简体中文 | English
下面两种办法视自己方便程度选一种即可
- 下载主题文件压缩包
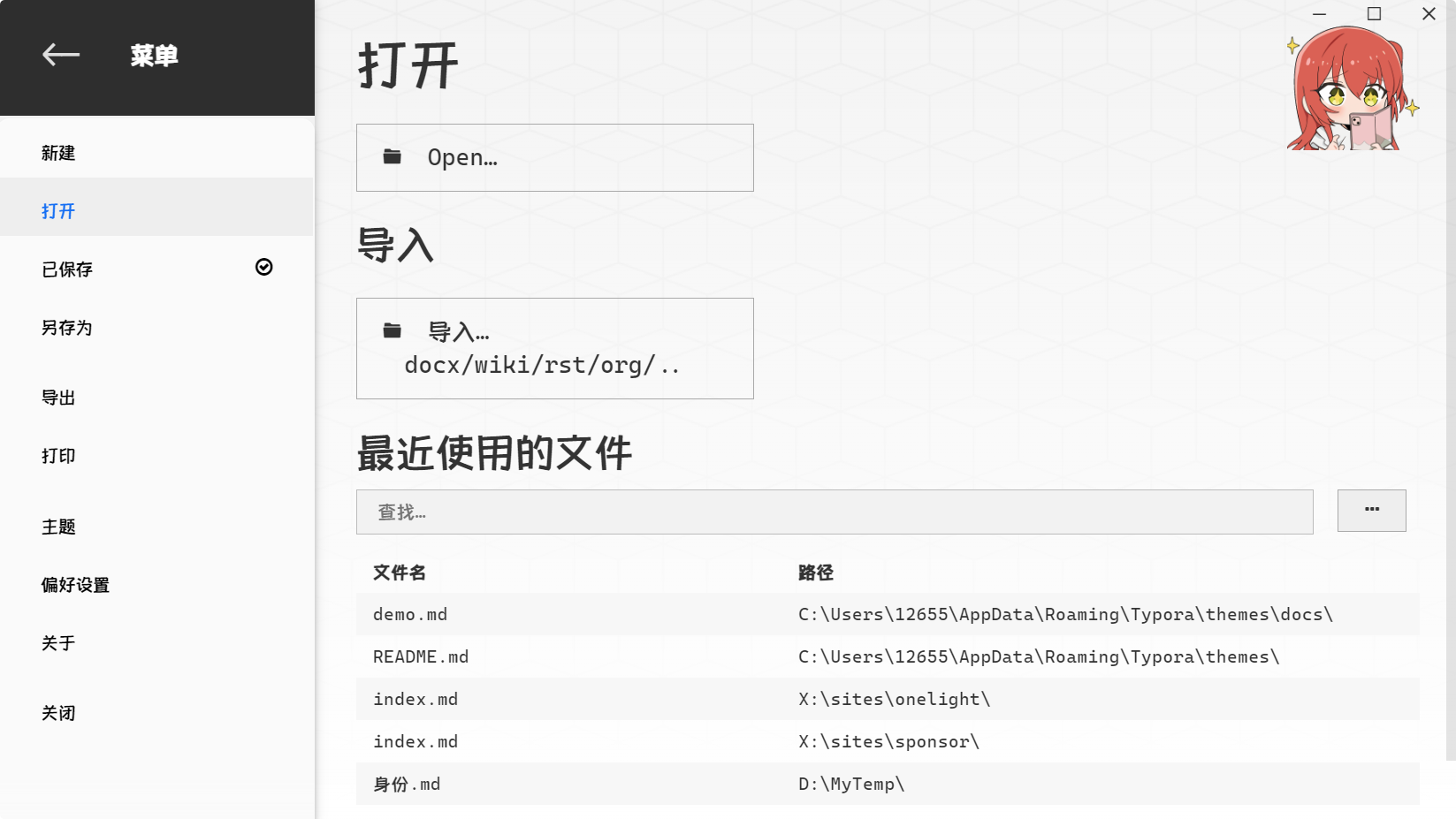
- 在typora中选择 文件 → 偏好设置 → 外观 → 打开主题文件夹
- 将下载的压缩包解压,将css文件和文件夹粘贴到typora的主题文件夹themes中
- 重启Typora然后在菜单栏切换主题,大功告成
这种方法的优点是下载的文件更少,只含有主题必须的文件,缺点是比较麻烦,如果后续想要更新需要重新下载进行替换
Caution
-
同上找到typora的主题文件夹themes,在这个文件夹下打开一个终端
-
为了避免克隆到其他分支的无关文件,请一定要使用下面这条命令克隆!!否则你要下载很长时间(项目fork自官方仓库,提交历史包含了gh-pages分支的记录)
git clone --single-branch https://github.com/caolib/typora-onelight-theme.git
这种方法的优点是比较方便,后续更新只需要git pull命令即可获取最新的提交,缺点是clone会将整个项目的文件下载下来,包括一些不必要的md文件等
📂 themes # Typora 主题根目录
├── 📂 onelight # OneLight 主题资源目录
│ ├── 📂 fonts # 字体资源目录
│ │ ├── CascadiaCode.woff2
│ │ └── MiaoZi-GuoZhiTi.woff2
│ ├── 📂 img # 图片资源目录
│ │ ├── bg.gif
│ │ ├── bg2.gif
│ │ ├── bg3.gif
│ │ ├── bg4.gif
│ │ └── bg5.gif
│ └── 📂 style # 样式文件目录
│ ├── blockquote.css # 引用块样式
│ ├── code.css # 代码块样式
│ ├── editor.css # 编辑器样式
│ ├── font.css # 字体样式
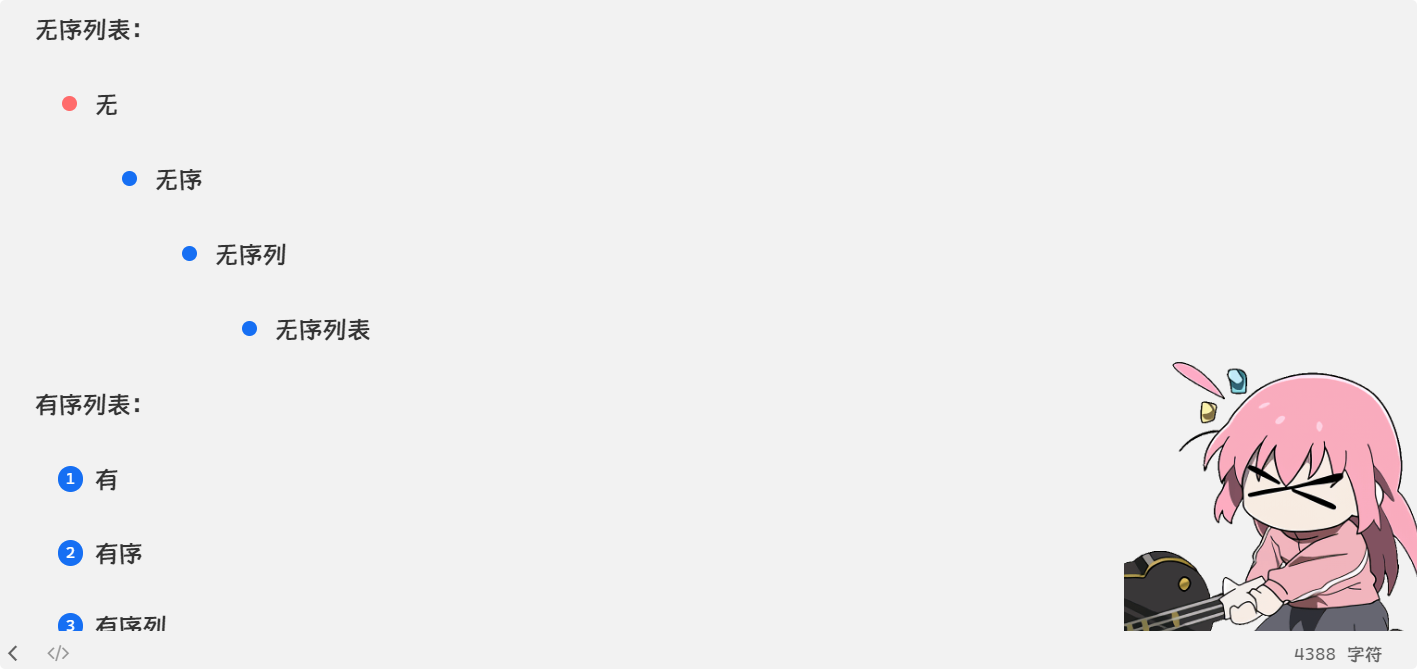
│ ├── list.css # 列表样式
│ ├── table.css # 表格样式
│ └── 📂 title # 标题样式目录
│ ├── title-colorful.css # 彩色标题样式
│ └── title.css # 默认标题样式
├── onelight-dark.css # OneLight 暗色主题样式文件
├── onelight.css # OneLight 主题的主样式文件
├── onelight.user.css # 用户自定义样式文件(仓库中没有,有需要自己创建,样式优先级高)
└── onelight-dark.user.css # 同上,但是深色主题自定义样式文件
如果你想添加一些自己的样式,不建议你直接修改onelight.css文件。
你可以在onelight.css同级目录下新建一个onelight.user.css文件,将你的样式放在这个文件,它有更高的优先级,而且你后续要更新只需要更新onelight.css,不会覆盖你的样式
onelight-dark.user.css文件
如果onelight.user.css无效,你可能要添加!important提高优先级
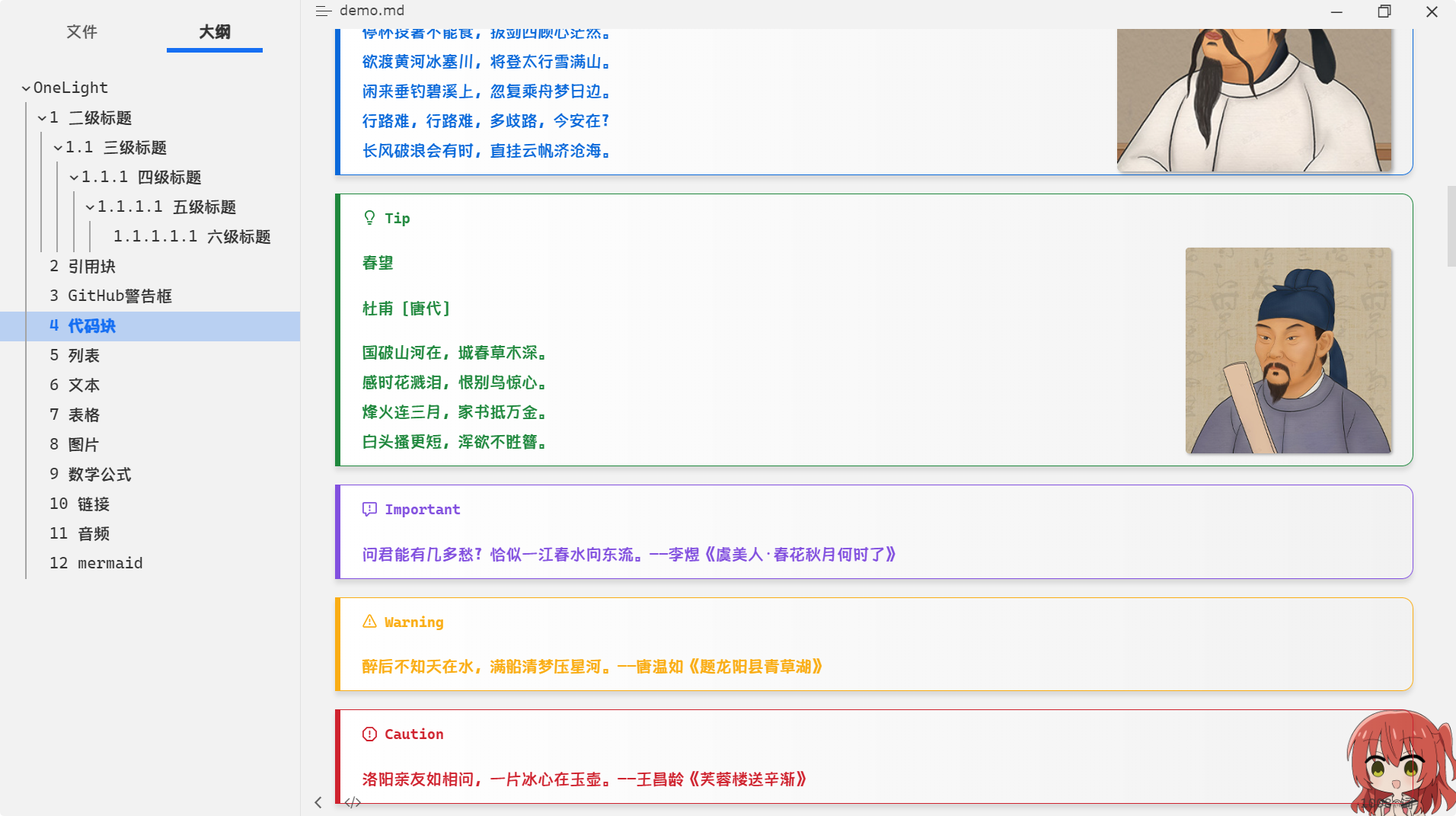
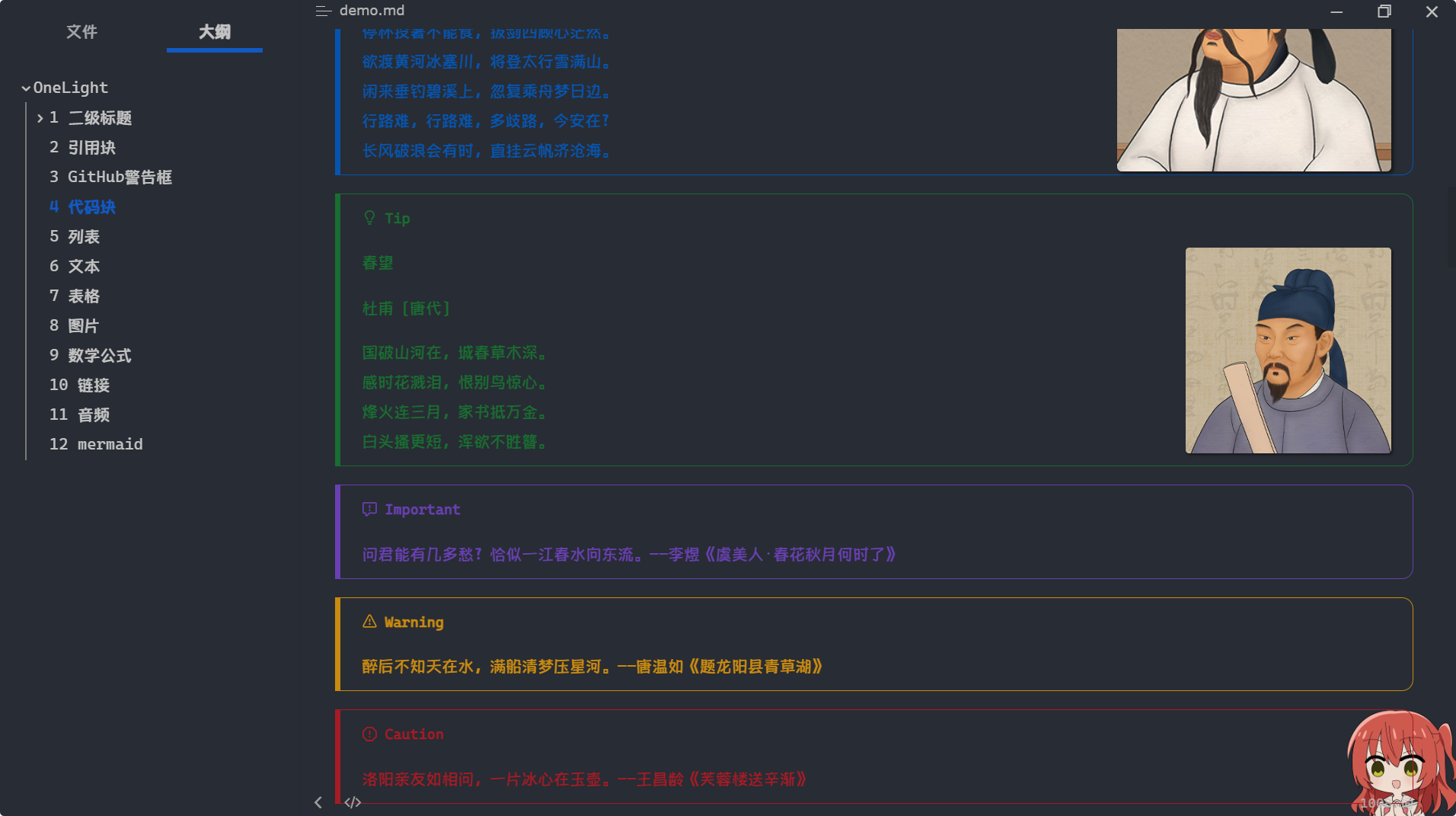
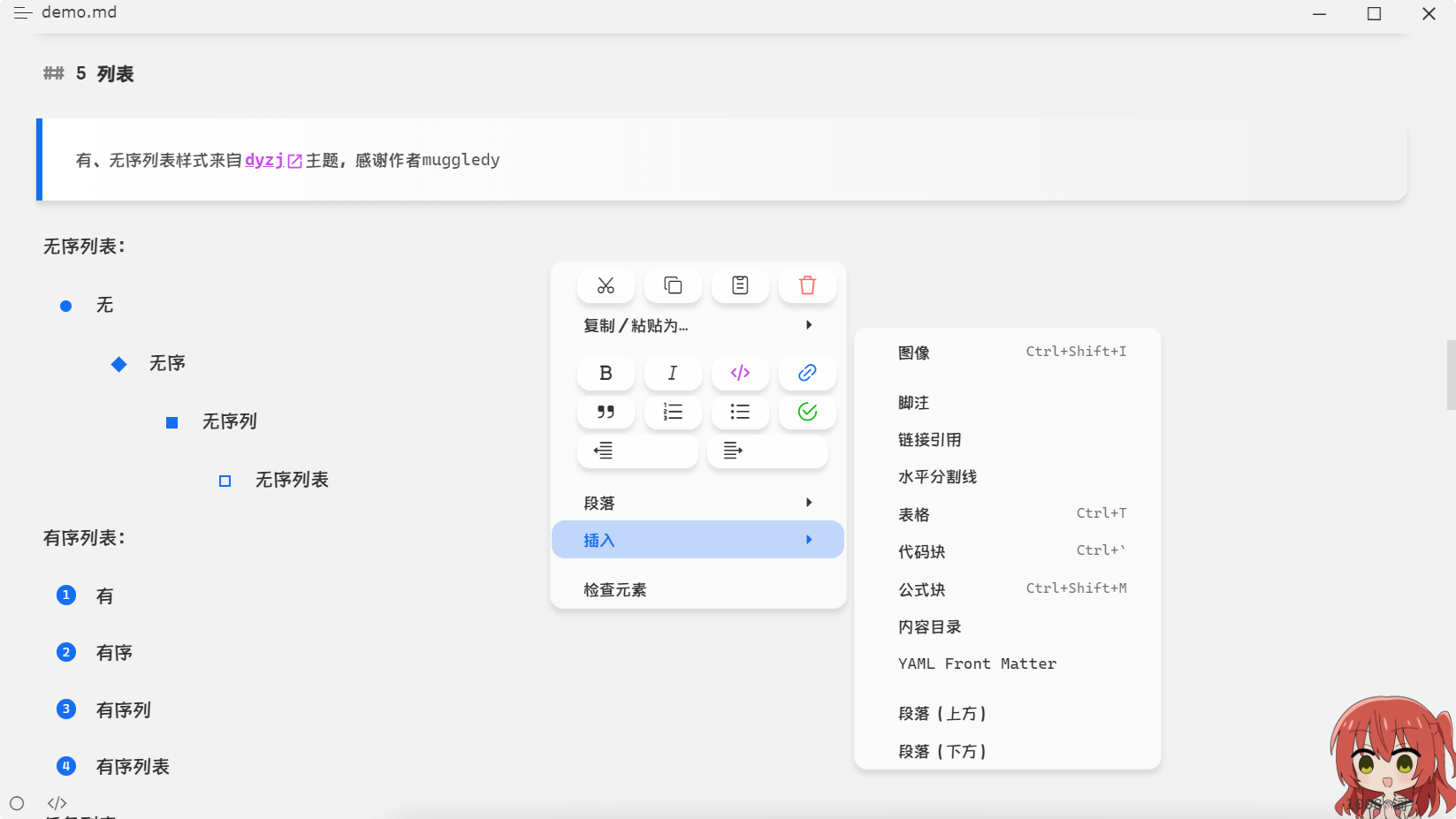
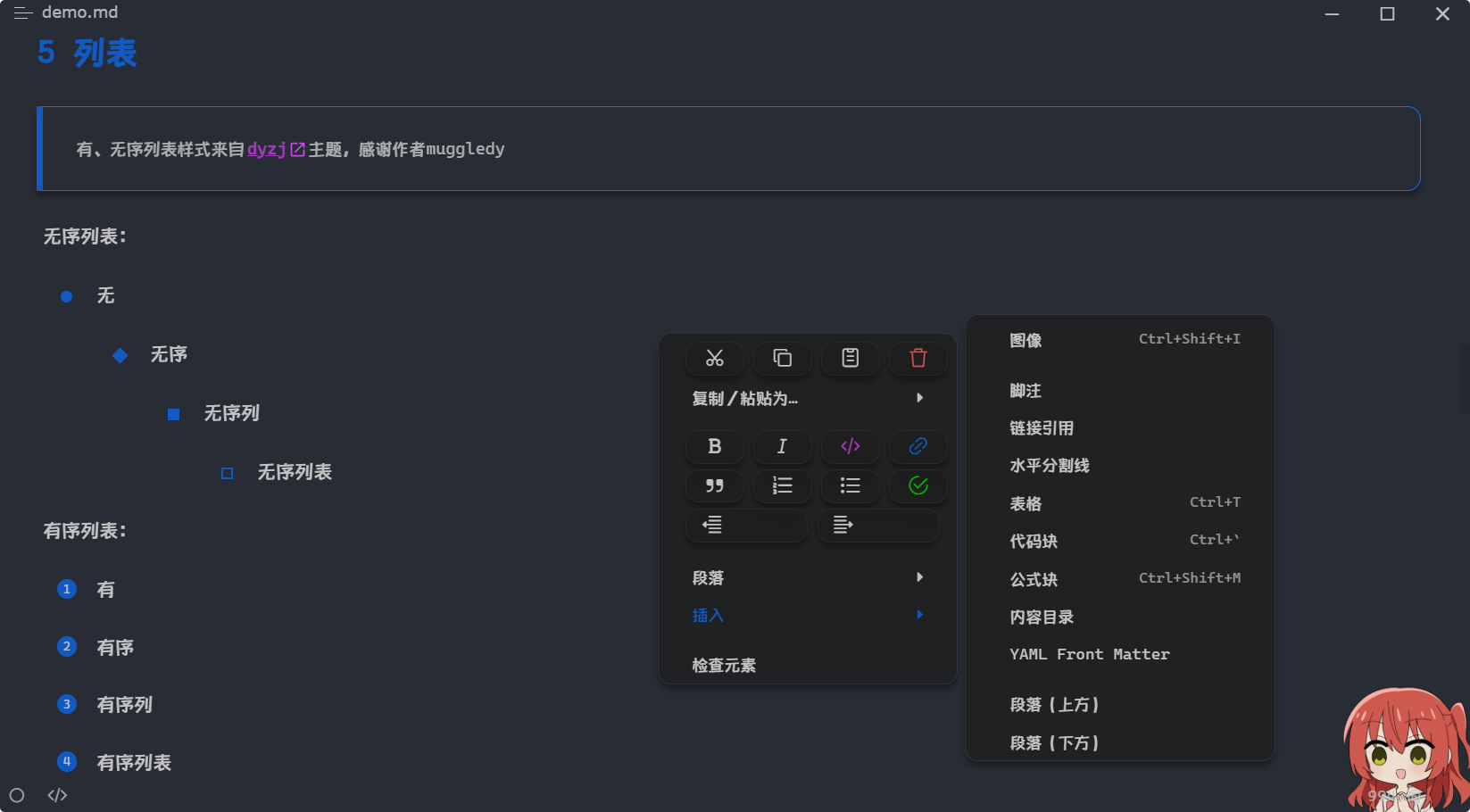
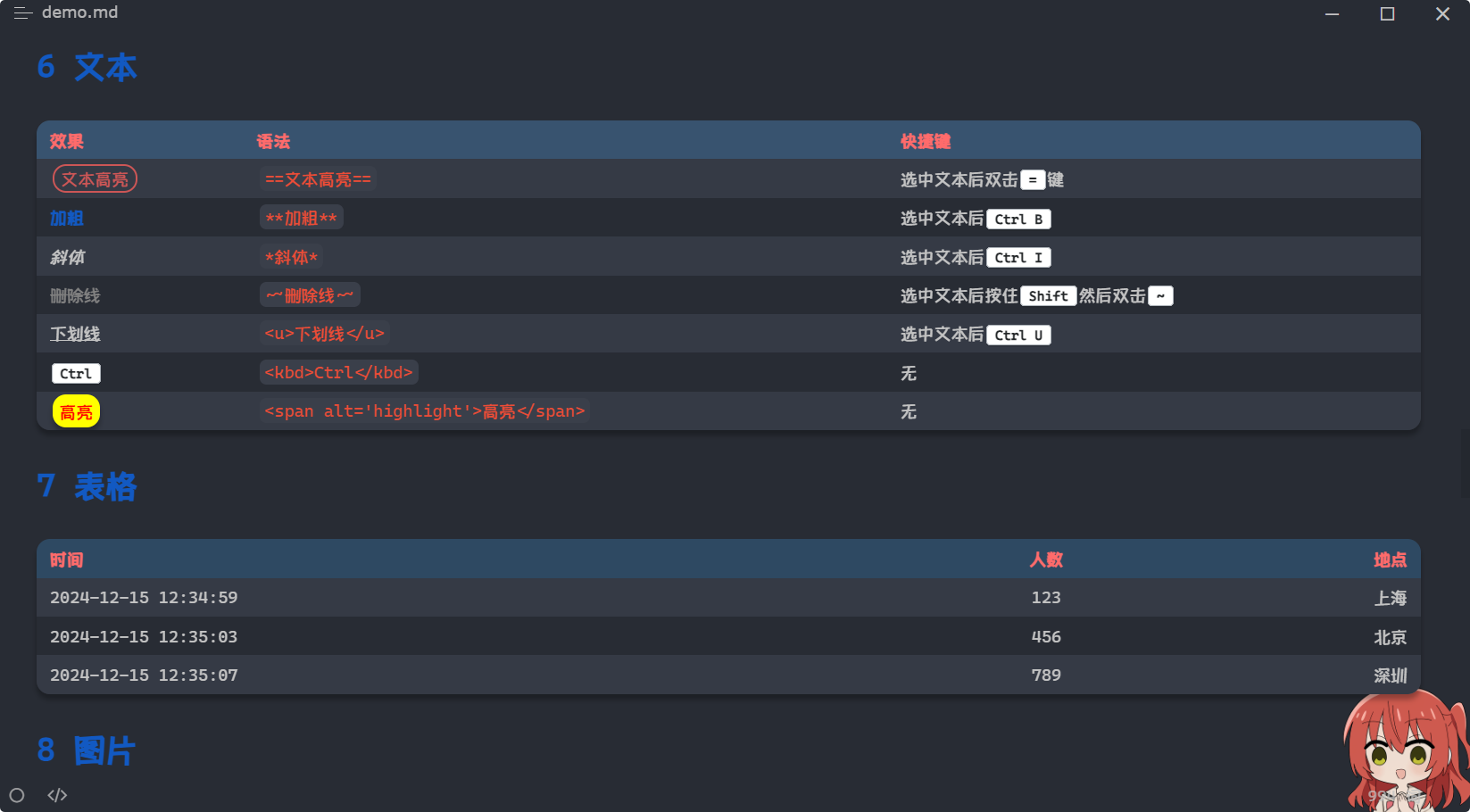
见第一张截图中的各级标题
如果你想使用多彩风格,你需要在onelight.user.css文件顶部添加,注意是顶部!
@import './onelight/style/title/title-colorful.css';深色主题请在同级目录创建onelight-dark.user.css文件,然后加入下面代码
@import './onelight/style/title/title-colorful.css';
@import './onelight/style/title/title-colorful-dark.css'见上面展开查看更多截图的第一张图片
使用普通风格需要在对应的xxx.user.css文件开头导入,普通风格不会出现错位和编号问题
@import './onelight/style/list/list-simple.css';在onelight.css文件设置了默认字体(搜索root),可以自行修改,如果需要导入字体文件,可在font.css中配置
Important
背景图片在onelight/img文件夹下,文件夹下有几张准备好的图片,你也可以添加自己的图片(最好使用透明背景的图片),然后在editor.css文件中搜索 bg.gif找到下面代码替换图片名
content {
background-color: transparent;
background-image: url('../img/bg.gif');
background-position: 100% 100%;
background-repeat: no-repeat;
background-size: 100px auto;
transition: background-image .5s ease-in-out, background-size .5s ease-in-out
}
✅ 一体化模式下主题效果更佳✨
❓ 有问题可以在 Issues 提问,欢迎各种意见
📄 docs文件夹中有示例文章的markdown文件📄
🖼️ img文件夹中有主题的背景图片,如果不需要可以直接删除