|
1 | | -Ant Design Pro Vue |
2 | | -==== |
3 | | - |
4 | | - |
5 | | - |
6 | | -Overview |
7 | | ----- |
8 | | - |
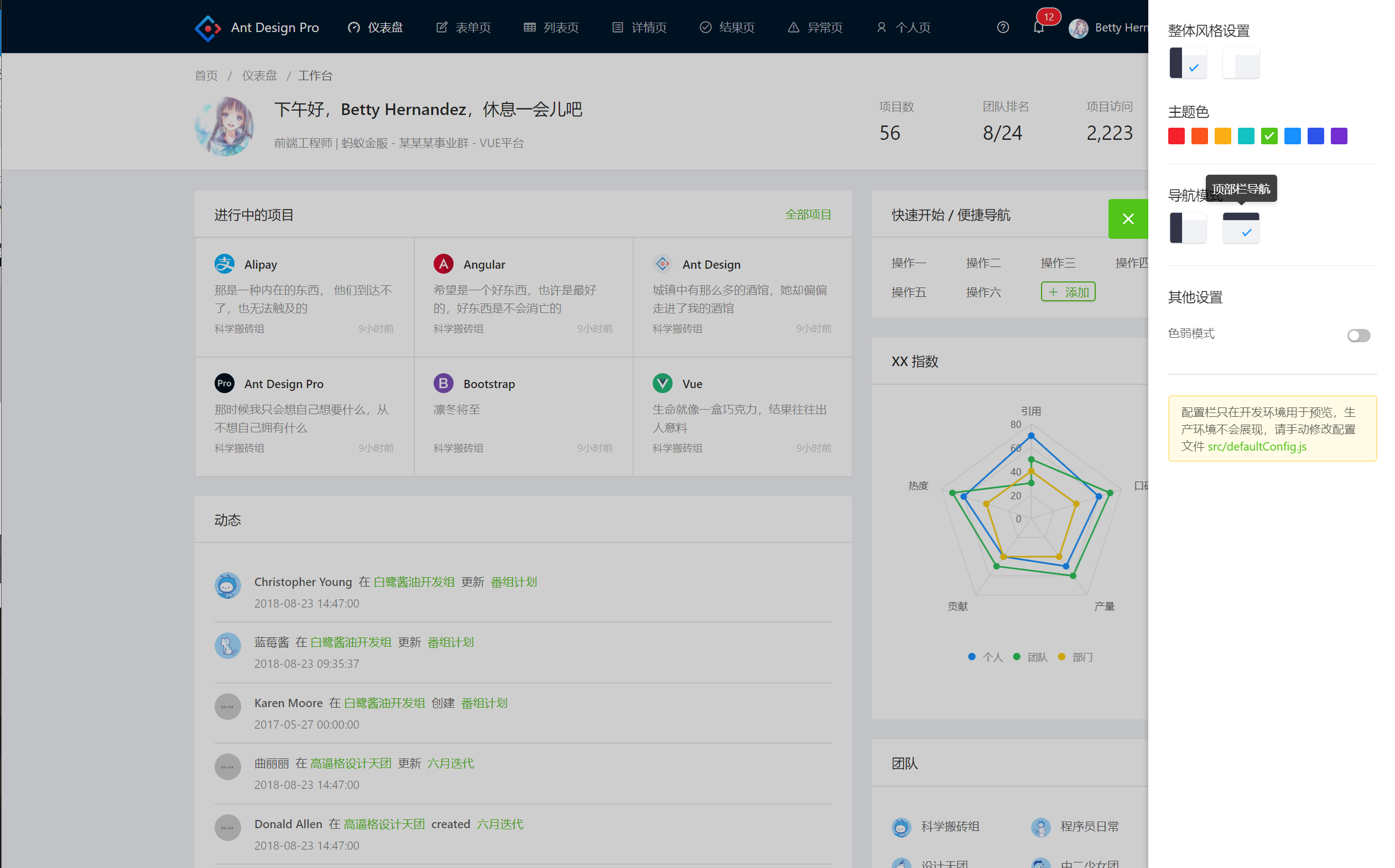
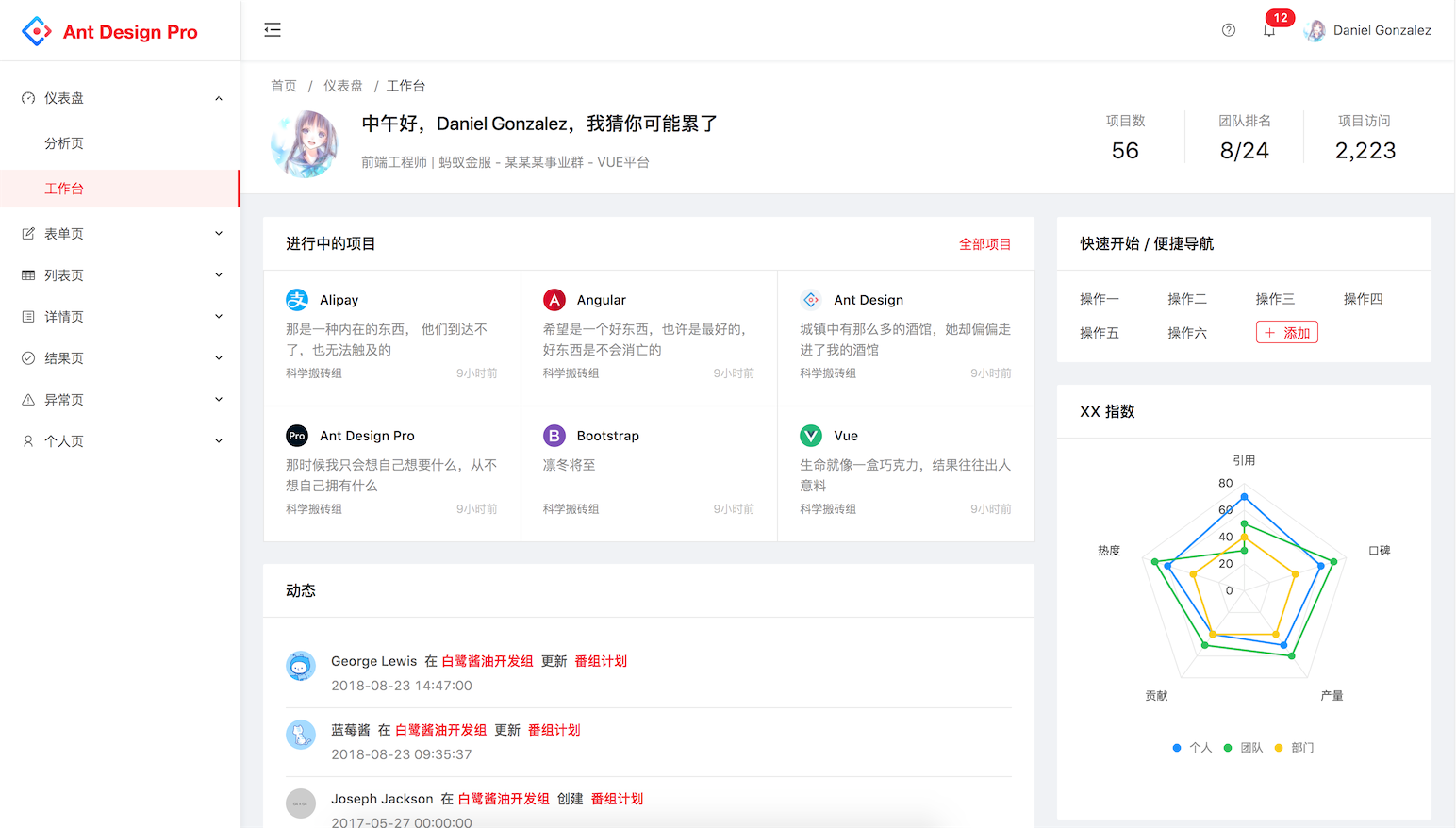
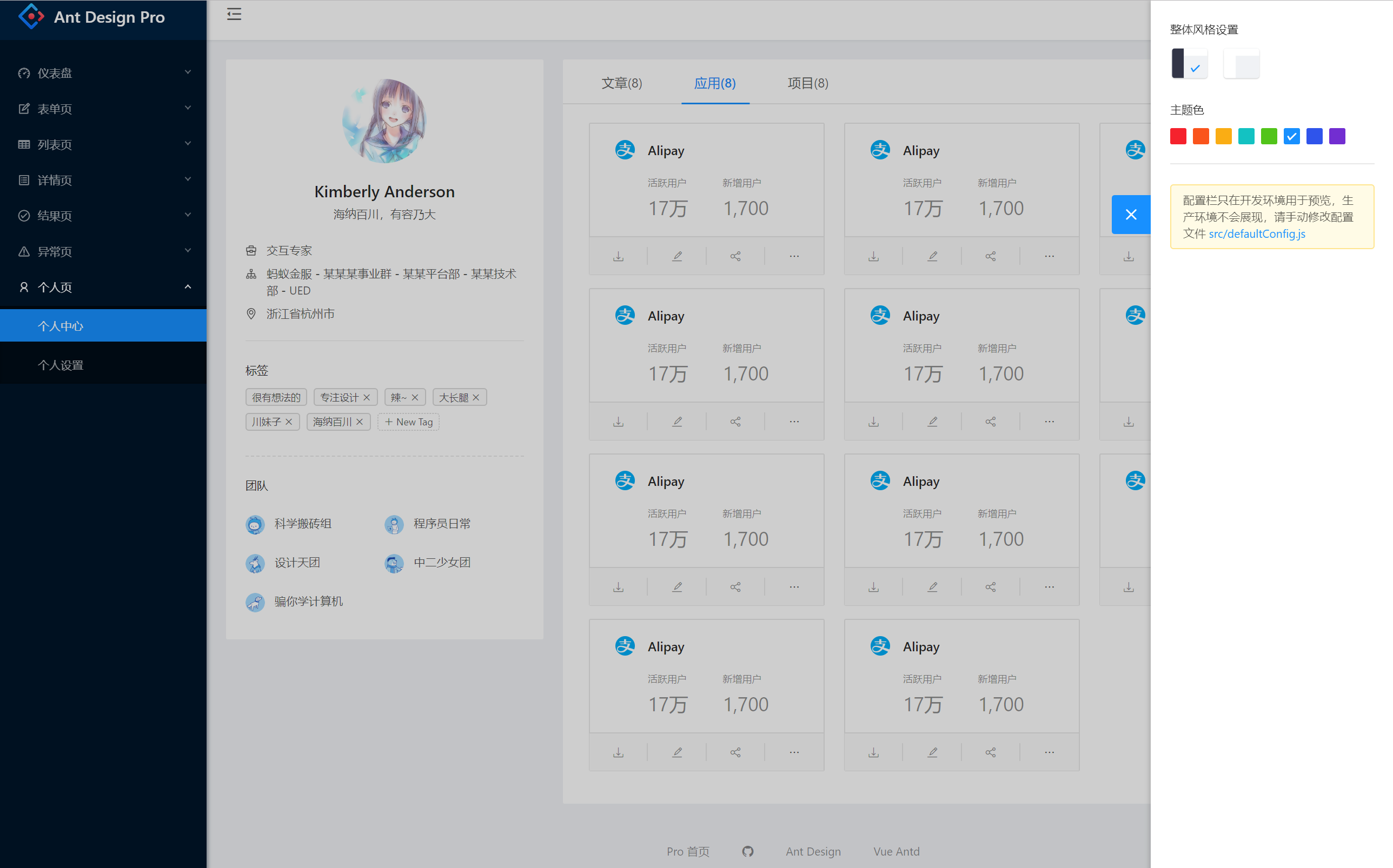
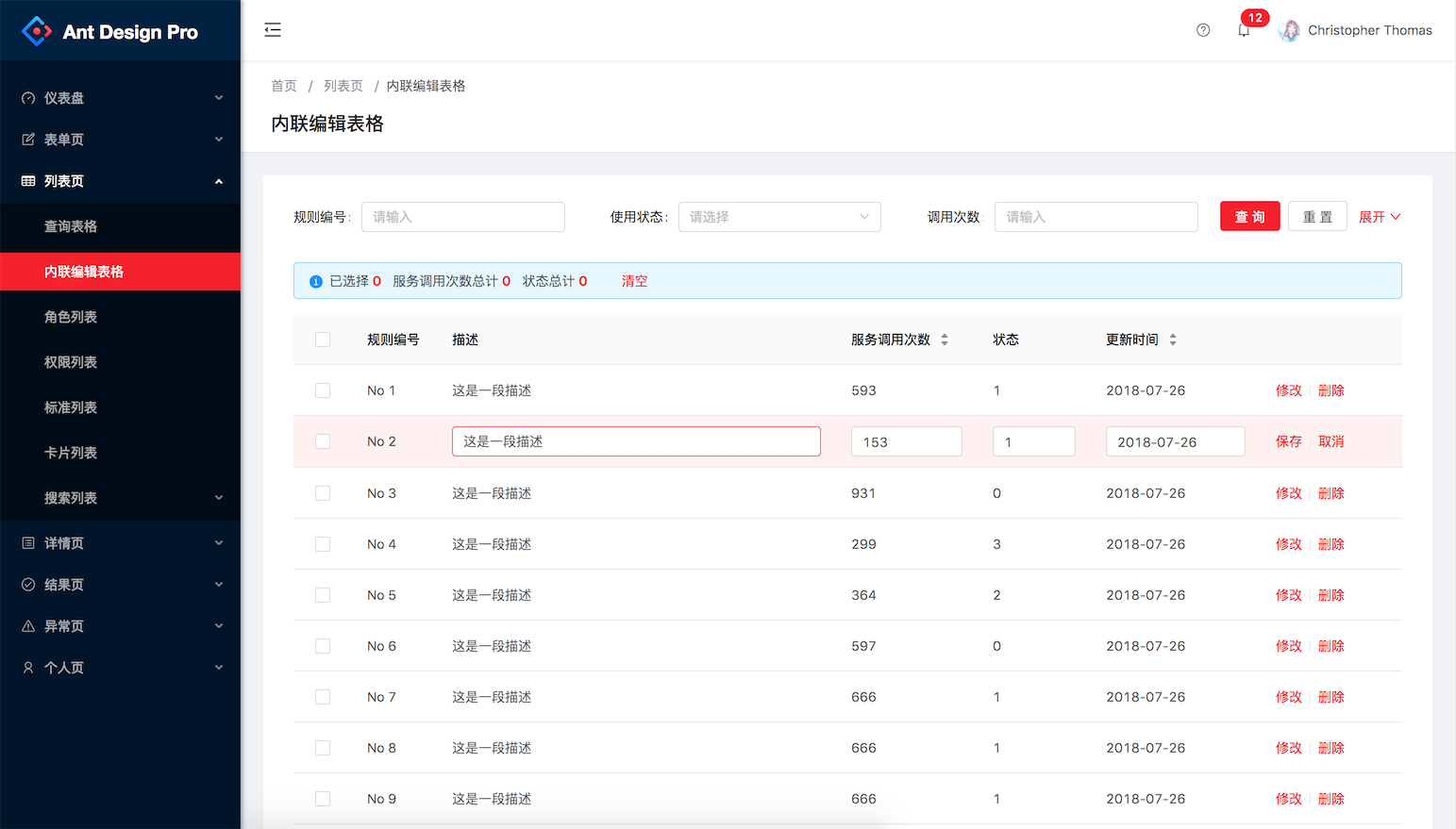
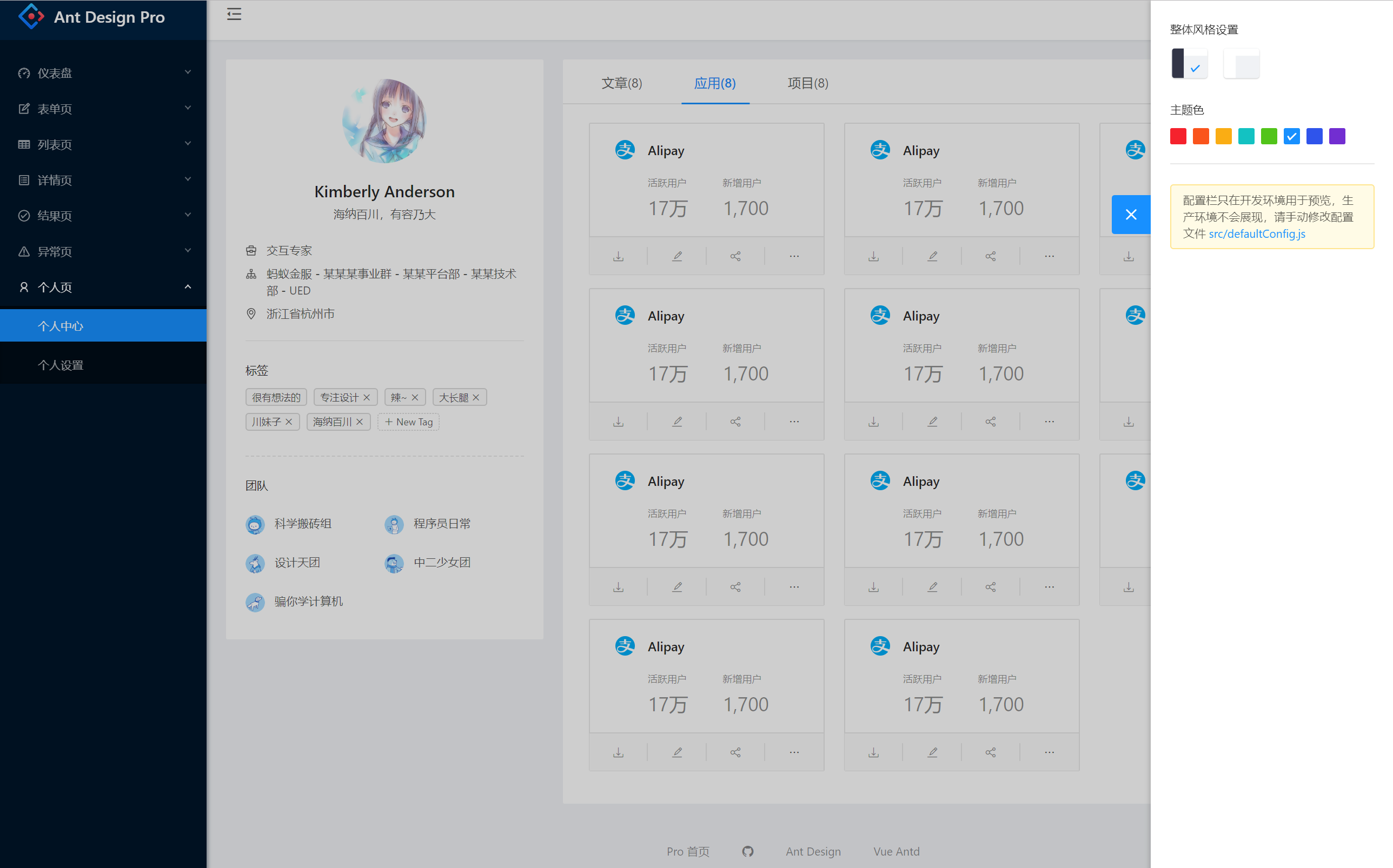
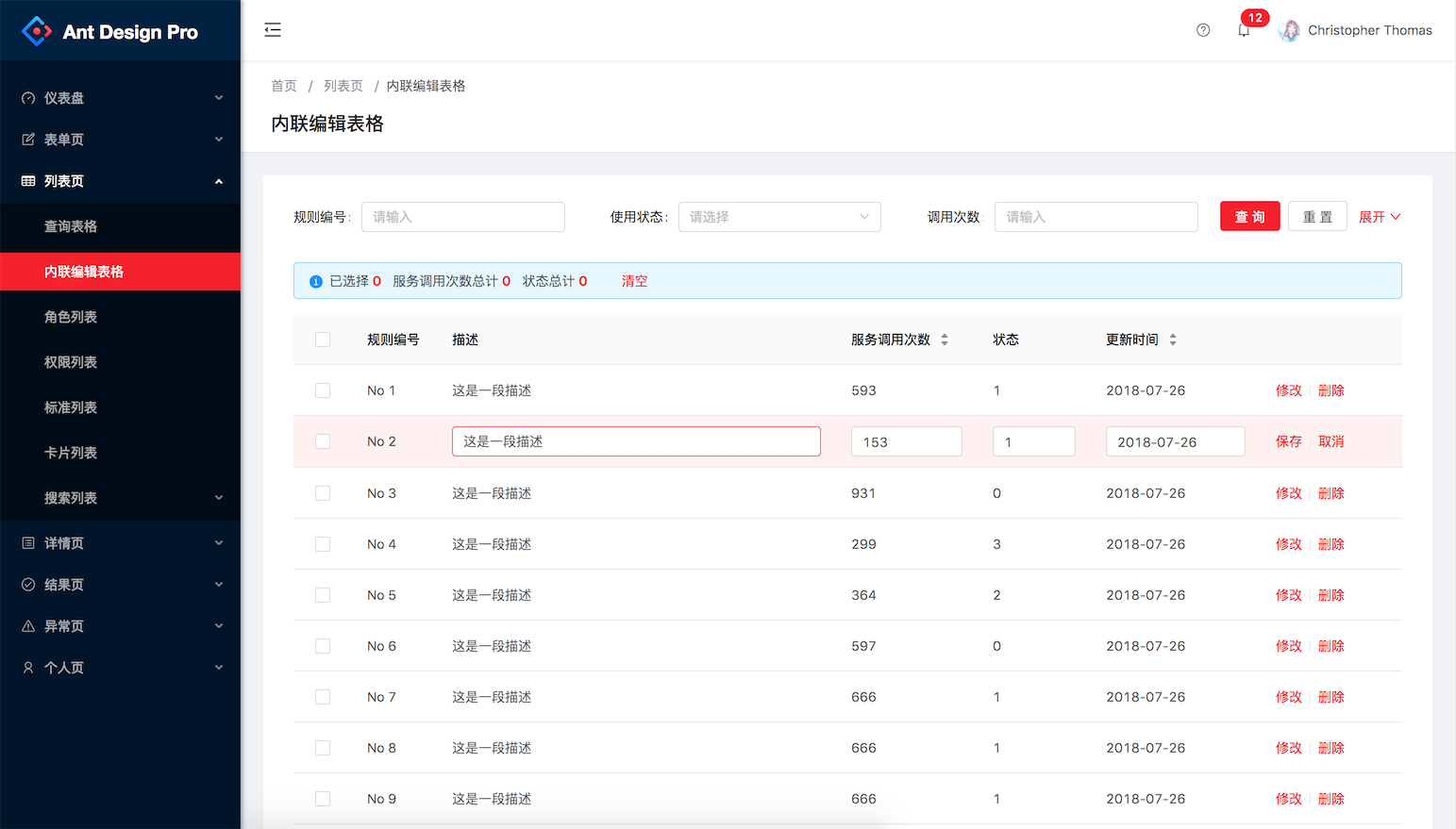
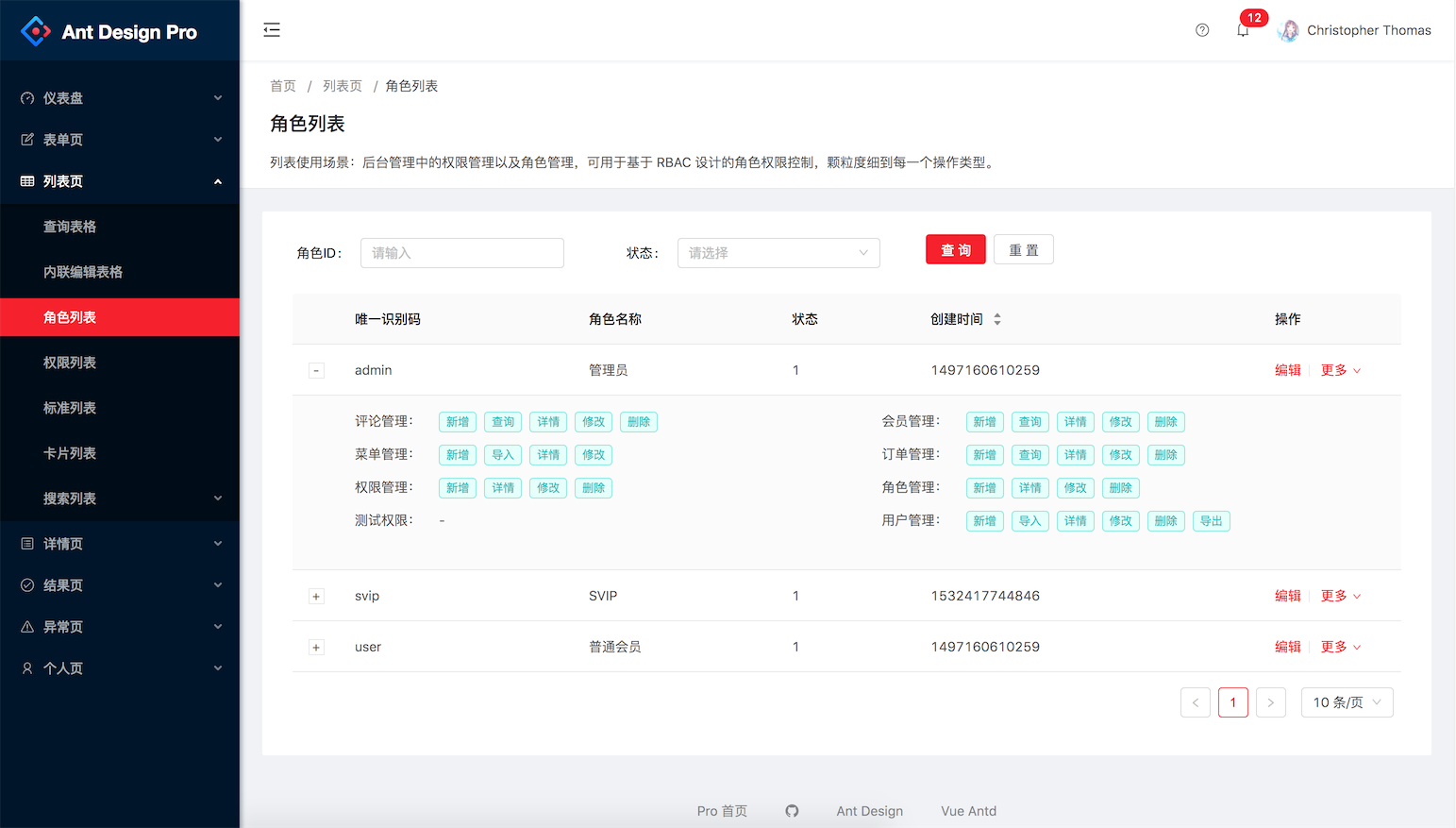
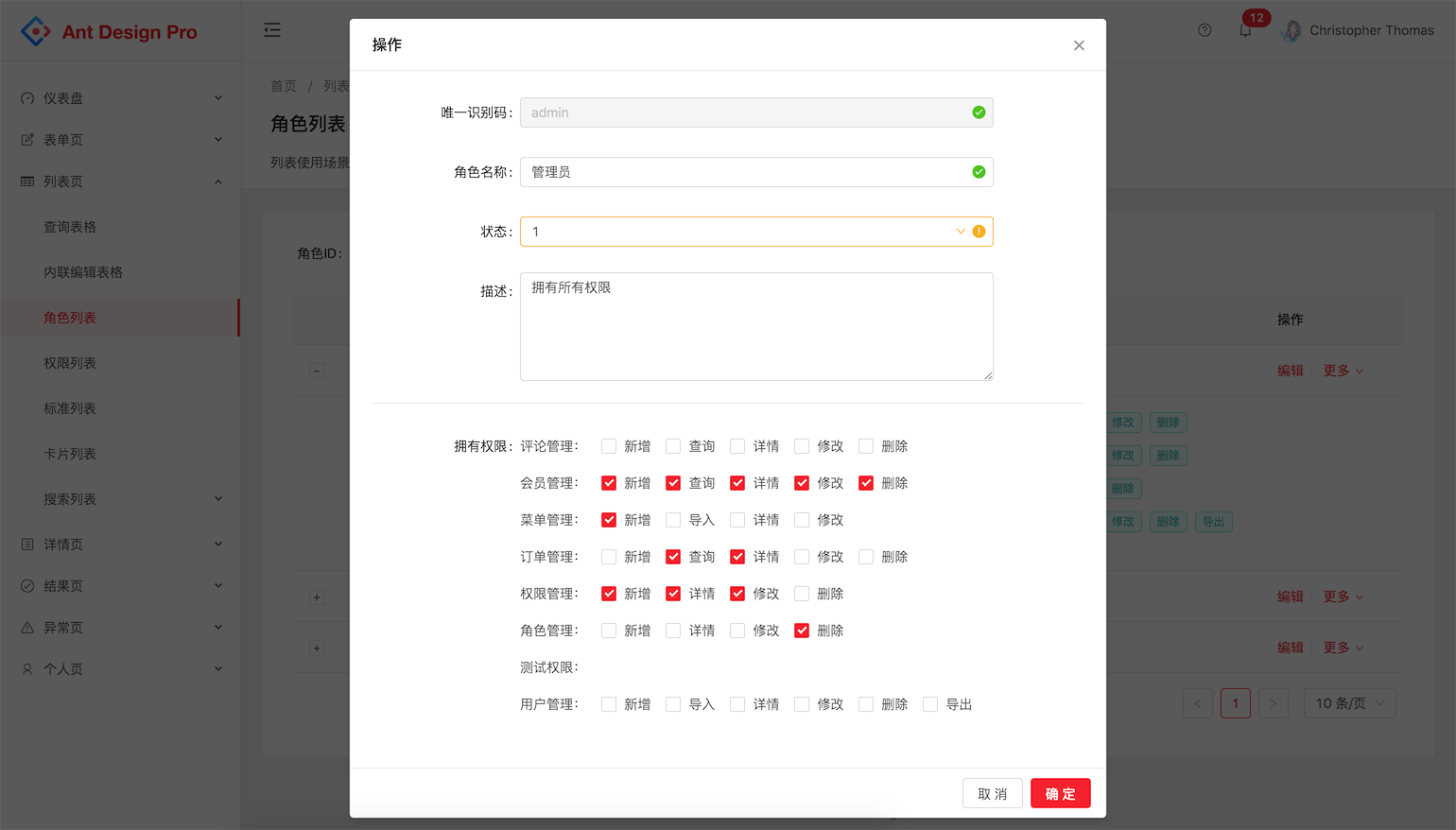
9 | | -基于 [Ant Design of Vue](https://vuecomponent.github.io/ant-design-vue/docs/vue/introduce-cn/) 实现的 [Ant Design Pro](https://pro.ant.design/) Vue 版 |
10 | | - |
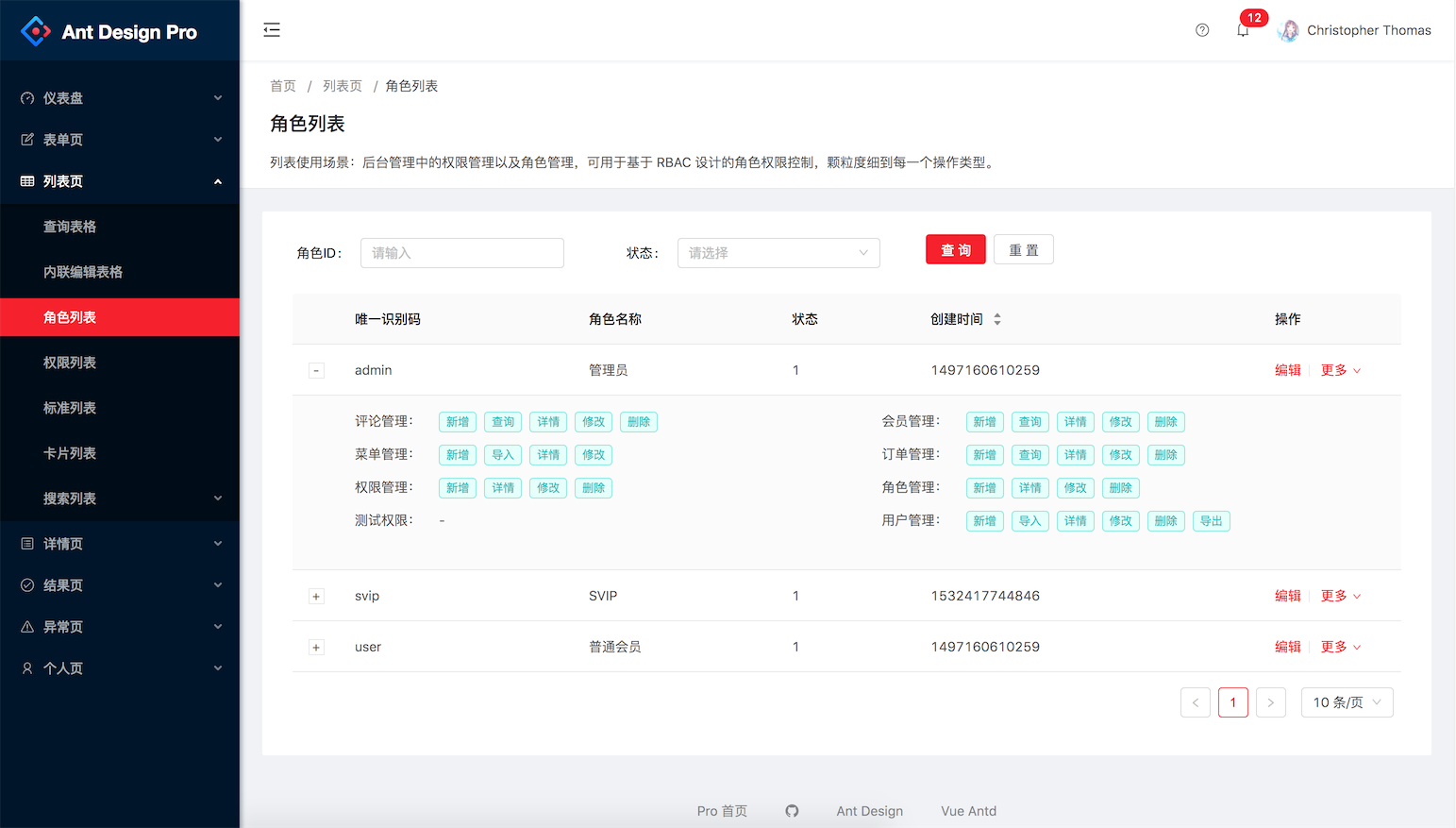
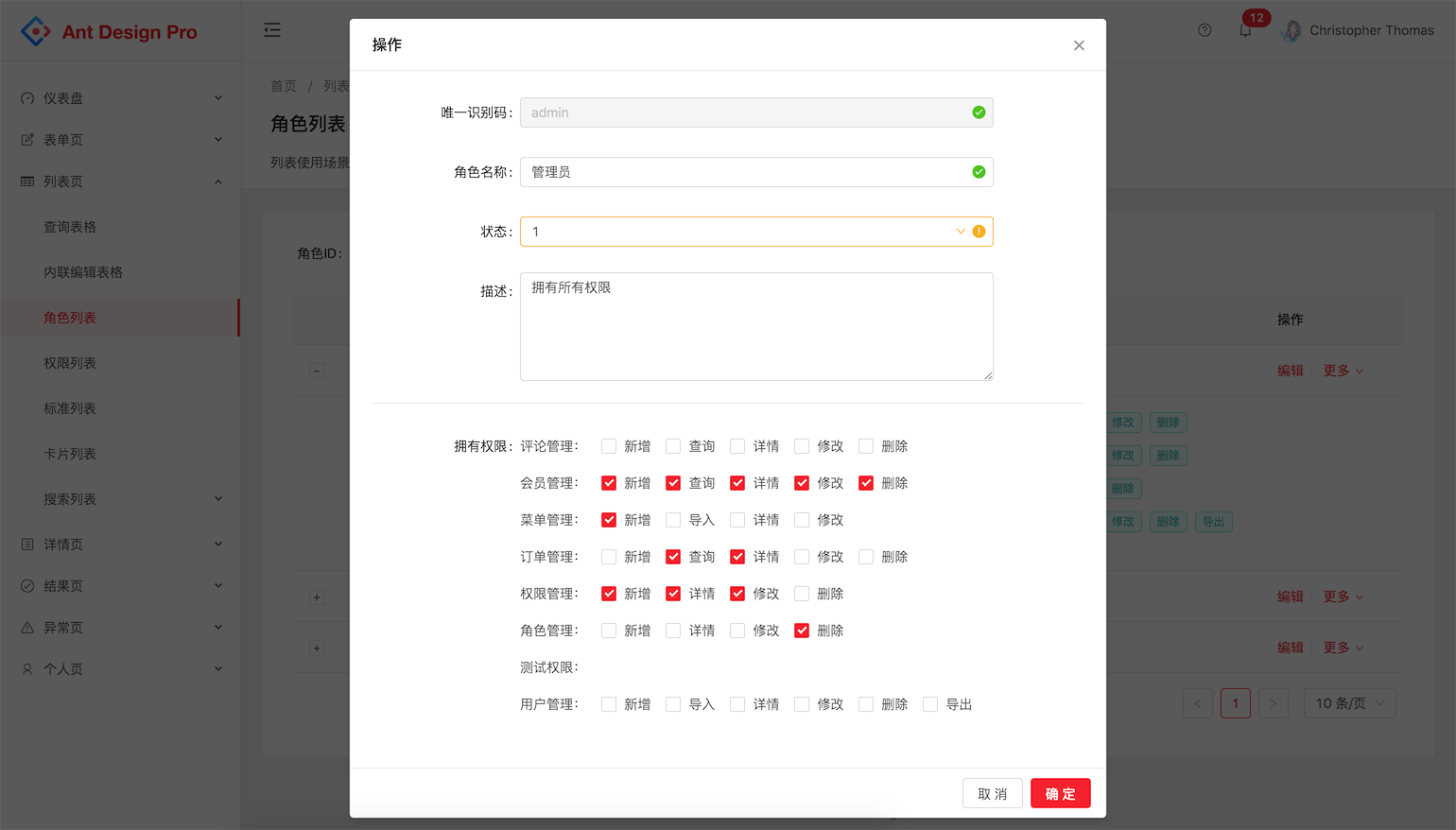
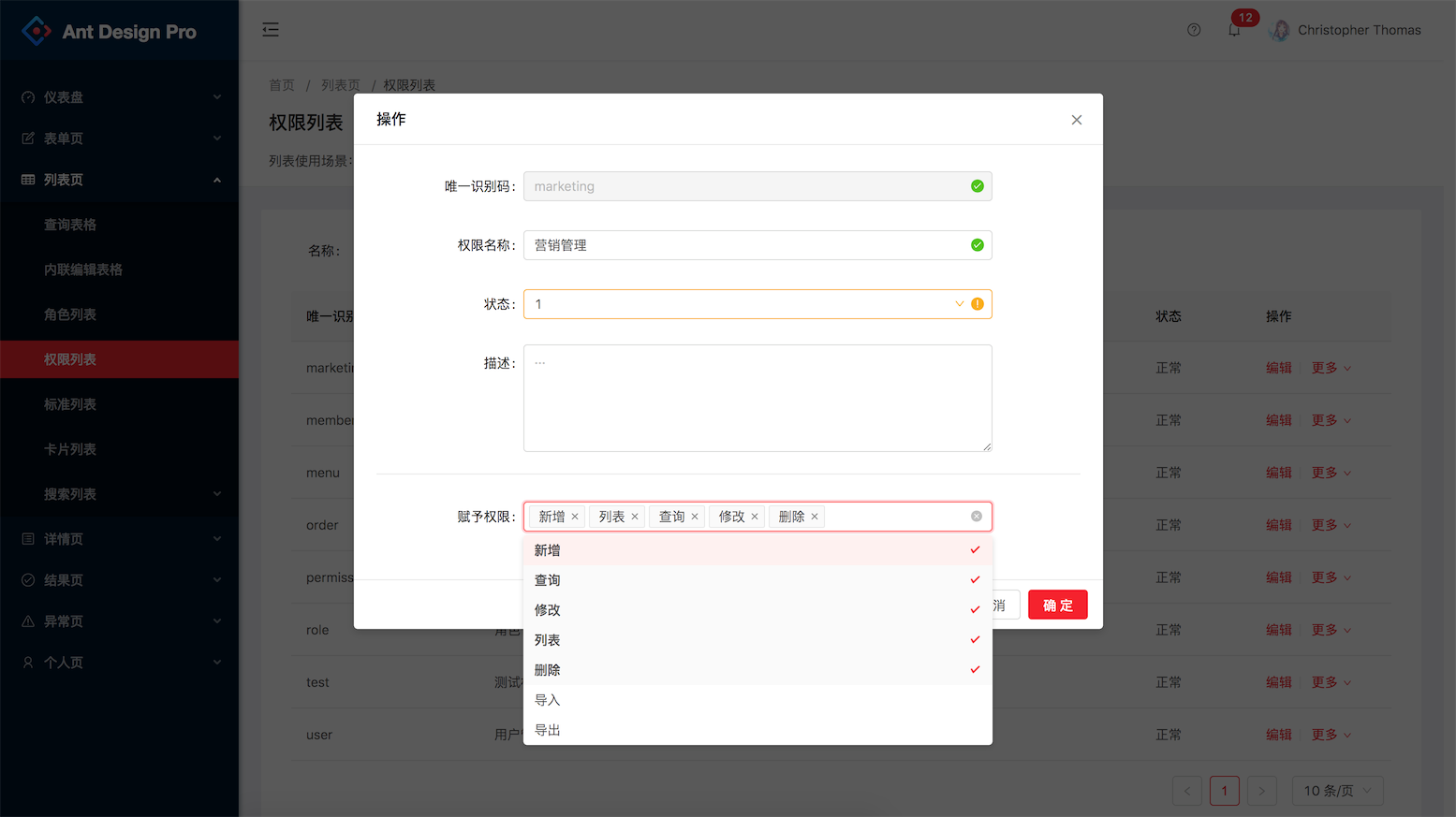
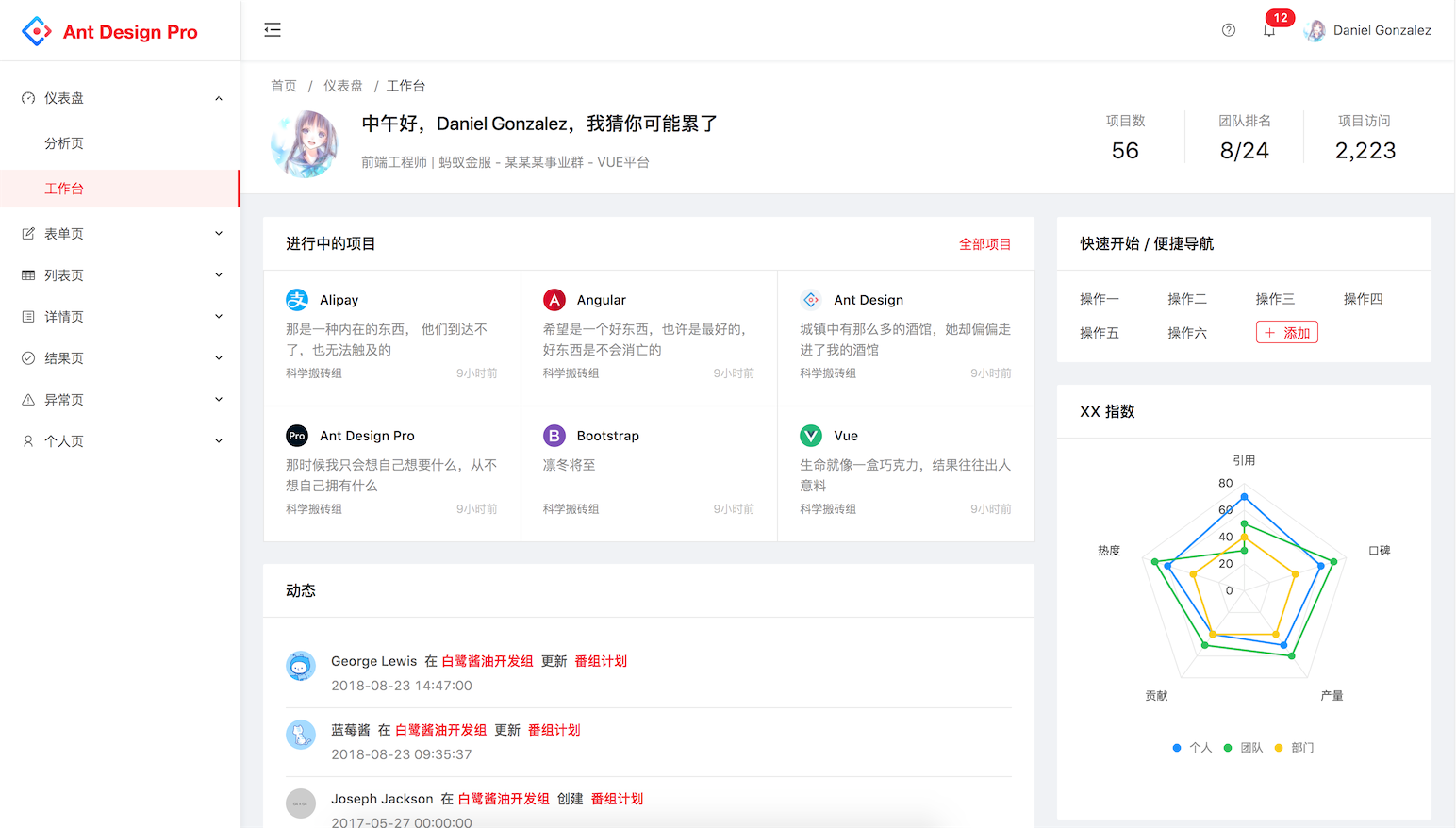
11 | | -[预览地址](https://pro.loacg.com/) **附带一些后台基础用到的列表展示例子** |
12 | | - |
13 | | - |
14 | | - |
15 | | - |
16 | | - |
17 | | - |
18 | | - |
19 | | - |
20 | | - |
21 | | - |
22 | | - |
23 | | - |
24 | | - |
25 | | - |
26 | | - |
27 | | - |
28 | | - |
29 | | - |
30 | | - |
31 | | -权限路由控制流程 |
32 | | - |
33 | | - |
34 | | - |
35 | | - |
36 | | -环境和依赖 |
37 | | ----- |
38 | | -- node |
39 | | -- yarn |
40 | | -- webpack |
41 | | -- eslint |
42 | | -- @vue/cli 3.0.1 |
43 | | -- [ant-design-vue](https://github.com/vueComponent/ant-design-vue) - Ant Design Of Vue 实现 |
44 | | -- [vue-cropper](https://github.com/xyxiao001/vue-cropper) - 头像裁剪组件 |
45 | | -- [@antv/g2](https://antv.alipay.com/zh-cn/index.html) - Alipay AntV 数据可视化图表 |
46 | | -- [Viser-vue](https://viserjs.github.io/docs.html#/viser/guide/installation) - antv/g2 封装实现 |
47 | | - |
48 | | - |
49 | | - |
50 | | -项目下载和运行 |
51 | | ----- |
52 | | - |
53 | | -- 拉取项目代码 |
54 | | -```bash |
55 | | -git clone https://github.com/sendya/ant-design-pro-vue.git |
56 | | -cd ant-design-pro-vue |
57 | | -``` |
58 | | - |
59 | | -- 安装依赖 |
60 | | -``` |
61 | | -yarn install |
62 | | -``` |
63 | | - |
64 | | -- 开发模式运行 |
65 | | -``` |
66 | | -yarn run serve |
67 | | -``` |
68 | | - |
69 | | -- 编译项目 |
70 | | -``` |
71 | | -yarn run build |
72 | | -``` |
73 | | - |
74 | | -- Lints and fixes files |
75 | | -``` |
76 | | -yarn run lint |
77 | | -``` |
78 | | - |
79 | | - |
80 | | - |
81 | | -其他说明 |
82 | | ----- |
83 | | - |
84 | | -- 项目使用的 [vue-cli3](https://cli.vuejs.org/guide/), 请更新您的 cli |
85 | | - |
86 | | -- 关闭 Eslint (不推荐) 移除 `package.json` 中 `eslintConfig` 整个节点代码 |
87 | | - |
88 | | -- 项目使用了在线 mock,[easy-mock](https://www.easy-mock.com/) 项目所用的 mock 数据 [点击查看(请勿改动接口返回数据)](https://www.easy-mock.com/project/5b7bce071f130e5b7fe8cd7d) |
89 | | - |
90 | | -- 修改 Ant Design 配色,在文件 `vue.config.js` 中,其他 less 变量覆盖参考 [ant design](https://ant.design/docs/react/customize-theme-cn) 官方说明 |
91 | | -```ecmascript 6 |
92 | | - css: { |
93 | | - loaderOptions: { |
94 | | - less: { |
95 | | - modifyVars: { |
96 | | - /* less 变量覆盖,用于自定义 ant design 主题 */ |
97 | | -
|
98 | | - 'primary-color': '#F5222D', |
99 | | - 'link-color': '#F5222D', |
100 | | - 'border-radius-base': '4px', |
101 | | - }, |
102 | | - javascriptEnabled: true, |
103 | | - } |
104 | | - } |
105 | | - } |
106 | | -``` |
107 | | - |
108 | | - |
109 | | - |
110 | | -附属文档 |
111 | | ----- |
112 | | - |
113 | | -- [路由/菜单说明](https://github.com/sendya/ant-design-pro-vue/blob/master/src/router/README.md) |
114 | | - |
115 | | -- [Table 重封装组件](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/table/README.md) |
116 | | - |
117 | | -- [ANTD 默认配置项](https://github.com/sendya/ant-design-pro-vue/blob/master/src/defaultConfig.js) |
118 | | - |
119 | | -- 其他待补充... |
120 | | - |
| 1 | +Ant Design Pro Vue |
| 2 | +==== |
| 3 | + |
| 4 | + |
| 5 | + |
| 6 | +Overview |
| 7 | +---- |
| 8 | + |
| 9 | +基于 [Ant Design of Vue](https://vuecomponent.github.io/ant-design-vue/docs/vue/introduce-cn/) 实现的 [Ant Design Pro](https://pro.ant.design/) Vue 版 |
| 10 | + |
| 11 | +[预览地址](https://pro.loacg.com/) **附带一些后台基础用到的列表展示例子** |
| 12 | + |
| 13 | + |
| 14 | + |
| 15 | + |
| 16 | + |
| 17 | + |
| 18 | + |
| 19 | + |
| 20 | + |
| 21 | + |
| 22 | + |
| 23 | + |
| 24 | + |
| 25 | + |
| 26 | + |
| 27 | + |
| 28 | + |
| 29 | + |
| 30 | + |
| 31 | +权限路由控制流程 |
| 32 | + |
| 33 | + |
| 34 | + |
| 35 | + |
| 36 | +环境和依赖 |
| 37 | +---- |
| 38 | +- node |
| 39 | +- yarn |
| 40 | +- webpack |
| 41 | +- eslint |
| 42 | +- @vue/cli 3.0.1 |
| 43 | +- [ant-design-vue](https://github.com/vueComponent/ant-design-vue) - Ant Design Of Vue 实现 |
| 44 | +- [vue-cropper](https://github.com/xyxiao001/vue-cropper) - 头像裁剪组件 |
| 45 | +- [@antv/g2](https://antv.alipay.com/zh-cn/index.html) - Alipay AntV 数据可视化图表 |
| 46 | +- [Viser-vue](https://viserjs.github.io/docs.html#/viser/guide/installation) - antv/g2 封装实现 |
| 47 | + |
| 48 | + |
| 49 | + |
| 50 | +项目下载和运行 |
| 51 | +---- |
| 52 | + |
| 53 | +- 拉取项目代码 |
| 54 | +```bash |
| 55 | +git clone https://github.com/sendya/ant-design-pro-vue.git |
| 56 | +cd ant-design-pro-vue |
| 57 | +``` |
| 58 | + |
| 59 | +- 安装依赖 |
| 60 | +``` |
| 61 | +yarn install |
| 62 | +``` |
| 63 | + |
| 64 | +- 开发模式运行 |
| 65 | +``` |
| 66 | +yarn run serve |
| 67 | +``` |
| 68 | + |
| 69 | +- 编译项目 |
| 70 | +``` |
| 71 | +yarn run build |
| 72 | +``` |
| 73 | + |
| 74 | +- Lints and fixes files |
| 75 | +``` |
| 76 | +yarn run lint |
| 77 | +``` |
| 78 | + |
| 79 | + |
| 80 | + |
| 81 | +其他说明 |
| 82 | +---- |
| 83 | + |
| 84 | +- 项目使用的 [vue-cli3](https://cli.vuejs.org/guide/), 请更新您的 cli |
| 85 | + |
| 86 | +- 关闭 Eslint (不推荐) 移除 `package.json` 中 `eslintConfig` 整个节点代码 |
| 87 | + |
| 88 | +- 项目使用了在线 mock,[easy-mock](https://www.easy-mock.com/) 项目所用的 mock 数据 [点击查看(请勿改动接口返回数据)](https://www.easy-mock.com/project/5b7bce071f130e5b7fe8cd7d) |
| 89 | + |
| 90 | +- 修改 Ant Design 配色,在文件 `vue.config.js` 中,其他 less 变量覆盖参考 [ant design](https://ant.design/docs/react/customize-theme-cn) 官方说明 |
| 91 | +```ecmascript 6 |
| 92 | + css: { |
| 93 | + loaderOptions: { |
| 94 | + less: { |
| 95 | + modifyVars: { |
| 96 | + /* less 变量覆盖,用于自定义 ant design 主题 */ |
| 97 | +
|
| 98 | + 'primary-color': '#F5222D', |
| 99 | + 'link-color': '#F5222D', |
| 100 | + 'border-radius-base': '4px', |
| 101 | + }, |
| 102 | + javascriptEnabled: true, |
| 103 | + } |
| 104 | + } |
| 105 | + } |
| 106 | +``` |
| 107 | + |
| 108 | + |
| 109 | + |
| 110 | +附属文档 |
| 111 | +---- |
| 112 | + |
| 113 | +- [路由/菜单说明](https://github.com/sendya/ant-design-pro-vue/blob/master/src/router/README.md) |
| 114 | + |
| 115 | +- [Table 重封装组件](https://github.com/sendya/ant-design-pro-vue/blob/master/src/components/table/README.md) |
| 116 | + |
| 117 | +- [ANTD 默认配置项](https://github.com/sendya/ant-design-pro-vue/blob/master/src/defaultConfig.js) |
| 118 | + |
| 119 | +- 其他待补充... |
| 120 | + |
0 commit comments