forked from justboil/admin-one-react-tailwind
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
167 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,167 @@ | ||
| # [Admin One — Free React Tailwind 3.x Admin Dashboard with dark mode](https://justboil.me/tailwind-admin-templates/free-react-dashboard/) | ||
|
|
||
| [](https://justboil.me/tailwind-admin-templates/free-react-dashboard/) [](https://justboil.me/tailwind-admin-templates/free-react-dashboard/) | ||
|
|
||
| ### Tailwind 3.x React with Next.js and TypeScript | ||
|
|
||
| [](https://justboil.github.io/admin-one-react-tailwind/) | ||
|
|
||
| [](https://justboil.github.io/admin-one-react-tailwind/) | ||
|
|
||
| ### Tailwind 3.x React with Next.js and TypeScript | ||
|
|
||
| **Admin One** is fast, beautiful and free React Next Tailwind CSS 3.x admin dashboard with TypeScript. | ||
|
|
||
| * Built with **TypeScript**, **React**, **Tailwind CSS 3** framework & **Next.js** | ||
| * **React Redux** state library — [Info](https://react-redux.js.org/) | ||
| * **Dark mode** | ||
| * **Styled** scrollbars | ||
| * SPA with **Next.js** | ||
| * **Production CSS** is only **≈38kb** | ||
| * Reusable components | ||
| * Free under MIT License | ||
| * Premium version is coming soon | ||
|
|
||
| ## Table of Contents | ||
|
|
||
| * [Responsive layout](#responsive-layout) | ||
| * [Mobile & tablet](#mobile--tablet) | ||
| * [Small laptops](#small-laptops-1024px) | ||
| * [Laptops & desktops](#laptops--desktops) | ||
| * [Demo](#demo) | ||
| * [Free dashboard demo](#free-dashboard-demo) | ||
| * [Premium dashboard demo](#premium-dashboard-demo) | ||
| * [Quick Start](#quick-start) | ||
| * [Get code & install](#get-code--install) | ||
| * [Builds](#builds) | ||
| * [Linting and formatting](#linting-and-formatting) | ||
| * [Docs](#docs) | ||
| * [Browser Support](#browser-support) | ||
| * [Reporting Issues](#reporting-issues) | ||
| * [Licensing](#licensing) | ||
| * [Useful Links](#useful-links) | ||
|
|
||
| ## Responsive layout | ||
|
|
||
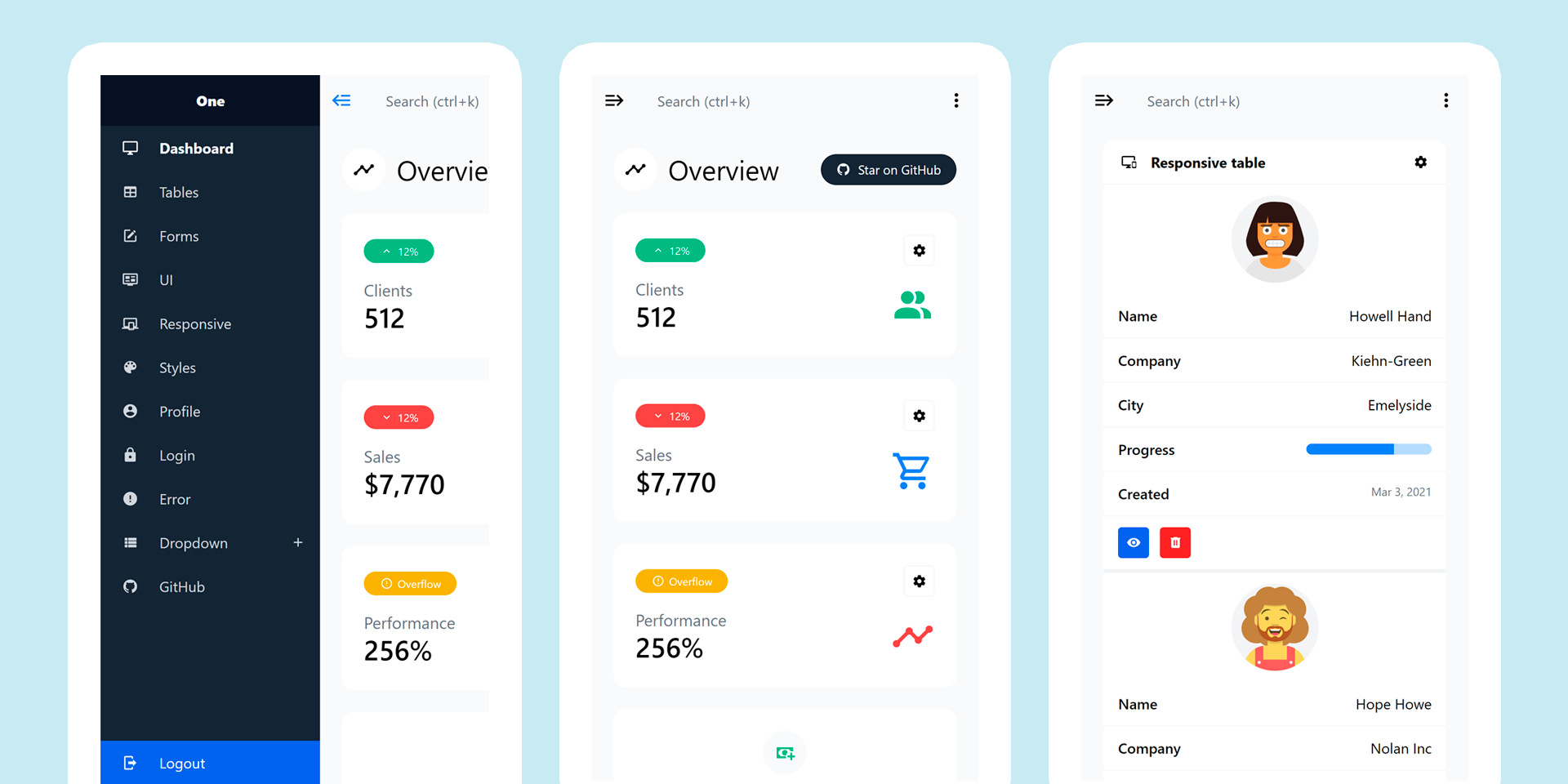
| ### Mobile & tablet | ||
|
|
||
| Mobile layout with hidden aside menu and collapsable cards & tables | ||
|
|
||
| [](https://justboil.github.io/admin-one-react-tailwind/) | ||
|
|
||
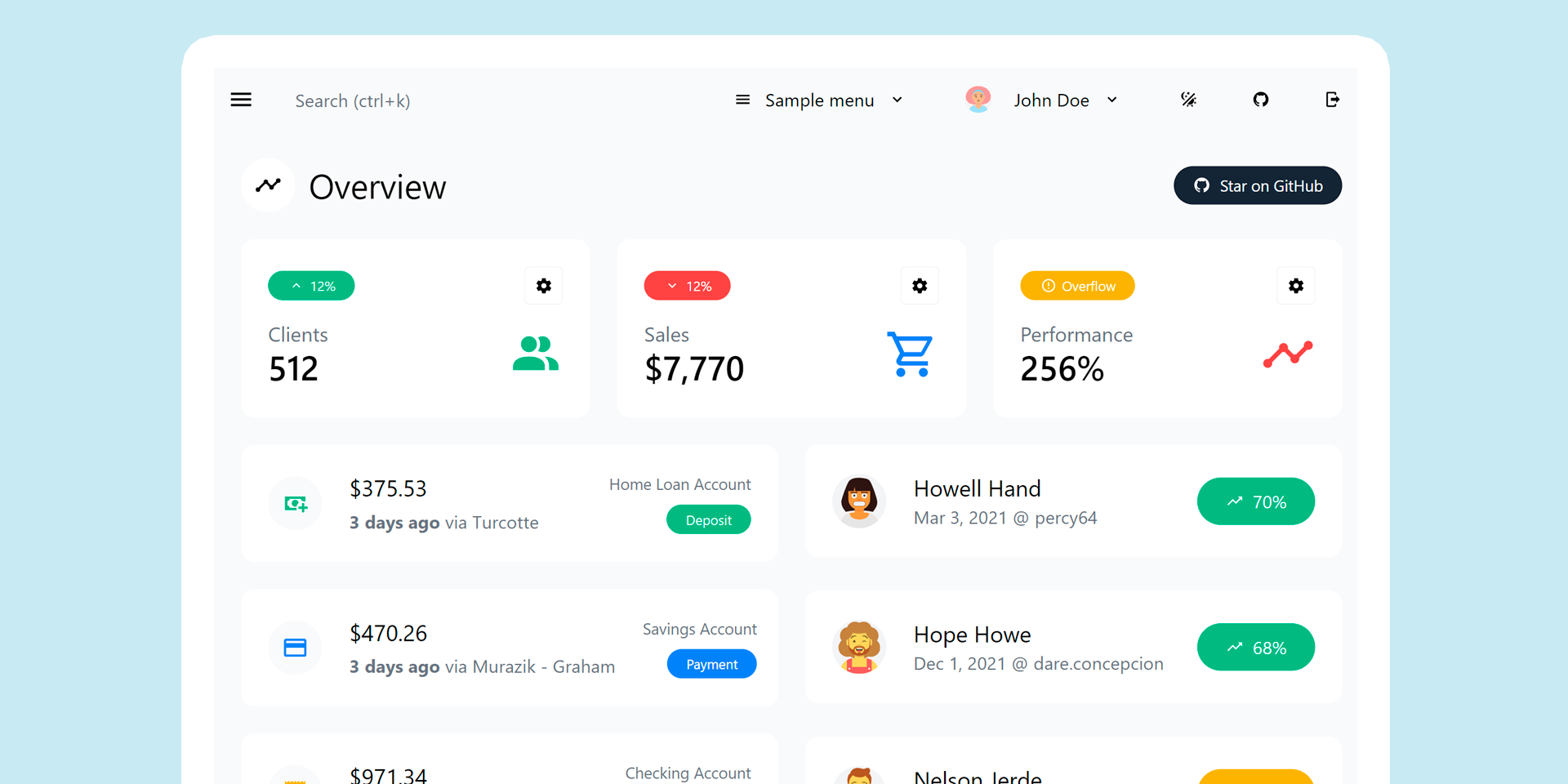
| ### Small laptops 1024px | ||
|
|
||
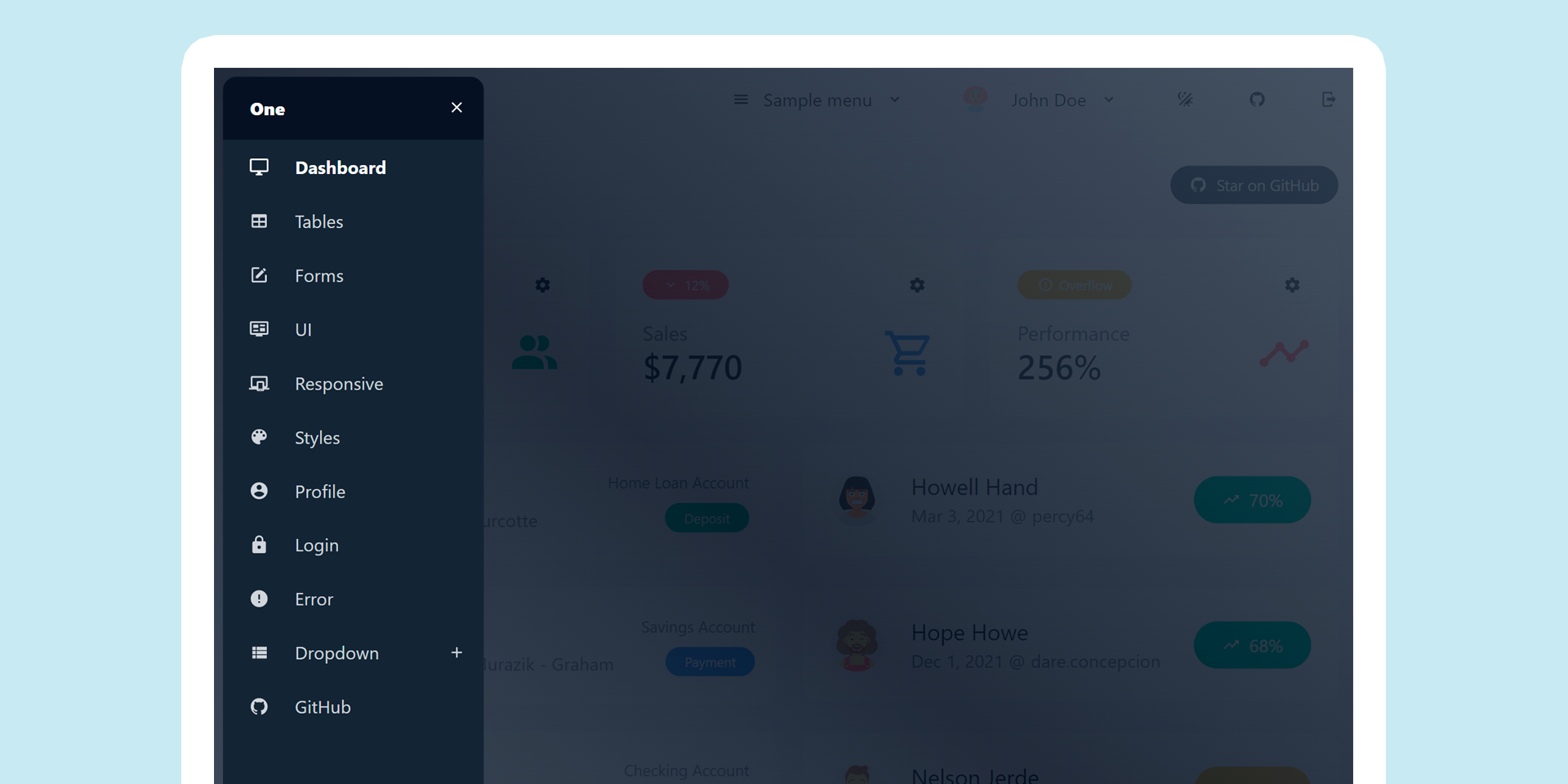
| Small laptop layout with show/hide aside menu option | ||
|
|
||
| [](https://justboil.github.io/admin-one-react-tailwind/) | ||
|
|
||
| [](https://justboil.github.io/admin-one-react-tailwind/) | ||
|
|
||
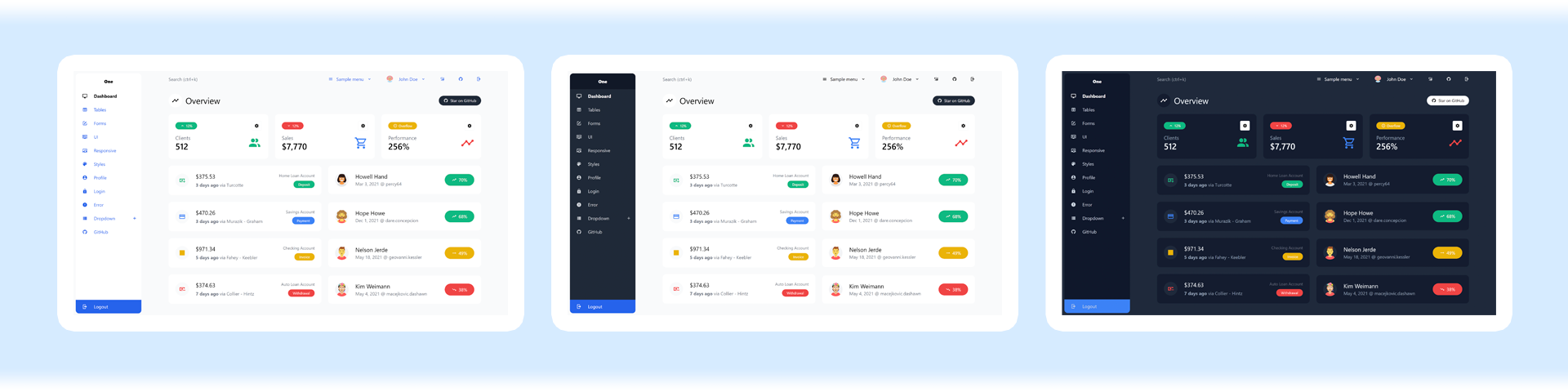
| ### Laptops & desktops | ||
|
|
||
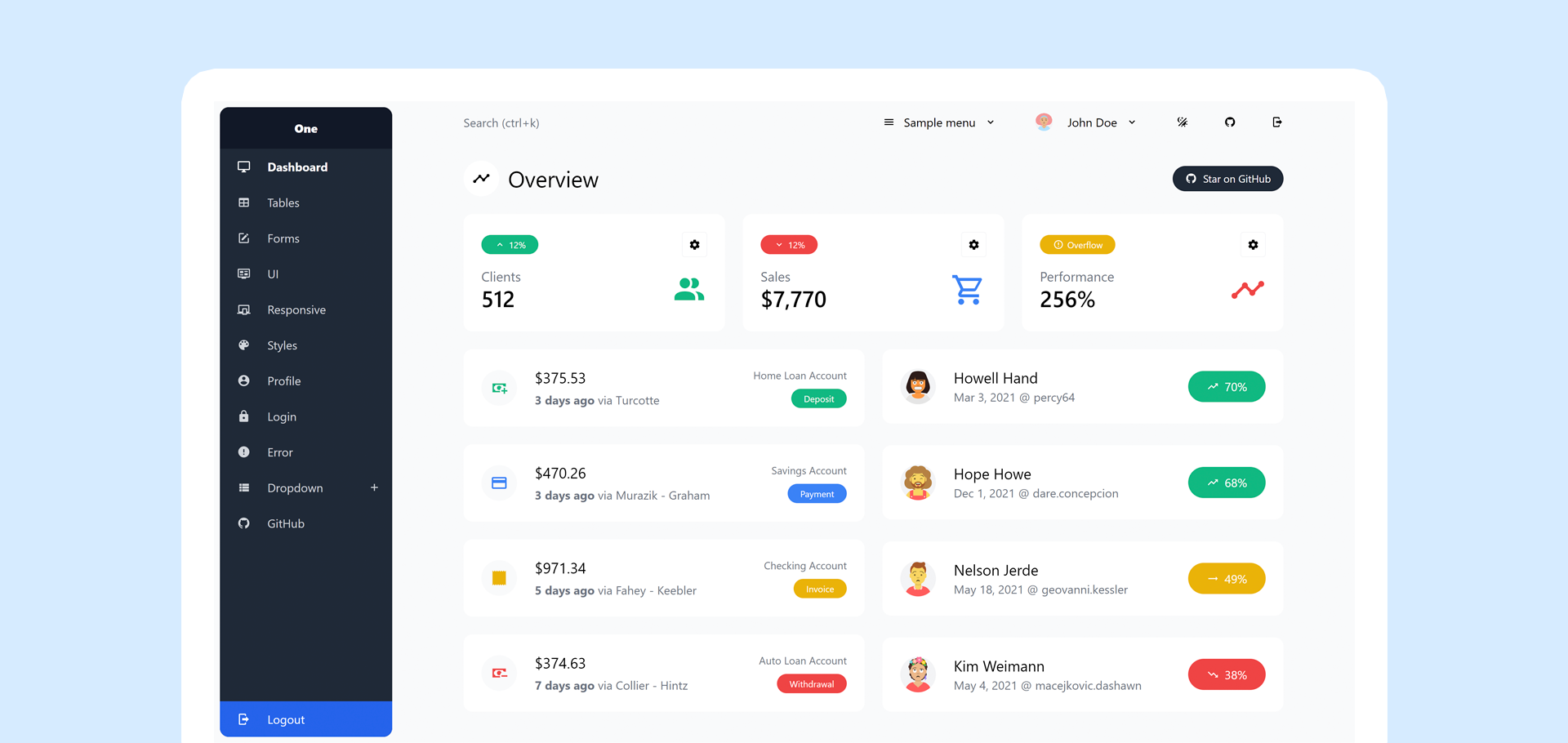
| Classic layout with aside menus on the left | ||
|
|
||
| [](https://justboil.github.io/admin-one-react-tailwind/) | ||
|
|
||
| ## Demo | ||
|
|
||
| ### Free Dashboard Demo | ||
|
|
||
| https://justboil.github.io/admin-one-react-tailwind/ | ||
|
|
||
| ### Premium Dashboard Demo | ||
|
|
||
| Premium version is coming soon | ||
|
|
||
| ## Quick Start | ||
|
|
||
| Get code & install. Then `dev` or `build` | ||
|
|
||
| * [Get code & install](#get-code--install) | ||
| * [Builds](#builds) | ||
| * [Linting and formatting](#linting-and-formatting) | ||
|
|
||
| ### Get code & install | ||
|
|
||
| #### Get the repo | ||
|
|
||
| * [Create new repo](https://github.com/justboil/admin-one-react-tailwind/generate) with this template | ||
| * … or clone this repo on GitHub | ||
| * … or [download .zip](https://github.com/justboil/admin-one-react-tailwind/archive/master.zip) from GitHub | ||
|
|
||
| #### Install | ||
|
|
||
| `cd` to project's dir and run `npm install` | ||
|
|
||
| ### Builds | ||
|
|
||
| Build are handled by Next.js CLI — [Info](https://nextjs.org/docs/api-reference/cli) | ||
|
|
||
| #### Hot-reloads for development | ||
|
|
||
| ``` | ||
| npm run dev | ||
| ``` | ||
|
|
||
| #### Builds and minifies for production | ||
|
|
||
| ``` | ||
| npm run build | ||
| ``` | ||
|
|
||
| #### Builds and exports | ||
|
|
||
| ``` | ||
| npm run deploy | ||
| ``` | ||
|
|
||
| ### Linting & Formatting | ||
|
|
||
| #### Lint | ||
|
|
||
| ``` | ||
| npm run lint | ||
| ``` | ||
|
|
||
| #### Format with prettier | ||
|
|
||
| ``` | ||
| npm run format | ||
| ``` | ||
|
|
||
| ## Docs | ||
|
|
||
| Docs are coming soon | ||
|
|
||
| ## Browser Support | ||
|
|
||
| We try to make sure Dashboard works well in the latest versions of all major browsers | ||
|
|
||
| <img src="https://justboil.me/images/browsers-svg/chrome.svg" width="64" height="64" alt="Chrome"> <img src="https://justboil.me/images/browsers-svg/firefox.svg" width="64" height="64" alt="Firefox"> <img src="https://justboil.me/images/browsers-svg/edge.svg" width="64" height="64" alt="Edge"> <img src="https://justboil.me/images/browsers-svg/safari.svg" width="64" height="64" alt="Safari"> <img src="https://justboil.me/images/browsers-svg/opera.svg" width="64" height="64" alt="Opera"> | ||
|
|
||
| ## Reporting Issues | ||
|
|
||
| JustBoil's free items are limited to community support on GitHub. | ||
|
|
||
| The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed. | ||
|
|
||
| 1. Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant | ||
| 2. Provide steps to reproduce | ||
| 3. Provide an expected behavior | ||
| 4. Describe what is actually happening | ||
| 5. Platform, Browser & version as some issues may be browser specific | ||
|
|
||
| ## Licensing | ||
|
|
||
| - Copyright © 2019-2022 JustBoil.me (https://justboil.me) | ||
| - Licensed under MIT | ||
|
|
||
| ## Useful Links | ||
|
|
||
| - [JustBoil.me](https://justboil.me/) | ||
| - [Tailwind CSS](https://tailwindcss.com/) | ||
| - [Next.js Docs](https://nextjs.org/docs/getting-started) | ||
| - [React.js Docs](https://reactjs.org/docs/getting-started.html) | ||
| - [Redux Docs](https://redux.js.org/introduction/getting-started) & [React-Redux Docs](https://react-redux.js.org/introduction/getting-started) | ||
| - [TypeScript Docs](https://www.typescriptlang.org/docs/) | ||
| - [TypeScript ESLint Docs](https://typescript-eslint.io/docs/) |