Authors: Emily Owens and Erin White, VCU
» View VCU's bookplates in Primo
Our catalogers use the 599 field for gift notes: $a for the note display, and $c for the label "virtual bookplate."
Here is an example:
599__ |a In recognition of Dr. John S. Mahoney, Jr. for his leadership and service with the VCU Friends of the
Library |c virtual bookplate |s standard |d 201505 |5 VRC
In the Primo normalization rules, we set up two norm rules for Display and one for Search. All use the conditions 599 $a exists and 599 $c = virtual bookplate.
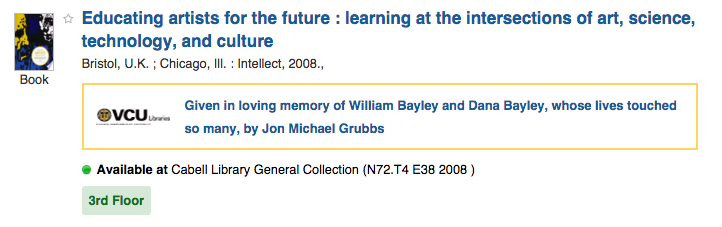
Here's an example of a finished PNX record.
lds08 and lds09 are the two PNX fields for Display.
lds08 is $a wrapped in an HTML <a href="#"> tag. Then we put this field in the third line of the brief display view.
<a href="#">In recognition of Dr. John S. Mahoney, Jr. for his leadership and service with the VCU Friends of the Library </a>
That HTML tag is used trigger the javascript that makes the bookplates display.
lds09 is the same $a text without the HTML tag wrapper. We insert this in the full display view and map it to the label Donor/Honoree in the "FrontEnd Display Fields" Code Table.
lsr08 is the custom field for Search. We copied 599 $a again so that the donor's name would be searchable and also created a little codeword (LIBGIFT) that librarians can use to find these quickly.
On the Primo frontend, there is custom CSS and Javascript that is enabled if the special <a href="#"> tag appears in the brief display field.
See instructions for adding custom CSS and Javascript to Primo. We stored these bookplate images on the Primo server, but images can be stored on any server.
Styling for the brief display (example records):
CSS (found in vcu_primo_custom.css)
/* brief display */
h3.EXLResultFourthLine a {
background-image: url('path/to/librarylogo.png');
background-size: 74px;
background-position: 12px;
background-repeat: no-repeat;
padding: 9px 16px 8px 101px !important;
font-weight: bold;
display: inline-block;
border: 2px solid #FFD261;
margin: 8px 0;
}
For the lightboxed bookplate we are using some custom CSS and JS along with the Magnific Popup.
CSS (found in vcu_primo_custom.css)
/* actual bookplate popup */
.bp-standard {
background-image: url('path/to/background.png');
}
.bookplate-popup {
position: relative;
padding: 40px;
width: 280px;
height: 540px;
margin: 20px auto;
text-align: center;
background-repeat: no-repeat;
}
.bookplate-text {
margin-top: 80px;
font-size: 30px;
}
And the Javascript to inject the code for the popup (found in vcu_primo_custom.js). Note that the Javascript for the Magnific Popup is included at the very beginning of the Javascript file as well.
// bookplate popup
$('h3.EXLResultFourthLine a').click(function(evt){
evt.preventDefault();
var bookplateText = $(this).text();
$.magnificPopup.open({
items: {
src: $('<div class="bookplate-popup bp-standard"><div class="bookplate-text">' + bookplateText + '</div></div>'),
type: 'inline'
}
}, 0 );
});