-
Notifications
You must be signed in to change notification settings - Fork 64
Layouts
Layouts consist of user-defined rectangles. With them you don't need to create a window layout on the fly. At the moment layouts are an experimental feature. All settings can be found under Preferences > Layouts.
A layout is defined by a list of rectangles. Each rectangle can have an app attached to it and loopType set. Optionally, a layout may be assigned a name and a keyboard shortcut for activation.
If you activate a layout, you will spawn a Tiling Popup at each rectangle — one after the other. If you attached an app to the rectangle, instead of calling the Tiling Popup, a new instance of the app will be opened and tiled to that rectangle. If you set a loopType, you will keep tiling windows within that specific rectangle and make the tiled windows share that space evenly. This way you can setup layouts similar to a Master-and-Stack layout.
layouts.mp4
Other than using the assigned keyboard shortcut, you can also activate a layout using the panel indicator or the Search for a Layout popup.
The panel indicator allows you to mark one layout per monitor as a favorite. Read Window Grab Modes and the Dynamic Keybindings for more information on what the favorite layout can do.

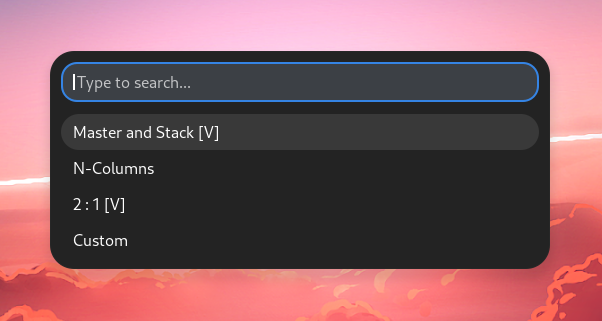
The Search for a Layout popup is opened with a keyboard shortcut and shows a list of all layouts, which you can choose one from.

You define a layout's rectangles by entering their x and y coordinate as well as their width and height into a text entry separated by --. They are floating point values and can range from 0 to 1. The point (0,0) represents the top-left of your workspace and (1,1) the bottom-right. A loopType is set by appending --h or --v for a horizontal and a vertical loop respectively. You can attach an app by using the add-button to the right of a text entry. It acts like a toggle. If you already attached an app to it, clicking it again will remove the app.

- 39