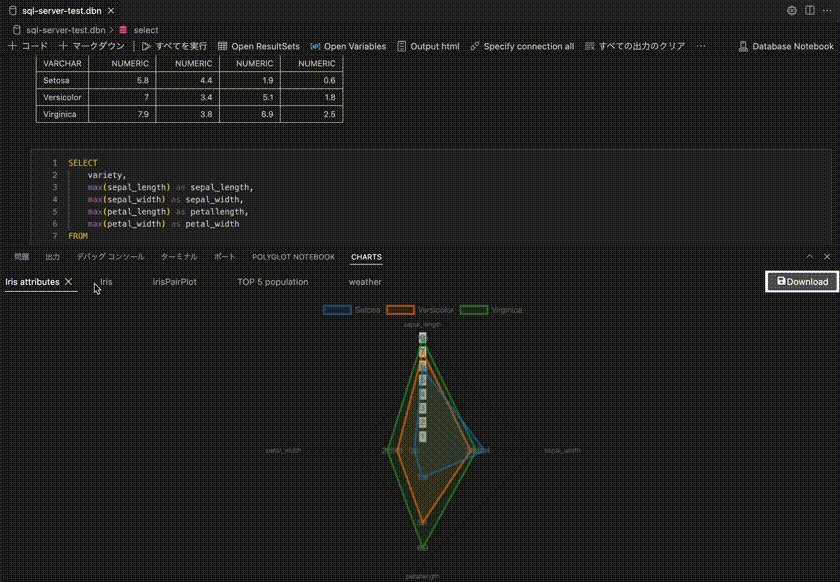
- Support graphs
- Create and execute "Undo changes sql statements"
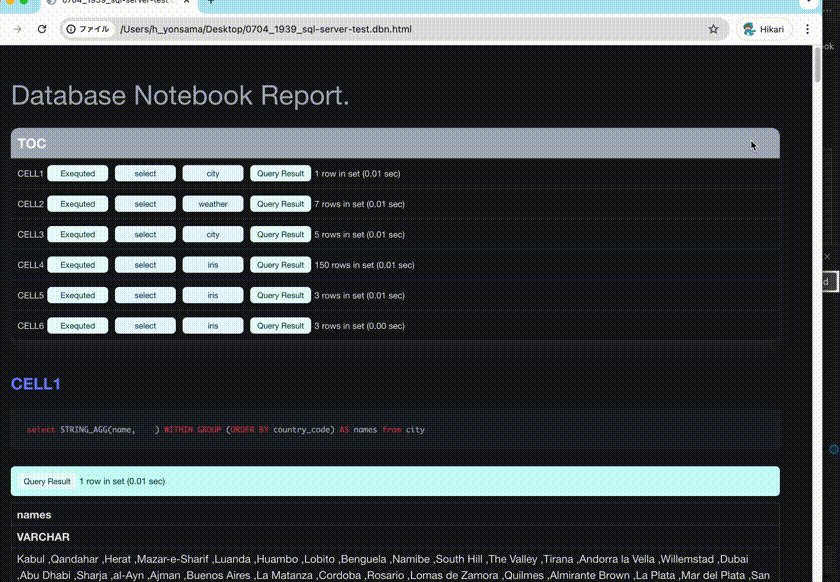
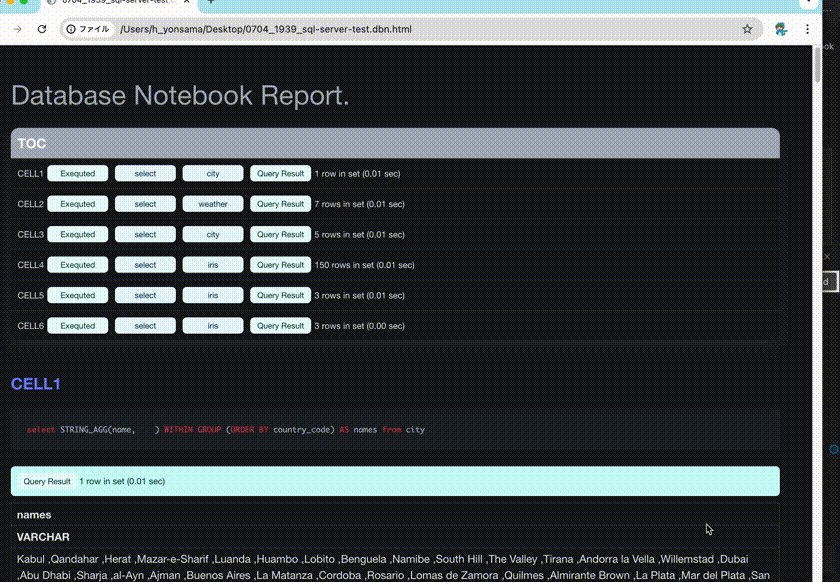
- Output notebook in HTML file format
- File preview
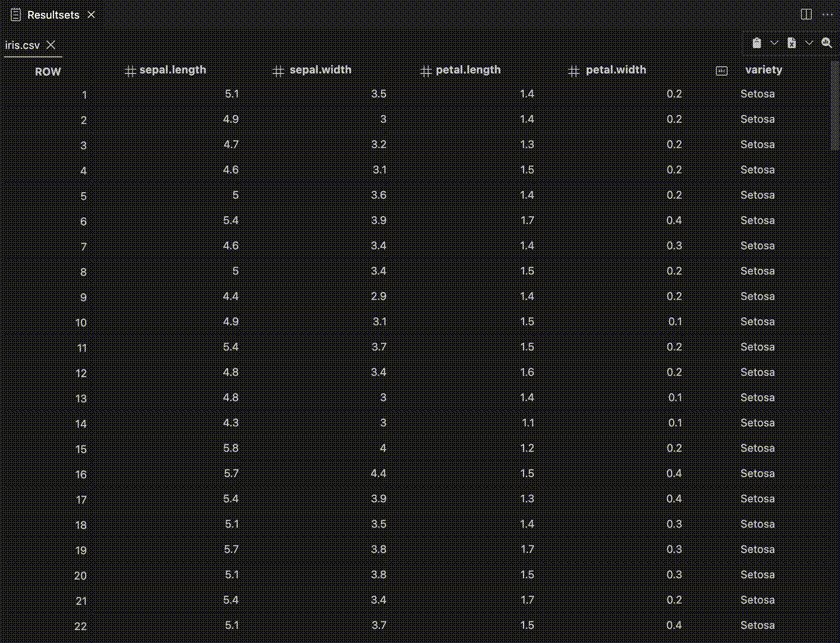
- CSV file preview
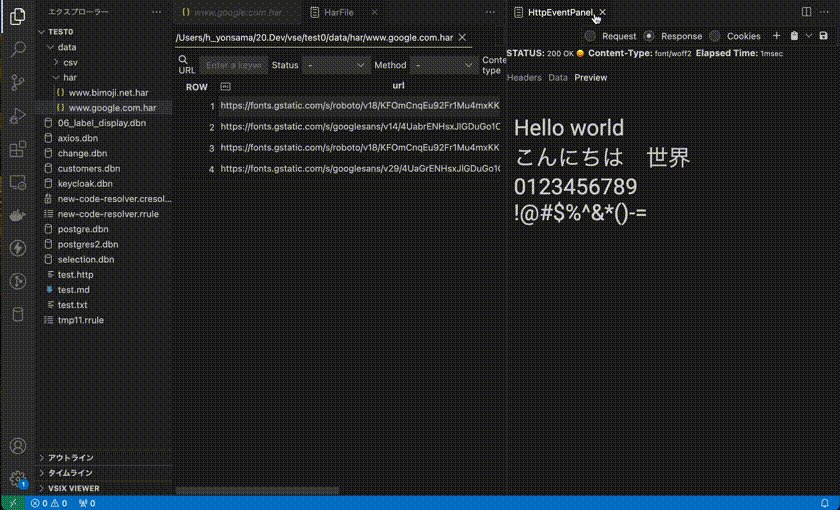
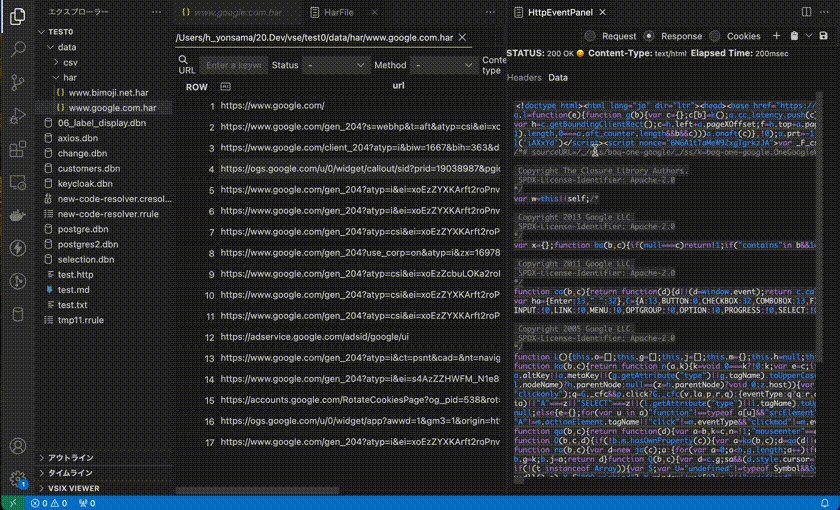
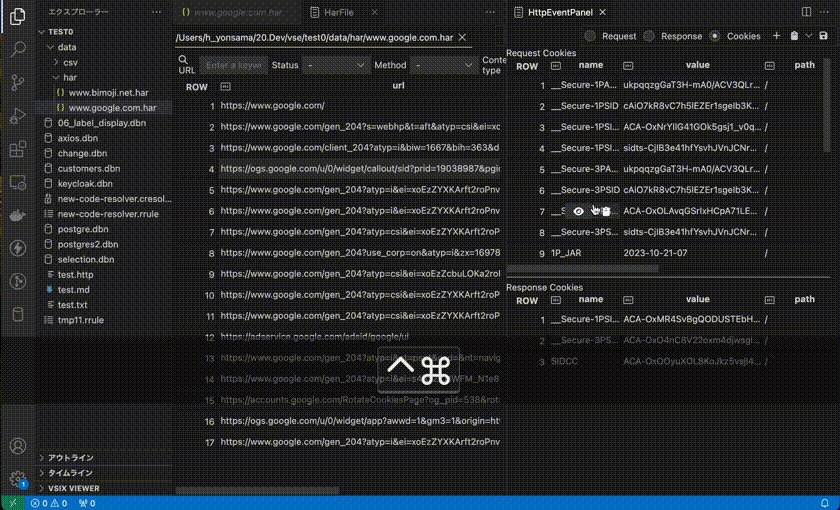
- Har file preview
-
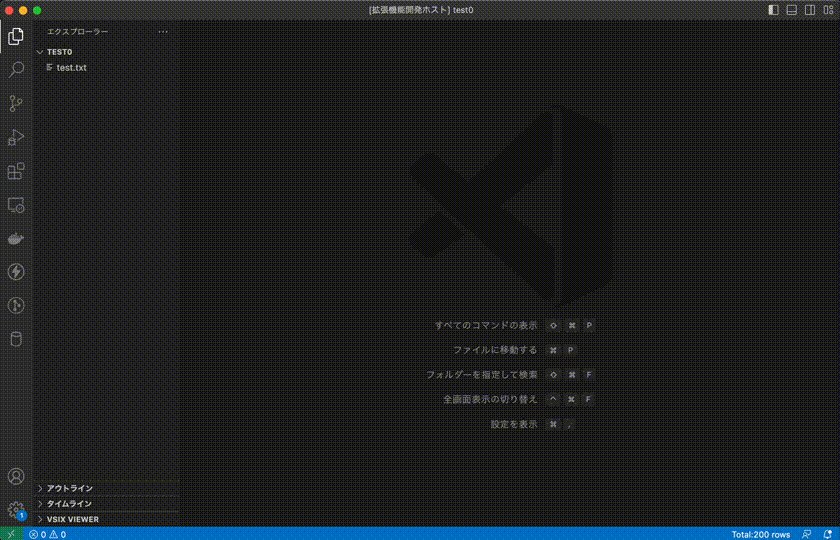
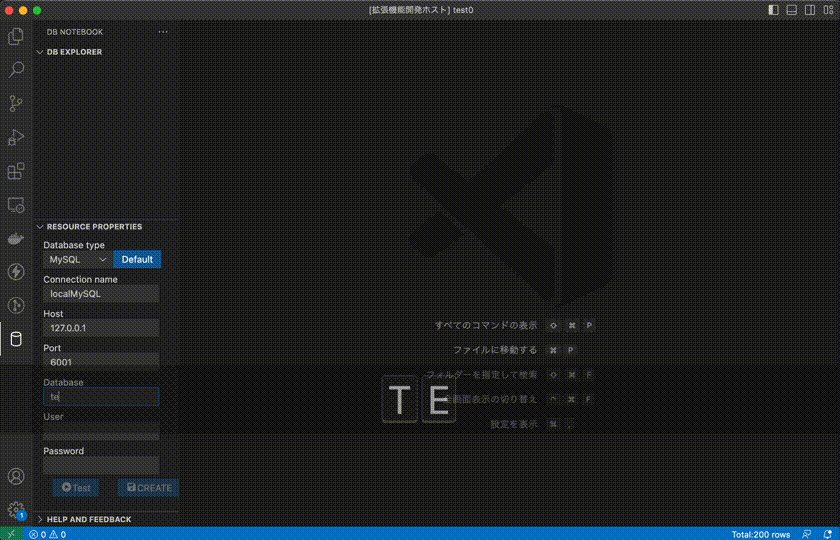
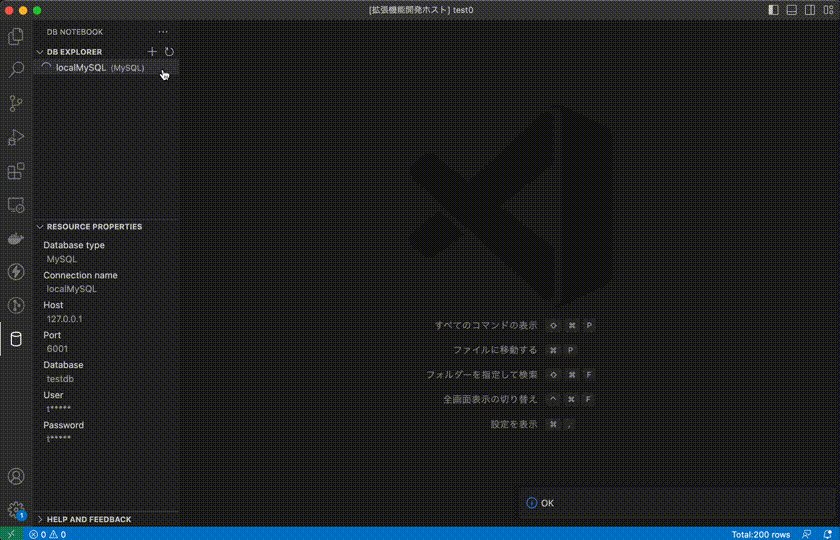
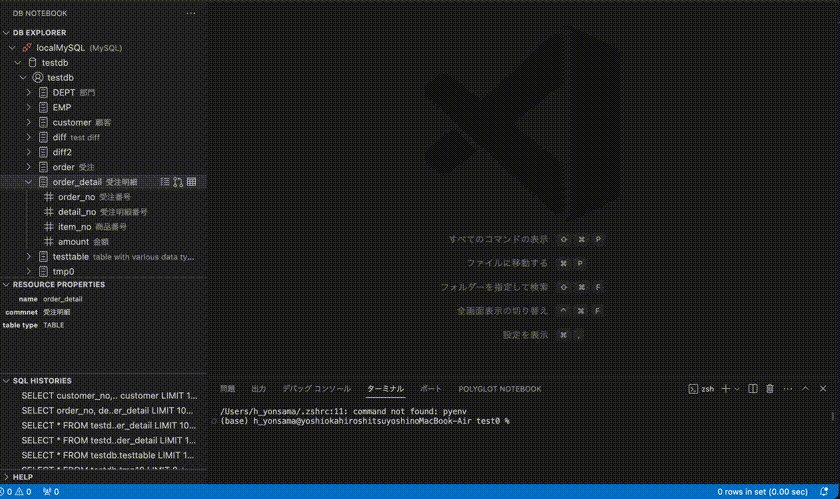
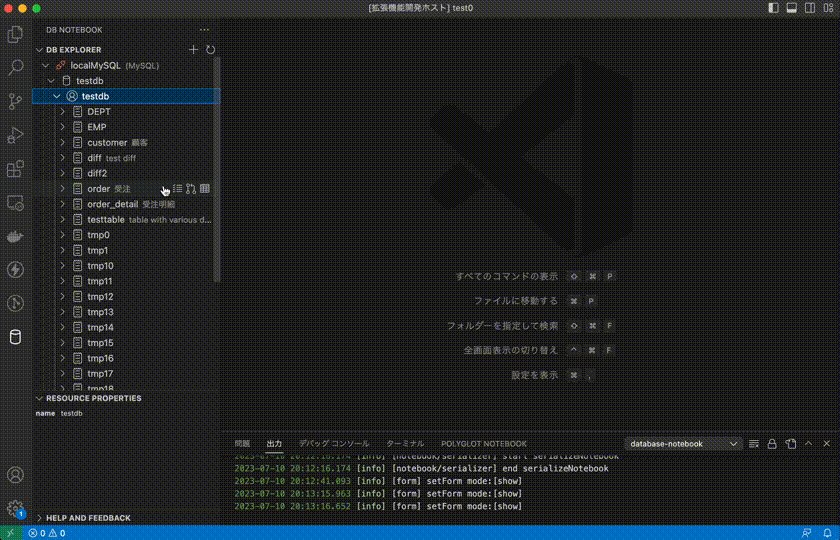
Setup connection settings, access to Mysql through the Side-panel
-
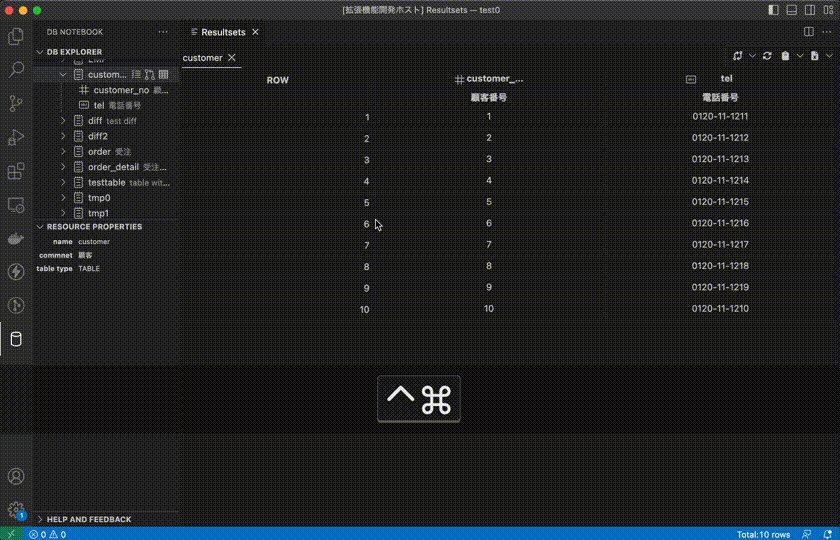
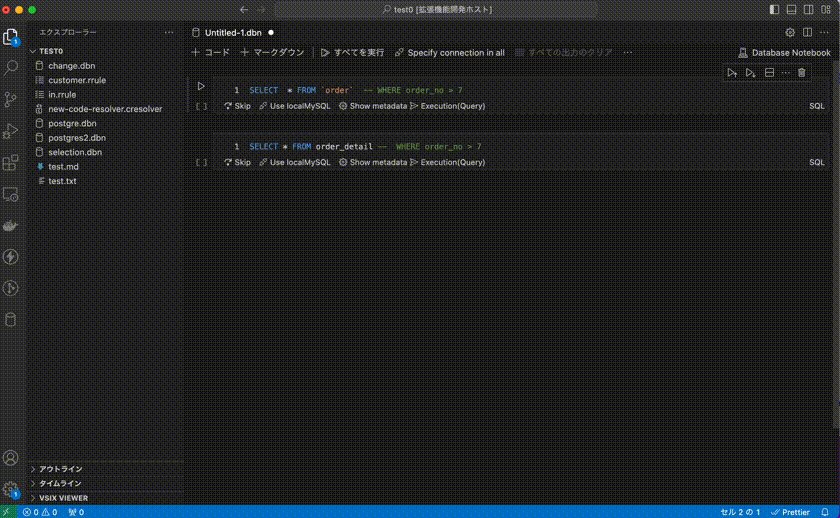
Access to Mysql through the Notebook (
Create a new blank Database Notebook) -
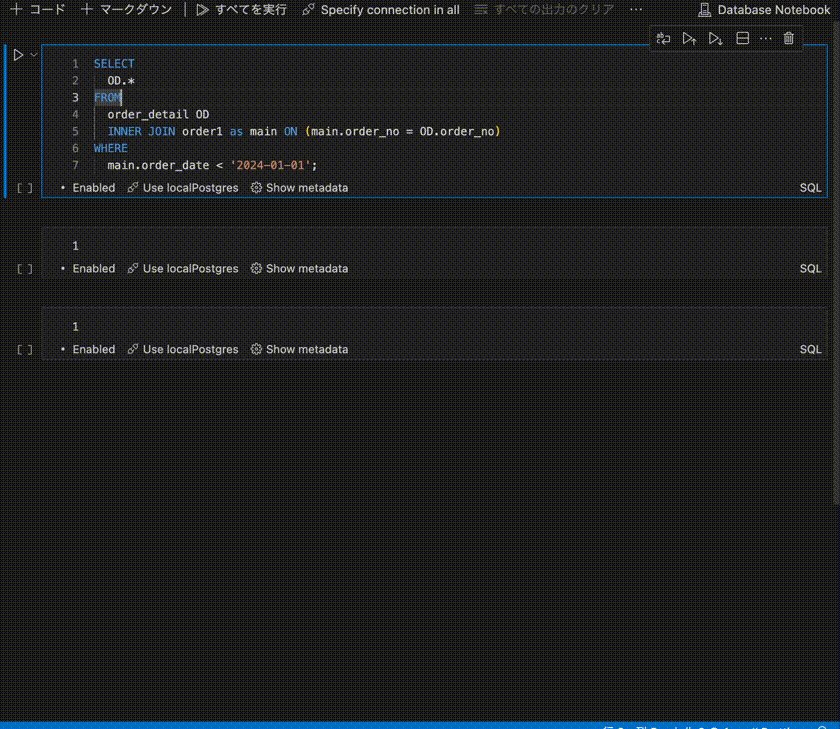
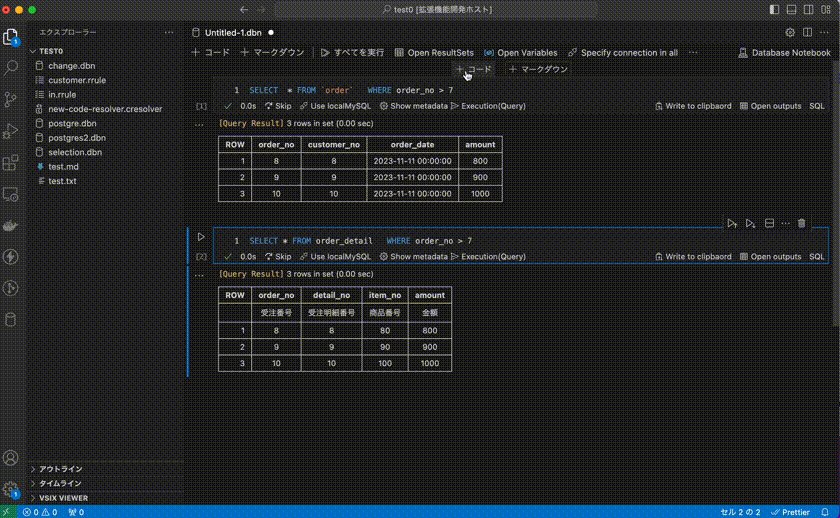
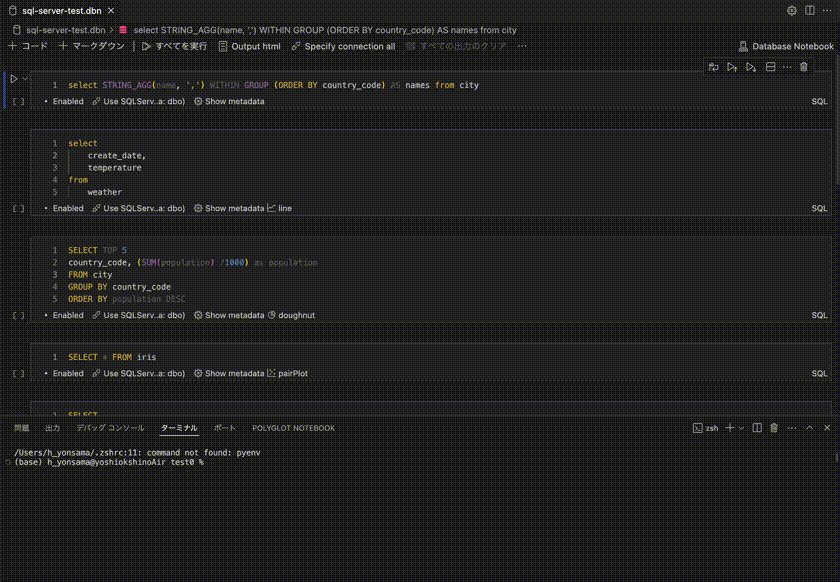
Execute SQL mode
-
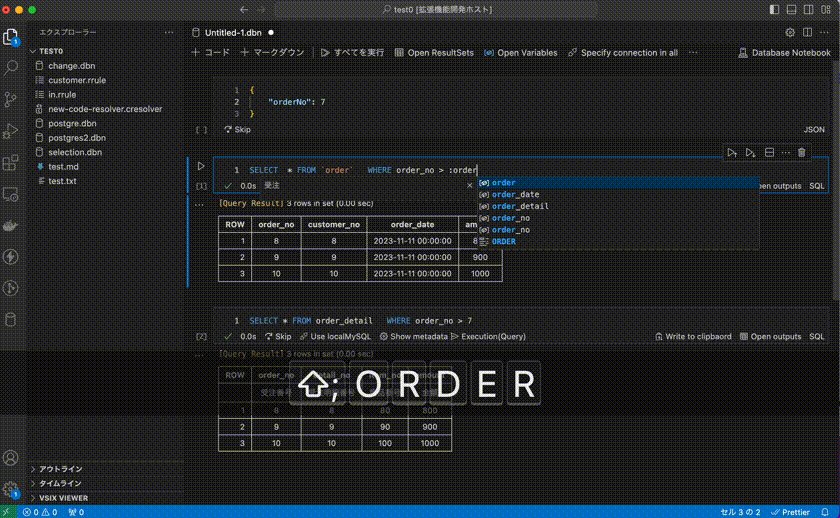
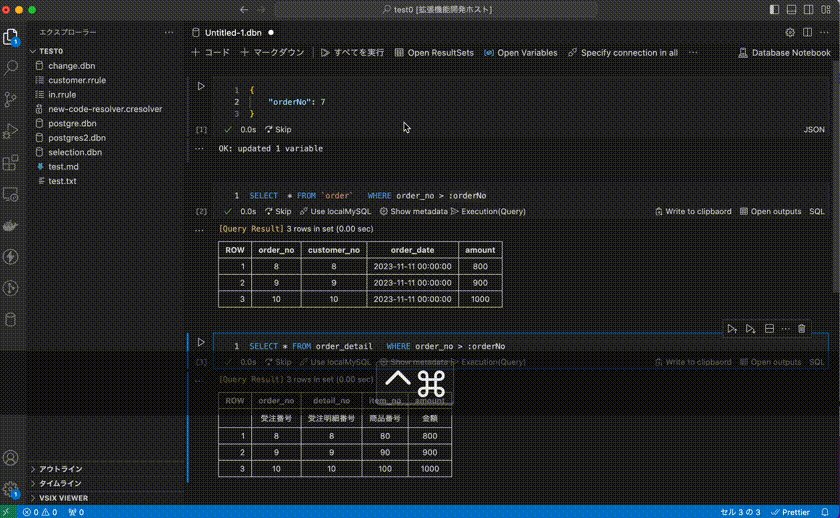
Variable sharing between notebook cells
-
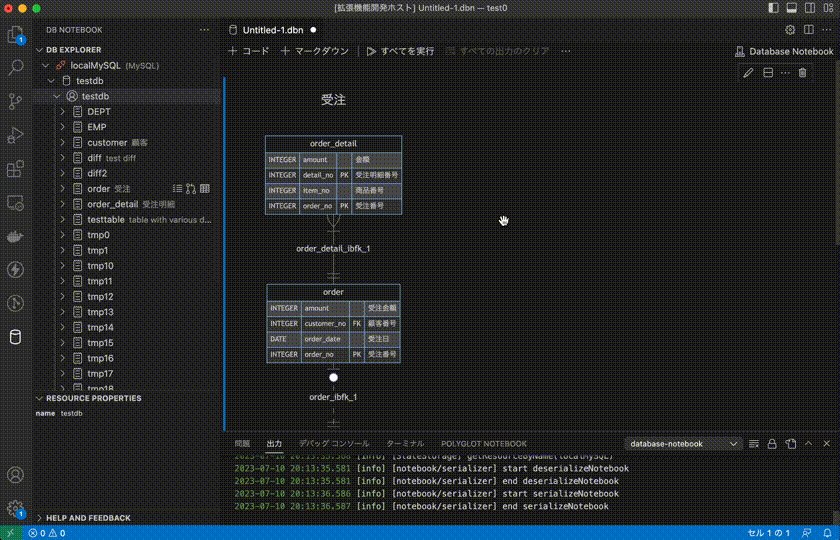
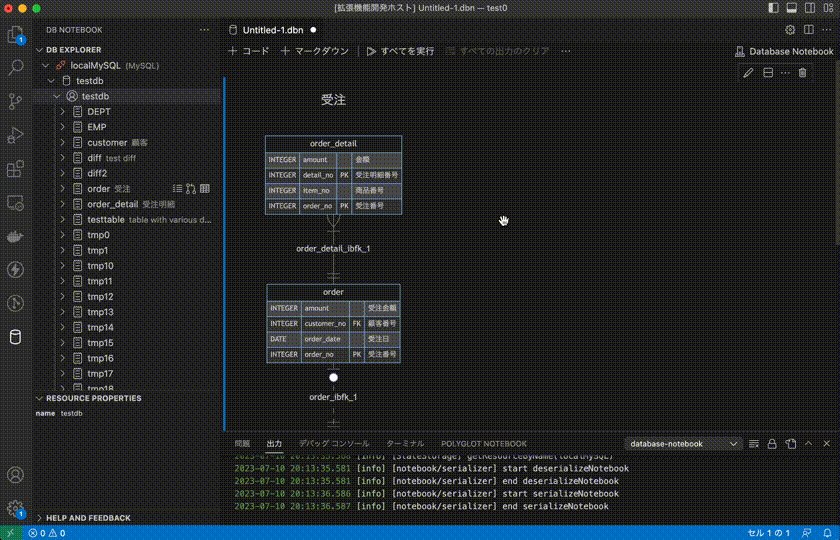
ER diagram creation in mermaid format
-
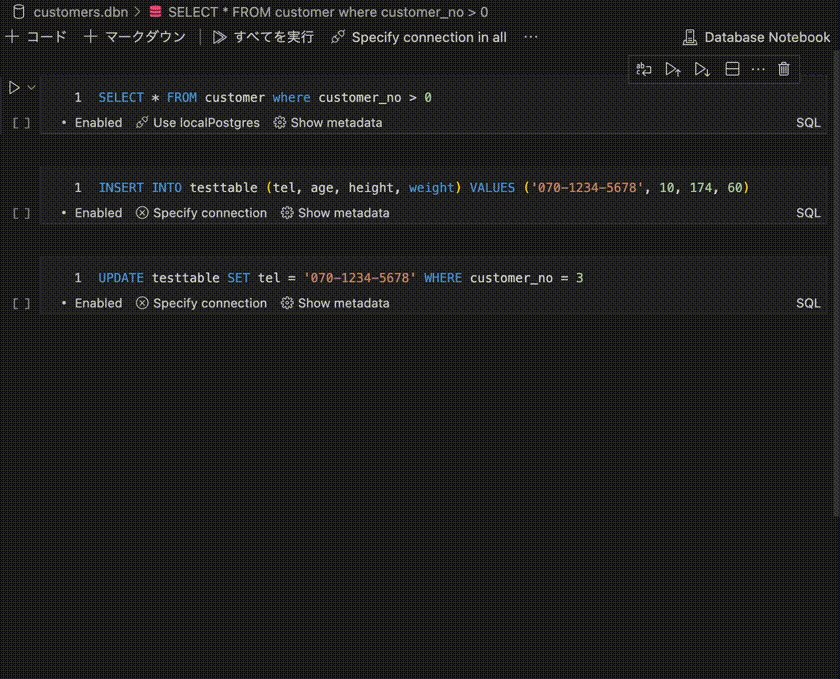
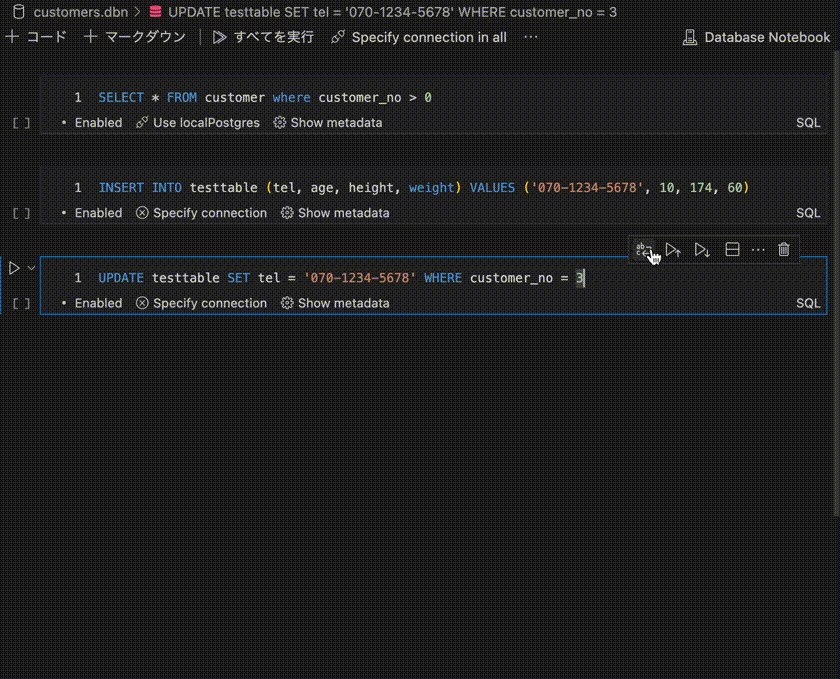
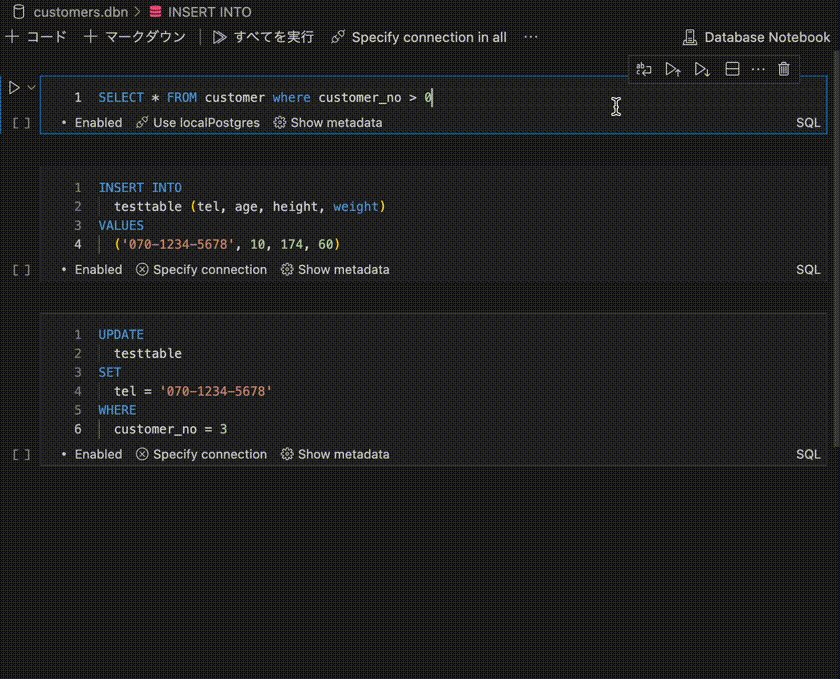
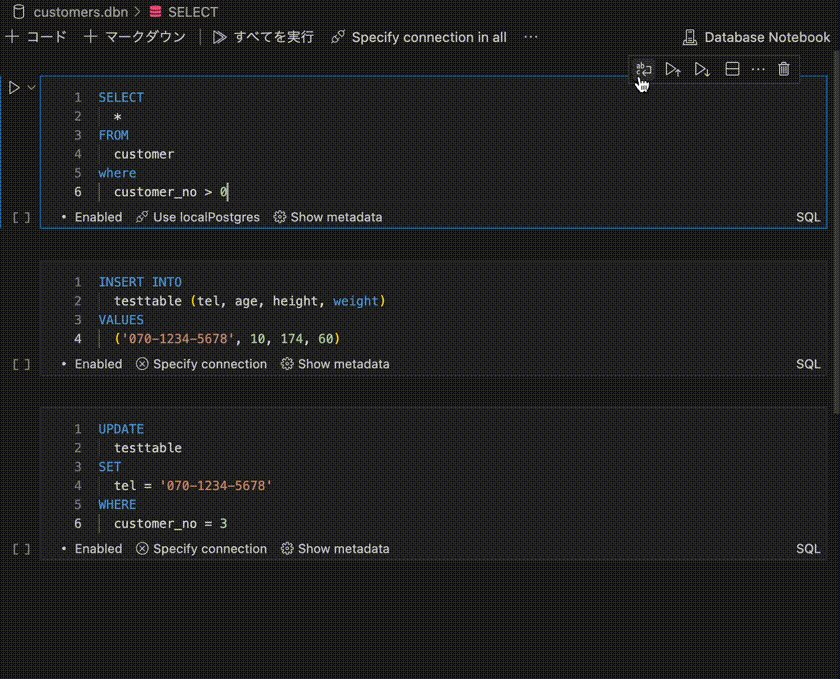
Format SQL statement
-
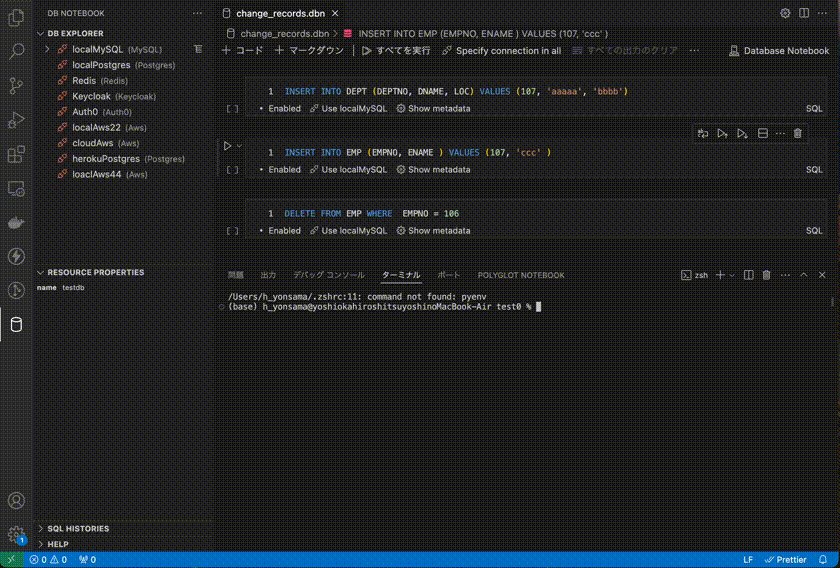
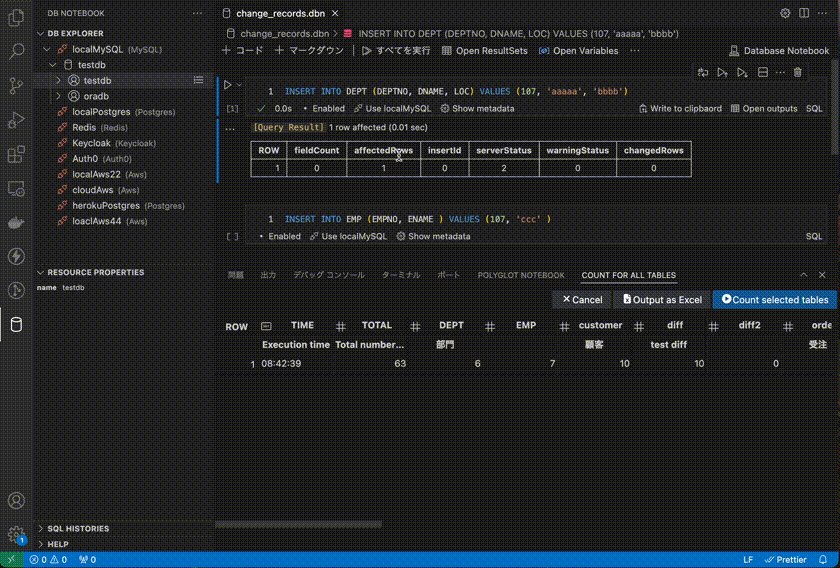
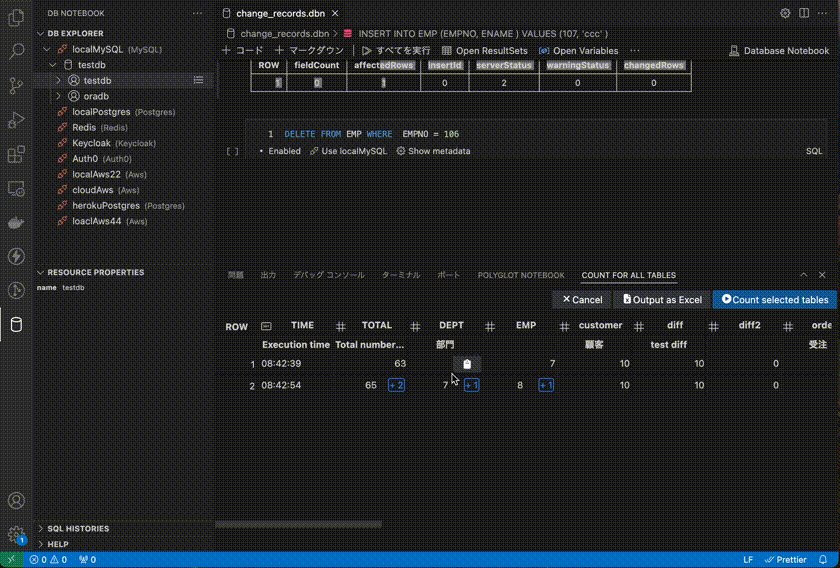
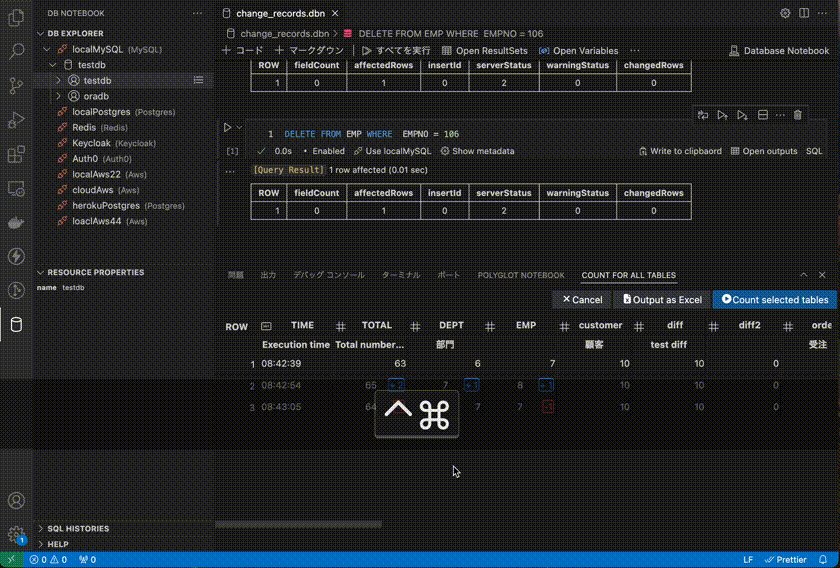
Count the number of all tables belonging to the schema
-
Output notebook in HTML file format
-
Create DB Notebook from a sql file
-
Access to Aws( DynamoDB ) through the Notebook
Screenshots ( Convenient visualization of result sets )
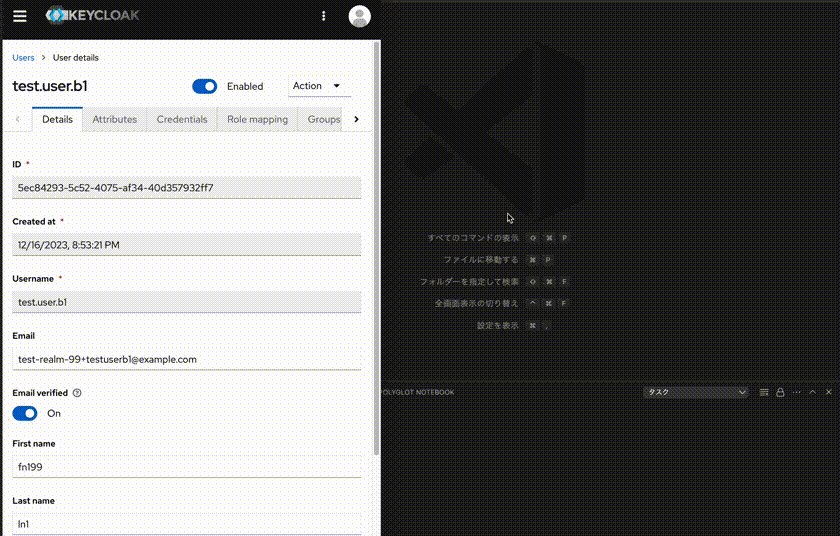
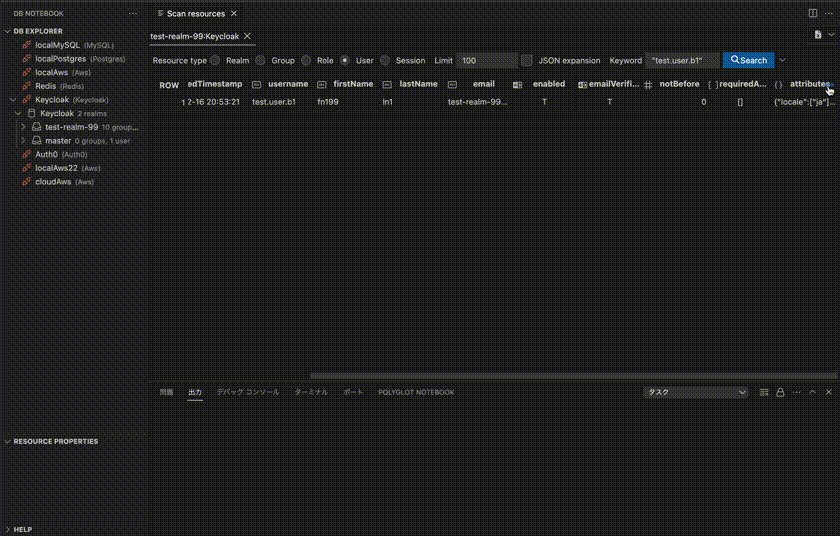
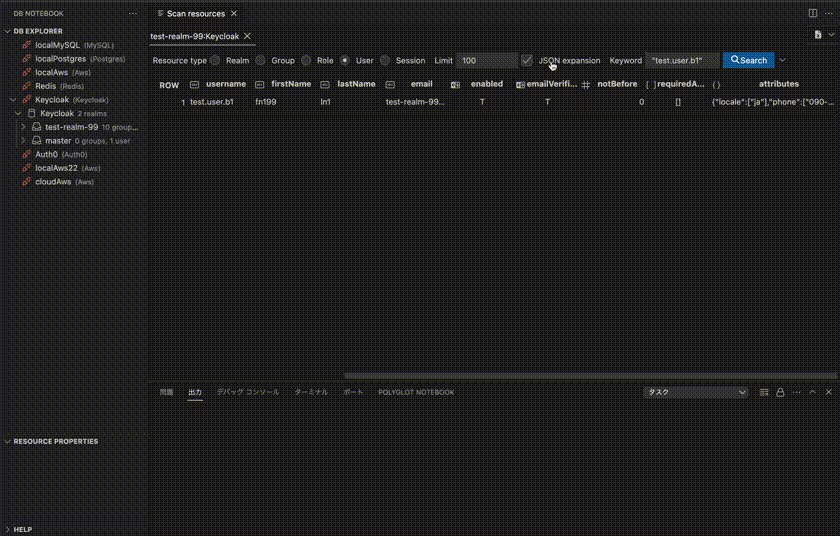
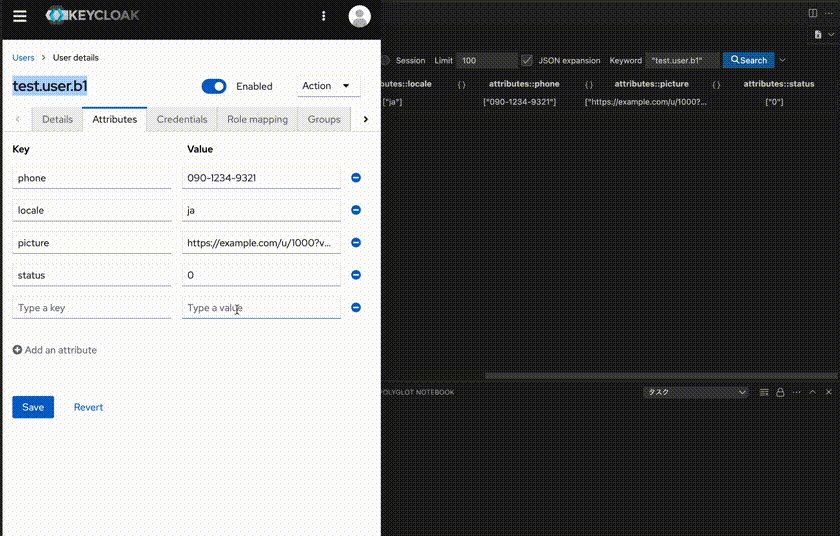
Screenshots ( Access to the Keycloak from the side panel )
Screenshots ( File viewer )
You can open this editor by going to the menu under Code > Settings > Keyboard Shortcuts or by using the Preferences: Open Keyboard Shortcuts command (⌘K ⌘S).
| Command | Keybindings | When | Source |
|---|---|---|---|
| Mark cell as skip or not | ctrl+alt+s | notebookType == 'database-notebook-type' && notebookCellListFocused && notebookCellType == 'code' | Database notebook |
| Specify connection to use | ctrl+alt+c | notebookType == 'database-notebook-type' && notebookCellListFocused && cellLangId == 'sql' | Database notebook |
| Notebook: cell execution | ctrl+enter | - | System (default) |
- node.js >= 18
The ER diagram is output in mermaid format. It is recommended to use the "Markdown Preview Mermaid Support" extension together to visualize it.