-
Notifications
You must be signed in to change notification settings - Fork 500
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
25 additions
and
91 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,77 +1,38 @@ | ||
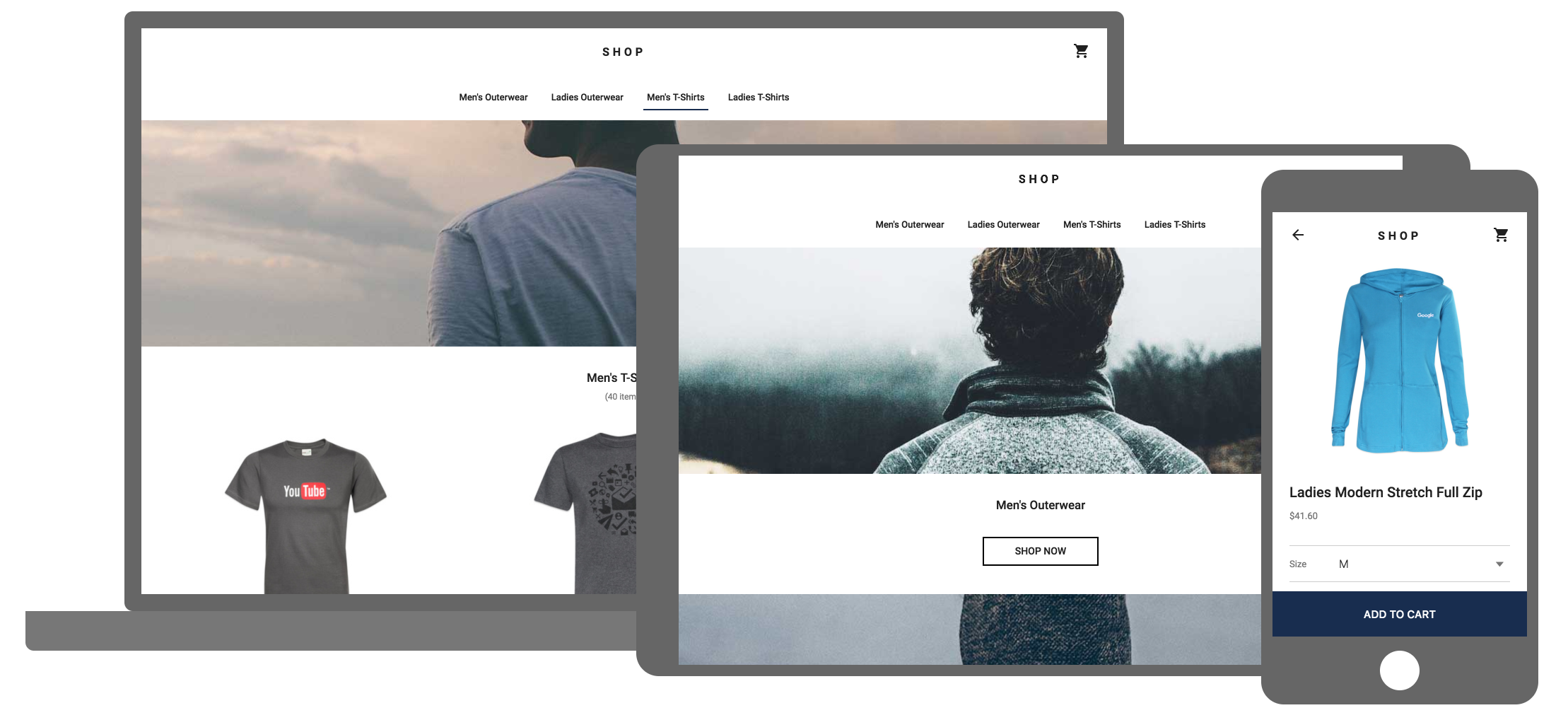
| # SHOP | ||
|
|
||
| ## Prerequisites | ||
| Shop is a sample e-commerce [Progressive Web App](https://developers.google.com/web/progressive-web-apps/). | ||
|
|
||
| ### Polymer CLI | ||
|  | ||
|
|
||
| Install [polymer-cli](https://github.com/Polymer/polymer-cli): | ||
| ## Features/highlights | ||
|
|
||
| npm install -g polymer-cli | ||
| - a sample e-commerce shopping site | ||
| - pattern for a real-life shopping cart and store checkout flow | ||
| - pattern for using custom announcers for accessibility | ||
|
|
||
| ### Setup | ||
|
|
||
| # Using CLI | ||
| mkdir shop | ||
| cd shop | ||
| polymer init shop | ||
|
|
||
| # Or cloning direct from GitHub | ||
| git clone https://github.com/Polymer/shop.git | ||
| cd shop | ||
| bower install | ||
|
|
||
| ## Start the development server | ||
|
|
||
| polymer serve | ||
|
|
||
| ## Run web-component-tester tests | ||
|
|
||
| polymer test | ||
| ## Setup | ||
| ```bash | ||
| $ git clone https://github.com/Polymer/shop.git | ||
| $ cd shop | ||
| $ npm i | ||
| $ npm start | ||
| ``` | ||
|
|
||
| ## Build | ||
|
|
||
| Build presets provide an easy way to define common build configurations in your `polymer.json` file. There are 3 build presets we put in `polymer.json` file in Shop: | ||
|
|
||
| **es5-bundled** | ||
|
|
||
| - js: {minify: true, compile: true} | ||
| - css: {minify: true} | ||
| - html: {minify: true} | ||
| - bundle: true | ||
| - addServiceWorker: true | ||
| - addPushManifest: true | ||
| - insertPrefetchLinks: true | ||
|
|
||
| **es6-unbundled** | ||
|
|
||
| - js: {minify: true, compile: false} | ||
| - css: {minify: true} | ||
| - html: {minify: true} | ||
| - bundle: false | ||
| - addServiceWorker: true | ||
| - addPushManifest: true | ||
| - insertPrefetchLinks: true | ||
|
|
||
| **es6-bundled** | ||
|
|
||
| - js: {minify: true, compile: false} | ||
| - css: {minify: true} | ||
| - html: {minify: true} | ||
| - bundle: true | ||
| - addServiceWorker: true | ||
| - addPushManifest: true | ||
| - insertPrefetchLinks: true | ||
|
|
||
| Run the command to build the presets: | ||
|
|
||
| polymer build | ||
| ```bash | ||
| $ npm run build | ||
| ``` | ||
|
|
||
| ## Test the build | ||
|
|
||
| Use `polymer serve` to serve a specific build preset of the app. For example: | ||
|
|
||
| polymer serve build/es5-bundled | ||
| To test prpl-server build: | ||
| ```bash | ||
| $ npm run serve:prpl-server | ||
| ``` | ||
| To test static build: | ||
| ```bash | ||
| $ npm run serve:static | ||
| ``` | ||
|
|
||
| ## Deploying | ||
|
|
||
| Our [production deployment of SHOP](https://shop.polymer-project.org/) is hosted on App Engine with Node.js. You can examine its configuration on the [app-engine-node branch](https://github.com/Polymer/shop/tree/app-engine-node) of this repository and [compare it with the master branch](https://github.com/Polymer/shop/pull/145). | ||
| Our [production deployment of SHOP](https://shop.polymer-project.org/) is hosted on App Engine with Node.js. It can be deployed with [the same steps as PWA Starter Kit](https://polymer.github.io/pwa-starter-kit/building-and-deploying/#deploying-prpl-server). |
This file was deleted.
Oops, something went wrong.