You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Webpack Dev Server should automatically open up http://localhost:2000 in your web browser. If it does not, open a browser and navigate to port 2000. The hot reloader will automatically reload when files are modified in the `/src/` directory.
12
+
13
+
## Run the Production Build
14
+
15
+
```bash
16
+
# run the build (note: you may need to use `sudo` priveledges to run the build successfully)
17
+
npm run build
18
+
```
19
+
Please add tests for your code before posting a pull request.
20
+
21
+
You can run the test suite with `npm run test` or `npm run test:watch` to automatically reload when files are modified.
22
+
23
+
## Docker Tools
24
+
25
+
I recommend using docker for development because it enforces environmental consistency.
26
+
27
+
For information about contributing with Docker, see the [README in ./docker](https://github.com/microlinkhq/react-json-view/blob/master/docker/README.md#contributing-to-this-project-using-docker).
RJV is a React component for displaying and editing javascript **arrays** and **JSON objects**.
7
8
8
9
This component provides a responsive interface for displaying arrays or JSON in a web browser. NPM offers a distribution of the source that's transpiled to ES5; so you can include this component with *any web-based javascript application*.
9
10
10
-
[Check out the Interactive Demo](https://mac-s-g.github.io/react-json-view/demo/dist/)
11
+
[Check out the Interactive Demo](https://react-json-view.microlink.io/)
11
12
12
13
13
14
### Implementation Example
@@ -21,9 +22,9 @@ import ReactJson from '@microlink/react-json-view'
21
22
22
23
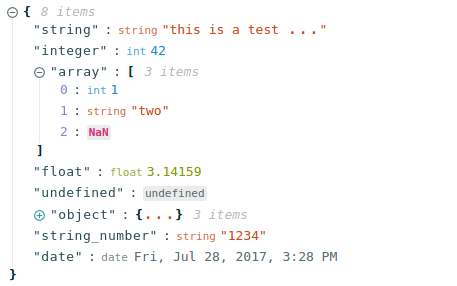
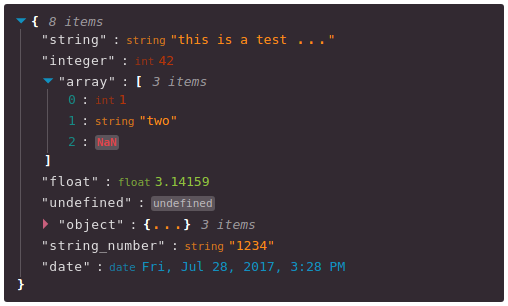
### Output Examples
23
24
#### Default Theme
24
-

25
+

25
26
#### Hopscotch Theme, with Triangle Icons:
26
-

27
+

27
28
28
29
### Installation Instructions
29
30
Install this component with [NPM](https://www.npmjs.com/package/@microlink/react-json-view).
@@ -42,7 +43,7 @@ Name|Type|Default|Description
42
43
|:---|:---|:---|:---
43
44
`src`|`JSON Object`|None|This property contains your input JSON
44
45
`name`|`string`|`JSX.Element` or `false`|"root"|Contains the name of your root node. Use `null` or `false` for no name.
45
-
`theme`|`string`|"rjv-default"|RJV supports base-16 themes. Check out the list of supported themes [in the demo](https://mac-s-g.github.io/react-json-view/demo/dist/). A custom "rjv-default" theme applies by default.
46
+
`theme`|`string`|"rjv-default"|RJV supports base-16 themes. Check out the list of supported themes [in the demo](https://react-json-view.microlink.io/). A custom "rjv-default" theme applies by default.
46
47
`style`|`object`|`{}`|Style attributes for react-json-view container. Explicit style attributes will override attributes provided by a theme.
47
48
`iconStyle`|`string`|"circle"| Style of expand/collapse icons. Accepted values are "circle", triangle" or "square".
48
49
`indentWidth`|`integer`|4|Set the indent-width for nested objects
@@ -83,18 +84,18 @@ You can specify a `theme` name or object when you instantiate your rjv component
To better understand custom themes, take a look at [my example implementation](https://github.com/mac-s-g/react-json-view/blob/7c154b9a7d83ea89dce2c171ebdf4d163ff49233/dev-server/src/index.js#L135) and the [base-16 theme styling guidelines](https://github.com/chriskempson/base16/blob/master/styling.md).
98
+
To better understand custom themes, take a look at [my example implementation](https://github.com/microlinkhq/react-json-view/blob/7c154b9a7d83ea89dce2c171ebdf4d163ff49233/dev-server/src/index.js#L135) and the [base-16 theme styling guidelines](https://github.com/chriskempson/base16/blob/master/styling.md).
98
99
99
100
### onEdit, onAdd and onDelete Interaction
100
101
Pass callback methods to `onEdit`, `onAdd` and `onDelete` props. Your method will be invoked when a user attempts to update your `src` object.
@@ -110,39 +111,4 @@ The following object will be passed to your method:
110
111
}
111
112
```
112
113
113
-
Returning `false` from a callback method will prevent the src from being affected.
Webpack Dev Server should automatically open up http://localhost:2000 in your web browser. If it does not, open a browser and navigate to port 2000. The hot reloader will automatically reload when files are modified in the `/src/` directory.
127
-
128
-
#### Run the Production Build
129
-
130
-
```bash
131
-
# run the build (note: you may need to use `sudo` priveledges to run the build successfully)
132
-
npm run build
133
-
```
134
-
Please add tests for your code before posting a pull request.
135
-
136
-
You can run the test suite with `npm run test` or `npm run test:watch` to automatically reload when files are modified.
137
-
138
-
#### Docker Tools
139
-
140
-
I recommend using docker for development because it enforces environmental consistency.
141
-
142
-
For information about contributing with Docker, see the [README in ./docker](https://github.com/mac-s-g/react-json-view/blob/master/docker/README.md#contributing-to-this-project-using-docker).
143
-
144
-
145
-
### Inspiration
146
-
I drew a ton of design ideas from [react-json-tree](https://github.com/alexkuz/react-json-tree). Thanks to the RJT contributors for putting together an awesome component!
147
-
148
-
I'm also inspired by users who come up with interesting feature requests. Reach out to me with ideas for this project or other projects you want to collaborate on. My email address is listed on my [github user page](https://github.com/mac-s-g).
114
+
Returning `false` from a callback method will prevent the src from being affected.
Copy file name to clipboardexpand all lines: docker/README.md
+6-6
Original file line number
Diff line number
Diff line change
@@ -59,20 +59,20 @@ for example, the container used with this project has the following composition:
59
59
60
60
the `Dockerfile` defines exactly how a container should be composed for an application. Any docker-integrated workflow starts here.
61
61
62
-
Here is the [RJV Dockerfile](https://github.com/mac-s-g/react-json-view/blob/master/Dockerfile)
62
+
Here is the [RJV Dockerfile](https://github.com/microlinkhq/react-json-view/blob/master/Dockerfile)
63
63
64
-
Notice [here](https://github.com/mac-s-g/react-json-view/blob/master/Dockerfile#L1) that my container is built on top of a node container. If you track down that node container on docker-hub, you'll see that it's built on top of a debian container. Also notice that `node_modules` are installed directly into my container [here](https://github.com/mac-s-g/react-json-view/blob/master/Dockerfile#L6-L7).
64
+
Notice [here](https://github.com/microlinkhq/react-json-view/blob/master/Dockerfile#L1) that my container is built on top of a node container. If you track down that node container on docker-hub, you'll see that it's built on top of a debian container. Also notice that `node_modules` are installed directly into my container [here](https://github.com/microlinkhq/react-json-view/blob/master/Dockerfile#L6-L7).
65
65
66
66
When I run `./docker/build-container.sh`, docker produces a container including all the `node_modules` listed in my `package.json` file.
67
67
68
68
When I run `./docker/dev-server.sh`, a few things happen:
69
-
1. docker [runs my container and mounts some source files](https://github.com/mac-s-g/react-json-view/blob/master/docker/dev-server.sh#L16-L20) into the container
69
+
1. docker [runs my container and mounts some source files](https://github.com/microlinkhq/react-json-view/blob/master/docker/dev-server.sh#L16-L20) into the container
70
70
* "mounting" is like a soft copy. my files are linked inside the container's file system so local edits propagate to the container.
71
-
2. docker [exposes a port](https://github.com/mac-s-g/react-json-view/blob/master/docker/dev-server.sh#L23) on the container
71
+
2. docker [exposes a port](https://github.com/microlinkhq/react-json-view/blob/master/docker/dev-server.sh#L23) on the container
72
72
* this allows me to configure my app to listen and respond to to traffic at http://localhost:2000
73
73
* the port is arbitrary
74
-
3. An [entrypoint will be invoked](https://github.com/mac-s-g/react-json-view/blob/master/docker/dev-server.sh#L24) once the container is running
75
-
* With my container up and running, the [entrypoint simply runs webpack dev server](https://github.com/mac-s-g/react-json-view/blob/master/entrypoints/dev-server.sh#L6).
74
+
3. An [entrypoint will be invoked](https://github.com/microlinkhq/react-json-view/blob/master/docker/dev-server.sh#L24) once the container is running
75
+
* With my container up and running, the [entrypoint simply runs webpack dev server](https://github.com/microlinkhq/react-json-view/blob/master/entrypoints/dev-server.sh#L6).
76
76
77
77
If you understand those steps, then you'll understand any of the docker scripts in `/docker/`. They do the same thing as the dev-server script but call different entrypoints.
0 commit comments