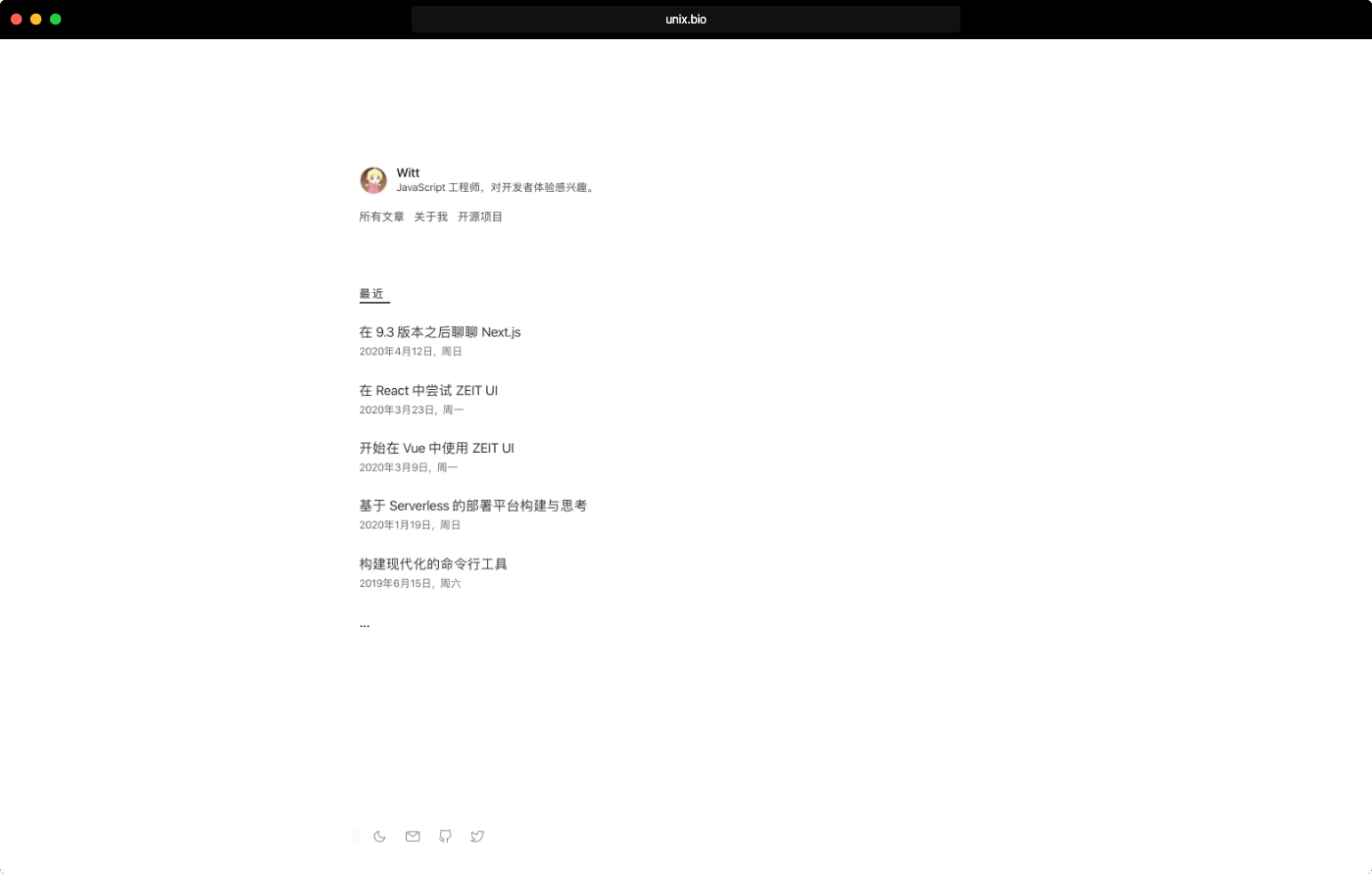
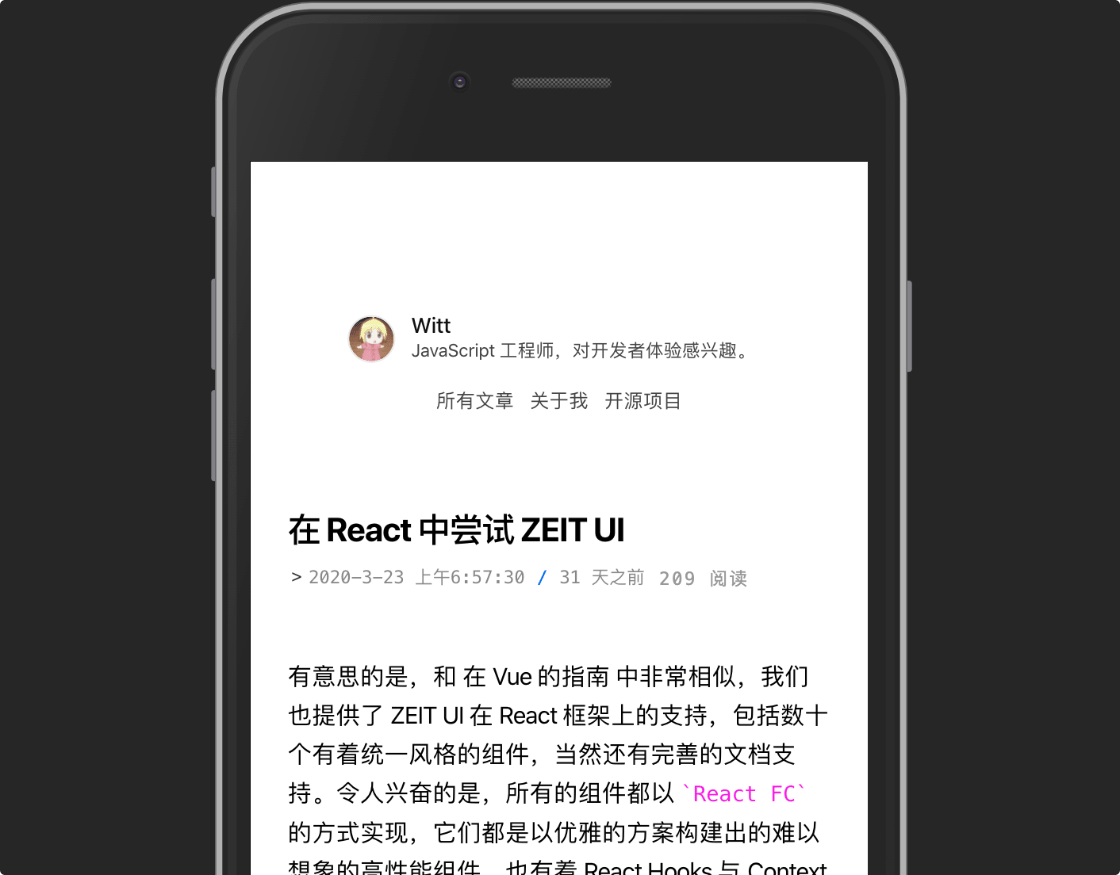
现代化的博客模板
这是我 博客 的源码。
你也可以使用此项目来构建属于自己的博客。
运行 npm init unix-bio 或 yarn create unix-bio 即可初始化你的博客。
首先,请确保你有最新版本的 NodeJS。
-
在项目中,运行
npm i安装依赖。 -
运行
npm run post创建你的第一篇文章。 -
运行
npm run dev在本地预览页面。 -
运行
npm i -g vercel && vercel命令开始部署。 (默认会部署到 Vercel)
你可以在配置文件中 切换语言。
- 完善的 Markdown 语法支持
- 可以在 Markdown 种使用 React 组件
- 更多定制组件的可能性
首先,请不要重命名任何文件夹! 你可以在 posts 文件夹下开始写作。
在项目的 根文件夹 下, 你可以通过配置文件 blog.config.js 配置博客。
你可以在 Wiki 阅读博客 所有配置的文档
及时的迁移可以帮助你更新博客源码,其中包括错误修复和新的功能。这不会影响到你现有的博客内容。 建议您每隔一段时间就手动迁移一次。
不必担心,我们现在可以只运行一个简单的命令就完成迁移,更新所有文件到最新版本:
npx unix-bio migrate极少数情况下,您可能只想部署静态文件到 CDN 或是静态服务器。你可以运行以下命令:
npm run export在运行导出命令后,静态文件会生成在 /out 文件夹。如果您想要自定义 CDN 的域名前缀,可以声明环境变量后再运行导出命令:
# cdn prefix
export CDN_PREFIX=https://unix.bio
npm run export如果你使用自定义的静态部署,将无法获得最好的性能,同时未来所有与服务端渲染、混合渲染相关的功能也不受支持。
此外,静态部署需要您自行解决各类路径与缓存问题。(请不要在 issues 中提此类问题)