|
1 | 1 | Bootstrap-wordpress-pagination |
2 | 2 | ============================== |
3 | 3 |
|
4 | | -WordPress numbered pagination created with bootstrap styling. |
| 4 | +**A custom WordPress numbered pagination function to fully implement the [Bootstrap 3.x](http://getbootstrap.com/) pagination/pager style in a custom theme.** |
| 5 | + |
| 6 | +* Autor URI: [OOPThemes](http://oopthemes.com/) |
| 7 | +* Forum: [OOPThemes Discussio](http://oopthemes.com/forums/forum/themes-forum/) |
| 8 | + |
| 9 | +Featured |
| 10 | +-------- |
| 11 | +* Bootstrap Styling |
| 12 | +* First & Last Buttoon |
| 13 | +* Next & Previous Button |
| 14 | +* Glyphicon can be added instead of Next & Pervious values |
| 15 | +* Filter to overwrite values |
| 16 | + |
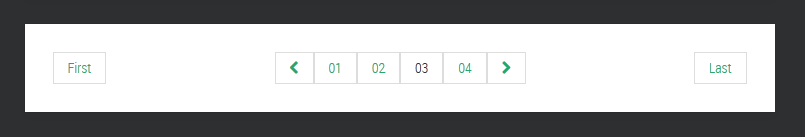
| 17 | +How it Looks |
| 18 | +------------ |
| 19 | + |
| 20 | +Below is the example of the Bootstrap WordPress Pagination. You can customize it with your own CSS styling. |
| 21 | + |
| 22 | + |
| 23 | +installing Bootstrap WordPress Pagination |
| 24 | +------------ |
| 25 | +Place **wp_bootstrap_pagination.php** in your WordPress theme folder `/wp-content/your-theme/` |
| 26 | + |
| 27 | +Open your WordPress themes **functions.php** file `/wp-content/your-theme/functions.php` and add the following code: |
| 28 | + |
| 29 | +```php |
| 30 | +// Register Custom Navigation Walker |
| 31 | +require_once('wp_bootstrap_pagination.php'); |
| 32 | +``` |
| 33 | + |
| 34 | +or simply open the **wp_bootstrap_pagination.php** copy all the code and paste it in your themes **functions.php** file |
| 35 | + |
| 36 | +Using Bootstrap WordPress Pagination |
| 37 | +------------ |
| 38 | +Update your **index.php** or **template-blog.php** or any other file where you want to show the pagination. Add the below code into the file to show the Bootstrap WordPress Pagination. |
| 39 | + |
| 40 | +```php |
| 41 | +<?php |
| 42 | + if ( function_exists('wp_bootstrap_pagination') ) |
| 43 | + wp_bootstrap_pagination(); |
| 44 | +?> |
| 45 | +``` |
| 46 | +if pagination is not showing, go to WordPress Dashboard > Reading > Blog pages show at most > set value smaller then number of posts your blog has. |
| 47 | + |
| 48 | +Filtering Next & Previous |
| 49 | +------------------------- |
| 50 | +To filter next and previous values use the following snippet into **functions.php** |
| 51 | +``` |
| 52 | +function customize_wp_bootstrap_pagination($args) { |
| 53 | + |
| 54 | + $args['previous_string'] = 'previous'; |
| 55 | + $args['next_string'] = 'next'; |
| 56 | + |
| 57 | + return $args; |
| 58 | +} |
| 59 | +add_filter('wp_bootstrap_pagination_defaults', 'customize_wp_bootstrap_pagination'); |
| 60 | +``` |
0 commit comments