HubSpot is an AI-powered customer relationship management (CRM) platform.
The ballerinax/hubspot.marketing.subscriptions offers APIs to connect and interact with the HubSpot API for Marketing Subscriptions endpoints, specifically based on the HubSpot Marketing Events REST API.
Use the subscriptions API to programmatically subscribe or unsubscribe contacts from your email subscription types, or unsubscribe a contact from all email communication. These APIs also provide support for business units.
To use the HubSpot Marketing Subscriptions Connector, you must have access to the HubSpot API via a HubSpot Developer Account and a HubSpot App associated with it. If you don't already have one, you need to register for a developer account at HubSpot.
If you already have an account, go to the HubSpot developer portal.
If you don't have a HubSpot Developer Account, you can sign up to a free account here.
Within app developer accounts, you can create a Developer Test Account to test apps and integrations without affecting any real HubSpot data.
Note: These accounts are intended solely for development and testing purposes and should not be used in production environments.
-
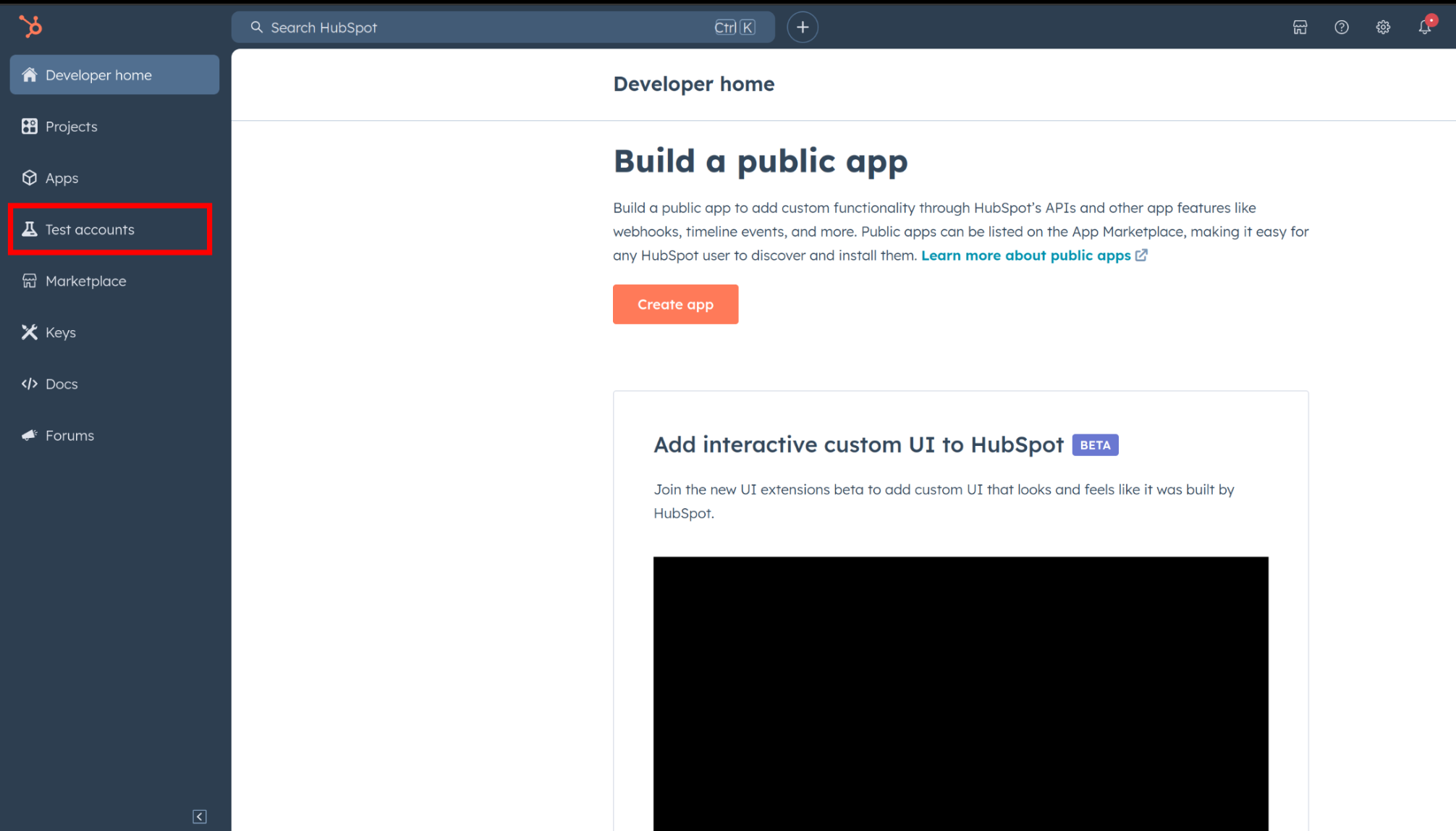
Navigate to "Test Account" section from the left sidebar.
-
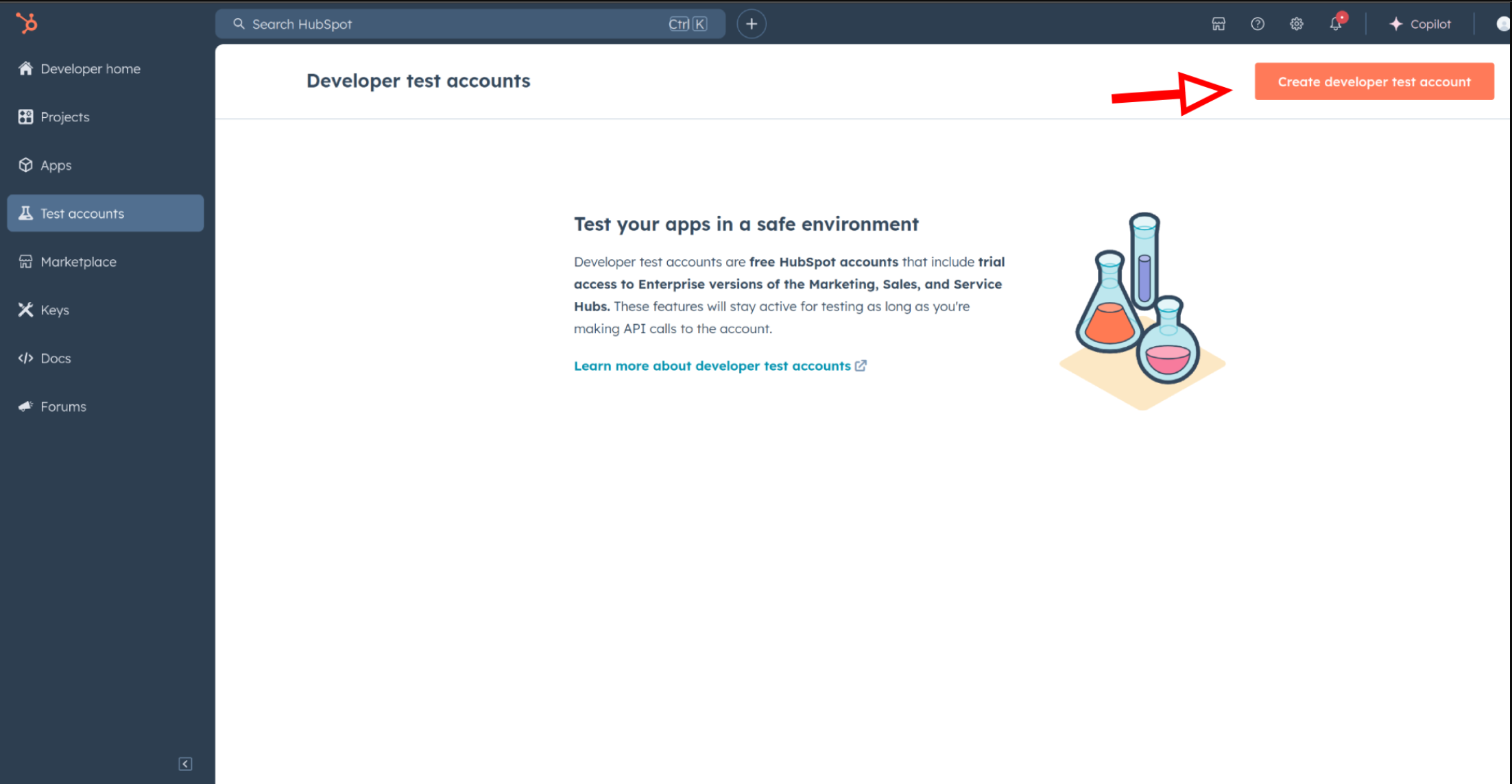
Click "Create developer test account".
-
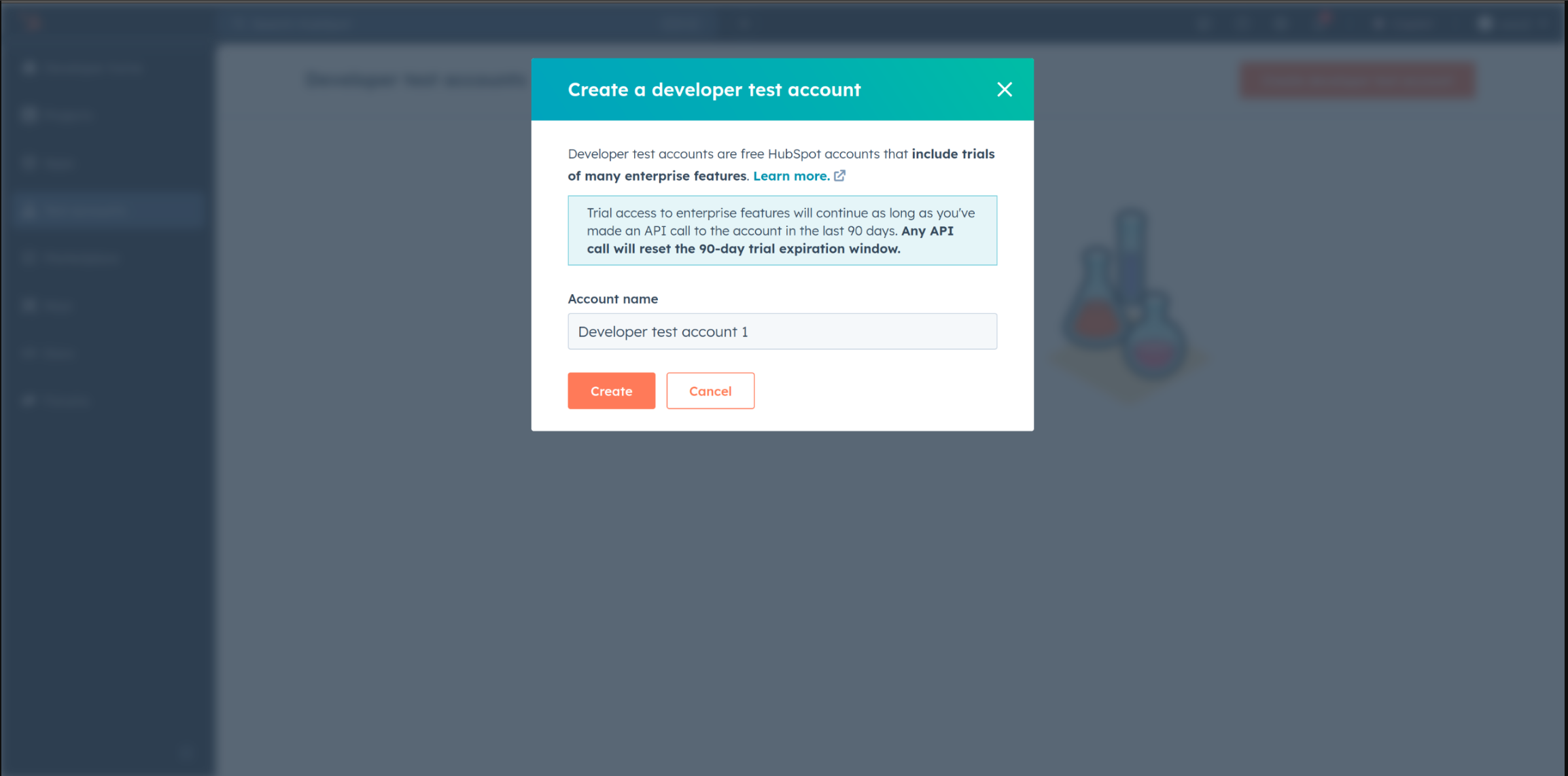
In the dialog box, provide a name to your test account and click "Create".
-
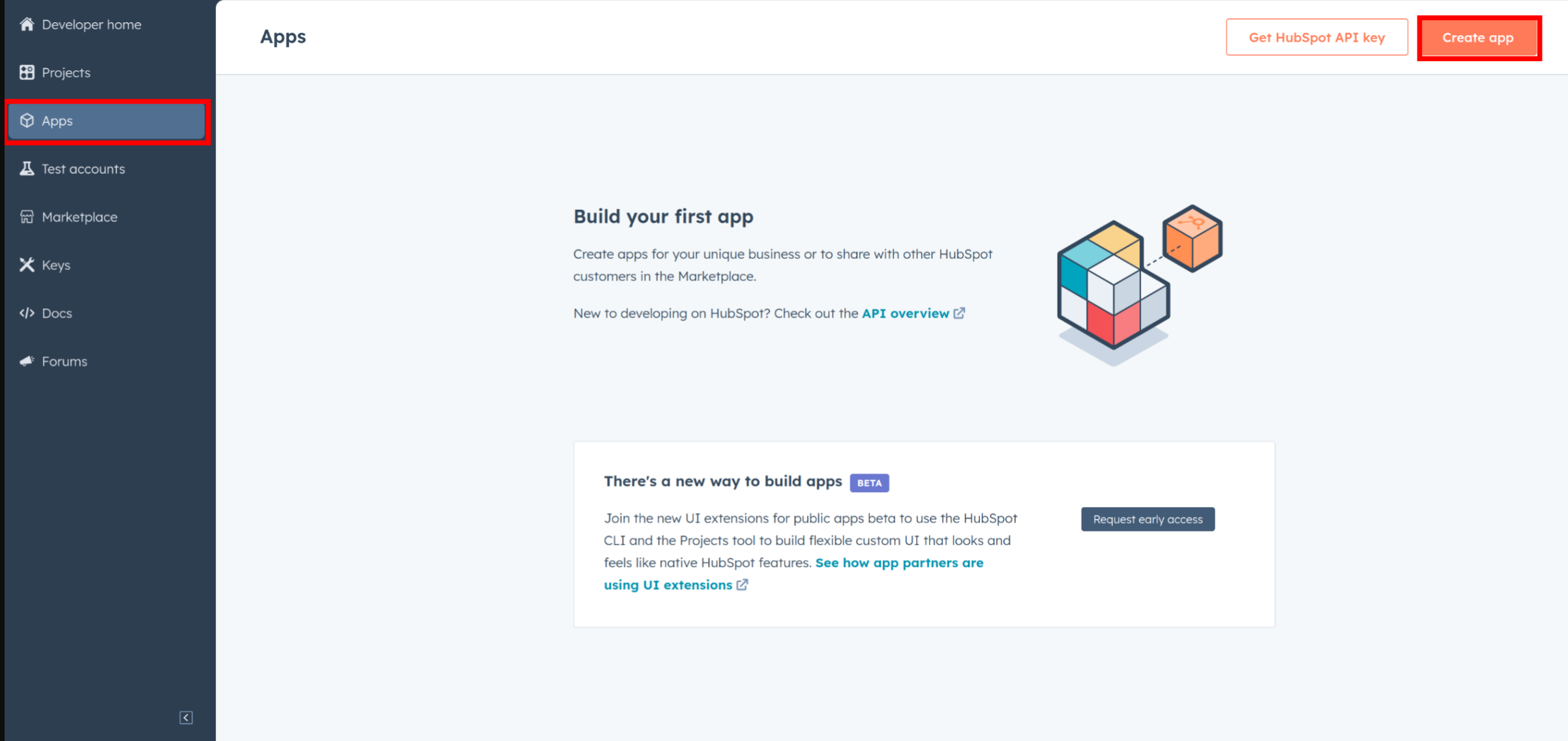
In your developer account, navigate to the "Apps" section. Click "Create App".
-
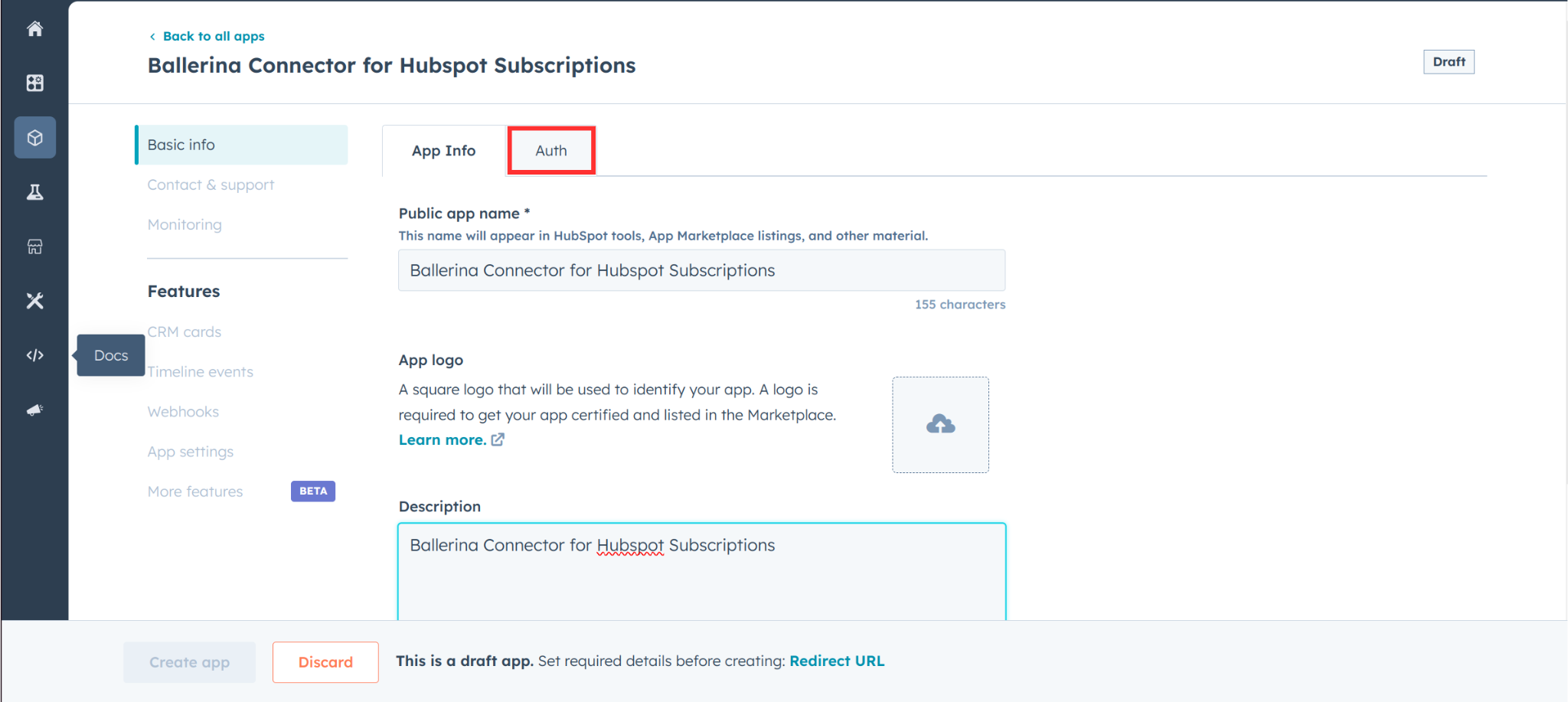
Provide the necessary details, including the app name and description.
-
Move to the "Auth" Tab.
-
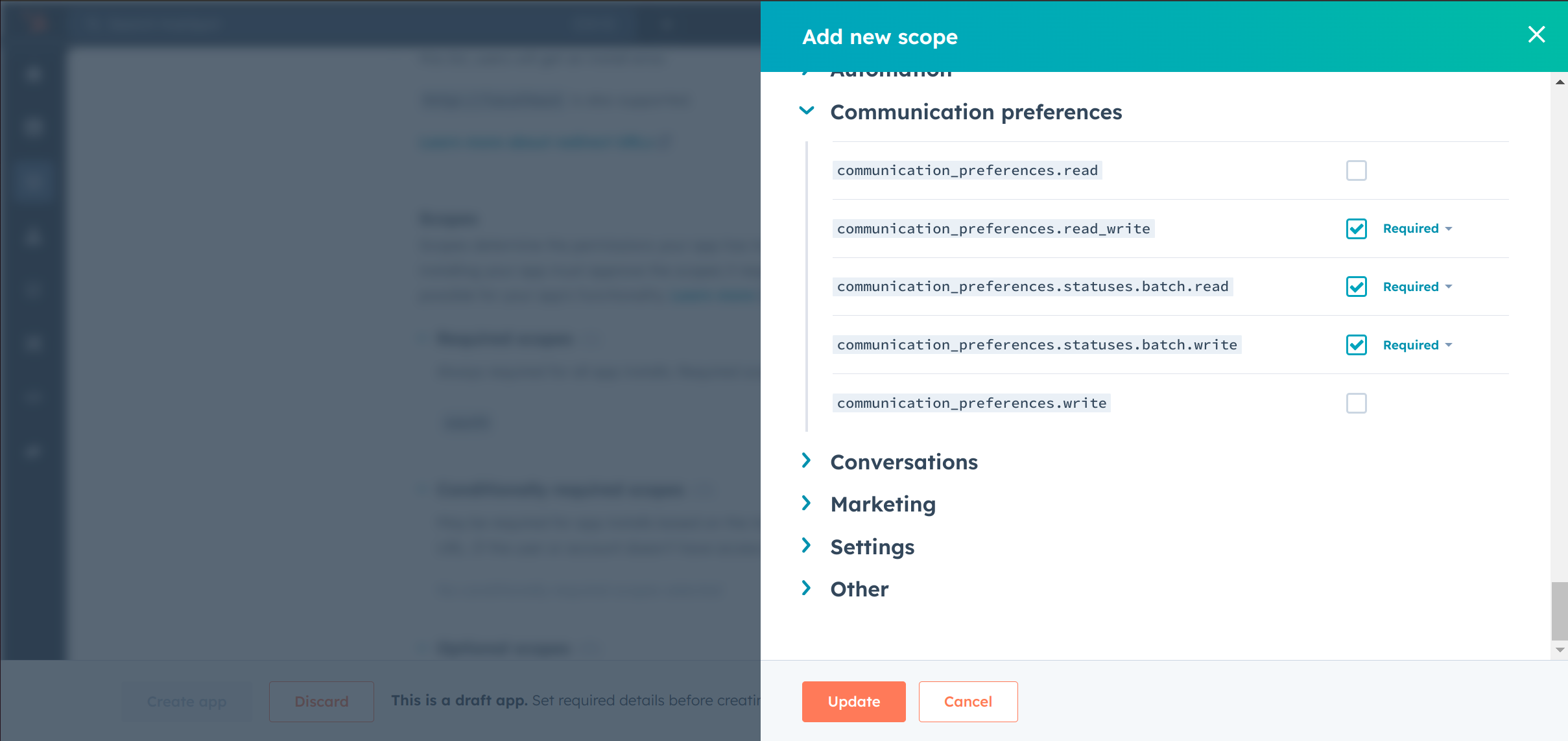
In the Scopes section, add the following scopes for your app by using the "Add new scope" button.
communication_preferences.read_writecommunication_preferences.statuses.batch.readcommunication_preferences.statuses.batch.write
-
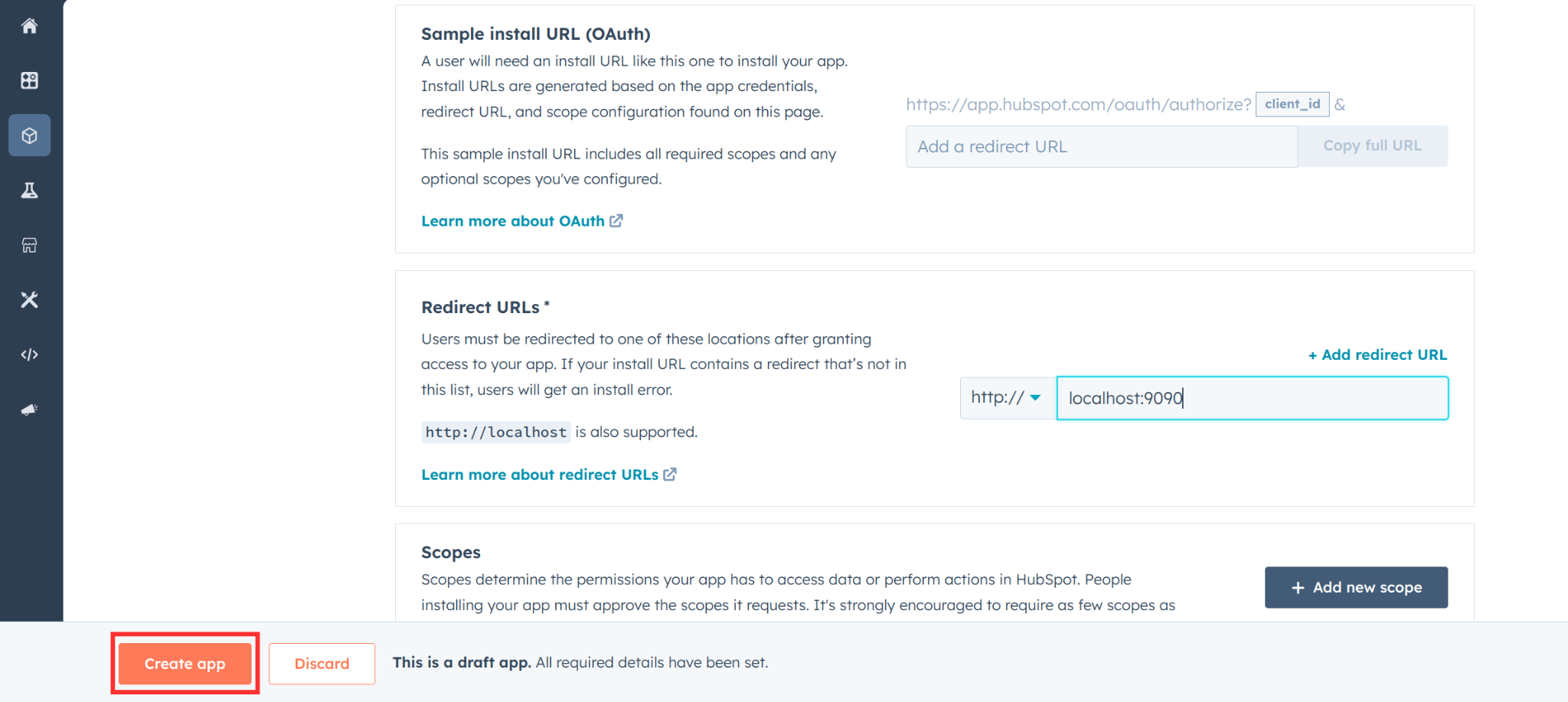
Add your Redirect URI in the appropriate section. You can also use localhost addresses for local development purposes. Click "Create App".
-
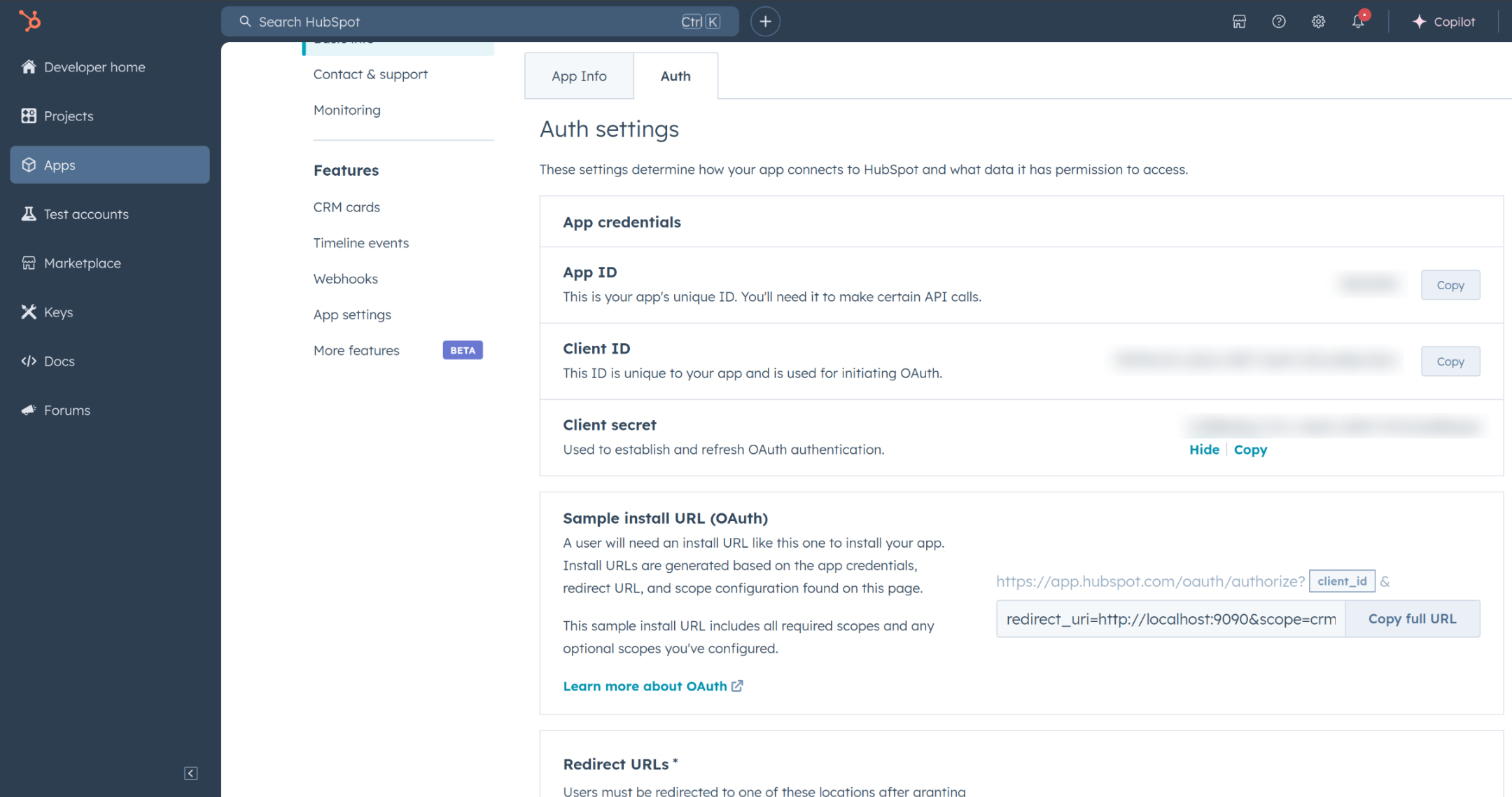
Navigate to the "Auth" section of your app. Make sure to save the provided Client ID and Client Secret.
Before proceeding with the Quickstart, make sure you have obtained the Access Token using the following steps:
-
Create an authorization URL using the following format:
https://app.hubspot.com/oauth/authorize?client_id=<YOUR_CLIENT_ID>&scope=<YOUR_SCOPES>&redirect_uri=<YOUR_REDIRECT_URI>Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI>and<YOUR_CLIENT_SECRET>with your specific value.Note: If you are using a localhost redirect url, make sure to have a listener running at the relevant port before executing the next step.
-
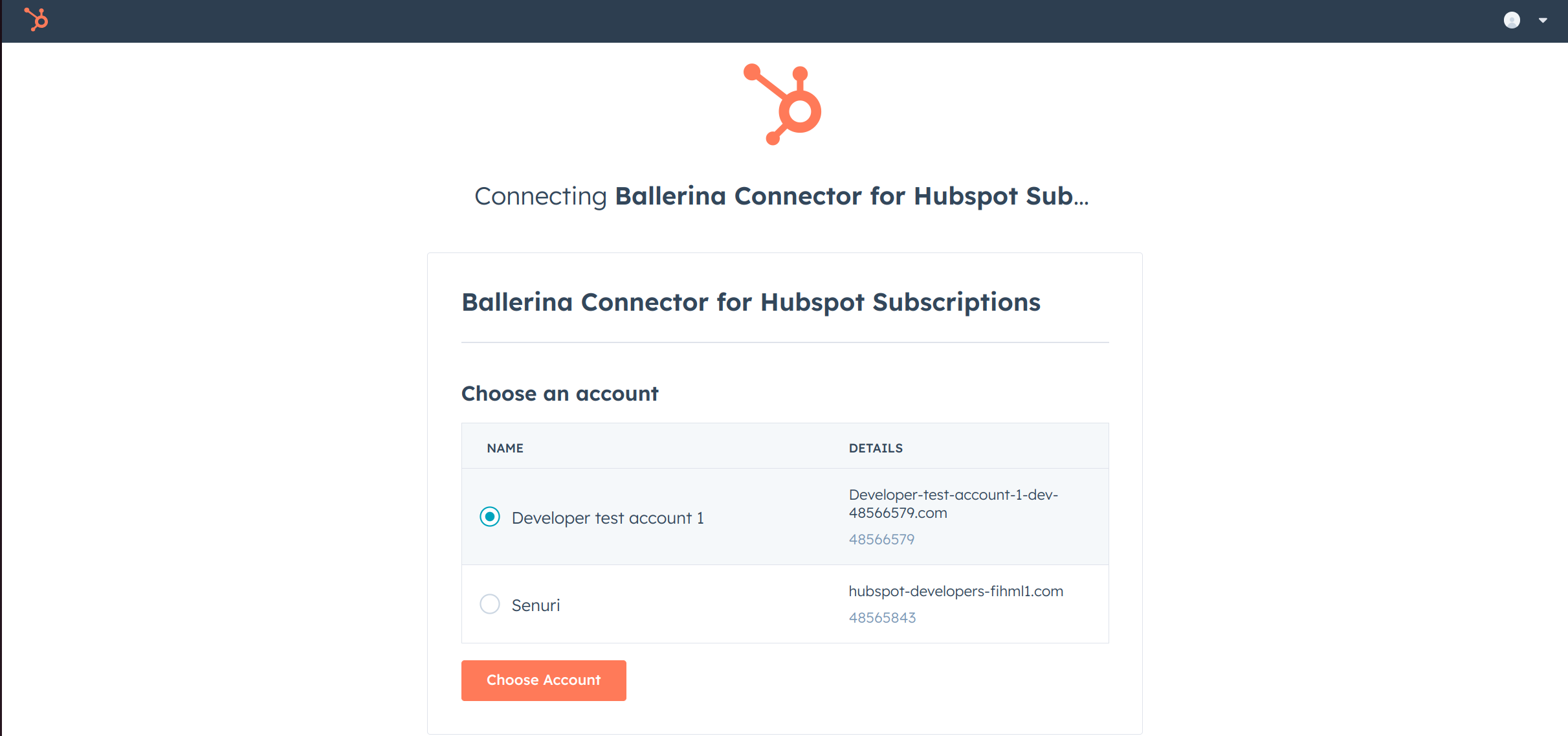
Paste it in the browser and select your developer test account to authorize the app when prompted.
-
An authorization code appears in the browser. Copy the code.
-
Run the following curl command. Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI>and<YOUR_CLIENT_SECRET>with your specific value. Use the code you received in the step 3 above as the<CODE>.-
Linux/macOS
curl --request POST \ --url https://api.hubapi.com/oauth/v1/token \ --header 'content-type: application/x-www-form-urlencoded' \ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'
-
Windows
curl --request POST ^ --url https://api.hubapi.com/oauth/v1/token ^ --header 'content-type: application/x-www-form-urlencoded' ^ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'
This command returns a JSON response containing access_token and refresh_token.
{ "token_type": "bearer", "refresh_token": "<Refresh Token>", "access_token": "<Access Token>", "expires_in": 1800 } -
-
Store the access token securely for use in your application.
To use the HubSpot Marketing Subscriptions connector in your Ballerina application, update the .bal file as shown below:
Import the hubspot.marketing.subscriptions module and oauth2 module.
import ballerina/oauth2;
import ballerinax/hubspot.marketing.subscriptions as hsmsubscriptions;-
Create a
Config.tomlfile and, configure the obtained credentials in the above steps as follows:clientId = <Client Id> clientSecret = <Client Secret> refreshToken = <Refresh Token>
-
Instantiate a
hsmsubscriptions:ConnectionConfigwith the obtained credentials and initialize the connector with it.configurable string clientId = ?; configurable string clientSecret = ?; configurable string refreshToken = ?; final hsmsubscriptions:ConnectionConfig hsmSubscriptionsConfig = { auth : { clientId, clientSecret, refreshToken, credentialBearer: oauth2:POST_BODY_BEARER } }; final hsmsubscriptions:Client hsmSubscriptions = check new (hsmSubscriptionsConfig);
Now, utilize the available connector operations. A sample use case is shown below.
public function main() returns error? {
hsmsubscriptions: ActionResponseWithResultsPublicWideStatus response = check hsmSubscriptions->getCommunicationPreferencesV4StatusesSubscriberidstring
(subscriberUserId,channel = "EMAIL");
}
bal runThe HubSpot Marketing Subscriptions connector provides practical examples that illustrate its usage in various scenarios. Explore these examples, which cover the following use cases:
-
Event-Based Email Preference Update - Check and update email preferences for event attendees, ensuring that those who unsubscribed post-event are bulk resubscribed for future engagement.
-
Bulk Opt-Out of All Email Communication - Process a batch of opt-out requests to efficiently unsubscribe multiple customers from all email communications in bulk.
-
Download and install Java SE Development Kit (JDK) version 21. You can download it from either of the following sources:
Note: After installation, remember to set the
JAVA_HOMEenvironment variable to the directory where JDK was installed. -
Download and install Ballerina Swan Lake.
-
Download and install Docker.
Note: Ensure that the Docker daemon is running before executing any tests.
-
Export Github Personal access token with read package permissions as follows,
export packageUser=<Username> export packagePAT=<Personal access token>
Execute the commands below to build from the source.
-
To build the package:
./gradlew clean build
-
To run the tests:
./gradlew clean test -
To build the without the tests:
./gradlew clean build -x test -
To run tests against different environments:
./gradlew clean test -Pgroups=<Comma separated groups/test cases>
-
To debug the package with a remote debugger:
./gradlew clean build -Pdebug=<port>
-
To debug with the Ballerina language:
./gradlew clean build -PbalJavaDebug=<port>
-
Publish the generated artifacts to the local Ballerina Central repository:
./gradlew clean build -PpublishToLocalCentral=true
-
Publish the generated artifacts to the Ballerina Central repository:
./gradlew clean build -PpublishToCentral=true
As an open-source project, Ballerina welcomes contributions from the community.
For more information, go to the contribution guidelines.
All the contributors are encouraged to read the Ballerina Code of Conduct.
- For more information go to the
hubspot.marketing.subscriptionspackage. - For example demonstrations of the usage, go to Ballerina By Examples.
- Chat live with us via our Discord server.
- Post all technical questions on Stack Overflow with the #ballerina tag.