ℹ This repository is managed by the VTEX Tech Writing team.
This repository contains all the files for the guides featured in the VTEX Developer Portal.
We invite you to join us and learn how to contribute to our documentation. Your help makes a huge difference in improving our documentation experience. Below are several ways you can do it:
You can provide feedback on any page in the Developer Portal by clicking the Feedback button in the top corner of the page.
By clicking Feedback, a new browser window will open with a form where you can share your feedback. Here's the information you need to include in the form:
- Platform: Select Developer Portal from the three available options: Help Center, Developer Portal, or VTEX Learning Center.
- URL (Optional): Enter the exact URL of the specific page you're providing feedback on, such as
https://developers.vtex.com/docs/guides/getting-started-with-storefront-solutions. Leave this field blank if you're giving a general feedback. - Feedback type: Select the type of feedback you want to give:
| Feedback type | Description |
|---|---|
| Comment | Leave a comment about the documentation. |
| Question | Ask any questions you have about the documentation content. |
| Error | Report inaccurate information or issues, such as an unavailable page. |
| Improvement | Suggest improvements to the content. |
- Feedback: Describe your feedback based on the selected Feedback type.
- Suggestions (Optional): Propose changes or improvements to the content.
- Attachment (Optional): Upload relevant files, such as screenshots, images, or spreadsheets, to support your feedback.
- Follow-up: If you'd like us to contact you about your feedback, select
Yes. On the next page of the form, provide your name and email so we can reach out to you.
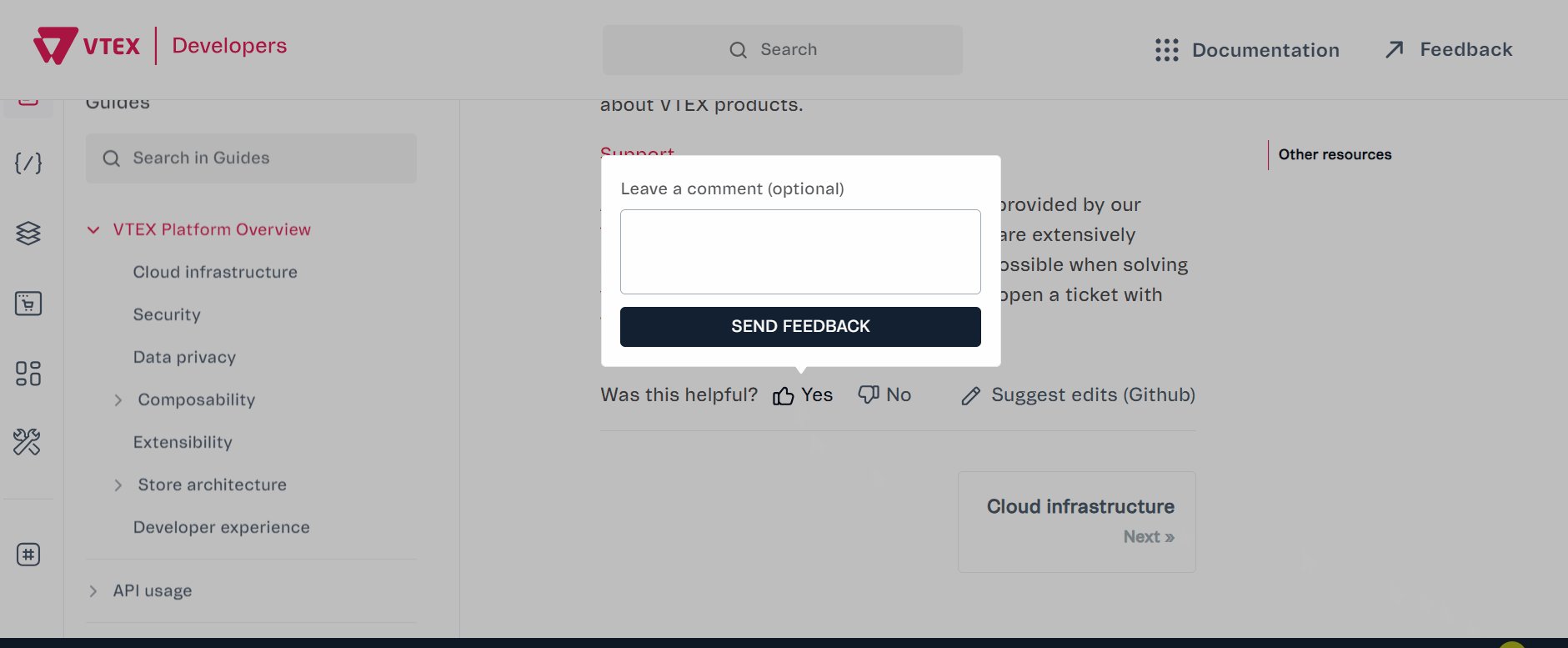
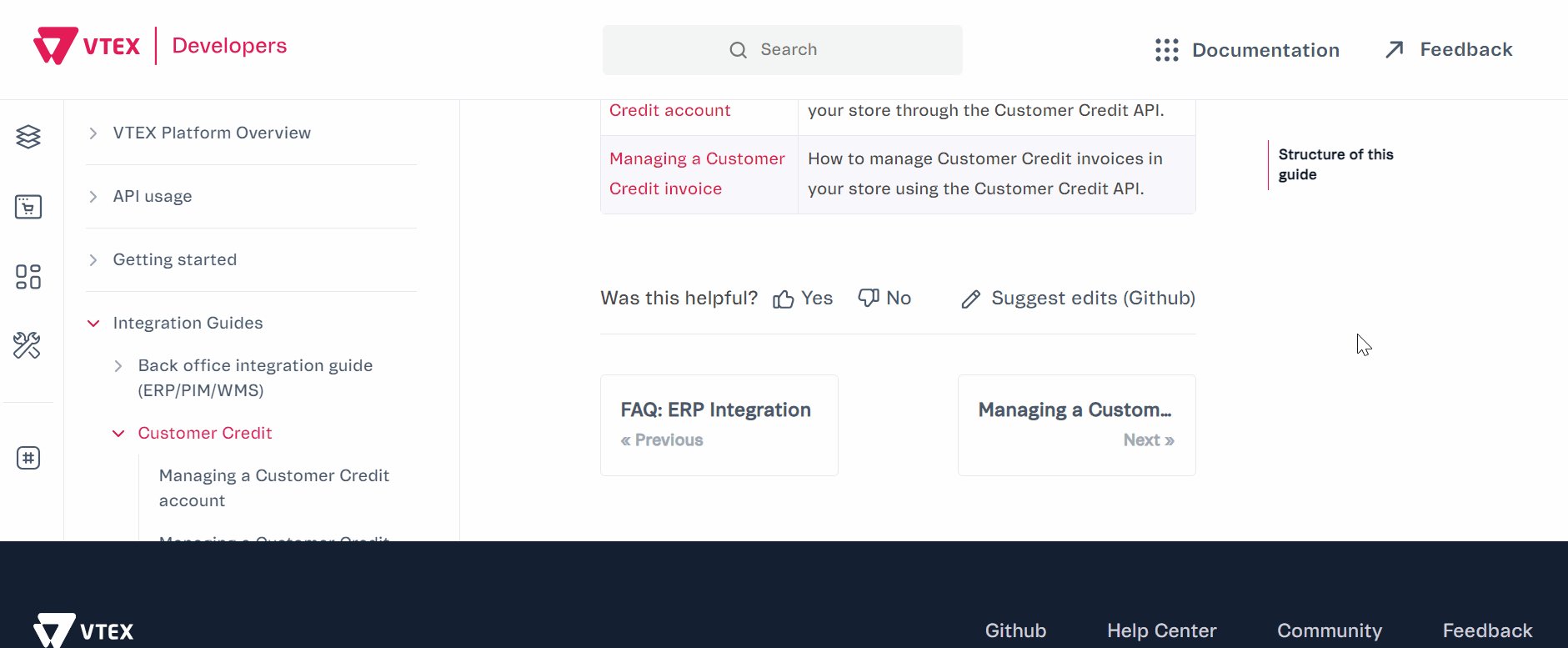
You can submit feedback about any page in the Developer Portal by responding to the Was this helpful? option.
Select your answer and leave a comment to explain your feedback. Click Send feedback to submit it.
You can contribute to any page in the Developer Portal by clicking Suggest edits (GitHub).
By clicking Suggest edits (GitHub), a new browser window will open with the documentation repository page. Follow these steps to contribute using Suggest edits (GitHub):
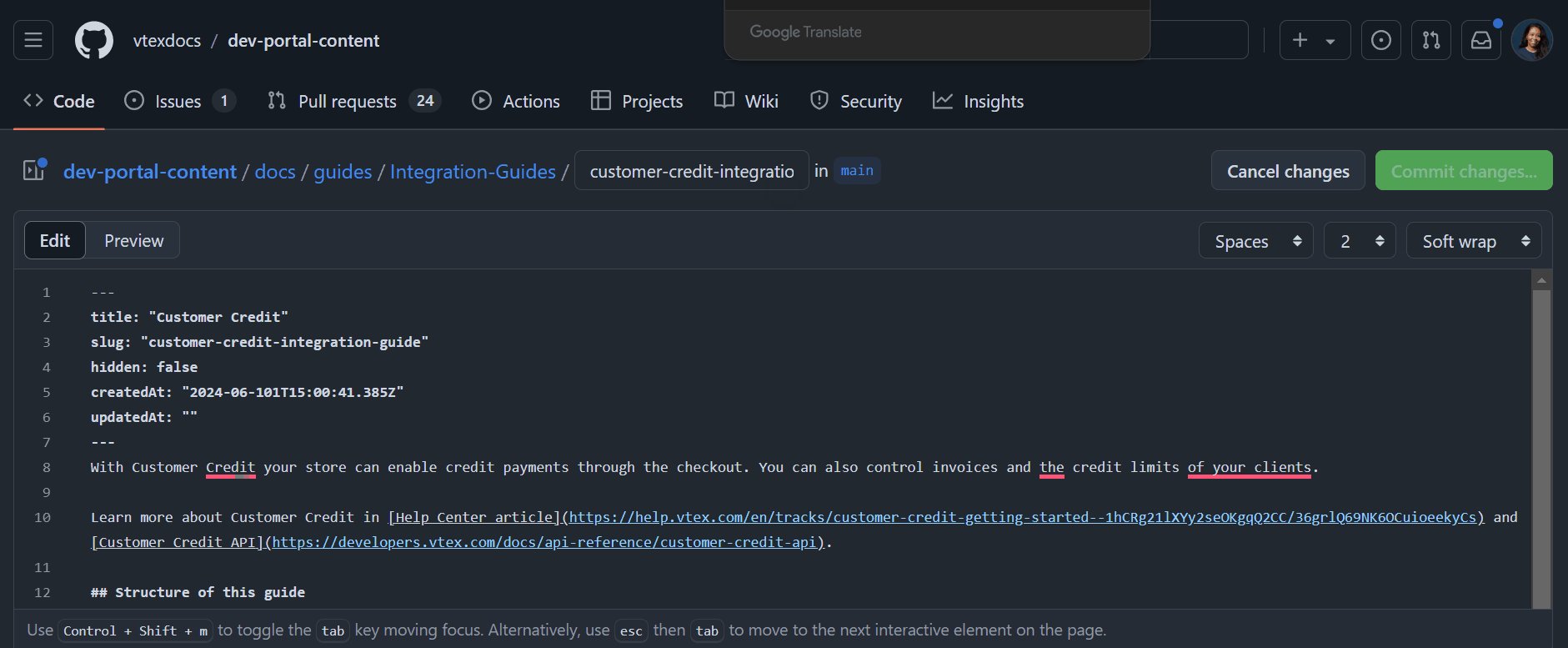
- On the documentation repository page, edit the documentation file to include your suggestions.
⚠ Make sure your suggestions follow the documentation guidelines and the code of conduct, and keep the documentation structured as in the template.
- Click
Commit changes…. - In the Propose changes modal, complete the following:
| Field name | Description |
|---|---|
| Commit message | Write a short description of your commit, for example, Fix typo. |
| Extended description (Optional) | Provide a detailed description of your changes. |
| Create a new branch for this commit and start a pull request | Name your branch to open a pull request, allowing the team to review your suggestions. |
- Click
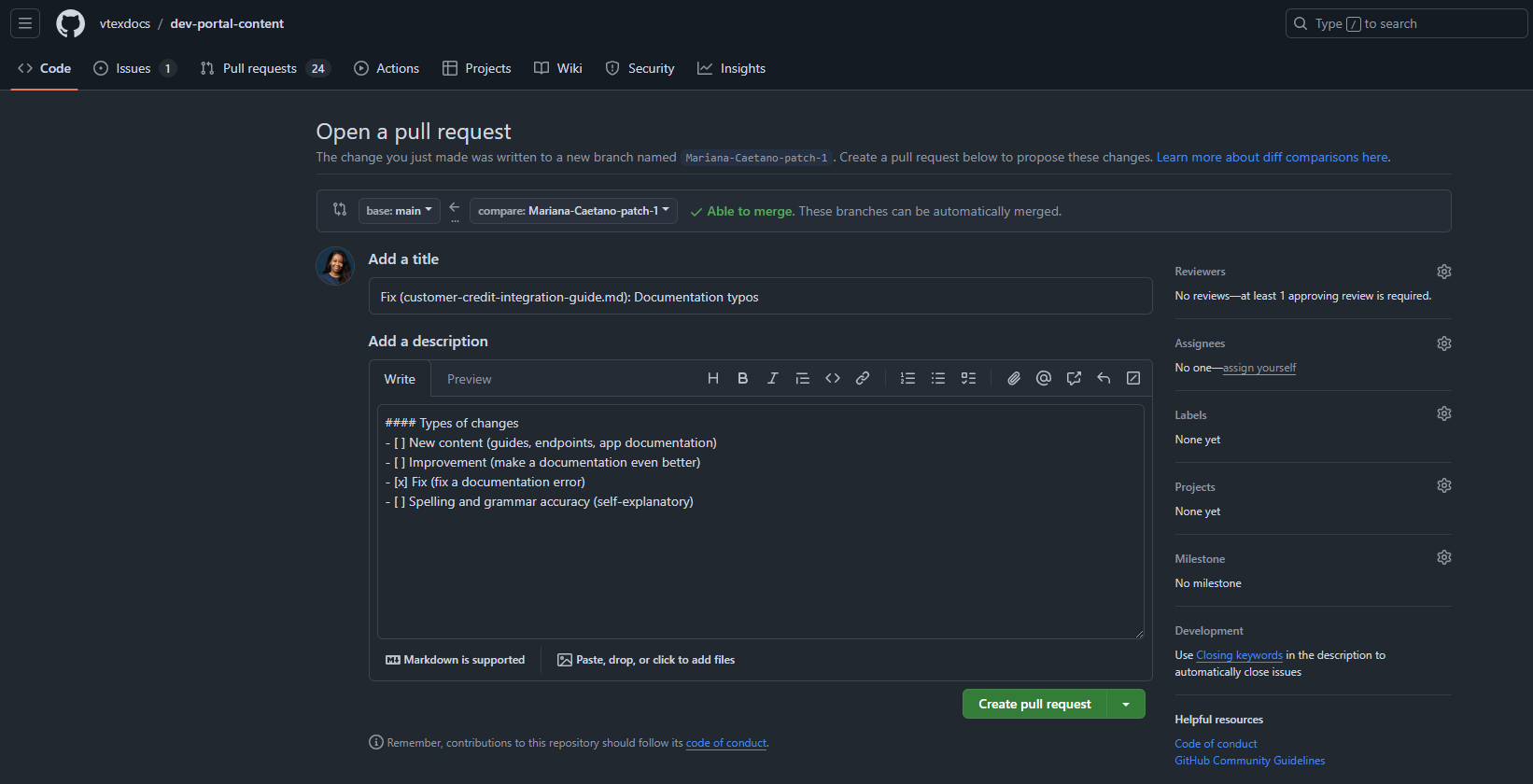
Propose changes. - Create a pull request with your changes by completing the following:
| Field name | Description |
|---|---|
| Add a title | Enter a title for your pull request by adding the type of change, the filename, and what you changed, for example, Fix (customer-credit-integration-guide.md): Documentation typos. |
| Add a description | Check the type(s) of change(s) you are proposing: New content, Improvement, Fix, or Spelling and grammar accuracy. Also, feel free to provide more details in your description to help the team review your suggestion. |
| Reviewers | Click Reviewers and select the group vtexdocs/vtex-education. |
- Click
Create pull request.
Once you create a pull request, our team will review your changes as soon as possible and follow up with you in the pull request comments.
⚠ Pull requests go through a review process to ensure quality and consistency. Our team may request changes before approving them.
This repository uses several GitHub Actions to ensure documentation quality and provide helpful previews. Here's a detailed overview of each action:
Trigger: Pull requests
Purpose: Generates preview links for modified markdown/MDX files.
Dependencies:
actions/checkout@v3: Checks out the repositorytj-actions/branch-names@v7: Gets branch name informationtj-actions/changed-files@v36: Detects changed markdown filesactions/github-script@v6: Runs JavaScript in the workflowthollander/actions-comment-pull-request@v2: Comments on PRs with preview links
Trigger: Pull requests
Purpose: Checks documentation quality using textlint with the write-good rule.
Dependencies:
actions/checkout@v2: Checks out the repositoryactions/setup-node@v1: Sets up Node.js environmenttsuyoshicho/action-textlint@v3: Runs textlint checks and reports issues
Trigger: Pull requests
Purpose: Validates links in modified markdown files.
Dependencies:
actions/checkout@master: Checks out the repositorygaurav-nelson/github-action-markdown-link-check@v1: Performs link checking
Trigger: Repository dispatch, manual workflow, or daily at 17:00 UTC
Purpose: Performs comprehensive link checking and creates issues for broken links.
Dependencies:
actions/checkout@v3: Checks out the repositorylycheeverse/[email protected]: Performs link checkingpeter-evans/create-issue-from-file@v4: Creates issues from check results
Trigger: Pull requests to main branch
Purpose: Updates and manages images in MDX files.
Dependencies:
actions/checkout@v3: Checks out the repositorytj-actions/[email protected]: Detects changed filesstefanzweifel/git-auto-commit-action@v4: Commits image updates- Node.js packages:
front-matter,image-downloader
Trigger: Pull requests (opened or synchronized)
Purpose: Checks for broken links in modified markdown files.
Dependencies:
actions/checkout@v3: Checks out the repositoryactions/setup-node@v3: Sets up Node.js environmenttj-actions/changed-files@v45: Detects changed markdown filesreviewdog/action-setup@v1: Sets up Reviewdog- Node.js packages:
node-fetch,@actions/core
Trigger: Pull requests (opened or synchronized)
Purpose: Ensures documentation follows VTEX style guidelines.
Dependencies:
actions/checkout@v3: Checks out the repositoryactions/setup-node@v3: Sets up Node.js environmenttj-actions/changed-files@v45: Detects changed markdown filesreviewdog/action-setup@v1: Sets up Reviewdog- Node.js packages:
@actions/core
Trigger: Push to main branch or merged pull requests
Purpose: Automatically generates changelog entries based on commit messages.
Dependencies:
actions/checkout@v4: Checks out the repositoryactions/setup-node@v4: Sets up Node.js environment Commit types supported:- new: New guides, troubleshooting articles, or release notes
- fix: Bug fixes for typos, broken links, or markdown
- media: Media asset updates
- update: Content updates
- remove: File removals
- loc: Localization changes
- docs: README documentation updates
- feat: New features
- test: Test updates
Trigger: Pull requests
Purpose: Provides preview links for navigation changes.
Dependencies:
actions/checkout@v3: Checks out the repositorytj-actions/branch-names@v7: Gets branch name informationtj-actions/changed-files@v36: Detects navigation file changesactions/github-script@v6: Runs JavaScript in the workflowthollander/actions-comment-pull-request@v2: Comments on PRs with preview links
Trigger: Pull requests
Purpose: Lints markdown files for consistent formatting.
Dependencies:
actions/checkout@v1: Checks out the repositoryreviewdog/action-markdownlint@v0: Runs markdown linting with reviewdog integration