-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit c41e015
Showing
58 changed files
with
8,890 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| _site | ||
| .sass-cache | ||
| .jekyll-metadata | ||
| yarn.lock | ||
| Gemfile.lock | ||
| package-lock.json | ||
| node_modules/ | ||
|
|
||
| ### macOS ### | ||
| *.DS_Store | ||
| assets/.DS_Store | ||
| .AppleDouble | ||
| .LSOverride | ||
|
|
||
| # Icon must end with two \r | ||
| Icon | ||
|
|
||
| # Thumbnails | ||
| ._* | ||
|
|
||
| # Files that might appear in the root of a volume | ||
| .DocumentRevisions-V100 | ||
| .fseventsd | ||
| .Spotlight-V100 | ||
| .TemporaryItems | ||
| .Trashes | ||
| .VolumeIcon.icns | ||
| .com.apple.timemachine.donotpresent | ||
|
|
||
| # Directories potentially created on remote AFP share | ||
| .AppleDB | ||
| .AppleDesktop | ||
| Network Trash Folder | ||
| Temporary Items | ||
| .apdisk |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| source 'https://rubygems.org' | ||
|
|
||
| gem 'jekyll' | ||
|
|
||
| group :jekyll_plugins do | ||
| gem "jekyll-sitemap" | ||
| gem "jekyll-paginate" | ||
| gem "jemoji" | ||
| end |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| # Flexible-Jekyll is a simple and clean theme for Jekyll | ||
|
|
||
|  | ||
|
|
||
| ## Demo | ||
|
|
||
| Check the theme in action [Demo](https://artemsheludko.github.io/flexible-jekyll/) | ||
|
|
||
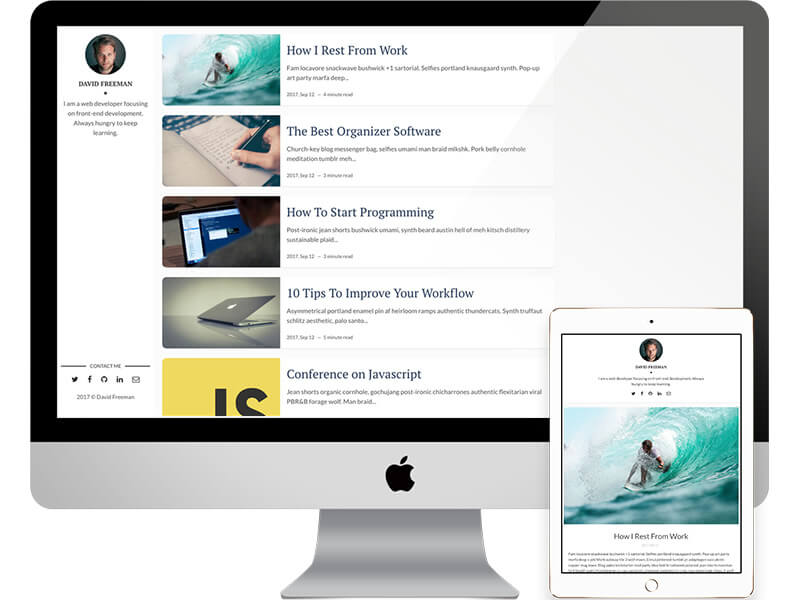
| The main page would look like this: | ||
|
|
||
|  | ||
|
|
||
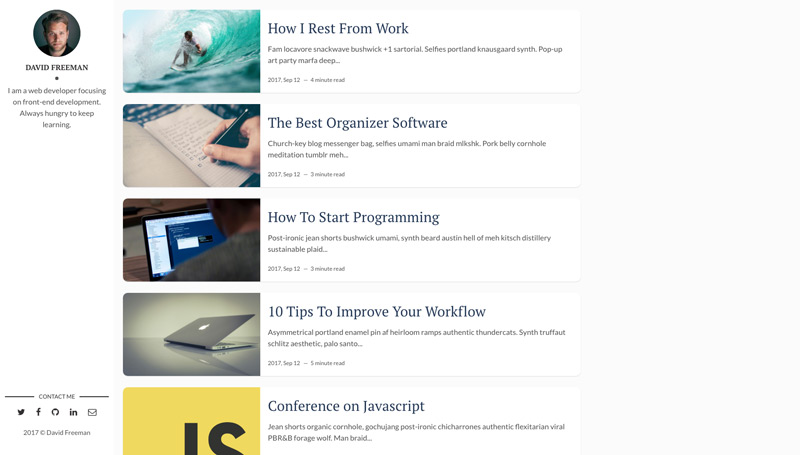
| The post page would look like this: | ||
|
|
||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - [Google Fonts](https://fonts.google.com/) | ||
| - [Font Awesome](http://fontawesome.io/) | ||
| - [Disqus](https://disqus.com/) | ||
| - [Analytics](https://analytics.google.com/analytics/web/) | ||
| - Support Emoji | ||
|
|
||
| ## Installation: | ||
|
|
||
| Fork the ``master`` branch and follow the [Jekyll Installation Documentation](https://jekyllrb.com/docs/installation/). | ||
|
|
||
| ## License | ||
|
|
||
| GNU General Public License v3.0 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| title: Hello, world! I'm David Freeman | ||
| description: > # this means to ignore newlines until "baseurl:" | ||
| Write an awesome description for your new site here. You can edit this | ||
| line in _config.yml. It will appear in your document head meta (for | ||
| Google search results) and in your feed.xml site description. | ||
| permalink: ':title/' | ||
| baseurl: "/flexible-jekyll" # the subpath of your site, e.g. /blog | ||
| url: "" # the base hostname & protocol for your site, e.g. http://example.com | ||
| site-twitter: #if your site has a twitter account, enter it here | ||
|
|
||
| # Author Settings | ||
| author: Andy Potter # add your name | ||
| author-img: scottish-wintery-vibes.jpg # add your photo | ||
| about-author: I am a web developer focusing on back-end Ruby-on-Rails development. Always learning new things. # add description | ||
| social-twitter: # add your Twitter handle | ||
| social-facebook: # add your Facebook handle | ||
| social-github: artemsheludko # add your Github handle | ||
| social-linkedin: # add your Linkedin handle | ||
| social-email: # add your Email address | ||
|
|
||
| # Disqus | ||
| discus-identifier: mr-brown # add your discus identifier | ||
|
|
||
| # Tracker | ||
| analytics: # Google Analytics | ||
|
|
||
| # Build Settings | ||
| markdown: kramdown | ||
| plugins: | ||
| - jekyll-sitemap | ||
| - jekyll-paginate | ||
| - jemoji | ||
|
|
||
| paginate: 8 | ||
| paginate_path: "/page/:num" | ||
|
|
||
| exclude: ["node_modules", "gulpfile.js", "package.json", "yarn.lock"] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| <script> | ||
| (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ | ||
| (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), | ||
| m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) | ||
| })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); | ||
| ga('create', '{{ site.analytics }}', 'auto'); | ||
| ga('send', 'pageview'); | ||
| </script> <!-- End Analytics --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| <section class="comment-area"> | ||
| <div class="comment-wrapper"> | ||
| {% if site.discus-identifier %} | ||
| <div id="disqus_thread" class="article-comments"></div> | ||
| <script> | ||
| (function() { | ||
| var d = document, s = d.createElement('script'); | ||
| s.src = '//{{ site.discus-identifier }}.disqus.com/embed.js'; | ||
| s.setAttribute('data-timestamp', +new Date()); | ||
| (d.head || d.body).appendChild(s); | ||
| })(); | ||
| </script> | ||
| <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> | ||
| {% endif %} | ||
| </div> | ||
| </section> <!-- End Comment Area --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,88 @@ | ||
| <head> | ||
| <meta charset="utf-8"> | ||
| <title>{% if page.title %}{{page.title}} - {{site.title}}{% else %}{{site.title}}{% endif %}</title> | ||
|
|
||
| <!-- Edit site and author settings in `_config.yml` to make the social details your own --> | ||
|
|
||
| <meta content="{{ site.title }}" property="og:site_name"> | ||
| {% if page.title %} | ||
| <meta content="{{ page.title }}" property="og:title"> | ||
| {% else %} | ||
| <meta content="{{ site.title }}" property="og:title"> | ||
| {% endif %} | ||
| {% if page.title %} | ||
| <meta content="article" property="og:type"> | ||
| {% else %} | ||
| <meta content="website" property="og:type"> | ||
| {% endif %} | ||
| {% if page.description %} | ||
| <meta content="{{ page.description }}" property="og:description"> | ||
| {% else %} | ||
| <meta content="{{ site.description }}" property="og:description"> | ||
| {% endif %} | ||
| {% if page.url %} | ||
| <meta content="{{ site.url }}{{ page.url }}" property="og:url"> | ||
| {% endif %} | ||
| {% if page.date %} | ||
| <meta content="{{ page.date | date_to_xmlschema }}" property="article:published_time"> | ||
| <meta content="{{ site.url }}/about/" property="article:author"> | ||
| {% endif %} | ||
| {% if page.img %} | ||
| <meta content="{{ site.url }}{{ site.baseurl }}/assets/img/{{ page.img }}" property="og:image"> | ||
| {% else %} | ||
| <meta content="{{ site.url }}{{ site.baseurl }}/assets/img/{{ site.author-img }}" property="og:image"> | ||
| {% endif %} | ||
| {% if page.categories %} | ||
| {% for category in page.categories limit:1 %} | ||
| <meta content="{{ category }}" property="article:section"> | ||
| {% endfor %} | ||
| {% endif %} | ||
| {% if page.tags %} | ||
| {% for tag in page.tags %} | ||
| <meta content="{{ tag }}" property="article:tag"> | ||
| {% endfor %} | ||
| {% endif %} | ||
|
|
||
| <meta name="twitter:card" content="summary"> | ||
| <meta name="twitter:site" content="@{{ site.site-twitter }}"> | ||
| <meta name="twitter:creator" content="@{{ site.social-twitter }}"> | ||
| {% if page.title %} | ||
| <meta name="twitter:title" content="{{ page.title }}"> | ||
| {% else %} | ||
| <meta name="twitter:title" content="{{ site.title }}"> | ||
| {% endif %} | ||
| {% if page.url %} | ||
| <meta name="twitter:url" content="{{ site.url }}{{ page.url }}"> | ||
| {% endif %} | ||
| {% if page.description %} | ||
| <meta name="twitter:description" content="{{ page.description }}"> | ||
| {% else %} | ||
| <meta name="twitter:description" content="{{ site.description }}"> | ||
| {% endif %} | ||
| {% if page.img %} | ||
| <meta name="twitter:image:src" content="{{ site.url }}{{ site.baseurl }}/assets/img/{{ page.img }}"> | ||
| {% else %} | ||
| <meta name="twitter:image:src" content="{{ site.url }}{{ site.baseurl }}/assets/img/{{ site.author-img }}"> | ||
| {% endif %} | ||
|
|
||
| <meta name="description" content="{{ page.description }}"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> | ||
| <meta property="og:image" content=""> | ||
| <link rel="shortcut icon" href="{{ "/assets/img/favicon/favicon.ico" | prepend: site.baseurl }}" type="image/x-icon"> | ||
| <link rel="apple-touch-icon" href="{{ "/assets/img/favicon/apple-touch-icon.png" | prepend: site.baseurl }}"> | ||
| <link rel="apple-touch-icon" sizes="72x72" href="{{ "/assets/img/favicon/apple-touch-icon-72x72.png" | prepend: site.baseurl }}"> | ||
| <link rel="apple-touch-icon" sizes="144x144" href="{{ "/assets/img/favicon/apple-touch-icon-144x144.png" | prepend: site.baseurl }}"> | ||
| <!-- Chrome, Firefox OS and Opera --> | ||
| <meta name="theme-color" content="#263959"> | ||
| <!-- Windows Phone --> | ||
| <meta name="msapplication-navbutton-color" content="#263959"> | ||
| <!-- iOS Safari --> | ||
| <meta name="apple-mobile-web-app-status-bar-style" content="#263959"> | ||
| <!-- Google Fonts --> | ||
| <link href="https://fonts.googleapis.com/css?family=PT+Serif:400,700|Lato:300,400,700&display=swap" rel="stylesheet"> | ||
| <!-- Font Awesome --> | ||
| <link rel="stylesheet" href="{{ "/assets/fonts/font-awesome/css/font-awesome.min.css" | prepend: site.baseurl }}"> | ||
| <!-- Styles --> | ||
| <link rel="stylesheet" href="{{ "/assets/css/main.css" | prepend: site.baseurl }}"> | ||
| </head> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| <!-- Main Js --> | ||
| <script src="{{site.baseurl}}/assets/js/main.js"></script> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| <div class="container"> | ||
| <nav class="pagination" role="pagination"> | ||
| <ul> | ||
| {% if paginator.previous_page %} | ||
| {% if paginator.previous_page == 1 %} | ||
| <p><a class="newer-posts" href="{{ site.baseurl }}/"><i class="fa fa-long-arrow-left" aria-hidden="true"></i></a></p> | ||
| {% else %} | ||
| <p><a class="newer-posts" href="{{ site.baseurl }}/page/{{ paginator.previous_page }}/"><i class="fa fa-long-arrow-left" aria-hidden="true"></i></a></p> | ||
| {% endif %} | ||
| {% endif %} | ||
|
|
||
| {% if paginator.total_pages > 1 %} | ||
| <p><span class="page-number">Page {{paginator.page}} of {{paginator.total_pages}}</span></p> | ||
| {% endif %} | ||
|
|
||
| {% if paginator.next_page %} | ||
| <p><a class="older-posts" href="{{ site.baseurl }}/page/{{ paginator.next_page }}/"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></p> | ||
| {% endif %} | ||
| </ul> | ||
| </nav> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| {% include head.html %} | ||
| <body> | ||
|
|
||
| <div class="wrapper"> | ||
| {{ content }} | ||
| </div> | ||
|
|
||
| {% include analytics.html %} | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,53 @@ | ||
| --- | ||
| layout: default | ||
| --- | ||
|
|
||
| <aside class="sidebar"> | ||
| <header> | ||
| <div class="about"> | ||
| <div class="cover-author-image"> | ||
| <a href="{{site.baseurl}}/"><img src="{{site.baseurl}}/assets/img/{% if site.author-img %}{{site.author-img}}{% endif %}" alt="{{site.author}}"></a> | ||
| </div> | ||
| <div class="author-name">{{site.author}}</div> | ||
| <p>{{site.about-author}}</p> | ||
| </div> | ||
| </header> <!-- End Header --> | ||
| <footer> | ||
| <section class="contact"> | ||
| <h3 class="contact-title">Contact me</h3> | ||
| <ul> | ||
| {% if site.social-twitter %} | ||
| <li><a href="https://twitter.com/{{ site.social-twitter }}" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> | ||
| {% else %} | ||
| <li><a href="https://twitter.com/artemsheludko_" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| {% if site.social-facebook %} | ||
| <li><a href="https://facebook.com/{{ site.social-facebook }}" target="_blank"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> | ||
| {% else %} | ||
| <li><a href="https://facebook.com/" target="_blank"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| {% if site.social-github %} | ||
| <li class="github"><a href="http://github.com/{{site.social-github}}" target="_blank"><i class="fa fa-github"></i></a></li> | ||
| {% else %} | ||
| <li class="github"><a href="http://github.com/" target="_blank"><i class="fa fa-github" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| {% if site.social-linkedin %} | ||
| <li class="linkedin"><a href="https://in.linkedin.com/in/{{site.social-linkedin}}" target="_blank"><i class="fa fa-linkedin"></i></a></li> | ||
| {% else %} | ||
| <li class="linkedin"><a href="https://in.linkedin.com/" target="_blank"><i class="fa fa-linkedin" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| {% if site.social-email %} | ||
| <li class="email"><a href="mailto:{{site.social-email}}"><i class="fa fa-envelope-o"></i></a></li> | ||
| {% else %} | ||
| <li class="email"><a href="mailto:[email protected]"><i class="fa fa-envelope-o" aria-hidden="true"></i></a></li> | ||
| {% endif %} | ||
| </ul> | ||
| </section> <!-- End Section Contact --> | ||
| <div class="copyright"> | ||
| <p>{{site.time | date: '%Y'}} © {{site.author}}</p> | ||
| </div> | ||
| </footer> <!-- End Footer --> | ||
| </aside> <!-- End Sidebar --> | ||
| <div class="content-box clearfix"> | ||
| {{ content }} | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| --- | ||
| layout: main | ||
| --- | ||
| <article class="article-page"> | ||
| <div class="page-content"> | ||
| {% if page.img %} | ||
| <div class="page-cover-image"> | ||
| <figure> | ||
| <img class="page-image" src={{ "/assets/img/" | prepend: site.baseurl | append : page.img}} alt="{{page.title}}"> | ||
| {% if page.fig-caption %} | ||
| <figcaption>{{page.fig-caption}}</figcaption> | ||
| {% endif %} | ||
| </figure> | ||
| </div> <!-- End Page Cover Image --> | ||
| {% else %} | ||
| {% endif %} | ||
| <div class="wrap-content"> | ||
| <header class="header-page"> | ||
| <h1 class="page-title">{{page.title}}</h1> | ||
| <div class="page-date"><span>{{page.date | date: '%Y, %b %d'}} </span></div> | ||
| </header> | ||
| {{content | markdownify}} | ||
| <div class="page-footer"> | ||
| <div class="page-share"> | ||
| <a href="https://twitter.com/intent/tweet?text={{ page.title }}&url={{ site.url }}{{ page.url }}" title="Share on Twitter" rel="nofollow" target="_blank">Twitter</a> | ||
| <a href="https://facebook.com/sharer.php?u={{ site.url }}{{ page.url }}" title="Share on Facebook" rel="nofollow" target="_blank">Facebook</a> | ||
| <a href="https://plus.google.com/share?url={{ site.url }}{{ page.url }}" title="Share on Google+" rel="nofollow" target="_blank">Google+</a> | ||
| </div> | ||
| <div class="page-tag"> | ||
| {% for tag in page.tags %} | ||
| <a href="{{site.baseurl}}/tags#{{tag}}" class="tag"># {{ tag }}</a> | ||
| {% endfor %} | ||
| </div> | ||
| </div> | ||
| {% include disqus.html %} | ||
| </div> <!-- End Wrap Content --> | ||
| </div> <!-- End Page Content --> | ||
| </article> <!-- End Article Page --> |
30 changes: 30 additions & 0 deletions
30
_posts/2017-04-06-qalb-boy-gamified-learning-platform.markdown
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| --- | ||
| layout: post | ||
| title: QALB-Boy gamified learning platform | ||
| date: 2024-07-28 13:32:20 +0300 | ||
| description: The aim is to provide scalable education to children in poverty | ||
| img: vlcsnap-2024-07-28-18h40m14s482.png | ||
| fig-caption: # Add figcaption (optional) | ||
| tags: [charity, e-learning] | ||
| --- | ||
| When I was studying Physics at University of London Royal Holloway, I had an idea. What if there was a way to help teach poor kids through an app. | ||
|
|
||
| ## QALB-Boy app | ||
| The result of this thought process is now an app that is nearing completion for testing. | ||
|
|
||
| <iframe width="840" height="473" src="https://www.youtube.com/embed/LotFMSYgq8w" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | ||
|
|
||
| QALB-Boy is an educational art-game-storytelling platform. Written in React, Rust, Ruby-on-Rails, C++, Qml. | ||
|
|
||
| * React for the UI | ||
| * Rust for many of the video games | ||
| * Ruby-on-Rails for the core backend and P2P | ||
| * C++ for the Qt app | ||
| * Qml for everything you see in the Qt app | ||
|
|
||
| Machine learning is planned as a feature, so Python will be added to this list. | ||
|
|
||
| ### Community collaboration | ||
|
|
||
| At some point it will be vital to form a community around this app if it is going to succeed. | ||
|
|
Oops, something went wrong.