A Flutter application in which user can know What is Machine Learning, How Models are Train and Deployment of these Trained Models.
Building a machine Learning model is an easy task nowadays as most algorithms are available and by using these Algorithm we can implement Models. The main task is to known how we can deploy the model in Application. So by using tensorflow tflite model I have deploy Some basic ML models in a single Android Application.
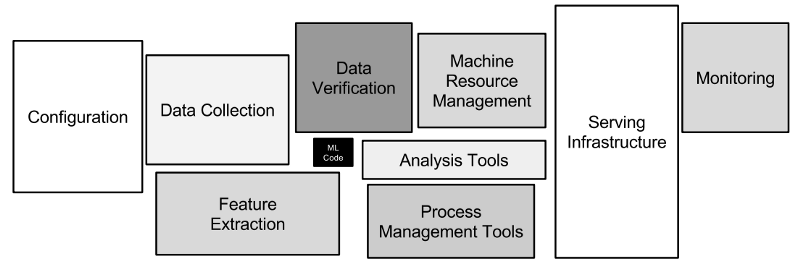
Only a small fraction of real-world ML systems is composed of the ML code, as shown by the small black box in the middle (see diagram below). The required surrounding infrastructure is vast and complex.

I have enrolled in some coursera courses but these courses help me a lot for building this application
- Introduction to TensorFlow for Artificial Intelligence, Machine Learning, and Deep Learning
- Device-based Models with TensorFlow Lite
- Dog vs Cat
- Flower Recognition (5 Flower)
- MNIST (1-10 Numbers)
- Color Detection (Realtime)
- Collection of different dataset.
- Train one part of Dataset
- Test with the other to known the Accuracy of Model
- Convert the Model in tflite version
- Deploy this Model in Android Application
- Cats-v-Dogs.ipynb
- flowers_tf_lite.ipynb
- MNIST.ipynb
- Color Detection Download this dataset and Upload in Teachable Machine
# Converting a SavedModel to a TensorFlow Lite model.
converter = tf.lite.TFLiteConverter.from_saved_model(saved_model_dir)
tflite_model = converter.convert()
# Converting a tf.Keras model to a TensorFlow Lite model.
converter = tf.lite.TFLiteConverter.from_keras_model(model)
tflite_model = converter.convert()
# Converting ConcreteFunctions to a TensorFlow Lite model.
converter = tf.lite.TFLiteConverter.from_concrete_functions([func])
tflite_model = converter.convert()
Add tflite package in pubspec.yaml
dependencies:
tflite: ^1.1.1
- index
- label
- confidence.
The dog and cat model and flower recognition model both are deployed by using tflite package function runModelOnImage()
var output = await Tflite.runModelOnImage(
path: image.path,
numResults: 2,
threshold: 0.5,
imageMean: 127.5,
imageStd: 127.5,
);
For MNIST model I have used canvas to create an image which will be resized to 28x28px that is the same size of image we used to train our model. Then will convert this image to list of Uint8 and run runModelOnBinary() method.
var output = await Tflite.runModelOnBinary(
binary: imageToByteListFloat32(image, 224, 127.5, 127.5),// required
numResults: 6, // defaults to 5
threshold: 0.05, // defaults to 0.1
asynch: true // defaults to true
);
For Color Detection model I have used method runModelOnFrame() as this model is real-time based and image is changing every frame by frame.
var output = await Tflite.runModelOnFrame(
bytesList: img.planes.map((plane) {return plane.bytes;}).toList(),// required
imageHeight: img.height,
imageWidth: img.width,
imageMean: 127.5, // defaults to 127.5
imageStd: 127.5, // defaults to 127.5
rotation: 90, // defaults to 90, Android only
numResults: 2, // defaults to 5
threshold: 0.1, // defaults to 0.1
asynch: true // defaults to true
);
