-
Notifications
You must be signed in to change notification settings - Fork 485
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bounding Box not recalculated for animated 3D Models #168
Comments
|
Hey @IvanCoronado, you can try toggling the collider visually with the drawBounds={true} property in the physicsWorld attribute under the viroscene control: A caveat to the above is that currently, a static non-moving viro physics body does not dynamically reflect transformation changes that are caused by animations (which may be the case with your turkey man animations above). What you've described above does sound like a bug though, could you take a screenshot (With the colliders on) at different parts of animation and paste it here? It would also be useful to have a copy of the turkey vrx file if possible. Thanks! |
|
I am getting the assets from here https://docs.viromedia.com/docs/assets |
|
Hey Ivan, I'm trying to get an idea of the context / background of what you are trying to do above. I've taken a quick look at the code sample above, it seems like you might be changing state if the user 'gazes' at the 3D model? If so you can actually use our onHover APIs and should be supported in AR. |
|
Hey @IvanCoronado, unfortunately you may still hit into the incorrectly calculated bounding box issue above. We are aware of this issue and have filed a bug in our backlog. I'll rename the issue to better reflect the bug so that we can track it and will update this issue once it has been pushed to release. As a mitigation, you may be able to set a transparent box around your model such that correctly represents the onHover area coverage of your model. You can then set an onHover event on that box (try making the box semi - opaque first, so you can visually see where the box encompasses your 3D model to determine a "gaze zone"). You can then set your box to transparent with the following material below (note, do not use the opacity values to make your box transparent). To keep the transparent box and model scale in sync, you can then group the model and box under a parent node. You can then scale, move, rotate the parent node, of which should then scale the transparent box + model equally. Apologies for the workaround, we'll update this issue once a fix has been released. |
|
I was wondering if there was any update regarding this bug? I have an animated fbx file (converted to vrx) but the bounding box is not recalculating based on the skeleton animation. The bounding box seems to only stay where the initial animation begun at. Thanks. |



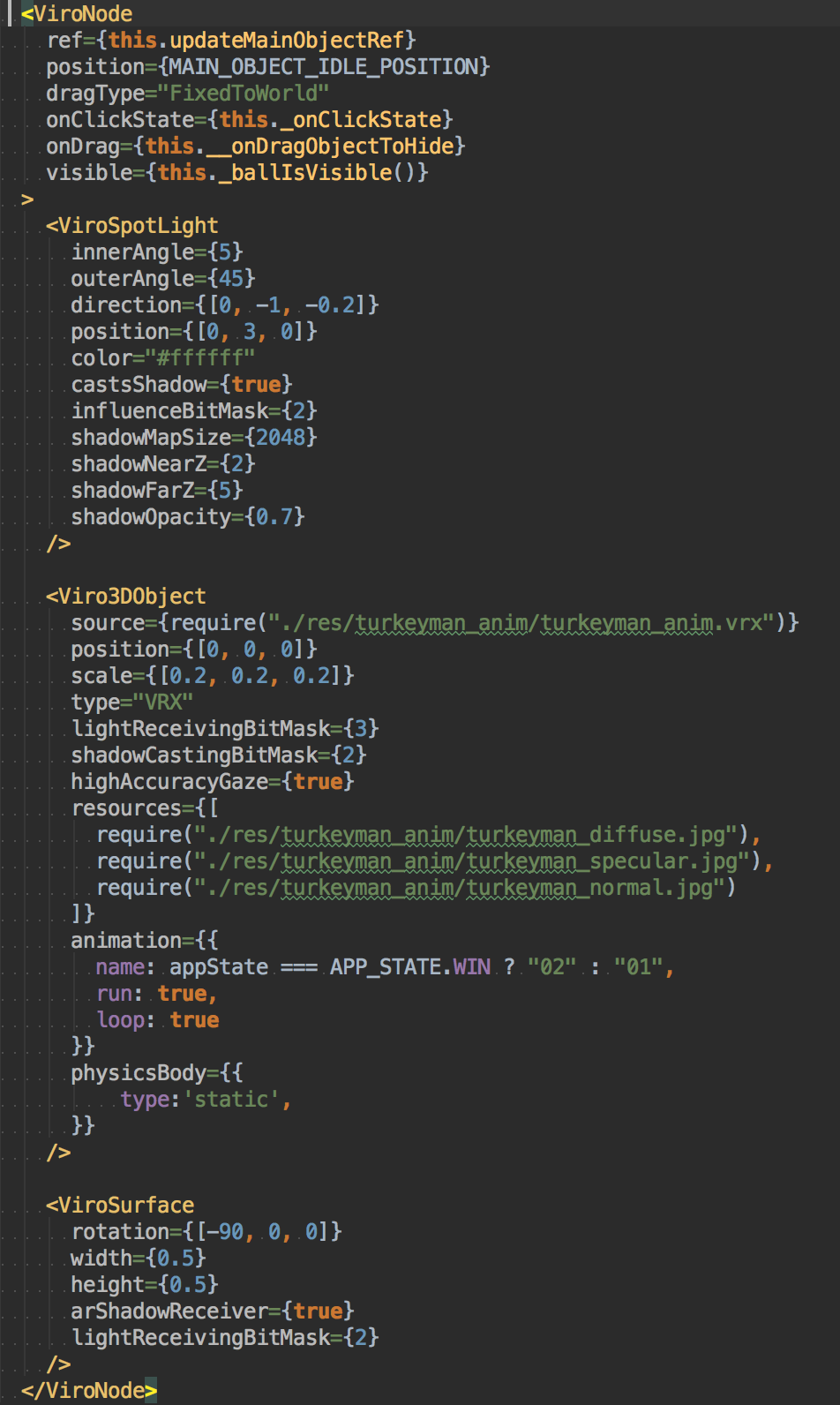
I have a 3DObject like this

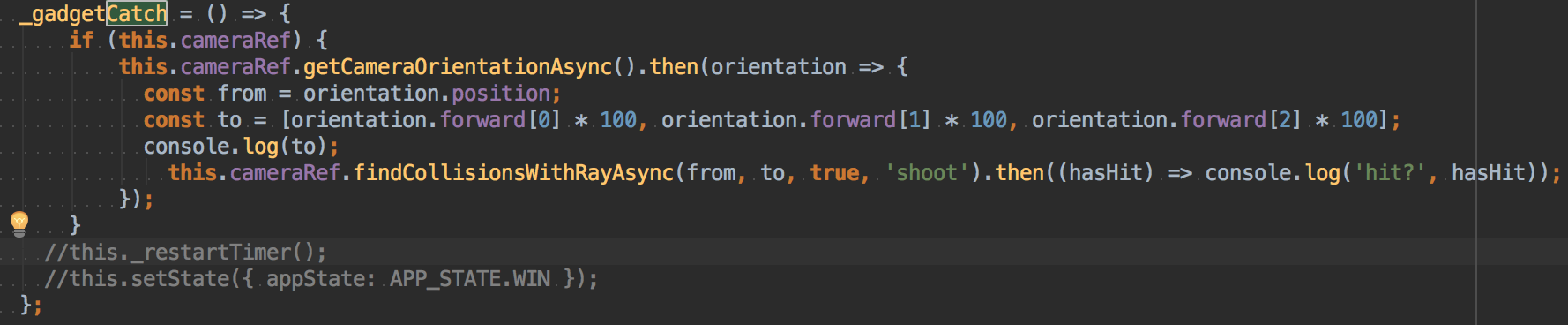
and I call

findCollisionsWithRayAsynclike thisI get
falsewhen I am pointing the chicken head andtruewhen I point the belly or even a bit under the model.I think that model and collider are not at the same point, have we a way to see collider visually?
PD: I have a cross in the centre of the screen (I understand that the ray is cast from the middle of the screen)
The text was updated successfully, but these errors were encountered: