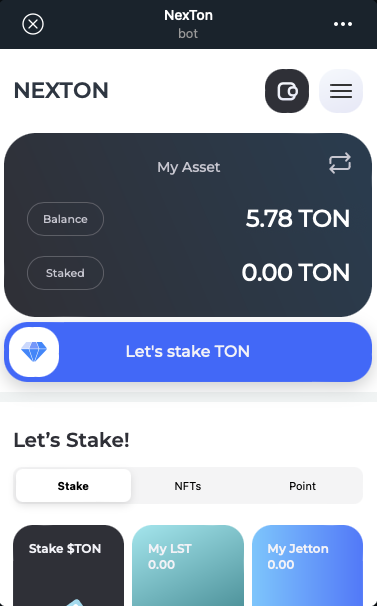
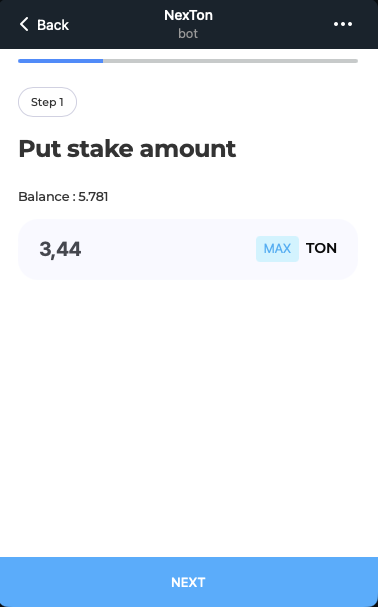
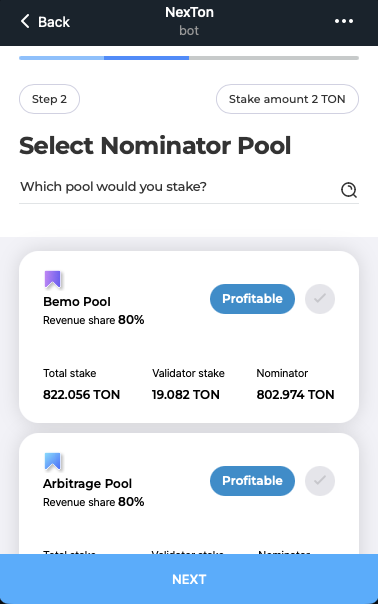
This frontend code is for setting up a Nexton Telegram Web App using React.js. It acts as client Part of the project
- Telegram Integration: Fully integrated with Telegram Mini App tools.
- Reactive State Management: Utilizes Recoil for state management across React components.
- Modern Routing: Leveraging
react-router-domfor SPA routing. - Crypto Functions: Implements
@ton/cryptofor enhanced security measures.
Before you begin, ensure you have the following installed:
- Node.js (version 14 or above recommended)
- Yarn (version 1.22 or above)
- Git
"@aws-crypto/sha256-js": "^5.0.0",
"@orbs-network/ton-access": "^2.3.3",
"@ton/test-utils": "^0.4.2",
"@tonconnect/ui-react": "^2.0.9",
"@vkruglikov/react-telegram-web-app": "^2.1.1",
"axios": "^1.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.14.2",
"recoil": "^0.7.7",
"recoil-persist": "^5.1.0",
"rollup-plugin-node-polyfills": "^0.2.1",
"styled-components": "^6.0.5",
"swr": "^2.2.2",
"@ton/ton": "^13.11.2",
"@ton/core": "^0.56.3",
"@ton/crypto": "^3.2.0",
"react-hook-form": "^7.51.4",
"zod": "^3.23.8",
"react-number-format": "^5.3.4"
To start the react, you can use the following command:
Step1
git clone https://github.com/Nex-TON/Nexton_Frontend.git
cd Nexton_Frontend
Step2
yarn
Step3
yarn vite
yarn vite --host // for mobile