diff --git a/App.uvue b/App.uvue
new file mode 100644
index 0000000..3538fc2
--- /dev/null
+++ b/App.uvue
@@ -0,0 +1,82 @@
+
+
+
\ No newline at end of file
diff --git a/README.md b/README.md
new file mode 100644
index 0000000..ecb9763
--- /dev/null
+++ b/README.md
@@ -0,0 +1,37 @@
+## 项目说明
+
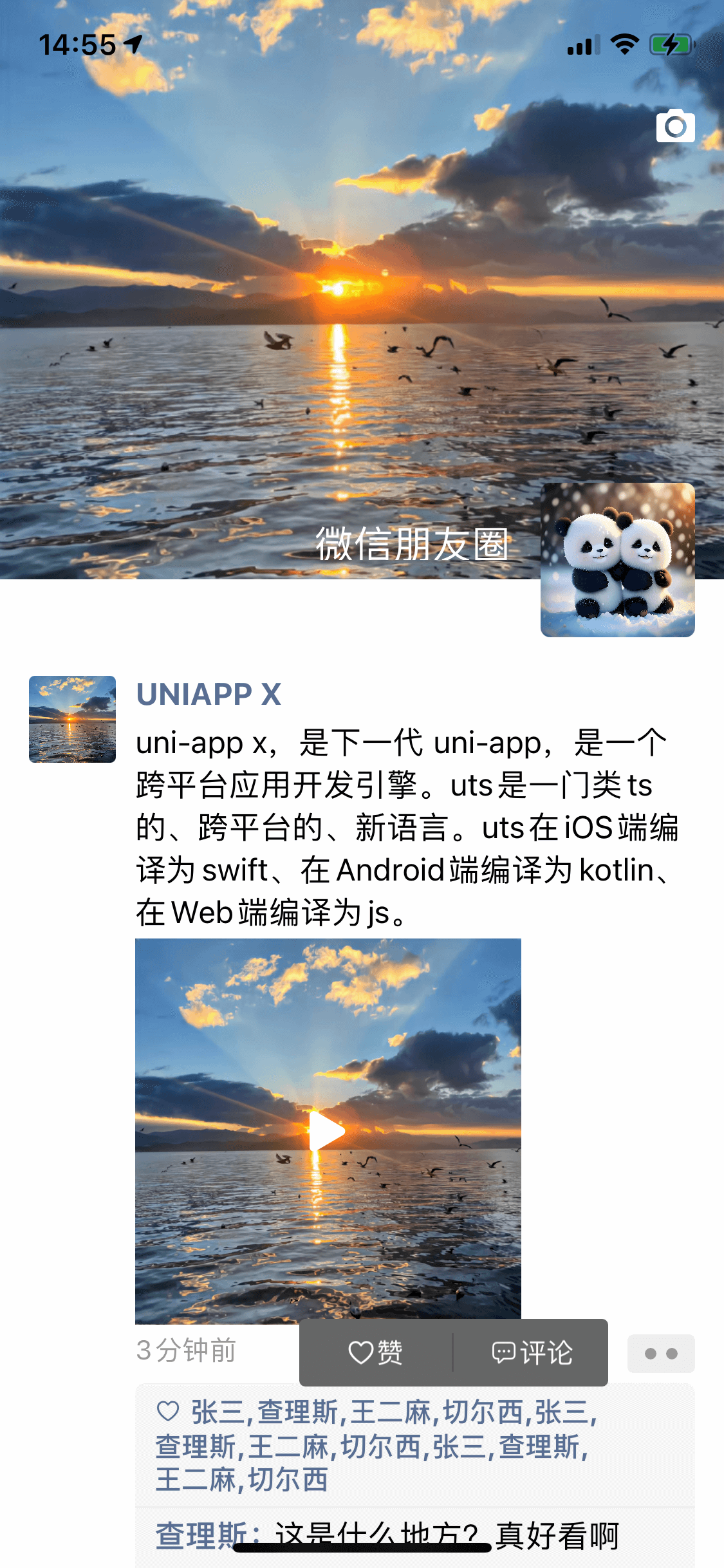
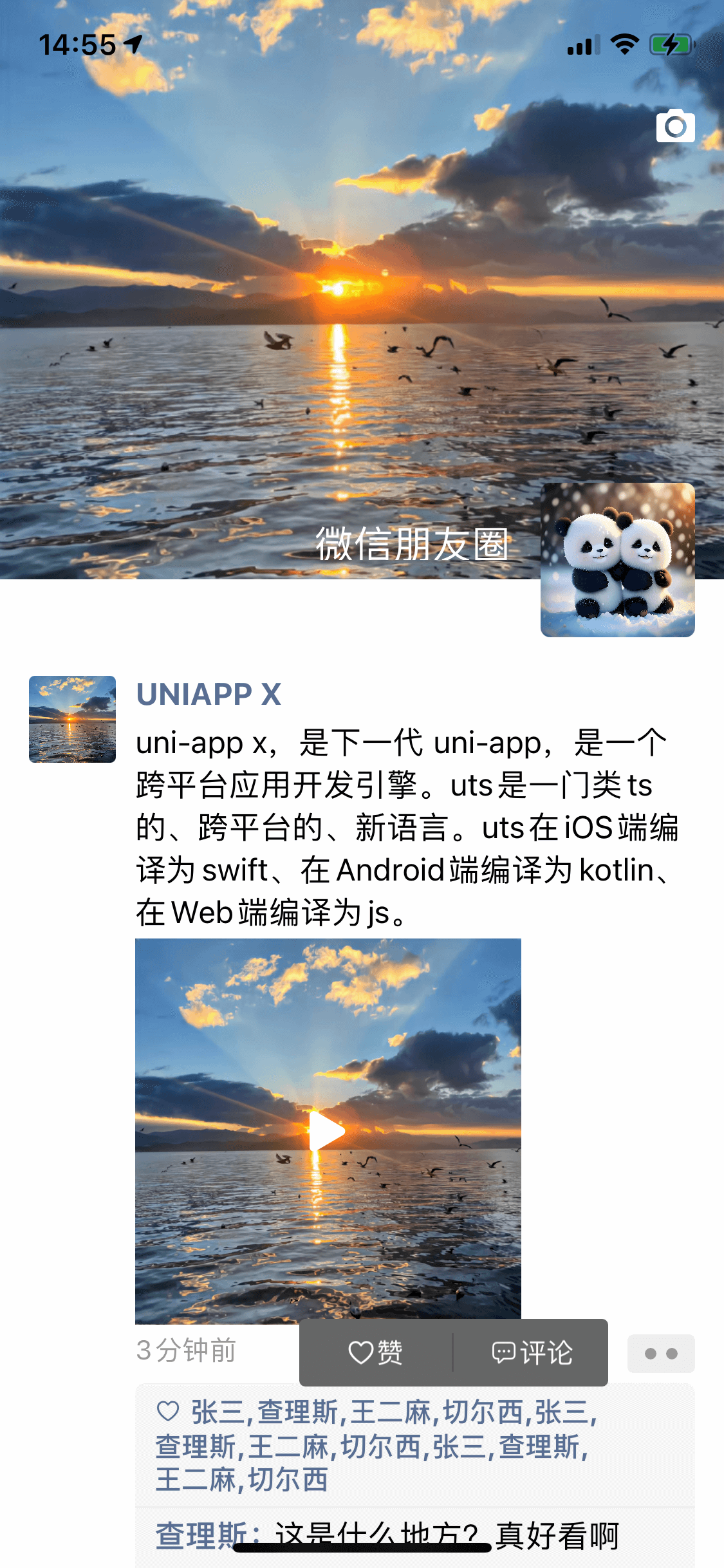
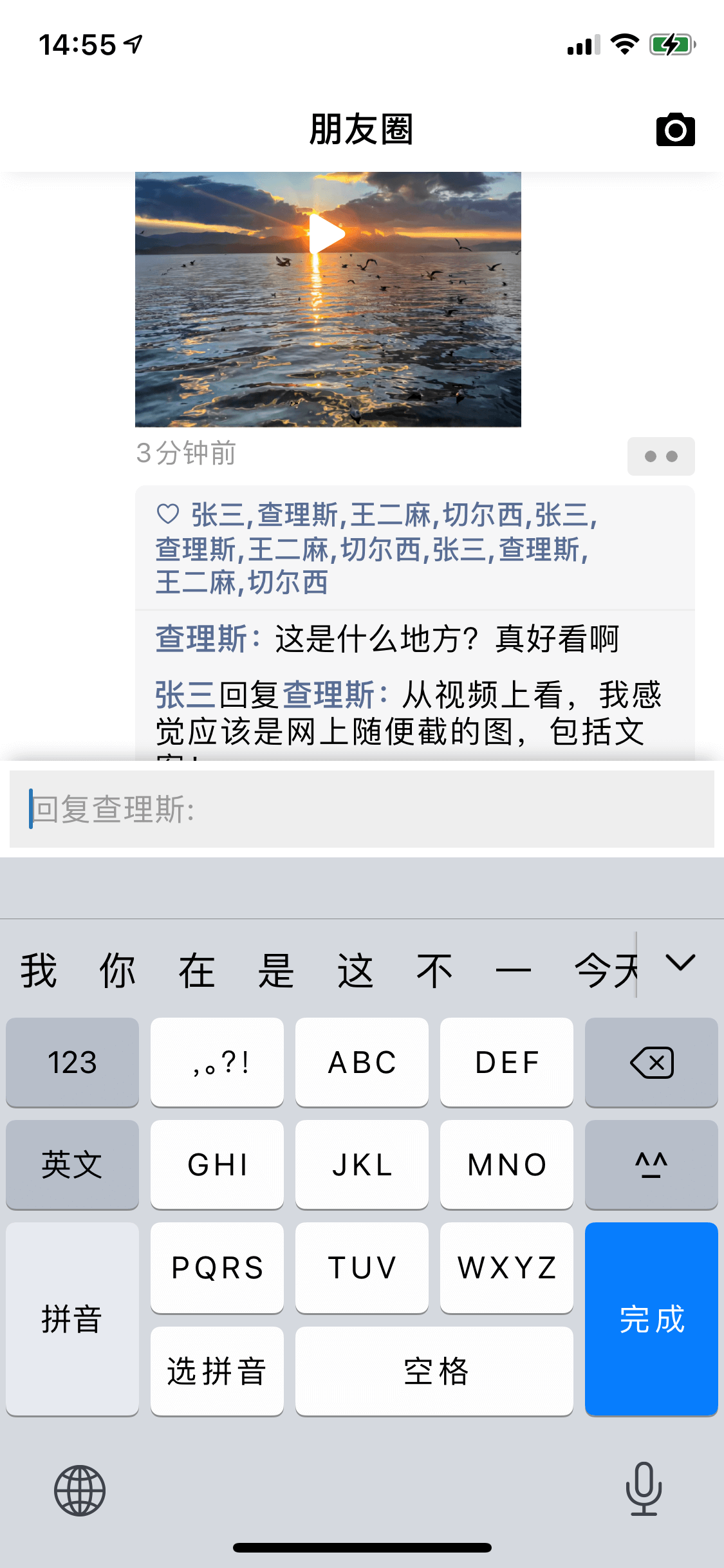
+尽可能的还原了微信朋友圈的UI、交互,`uniapp x` 体验比 `uniapp` 要好很多,熟悉`ts`的朋友可以快速上手!
+
+## 更新说明
+
+### 1.0.0(2024-04-19)
+
+- 补全变量类型,修复安装打包、运行报错,🎉 支持安卓
+- 优化代码结构
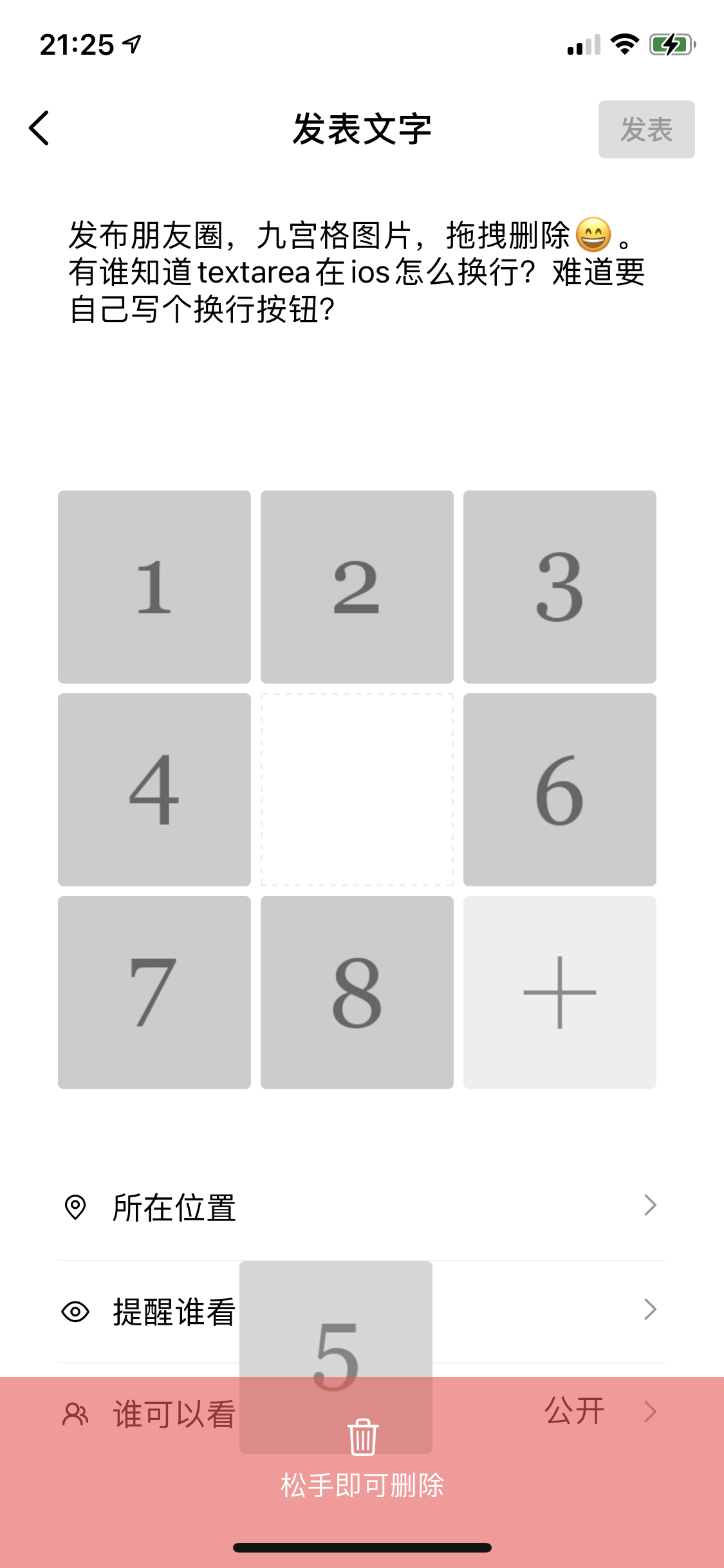
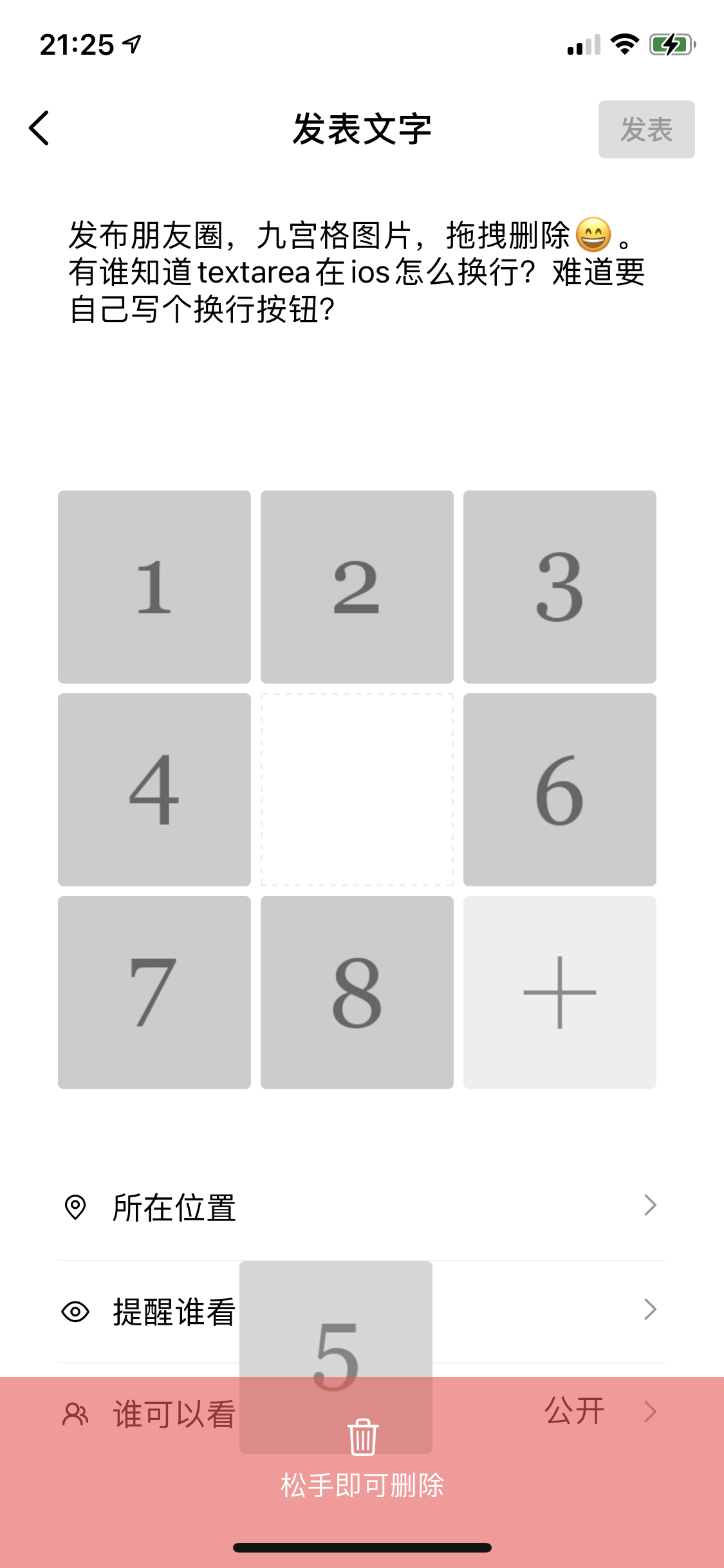
+- 新增发布朋友圈页面
+- 新增图片拖拽删除功能
+
+### 1.0.0(2024-04-17)
+
+- 高度还原微信朋友圈,ios上完美运行
+
+## 待解决的问题
+
+`如果大家有更好的方案,还请不吝赐教😁`
+
+- touchstart 与 click 作用于同一个元素时,重复执行的问题
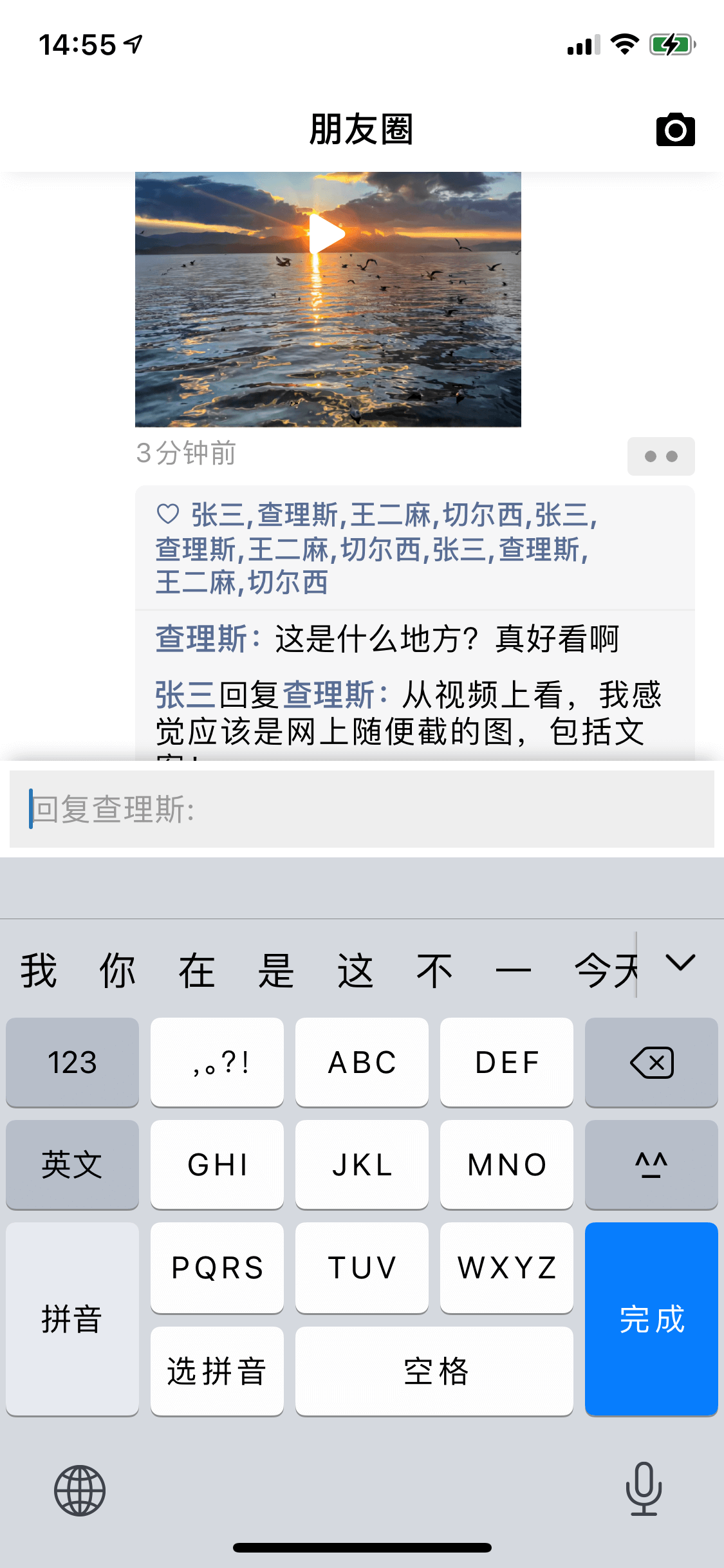
+- textarea ios上键盘不支持换行 [查看文档](https://doc.dcloud.net.cn/uni-app-x/component/textarea.html)
+
+## ⚠️ 注意
+
+video竖屏全屏退出后,视频出现黑屏为官方BUG,官方正在修复
+
+[查看BUG修复进度](https://issues.dcloud.net.cn/pages/issues/detail?id=1491)
+
+## 预览
+
+

 +
+---
+
+## 微信/QQ:582639426
\ No newline at end of file
diff --git a/components/uni-drag-image/plus.png b/components/uni-drag-image/plus.png
new file mode 100644
index 0000000..6b05bbd
Binary files /dev/null and b/components/uni-drag-image/plus.png differ
diff --git a/components/uni-drag-image/uni-drag-image.uvue b/components/uni-drag-image/uni-drag-image.uvue
new file mode 100644
index 0000000..31fd8bf
--- /dev/null
+++ b/components/uni-drag-image/uni-drag-image.uvue
@@ -0,0 +1,216 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{ isInDeleteArea ? '松手即可删除' : '删除' }}
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-list/uni-item.uvue b/components/uni-list/uni-item.uvue
new file mode 100644
index 0000000..a86e05b
--- /dev/null
+++ b/components/uni-list/uni-item.uvue
@@ -0,0 +1,72 @@
+
+
+
+
+ {{ title }}
+
+ {{ value }}
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-list/uni-list.uvue b/components/uni-list/uni-list.uvue
new file mode 100644
index 0000000..588b11c
--- /dev/null
+++ b/components/uni-list/uni-list.uvue
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-navbar-lite/uni-icons.css b/components/uni-navbar-lite/uni-icons.css
new file mode 100644
index 0000000..469ca82
--- /dev/null
+++ b/components/uni-navbar-lite/uni-icons.css
@@ -0,0 +1,15 @@
+@font-face {
+ font-family: "UniIconsLight";
+ src: url('./uniicons.ttf') format('truetype');
+}
+
+.uni-icons {
+ font-family: "iconfont" !important;
+ font-size: 16px;
+ font-style: normal;
+}
+
+.uniui-back:before {
+ content: "\e600";
+}
+
diff --git a/components/uni-navbar-lite/uni-navbar-lite.uvue b/components/uni-navbar-lite/uni-navbar-lite.uvue
new file mode 100644
index 0000000..5e995fb
--- /dev/null
+++ b/components/uni-navbar-lite/uni-navbar-lite.uvue
@@ -0,0 +1,109 @@
+
+
+
+
+
+
+
+
+ {{ title }}
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-navbar-lite/uni-navbar-lite.vue b/components/uni-navbar-lite/uni-navbar-lite.vue
new file mode 100644
index 0000000..bde66a3
--- /dev/null
+++ b/components/uni-navbar-lite/uni-navbar-lite.vue
@@ -0,0 +1,91 @@
+
+
+
+
+
+
+
+ {{title}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/components/uni-navbar-lite/uniicons.ttf b/components/uni-navbar-lite/uniicons.ttf
new file mode 100644
index 0000000..14696d0
Binary files /dev/null and b/components/uni-navbar-lite/uniicons.ttf differ
diff --git a/index.html b/index.html
new file mode 100644
index 0000000..8ac465c
--- /dev/null
+++ b/index.html
@@ -0,0 +1,20 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/main.uts b/main.uts
new file mode 100644
index 0000000..8bdcc86
--- /dev/null
+++ b/main.uts
@@ -0,0 +1,9 @@
+import App from './App.uvue'
+
+import { createSSRApp } from 'vue'
+export function createApp() {
+ const app = createSSRApp(App)
+ return {
+ app
+ }
+}
\ No newline at end of file
diff --git a/manifest.json b/manifest.json
new file mode 100644
index 0000000..7327901
--- /dev/null
+++ b/manifest.json
@@ -0,0 +1,46 @@
+{
+ "name" : "momentsApp",
+ "appid" : "",
+ "description" : "",
+ "versionName" : "1.0.0",
+ "versionCode" : "100",
+ "uni-app-x" : {},
+ /* 快应用特有相关 */
+ "quickapp" : {},
+ /* 小程序特有相关 */
+ "mp-weixin" : {
+ "appid" : "",
+ "setting" : {
+ "urlCheck" : false
+ },
+ "usingComponents" : true
+ },
+ "mp-alipay" : {
+ "usingComponents" : true
+ },
+ "mp-baidu" : {
+ "usingComponents" : true
+ },
+ "mp-toutiao" : {
+ "usingComponents" : true
+ },
+ "uniStatistics" : {
+ "enable" : false
+ },
+ "vueVersion" : "3",
+ "app" : {
+ "distribute" : {
+ "icons" : {
+ "android" : {
+ "hdpi" : "unpackage/res/icons/72x72.png",
+ "xhdpi" : "unpackage/res/icons/96x96.png",
+ "xxhdpi" : "unpackage/res/icons/144x144.png",
+ "xxxhdpi" : "unpackage/res/icons/192x192.png"
+ },
+ "ios" : {
+ "appstore" : "unpackage/res/icons/1024x1024.png"
+ }
+ }
+ }
+ }
+}
diff --git a/pages.json b/pages.json
new file mode 100644
index 0000000..1e31dc0
--- /dev/null
+++ b/pages.json
@@ -0,0 +1,26 @@
+{
+ "pages": [{
+ "path": "pages/index/index",
+ "style": {
+ "navigationBarTitleText": "朋友圈",
+ "navigationStyle": "custom",
+ "enablePullDownRefresh": false
+ }
+ },
+ {
+ "path": "pages/index/apply",
+ "style": {
+ "navigationBarTitleText": "发表朋友圈",
+ "navigationStyle": "custom",
+ "backgroundColor": "#fff"
+ }
+ }
+ ],
+ "globalStyle": {
+ "navigationBarTextStyle": "black",
+ "navigationBarTitleText": "uni-app x",
+ "navigationBarBackgroundColor": "#F8F8F8",
+ "backgroundColor": "#F8F8F8"
+ },
+ "uniIdRouter": {}
+}
\ No newline at end of file
diff --git a/pages/index/apply.uvue b/pages/index/apply.uvue
new file mode 100644
index 0000000..1b56f21
--- /dev/null
+++ b/pages/index/apply.uvue
@@ -0,0 +1,130 @@
+
+
+
+
+
+
+ 发表
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-input.uvue b/pages/index/components/comment-input.uvue
new file mode 100644
index 0000000..aa864eb
--- /dev/null
+++ b/pages/index/components/comment-input.uvue
@@ -0,0 +1,101 @@
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-line.uvue b/pages/index/components/comment-line.uvue
new file mode 100644
index 0000000..868d7e3
--- /dev/null
+++ b/pages/index/components/comment-line.uvue
@@ -0,0 +1,46 @@
+
+
+
+ 3分钟前
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-popup.uvue b/pages/index/components/comment-popup.uvue
new file mode 100644
index 0000000..32eb5ec
--- /dev/null
+++ b/pages/index/components/comment-popup.uvue
@@ -0,0 +1,84 @@
+
+
+
+
+ 赞
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-text.uvue b/pages/index/components/comment-text.uvue
new file mode 100644
index 0000000..cda2c29
--- /dev/null
+++ b/pages/index/components/comment-text.uvue
@@ -0,0 +1,13 @@
+
+ {{itemtext}}
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment.uvue b/pages/index/components/comment.uvue
new file mode 100644
index 0000000..887b690
--- /dev/null
+++ b/pages/index/components/comment.uvue
@@ -0,0 +1,88 @@
+
+
+
+
+
+ 张三,
+ 查理斯,
+ 王二麻,
+ 切尔西,
+ 张三,
+ 查理斯,
+ 王二麻,
+ 切尔西,
+ 张三,
+ 查理斯,
+ 王二麻,
+ 切尔西
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/momentsHeader.uvue b/pages/index/components/momentsHeader.uvue
new file mode 100644
index 0000000..b05356b
--- /dev/null
+++ b/pages/index/components/momentsHeader.uvue
@@ -0,0 +1,105 @@
+
+
+
+
+
+
+
+
+
+ 朋友圈
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/index.scss b/pages/index/index.scss
new file mode 100644
index 0000000..5f1f386
--- /dev/null
+++ b/pages/index/index.scss
@@ -0,0 +1,92 @@
+.item {
+ padding: 0 15px 20px 15px;
+ margin: 0 0 20px 0;
+ border-bottom: 0.5px solid #F5F4F5;
+
+ .avatar {
+ width: 45px;
+ height: 45px;
+ border-radius: 3px;
+ }
+
+ .content {
+ flex: 2;
+ margin-left: 10px;
+ position: relative;
+
+ .name {
+ font-size: 16px;
+ font-weight: 700;
+ color: #596D95;
+ margin-bottom: 5px;
+ }
+
+ .text {
+ font-size: 16px;
+ line-height: 22px;
+ }
+
+ .video {
+ width: 200px;
+ height: 200px;
+ }
+
+ .images {
+ flex-wrap: wrap;
+ padding: 0 0 5px 0;
+
+ .image {
+ margin: 5px 5px 0 0;
+ width: 90px;
+ height: 90px;
+ border-radius: 2px;
+ }
+ }
+
+ .address {
+ color: #596D95;
+ font-size: 14px;
+ margin: 5px 0;
+ }
+ }
+}
+
+.top {
+ height: 350px;
+ position: relative;
+
+ .bg-image {
+ width: 100%;
+ height: 300px;
+ }
+
+ .user-info {
+ position: absolute;
+ width: 375px;
+ height: 80px;
+ bottom: 20px;
+ right: 15px;
+ z-index: 99;
+
+ justify-content: flex-end;
+ align-items: flex-end;
+ }
+
+ .username {
+ color: #fff;
+ font-size: 20px;
+ margin-right: 15px;
+ align-self: flex-start;
+ margin-top: 20px;
+ }
+
+ .user-avatar {
+ width: 80px;
+ height: 80px;
+ border-radius: 5px;
+ }
+}
+
+.button_item {
+ width: 200px;
+}
\ No newline at end of file
diff --git a/pages/index/index.uvue b/pages/index/index.uvue
new file mode 100644
index 0000000..94ba7a5
--- /dev/null
+++ b/pages/index/index.uvue
@@ -0,0 +1,148 @@
+
+
+
+
+
+
+ 微信朋友圈
+
+
+
+
+
+
+
+
+ UNIAPP X
+ {{ text }}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ UNIAPP X {{ index }}
+ {{ text }}
+
+
+
+
+
+ 上海市 · 静安寺
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/static/1.png b/static/1.png
new file mode 100644
index 0000000..d9a9b86
Binary files /dev/null and b/static/1.png differ
diff --git a/static/add.png b/static/add.png
new file mode 100644
index 0000000..6b19960
Binary files /dev/null and b/static/add.png differ
diff --git a/static/camera-black.png b/static/camera-black.png
new file mode 100644
index 0000000..468f014
Binary files /dev/null and b/static/camera-black.png differ
diff --git a/static/camera.png b/static/camera.png
new file mode 100644
index 0000000..af4b444
Binary files /dev/null and b/static/camera.png differ
diff --git a/type/typeData.uts b/type/typeData.uts
new file mode 100644
index 0000000..ed46961
--- /dev/null
+++ b/type/typeData.uts
@@ -0,0 +1,11 @@
+
+export type LocationType = {
+ altitude: number;
+ latitude: number;
+ longitude: number;
+ address: string;
+ speed: number;
+ horizontalAccuracy: number;
+ accuracy: number;
+ verticalAccuracy: number;
+}
\ No newline at end of file
diff --git a/uni.scss b/uni.scss
new file mode 100644
index 0000000..b9249e9
--- /dev/null
+++ b/uni.scss
@@ -0,0 +1,76 @@
+/**
+ * 这里是uni-app内置的常用样式变量
+ *
+ * uni-app 官方扩展插件及插件市场(https://ext.dcloud.net.cn)上很多三方插件均使用了这些样式变量
+ * 如果你是插件开发者,建议你使用scss预处理,并在插件代码中直接使用这些变量(无需 import 这个文件),方便用户通过搭积木的方式开发整体风格一致的App
+ *
+ */
+
+/**
+ * 如果你是App开发者(插件使用者),你可以通过修改这些变量来定制自己的插件主题,实现自定义主题功能
+ *
+ * 如果你的项目同样使用了scss预处理,你也可以直接在你的 scss 代码中使用如下变量,同时无需 import 这个文件
+ */
+
+/* 颜色变量 */
+
+/* 行为相关颜色 */
+$uni-color-primary: #007aff;
+$uni-color-success: #4cd964;
+$uni-color-warning: #f0ad4e;
+$uni-color-error: #dd524d;
+
+/* 文字基本颜色 */
+$uni-text-color:#333;//基本色
+$uni-text-color-inverse:#fff;//反色
+$uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息
+$uni-text-color-placeholder: #808080;
+$uni-text-color-disable:#c0c0c0;
+
+/* 背景颜色 */
+$uni-bg-color:#ffffff;
+$uni-bg-color-grey:#f8f8f8;
+$uni-bg-color-hover:#f1f1f1;//点击状态颜色
+$uni-bg-color-mask:rgba(0, 0, 0, 0.4);//遮罩颜色
+
+/* 边框颜色 */
+$uni-border-color:#c8c7cc;
+
+/* 尺寸变量 */
+
+/* 文字尺寸 */
+$uni-font-size-sm:12px;
+$uni-font-size-base:14px;
+$uni-font-size-lg:16px;
+
+/* 图片尺寸 */
+$uni-img-size-sm:20px;
+$uni-img-size-base:26px;
+$uni-img-size-lg:40px;
+
+/* Border Radius */
+$uni-border-radius-sm: 2px;
+$uni-border-radius-base: 3px;
+$uni-border-radius-lg: 6px;
+$uni-border-radius-circle: 50%;
+
+/* 水平间距 */
+$uni-spacing-row-sm: 5px;
+$uni-spacing-row-base: 10px;
+$uni-spacing-row-lg: 15px;
+
+/* 垂直间距 */
+$uni-spacing-col-sm: 4px;
+$uni-spacing-col-base: 8px;
+$uni-spacing-col-lg: 12px;
+
+/* 透明度 */
+$uni-opacity-disabled: 0.3; // 组件禁用态的透明度
+
+/* 文章场景相关 */
+$uni-color-title: #2C405A; // 文章标题颜色
+$uni-font-size-title:20px;
+$uni-color-subtitle: #555555; // 二级标题颜色
+$uni-font-size-subtitle:26px;
+$uni-color-paragraph: #3F536E; // 文章段落颜色
+$uni-font-size-paragraph:15px;
diff --git a/uni_modules/uni-getbatteryinfo/changelog.md b/uni_modules/uni-getbatteryinfo/changelog.md
new file mode 100644
index 0000000..03f2110
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/changelog.md
@@ -0,0 +1,14 @@
+## 1.3.1(2023-09-15)
+app端适配使用UniError
+
+## 1.3.0(2023-05-30)
+新增 同步获取电量api
+
+## 1.2.0(2022-10-17)
+实现百度小程序/支付宝小程序/QQ小程序获取电量
+
+## 1.1.0(2022-10-17)
+实现ios平台获取电量
+
+## 1.0.0(2022-09-01)
+实现android/web/微信小程序平台获取电量
diff --git a/uni_modules/uni-getbatteryinfo/package.json b/uni_modules/uni-getbatteryinfo/package.json
new file mode 100644
index 0000000..0fc760c
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/package.json
@@ -0,0 +1,93 @@
+{
+ "id": "uni-getbatteryinfo",
+ "displayName": "uni-getbatteryinfo",
+ "version": "1.3.1",
+ "description": "使用uts开发,实现在多个平台获取电池电量功能",
+ "keywords": [
+ "battery"
+],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.9.0"
+ },
+ "dcloudext": {
+ "type": "uts",
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "插件不采集任何数据",
+ "permissions": "无"
+ },
+ "npmurl": ""
+ },
+ "uni_modules": {
+ "uni-ext-api": {
+ "uni": {
+ "getBatteryInfo": "getBatteryInfo",
+ "getBatteryInfoSync": {
+ "web": false
+ }
+ }
+ },
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "Vue": {
+ "vue2": "n",
+ "vue3": "y"
+ },
+ "App": {
+ "app-android": {
+ "minVersion": "21"
+ },
+ "app-ios": {
+ "minVersion": "9"
+ }
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "u",
+ "QQ": "y",
+ "钉钉": "u",
+ "快手": "u",
+ "飞书": "u",
+ "京东": "u"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/readme.md b/uni_modules/uni-getbatteryinfo/readme.md
new file mode 100644
index 0000000..0609fee
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/readme.md
@@ -0,0 +1,38 @@
+# uni-getbatteryinfo
+
+## 使用文档
+
+```ts
+ // 获取电量信息
+uni.getBatteryInfo({
+ success(res) {
+ console.log(res);
+ uni.showToast({
+ title: "当前电量:" + res.level + '%',
+ icon: 'none'
+ });
+ }
+})
+```
+
+
+
+### 参数
+
+Object object
+
+|属性|类型|必填|说明|
+|----|---|----|----|
+|success|function|否|接口调用成功的回调函数|
+|fail|function|否|接口调用失败的回调函数|
+|complete|function|否|接口调用结束的回调函数(调用成功、失败都会执行)|
+
+
+
+object.success 回调函数
+
+
+|属性|类型|说明|
+|----|---|----|
+|level|number|设备电量,范围 1 - 100|
+|isCharging|boolean|是否正在充电中|
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-android/config.json b/uni_modules/uni-getbatteryinfo/utssdk/app-android/config.json
new file mode 100644
index 0000000..bf95925
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-android/config.json
@@ -0,0 +1,3 @@
+{
+ "minSdkVersion": "21"
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-android/index.uts b/uni_modules/uni-getbatteryinfo/utssdk/app-android/index.uts
new file mode 100644
index 0000000..06cd076
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-android/index.uts
@@ -0,0 +1,83 @@
+import Context from "android.content.Context";
+import BatteryManager from "android.os.BatteryManager";
+
+import { GetBatteryInfo, GetBatteryInfoOptions, GetBatteryInfoSuccess, GetBatteryInfoResult,GetBatteryInfoSync } from '../interface.uts'
+import IntentFilter from 'android.content.IntentFilter';
+import Intent from 'android.content.Intent';
+
+
+/**
+ * 异步获取电量
+ */
+export const getBatteryInfo : GetBatteryInfo = function (options : GetBatteryInfoOptions) {
+
+
+ const context = UTSAndroid.getAppContext();
+ if (context != null) {
+ const manager = context.getSystemService(
+ Context.BATTERY_SERVICE
+ ) as BatteryManager;
+ const level = manager.getIntProperty(
+ BatteryManager.BATTERY_PROPERTY_CAPACITY
+ );
+
+ let ifilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED);
+ let batteryStatus = context.registerReceiver(null, ifilter);
+ let status = batteryStatus?.getIntExtra(BatteryManager.EXTRA_STATUS, -1);
+ let isCharging = status == BatteryManager.BATTERY_STATUS_CHARGING || status == BatteryManager.BATTERY_STATUS_FULL;
+
+ const res : GetBatteryInfoSuccess = {
+ errMsg: 'getBatteryInfo:ok',
+ level,
+ isCharging: isCharging
+ }
+ options.success?.(res)
+ options.complete?.(res)
+ } else {
+ const res = new UniError("uni-getBatteryInfo", 1001, "getBatteryInfo:fail getAppContext is null")
+ options.fail?.(res)
+ options.complete?.(res)
+ }
+}
+
+/**
+ * 同步获取电量示例
+ */
+export const getBatteryInfoSync : GetBatteryInfoSync = function (): GetBatteryInfoResult {
+
+ const context = UTSAndroid.getAppContext();
+ if (context != null) {
+
+
+ const manager = context.getSystemService(
+ Context.BATTERY_SERVICE
+ ) as BatteryManager;
+ const level = manager.getIntProperty(
+ BatteryManager.BATTERY_PROPERTY_CAPACITY
+ );
+
+ let ifilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED);
+ let batteryStatus = context.registerReceiver(null, ifilter);
+ let status = batteryStatus?.getIntExtra(BatteryManager.EXTRA_STATUS, -1);
+ let isCharging = status == BatteryManager.BATTERY_STATUS_CHARGING || status == BatteryManager.BATTERY_STATUS_FULL;
+
+ const res : GetBatteryInfoResult = {
+ level: level,
+ isCharging: isCharging
+ };
+
+ return res;
+ }
+ else {
+ /**
+ * 无有效上下文
+ */
+ const res : GetBatteryInfoResult = {
+ level: -1,
+ isCharging: false
+ };
+ return res;
+ }
+
+
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-ios/config.json b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/config.json
new file mode 100644
index 0000000..721b81e
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/config.json
@@ -0,0 +1,3 @@
+{
+ "deploymentTarget": "9"
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-ios/index.uts b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/index.uts
new file mode 100644
index 0000000..7d9a523
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/index.uts
@@ -0,0 +1,36 @@
+// 引用 iOS 原生平台 api
+import { UIDevice } from "UIKit";
+import { Int } from 'Swift';
+
+import { GetBatteryInfo, GetBatteryInfoSuccess, GetBatteryInfoResult, GetBatteryInfoSync } from '../interface.uts';
+
+/**
+ * 导出 获取电量方法
+ */
+export const getBatteryInfo : GetBatteryInfo = function (options) {
+
+ // 开启电量检测
+ UIDevice.current.isBatteryMonitoringEnabled = true
+
+ // 返回数据
+ const res : GetBatteryInfoSuccess = {
+ errMsg: "getBatteryInfo:ok",
+ level: new Int(UIDevice.current.batteryLevel * 100),
+ isCharging: UIDevice.current.batteryState == UIDevice.BatteryState.charging,
+ };
+ options.success?.(res);
+ options.complete?.(res);
+}
+
+export const getBatteryInfoSync : GetBatteryInfoSync = function (): GetBatteryInfoResult {
+
+ // 开启电量检测
+ UIDevice.current.isBatteryMonitoringEnabled = true
+
+ // 返回数据
+ const res : GetBatteryInfoResult = {
+ level: Number(UIDevice.current.batteryLevel * 100),
+ isCharging: UIDevice.current.batteryState == UIDevice.BatteryState.charging,
+ };
+ return res;
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/index.d.ts b/uni_modules/uni-getbatteryinfo/utssdk/index.d.ts
new file mode 100644
index 0000000..9f0b83c
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/index.d.ts
@@ -0,0 +1,42 @@
+declare namespace UniNamespace {
+ interface GetBatteryInfoSuccessCallbackResult {
+ /**
+ * 是否正在充电中
+ */
+ isCharging: boolean;
+ /**
+ * 设备电量,范围 1 - 100
+ */
+ level: number;
+ errMsg: string;
+ }
+
+ interface GetBatteryInfoOption {
+ /**
+ * 接口调用结束的回调函数(调用成功、失败都会执行)
+ */
+ complete?: Function
+ /**
+ * 接口调用失败的回调函数
+ */
+ fail?: Function
+ /**
+ * 接口调用成功的回调函数
+ */
+ success?: (result: GetBatteryInfoSuccessCallbackResult) => void
+ }
+}
+
+declare interface Uni {
+ /**
+ * 获取设备电量
+ *
+ * 文档: [https://uniapp.dcloud.net.cn/api/system/batteryInfo.html](https://uniapp.dcloud.net.cn/api/system/batteryInfo.html)
+ */
+ getBatteryInfo(option?: UniNamespace.GetBatteryInfoOption): void;
+
+ /**
+ * 同步获取电池电量信息
+ */
+ getBatteryInfoSync(): UniNamespace.GetBatteryInfoSuccessCallbackResult;
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/interface.uts b/uni_modules/uni-getbatteryinfo/utssdk/interface.uts
new file mode 100644
index 0000000..95fe6b3
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/interface.uts
@@ -0,0 +1,139 @@
+export type GetBatteryInfoSuccess = {
+ errMsg : string,
+ /**
+ * 设备电量,范围1 - 100
+ */
+ level : number,
+ /**
+ * 是否正在充电中
+ */
+ isCharging : boolean
+}
+
+// export type GetBatteryInfoFail = {
+// /**
+// * 错误码
+// */
+// errCode : number,
+// /**
+// * 调用API的名称
+// */
+// errSubject : string,
+// /**
+// * 错误的详细信息
+// */
+// errMsg : string,
+// /**
+// * 错误来源
+// */
+// cause : any | null
+// }
+
+
+
+export type GetBatteryInfoOptions = {
+ /**
+ * 接口调用结束的回调函数(调用成功、失败都会执行)
+ */
+ success ?: (res : GetBatteryInfoSuccess) => void
+ /**
+ * 接口调用失败的回调函数
+ */
+ fail ?: (res : UniError) => void
+ /**
+ * 接口调用成功的回调
+ */
+ complete ?: (res : any) => void
+}
+
+export type GetBatteryInfoResult = {
+ /**
+ * 设备电量,范围1 - 100
+ */
+ level : number,
+ /**
+ * 是否正在充电中
+ */
+ isCharging : boolean
+}
+
+/**
+* 获取电量信息
+* @param {GetBatteryInfoOptions} options
+*
+*
+* @tutorial https://uniapp.dcloud.net.cn/api/system/batteryInfo.html
+* @platforms APP-IOS = ^9.0,APP-ANDROID = ^22
+* @since 3.6.11
+*
+* @assert () => success({errCode: 0, errSubject: "uni-getBatteryInfo", errMsg: "getBatteryInfo:ok", level: 60, isCharging: false })
+* @assert () => fail({errCode: 1001, errSubject: "uni-getBatteryInfo", errMsg: "getBatteryInfo:fail getAppContext is null" })
+*/
+export type GetBatteryInfo = (options : GetBatteryInfoOptions) => void
+
+
+export type GetBatteryInfoSync = () => GetBatteryInfoResult
+
+interface Uni {
+
+ /**
+ * 获取电池电量信息
+ * @description 获取电池电量信息
+ * @param {GetBatteryInfoOptions} options
+ * @example
+ * ```typescript
+ * uni.getBatteryInfo({
+ * success(res) {
+ * console.log(res);
+ * }
+ * })
+ * ```
+ * @remark
+ * - 该接口需要同步调用
+ * @uniPlatform {
+ * "app": {
+ * "android": {
+ * "osVer": "4.4.4",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * },
+ * "ios": {
+ * "osVer": "9.0",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * }
+ * }
+ * }
+ * @uniVueVersion 2,3 //支持的vue版本
+ *
+ */
+ getBatteryInfo (options : GetBatteryInfoOptions) : void,
+ /**
+ * 同步获取电池电量信息
+ * @description 获取电池电量信息
+ * @example
+ * ```typescript
+ * uni.getBatteryInfo()
+ * ```
+ * @remark
+ * - 该接口需要同步调用
+ * @uniPlatform {
+ * "app": {
+ * "android": {
+ * "osVer": "4.4.4",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * },
+ * "ios": {
+ * "osVer": "9.0",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * }
+ * }
+ * }
+ * @uniVueVersion 2,3 //支持的vue版本
+ *
+ */
+ getBatteryInfoSync():GetBatteryInfoResult
+
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-alipay/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-alipay/index.js
new file mode 100644
index 0000000..473f1a0
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-alipay/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return my.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return my.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-baidu/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-baidu/index.js
new file mode 100644
index 0000000..1ee373a
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-baidu/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return swan.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return swan.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-qq/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-qq/index.js
new file mode 100644
index 0000000..6eabfcf
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-qq/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return qq.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return qq.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-weixin/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-weixin/index.js
new file mode 100644
index 0000000..3bdfa91
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-weixin/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return wx.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return wx.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/web/index.uts b/uni_modules/uni-getbatteryinfo/utssdk/web/index.uts
new file mode 100644
index 0000000..1542de5
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/web/index.uts
@@ -0,0 +1,20 @@
+import { GetBatteryInfo, GetBatteryInfoOptions, GetBatteryInfoSuccess } from '../interface.uts'
+export const getBatteryInfo : GetBatteryInfo = function (options : GetBatteryInfoOptions) {
+ if (navigator.getBattery) {
+ navigator.getBattery().then(battery => {
+ const res = {
+ errCode: 0,
+ errSubject: "uni-getBatteryInfo",
+ errMsg: 'getBatteryInfo:ok',
+ level: battery.level * 100,
+ isCharging: battery.charging
+ } as GetBatteryInfoSuccess
+ options.success && options.success(res)
+ options.complete && options.complete(res)
+ })
+ } else {
+ const res = new UniError("uni-getBatteryInfo", 1002, "getBatteryInfo:fail navigator.getBattery is unsupported")
+ options.fail && options.fail(res)
+ options.complete && options.complete(res)
+ }
+}
diff --git a/uni_modules/uni-icons/changelog.md b/uni_modules/uni-icons/changelog.md
new file mode 100644
index 0000000..620ab02
--- /dev/null
+++ b/uni_modules/uni-icons/changelog.md
@@ -0,0 +1,40 @@
+## 2.0.9(2024-01-12)
+fix: 修复图标大小默认值错误的问题
+## 2.0.8(2023-12-14)
+- 修复 项目未使用 ts 情况下,打包报错的bug
+## 2.0.7(2023-12-14)
+- 修复 size 属性为 string 时,不加单位导致尺寸异常的bug
+## 2.0.6(2023-12-11)
+- 优化 兼容老版本icon类型,如 top ,bottom 等
+## 2.0.5(2023-12-11)
+- 优化 兼容老版本icon类型,如 top ,bottom 等
+## 2.0.4(2023-12-06)
+- 优化 uni-app x 下示例项目图标排序
+## 2.0.3(2023-12-06)
+- 修复 nvue下引入组件报错的bug
+## 2.0.2(2023-12-05)
+-优化 size 属性支持单位
+## 2.0.1(2023-12-05)
+- 新增 uni-app x 支持定义图标
+## 1.3.5(2022-01-24)
+- 优化 size 属性可以传入不带单位的字符串数值
+## 1.3.4(2022-01-24)
+- 优化 size 支持其他单位
+## 1.3.3(2022-01-17)
+- 修复 nvue 有些图标不显示的bug,兼容老版本图标
+## 1.3.2(2021-12-01)
+- 优化 示例可复制图标名称
+## 1.3.1(2021-11-23)
+- 优化 兼容旧组件 type 值
+## 1.3.0(2021-11-19)
+- 新增 更多图标
+- 优化 自定义图标使用方式
+- 优化 组件UI,并提供设计资源,详见:[https://uniapp.dcloud.io/component/uniui/resource](https://uniapp.dcloud.io/component/uniui/resource)
+- 文档迁移,详见:[https://uniapp.dcloud.io/component/uniui/uni-icons](https://uniapp.dcloud.io/component/uniui/uni-icons)
+## 1.1.7(2021-11-08)
+## 1.2.0(2021-07-30)
+- 组件兼容 vue3,如何创建vue3项目,详见 [uni-app 项目支持 vue3 介绍](https://ask.dcloud.net.cn/article/37834)
+## 1.1.5(2021-05-12)
+- 新增 组件示例地址
+## 1.1.4(2021-02-05)
+- 调整为uni_modules目录规范
diff --git a/uni_modules/uni-icons/components/uni-icons/uni-icons.uvue b/uni_modules/uni-icons/components/uni-icons/uni-icons.uvue
new file mode 100644
index 0000000..71c9281
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uni-icons.uvue
@@ -0,0 +1,89 @@
+
+ {{unicode}}
+
+
+
+
+
diff --git a/uni_modules/uni-icons/components/uni-icons/uni-icons.vue b/uni_modules/uni-icons/components/uni-icons/uni-icons.vue
new file mode 100644
index 0000000..7da5356
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uni-icons.vue
@@ -0,0 +1,110 @@
+
+
+ {{unicode}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons.css b/uni_modules/uni-icons/components/uni-icons/uniicons.css
new file mode 100644
index 0000000..0a6b6fe
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uniicons.css
@@ -0,0 +1,664 @@
+
+.uniui-cart-filled:before {
+ content: "\e6d0";
+}
+
+.uniui-gift-filled:before {
+ content: "\e6c4";
+}
+
+.uniui-color:before {
+ content: "\e6cf";
+}
+
+.uniui-wallet:before {
+ content: "\e6b1";
+}
+
+.uniui-settings-filled:before {
+ content: "\e6ce";
+}
+
+.uniui-auth-filled:before {
+ content: "\e6cc";
+}
+
+.uniui-shop-filled:before {
+ content: "\e6cd";
+}
+
+.uniui-staff-filled:before {
+ content: "\e6cb";
+}
+
+.uniui-vip-filled:before {
+ content: "\e6c6";
+}
+
+.uniui-plus-filled:before {
+ content: "\e6c7";
+}
+
+.uniui-folder-add-filled:before {
+ content: "\e6c8";
+}
+
+.uniui-color-filled:before {
+ content: "\e6c9";
+}
+
+.uniui-tune-filled:before {
+ content: "\e6ca";
+}
+
+.uniui-calendar-filled:before {
+ content: "\e6c0";
+}
+
+.uniui-notification-filled:before {
+ content: "\e6c1";
+}
+
+.uniui-wallet-filled:before {
+ content: "\e6c2";
+}
+
+.uniui-medal-filled:before {
+ content: "\e6c3";
+}
+
+.uniui-fire-filled:before {
+ content: "\e6c5";
+}
+
+.uniui-refreshempty:before {
+ content: "\e6bf";
+}
+
+.uniui-location-filled:before {
+ content: "\e6af";
+}
+
+.uniui-person-filled:before {
+ content: "\e69d";
+}
+
+.uniui-personadd-filled:before {
+ content: "\e698";
+}
+
+.uniui-arrowthinleft:before {
+ content: "\e6d2";
+}
+
+.uniui-arrowthinup:before {
+ content: "\e6d3";
+}
+
+.uniui-arrowthindown:before {
+ content: "\e6d4";
+}
+
+.uniui-back:before {
+ content: "\e6b9";
+}
+
+.uniui-forward:before {
+ content: "\e6ba";
+}
+
+.uniui-arrow-right:before {
+ content: "\e6bb";
+}
+
+.uniui-arrow-left:before {
+ content: "\e6bc";
+}
+
+.uniui-arrow-up:before {
+ content: "\e6bd";
+}
+
+.uniui-arrow-down:before {
+ content: "\e6be";
+}
+
+.uniui-arrowthinright:before {
+ content: "\e6d1";
+}
+
+.uniui-down:before {
+ content: "\e6b8";
+}
+
+.uniui-bottom:before {
+ content: "\e6b8";
+}
+
+.uniui-arrowright:before {
+ content: "\e6d5";
+}
+
+.uniui-right:before {
+ content: "\e6b5";
+}
+
+.uniui-up:before {
+ content: "\e6b6";
+}
+
+.uniui-top:before {
+ content: "\e6b6";
+}
+
+.uniui-left:before {
+ content: "\e6b7";
+}
+
+.uniui-arrowup:before {
+ content: "\e6d6";
+}
+
+.uniui-eye:before {
+ content: "\e651";
+}
+
+.uniui-eye-filled:before {
+ content: "\e66a";
+}
+
+.uniui-eye-slash:before {
+ content: "\e6b3";
+}
+
+.uniui-eye-slash-filled:before {
+ content: "\e6b4";
+}
+
+.uniui-info-filled:before {
+ content: "\e649";
+}
+
+.uniui-reload:before {
+ content: "\e6b2";
+}
+
+.uniui-micoff-filled:before {
+ content: "\e6b0";
+}
+
+.uniui-map-pin-ellipse:before {
+ content: "\e6ac";
+}
+
+.uniui-map-pin:before {
+ content: "\e6ad";
+}
+
+.uniui-location:before {
+ content: "\e6ae";
+}
+
+.uniui-starhalf:before {
+ content: "\e683";
+}
+
+.uniui-star:before {
+ content: "\e688";
+}
+
+.uniui-star-filled:before {
+ content: "\e68f";
+}
+
+.uniui-calendar:before {
+ content: "\e6a0";
+}
+
+.uniui-fire:before {
+ content: "\e6a1";
+}
+
+.uniui-medal:before {
+ content: "\e6a2";
+}
+
+.uniui-font:before {
+ content: "\e6a3";
+}
+
+.uniui-gift:before {
+ content: "\e6a4";
+}
+
+.uniui-link:before {
+ content: "\e6a5";
+}
+
+.uniui-notification:before {
+ content: "\e6a6";
+}
+
+.uniui-staff:before {
+ content: "\e6a7";
+}
+
+.uniui-vip:before {
+ content: "\e6a8";
+}
+
+.uniui-folder-add:before {
+ content: "\e6a9";
+}
+
+.uniui-tune:before {
+ content: "\e6aa";
+}
+
+.uniui-auth:before {
+ content: "\e6ab";
+}
+
+.uniui-person:before {
+ content: "\e699";
+}
+
+.uniui-email-filled:before {
+ content: "\e69a";
+}
+
+.uniui-phone-filled:before {
+ content: "\e69b";
+}
+
+.uniui-phone:before {
+ content: "\e69c";
+}
+
+.uniui-email:before {
+ content: "\e69e";
+}
+
+.uniui-personadd:before {
+ content: "\e69f";
+}
+
+.uniui-chatboxes-filled:before {
+ content: "\e692";
+}
+
+.uniui-contact:before {
+ content: "\e693";
+}
+
+.uniui-chatbubble-filled:before {
+ content: "\e694";
+}
+
+.uniui-contact-filled:before {
+ content: "\e695";
+}
+
+.uniui-chatboxes:before {
+ content: "\e696";
+}
+
+.uniui-chatbubble:before {
+ content: "\e697";
+}
+
+.uniui-upload-filled:before {
+ content: "\e68e";
+}
+
+.uniui-upload:before {
+ content: "\e690";
+}
+
+.uniui-weixin:before {
+ content: "\e691";
+}
+
+.uniui-compose:before {
+ content: "\e67f";
+}
+
+.uniui-qq:before {
+ content: "\e680";
+}
+
+.uniui-download-filled:before {
+ content: "\e681";
+}
+
+.uniui-pyq:before {
+ content: "\e682";
+}
+
+.uniui-sound:before {
+ content: "\e684";
+}
+
+.uniui-trash-filled:before {
+ content: "\e685";
+}
+
+.uniui-sound-filled:before {
+ content: "\e686";
+}
+
+.uniui-trash:before {
+ content: "\e687";
+}
+
+.uniui-videocam-filled:before {
+ content: "\e689";
+}
+
+.uniui-spinner-cycle:before {
+ content: "\e68a";
+}
+
+.uniui-weibo:before {
+ content: "\e68b";
+}
+
+.uniui-videocam:before {
+ content: "\e68c";
+}
+
+.uniui-download:before {
+ content: "\e68d";
+}
+
+.uniui-help:before {
+ content: "\e679";
+}
+
+.uniui-navigate-filled:before {
+ content: "\e67a";
+}
+
+.uniui-plusempty:before {
+ content: "\e67b";
+}
+
+.uniui-smallcircle:before {
+ content: "\e67c";
+}
+
+.uniui-minus-filled:before {
+ content: "\e67d";
+}
+
+.uniui-micoff:before {
+ content: "\e67e";
+}
+
+.uniui-closeempty:before {
+ content: "\e66c";
+}
+
+.uniui-clear:before {
+ content: "\e66d";
+}
+
+.uniui-navigate:before {
+ content: "\e66e";
+}
+
+.uniui-minus:before {
+ content: "\e66f";
+}
+
+.uniui-image:before {
+ content: "\e670";
+}
+
+.uniui-mic:before {
+ content: "\e671";
+}
+
+.uniui-paperplane:before {
+ content: "\e672";
+}
+
+.uniui-close:before {
+ content: "\e673";
+}
+
+.uniui-help-filled:before {
+ content: "\e674";
+}
+
+.uniui-paperplane-filled:before {
+ content: "\e675";
+}
+
+.uniui-plus:before {
+ content: "\e676";
+}
+
+.uniui-mic-filled:before {
+ content: "\e677";
+}
+
+.uniui-image-filled:before {
+ content: "\e678";
+}
+
+.uniui-locked-filled:before {
+ content: "\e668";
+}
+
+.uniui-info:before {
+ content: "\e669";
+}
+
+.uniui-locked:before {
+ content: "\e66b";
+}
+
+.uniui-camera-filled:before {
+ content: "\e658";
+}
+
+.uniui-chat-filled:before {
+ content: "\e659";
+}
+
+.uniui-camera:before {
+ content: "\e65a";
+}
+
+.uniui-circle:before {
+ content: "\e65b";
+}
+
+.uniui-checkmarkempty:before {
+ content: "\e65c";
+}
+
+.uniui-chat:before {
+ content: "\e65d";
+}
+
+.uniui-circle-filled:before {
+ content: "\e65e";
+}
+
+.uniui-flag:before {
+ content: "\e65f";
+}
+
+.uniui-flag-filled:before {
+ content: "\e660";
+}
+
+.uniui-gear-filled:before {
+ content: "\e661";
+}
+
+.uniui-home:before {
+ content: "\e662";
+}
+
+.uniui-home-filled:before {
+ content: "\e663";
+}
+
+.uniui-gear:before {
+ content: "\e664";
+}
+
+.uniui-smallcircle-filled:before {
+ content: "\e665";
+}
+
+.uniui-map-filled:before {
+ content: "\e666";
+}
+
+.uniui-map:before {
+ content: "\e667";
+}
+
+.uniui-refresh-filled:before {
+ content: "\e656";
+}
+
+.uniui-refresh:before {
+ content: "\e657";
+}
+
+.uniui-cloud-upload:before {
+ content: "\e645";
+}
+
+.uniui-cloud-download-filled:before {
+ content: "\e646";
+}
+
+.uniui-cloud-download:before {
+ content: "\e647";
+}
+
+.uniui-cloud-upload-filled:before {
+ content: "\e648";
+}
+
+.uniui-redo:before {
+ content: "\e64a";
+}
+
+.uniui-images-filled:before {
+ content: "\e64b";
+}
+
+.uniui-undo-filled:before {
+ content: "\e64c";
+}
+
+.uniui-more:before {
+ content: "\e64d";
+}
+
+.uniui-more-filled:before {
+ content: "\e64e";
+}
+
+.uniui-undo:before {
+ content: "\e64f";
+}
+
+.uniui-images:before {
+ content: "\e650";
+}
+
+.uniui-paperclip:before {
+ content: "\e652";
+}
+
+.uniui-settings:before {
+ content: "\e653";
+}
+
+.uniui-search:before {
+ content: "\e654";
+}
+
+.uniui-redo-filled:before {
+ content: "\e655";
+}
+
+.uniui-list:before {
+ content: "\e644";
+}
+
+.uniui-mail-open-filled:before {
+ content: "\e63a";
+}
+
+.uniui-hand-down-filled:before {
+ content: "\e63c";
+}
+
+.uniui-hand-down:before {
+ content: "\e63d";
+}
+
+.uniui-hand-up-filled:before {
+ content: "\e63e";
+}
+
+.uniui-hand-up:before {
+ content: "\e63f";
+}
+
+.uniui-heart-filled:before {
+ content: "\e641";
+}
+
+.uniui-mail-open:before {
+ content: "\e643";
+}
+
+.uniui-heart:before {
+ content: "\e639";
+}
+
+.uniui-loop:before {
+ content: "\e633";
+}
+
+.uniui-pulldown:before {
+ content: "\e632";
+}
+
+.uniui-scan:before {
+ content: "\e62a";
+}
+
+.uniui-bars:before {
+ content: "\e627";
+}
+
+.uniui-checkbox:before {
+ content: "\e62b";
+}
+
+.uniui-checkbox-filled:before {
+ content: "\e62c";
+}
+
+.uniui-shop:before {
+ content: "\e62f";
+}
+
+.uniui-headphones:before {
+ content: "\e630";
+}
+
+.uniui-cart:before {
+ content: "\e631";
+}
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons.ttf b/uni_modules/uni-icons/components/uni-icons/uniicons.ttf
new file mode 100644
index 0000000..14696d0
Binary files /dev/null and b/uni_modules/uni-icons/components/uni-icons/uniicons.ttf differ
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons_file.ts b/uni_modules/uni-icons/components/uni-icons/uniicons_file.ts
new file mode 100644
index 0000000..98e93aa
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uniicons_file.ts
@@ -0,0 +1,664 @@
+
+export type IconsData = {
+ id : string
+ name : string
+ font_family : string
+ css_prefix_text : string
+ description : string
+ glyphs : Array
+}
+
+export type IconsDataItem = {
+ font_class : string
+ unicode : string
+}
+
+
+export const fontData = [
+ {
+ "font_class": "arrow-down",
+ "unicode": "\ue6be"
+ },
+ {
+ "font_class": "arrow-left",
+ "unicode": "\ue6bc"
+ },
+ {
+ "font_class": "arrow-right",
+ "unicode": "\ue6bb"
+ },
+ {
+ "font_class": "arrow-up",
+ "unicode": "\ue6bd"
+ },
+ {
+ "font_class": "auth",
+ "unicode": "\ue6ab"
+ },
+ {
+ "font_class": "auth-filled",
+ "unicode": "\ue6cc"
+ },
+ {
+ "font_class": "back",
+ "unicode": "\ue6b9"
+ },
+ {
+ "font_class": "bars",
+ "unicode": "\ue627"
+ },
+ {
+ "font_class": "calendar",
+ "unicode": "\ue6a0"
+ },
+ {
+ "font_class": "calendar-filled",
+ "unicode": "\ue6c0"
+ },
+ {
+ "font_class": "camera",
+ "unicode": "\ue65a"
+ },
+ {
+ "font_class": "camera-filled",
+ "unicode": "\ue658"
+ },
+ {
+ "font_class": "cart",
+ "unicode": "\ue631"
+ },
+ {
+ "font_class": "cart-filled",
+ "unicode": "\ue6d0"
+ },
+ {
+ "font_class": "chat",
+ "unicode": "\ue65d"
+ },
+ {
+ "font_class": "chat-filled",
+ "unicode": "\ue659"
+ },
+ {
+ "font_class": "chatboxes",
+ "unicode": "\ue696"
+ },
+ {
+ "font_class": "chatboxes-filled",
+ "unicode": "\ue692"
+ },
+ {
+ "font_class": "chatbubble",
+ "unicode": "\ue697"
+ },
+ {
+ "font_class": "chatbubble-filled",
+ "unicode": "\ue694"
+ },
+ {
+ "font_class": "checkbox",
+ "unicode": "\ue62b"
+ },
+ {
+ "font_class": "checkbox-filled",
+ "unicode": "\ue62c"
+ },
+ {
+ "font_class": "checkmarkempty",
+ "unicode": "\ue65c"
+ },
+ {
+ "font_class": "circle",
+ "unicode": "\ue65b"
+ },
+ {
+ "font_class": "circle-filled",
+ "unicode": "\ue65e"
+ },
+ {
+ "font_class": "clear",
+ "unicode": "\ue66d"
+ },
+ {
+ "font_class": "close",
+ "unicode": "\ue673"
+ },
+ {
+ "font_class": "closeempty",
+ "unicode": "\ue66c"
+ },
+ {
+ "font_class": "cloud-download",
+ "unicode": "\ue647"
+ },
+ {
+ "font_class": "cloud-download-filled",
+ "unicode": "\ue646"
+ },
+ {
+ "font_class": "cloud-upload",
+ "unicode": "\ue645"
+ },
+ {
+ "font_class": "cloud-upload-filled",
+ "unicode": "\ue648"
+ },
+ {
+ "font_class": "color",
+ "unicode": "\ue6cf"
+ },
+ {
+ "font_class": "color-filled",
+ "unicode": "\ue6c9"
+ },
+ {
+ "font_class": "compose",
+ "unicode": "\ue67f"
+ },
+ {
+ "font_class": "contact",
+ "unicode": "\ue693"
+ },
+ {
+ "font_class": "contact-filled",
+ "unicode": "\ue695"
+ },
+ {
+ "font_class": "down",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "bottom",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "download",
+ "unicode": "\ue68d"
+ },
+ {
+ "font_class": "download-filled",
+ "unicode": "\ue681"
+ },
+ {
+ "font_class": "email",
+ "unicode": "\ue69e"
+ },
+ {
+ "font_class": "email-filled",
+ "unicode": "\ue69a"
+ },
+ {
+ "font_class": "eye",
+ "unicode": "\ue651"
+ },
+ {
+ "font_class": "eye-filled",
+ "unicode": "\ue66a"
+ },
+ {
+ "font_class": "eye-slash",
+ "unicode": "\ue6b3"
+ },
+ {
+ "font_class": "eye-slash-filled",
+ "unicode": "\ue6b4"
+ },
+ {
+ "font_class": "fire",
+ "unicode": "\ue6a1"
+ },
+ {
+ "font_class": "fire-filled",
+ "unicode": "\ue6c5"
+ },
+ {
+ "font_class": "flag",
+ "unicode": "\ue65f"
+ },
+ {
+ "font_class": "flag-filled",
+ "unicode": "\ue660"
+ },
+ {
+ "font_class": "folder-add",
+ "unicode": "\ue6a9"
+ },
+ {
+ "font_class": "folder-add-filled",
+ "unicode": "\ue6c8"
+ },
+ {
+ "font_class": "font",
+ "unicode": "\ue6a3"
+ },
+ {
+ "font_class": "forward",
+ "unicode": "\ue6ba"
+ },
+ {
+ "font_class": "gear",
+ "unicode": "\ue664"
+ },
+ {
+ "font_class": "gear-filled",
+ "unicode": "\ue661"
+ },
+ {
+ "font_class": "gift",
+ "unicode": "\ue6a4"
+ },
+ {
+ "font_class": "gift-filled",
+ "unicode": "\ue6c4"
+ },
+ {
+ "font_class": "hand-down",
+ "unicode": "\ue63d"
+ },
+ {
+ "font_class": "hand-down-filled",
+ "unicode": "\ue63c"
+ },
+ {
+ "font_class": "hand-up",
+ "unicode": "\ue63f"
+ },
+ {
+ "font_class": "hand-up-filled",
+ "unicode": "\ue63e"
+ },
+ {
+ "font_class": "headphones",
+ "unicode": "\ue630"
+ },
+ {
+ "font_class": "heart",
+ "unicode": "\ue639"
+ },
+ {
+ "font_class": "heart-filled",
+ "unicode": "\ue641"
+ },
+ {
+ "font_class": "help",
+ "unicode": "\ue679"
+ },
+ {
+ "font_class": "help-filled",
+ "unicode": "\ue674"
+ },
+ {
+ "font_class": "home",
+ "unicode": "\ue662"
+ },
+ {
+ "font_class": "home-filled",
+ "unicode": "\ue663"
+ },
+ {
+ "font_class": "image",
+ "unicode": "\ue670"
+ },
+ {
+ "font_class": "image-filled",
+ "unicode": "\ue678"
+ },
+ {
+ "font_class": "images",
+ "unicode": "\ue650"
+ },
+ {
+ "font_class": "images-filled",
+ "unicode": "\ue64b"
+ },
+ {
+ "font_class": "info",
+ "unicode": "\ue669"
+ },
+ {
+ "font_class": "info-filled",
+ "unicode": "\ue649"
+ },
+ {
+ "font_class": "left",
+ "unicode": "\ue6b7"
+ },
+ {
+ "font_class": "link",
+ "unicode": "\ue6a5"
+ },
+ {
+ "font_class": "list",
+ "unicode": "\ue644"
+ },
+ {
+ "font_class": "location",
+ "unicode": "\ue6ae"
+ },
+ {
+ "font_class": "location-filled",
+ "unicode": "\ue6af"
+ },
+ {
+ "font_class": "locked",
+ "unicode": "\ue66b"
+ },
+ {
+ "font_class": "locked-filled",
+ "unicode": "\ue668"
+ },
+ {
+ "font_class": "loop",
+ "unicode": "\ue633"
+ },
+ {
+ "font_class": "mail-open",
+ "unicode": "\ue643"
+ },
+ {
+ "font_class": "mail-open-filled",
+ "unicode": "\ue63a"
+ },
+ {
+ "font_class": "map",
+ "unicode": "\ue667"
+ },
+ {
+ "font_class": "map-filled",
+ "unicode": "\ue666"
+ },
+ {
+ "font_class": "map-pin",
+ "unicode": "\ue6ad"
+ },
+ {
+ "font_class": "map-pin-ellipse",
+ "unicode": "\ue6ac"
+ },
+ {
+ "font_class": "medal",
+ "unicode": "\ue6a2"
+ },
+ {
+ "font_class": "medal-filled",
+ "unicode": "\ue6c3"
+ },
+ {
+ "font_class": "mic",
+ "unicode": "\ue671"
+ },
+ {
+ "font_class": "mic-filled",
+ "unicode": "\ue677"
+ },
+ {
+ "font_class": "micoff",
+ "unicode": "\ue67e"
+ },
+ {
+ "font_class": "micoff-filled",
+ "unicode": "\ue6b0"
+ },
+ {
+ "font_class": "minus",
+ "unicode": "\ue66f"
+ },
+ {
+ "font_class": "minus-filled",
+ "unicode": "\ue67d"
+ },
+ {
+ "font_class": "more",
+ "unicode": "\ue64d"
+ },
+ {
+ "font_class": "more-filled",
+ "unicode": "\ue64e"
+ },
+ {
+ "font_class": "navigate",
+ "unicode": "\ue66e"
+ },
+ {
+ "font_class": "navigate-filled",
+ "unicode": "\ue67a"
+ },
+ {
+ "font_class": "notification",
+ "unicode": "\ue6a6"
+ },
+ {
+ "font_class": "notification-filled",
+ "unicode": "\ue6c1"
+ },
+ {
+ "font_class": "paperclip",
+ "unicode": "\ue652"
+ },
+ {
+ "font_class": "paperplane",
+ "unicode": "\ue672"
+ },
+ {
+ "font_class": "paperplane-filled",
+ "unicode": "\ue675"
+ },
+ {
+ "font_class": "person",
+ "unicode": "\ue699"
+ },
+ {
+ "font_class": "person-filled",
+ "unicode": "\ue69d"
+ },
+ {
+ "font_class": "personadd",
+ "unicode": "\ue69f"
+ },
+ {
+ "font_class": "personadd-filled",
+ "unicode": "\ue698"
+ },
+ {
+ "font_class": "personadd-filled-copy",
+ "unicode": "\ue6d1"
+ },
+ {
+ "font_class": "phone",
+ "unicode": "\ue69c"
+ },
+ {
+ "font_class": "phone-filled",
+ "unicode": "\ue69b"
+ },
+ {
+ "font_class": "plus",
+ "unicode": "\ue676"
+ },
+ {
+ "font_class": "plus-filled",
+ "unicode": "\ue6c7"
+ },
+ {
+ "font_class": "plusempty",
+ "unicode": "\ue67b"
+ },
+ {
+ "font_class": "pulldown",
+ "unicode": "\ue632"
+ },
+ {
+ "font_class": "pyq",
+ "unicode": "\ue682"
+ },
+ {
+ "font_class": "qq",
+ "unicode": "\ue680"
+ },
+ {
+ "font_class": "redo",
+ "unicode": "\ue64a"
+ },
+ {
+ "font_class": "redo-filled",
+ "unicode": "\ue655"
+ },
+ {
+ "font_class": "refresh",
+ "unicode": "\ue657"
+ },
+ {
+ "font_class": "refresh-filled",
+ "unicode": "\ue656"
+ },
+ {
+ "font_class": "refreshempty",
+ "unicode": "\ue6bf"
+ },
+ {
+ "font_class": "reload",
+ "unicode": "\ue6b2"
+ },
+ {
+ "font_class": "right",
+ "unicode": "\ue6b5"
+ },
+ {
+ "font_class": "scan",
+ "unicode": "\ue62a"
+ },
+ {
+ "font_class": "search",
+ "unicode": "\ue654"
+ },
+ {
+ "font_class": "settings",
+ "unicode": "\ue653"
+ },
+ {
+ "font_class": "settings-filled",
+ "unicode": "\ue6ce"
+ },
+ {
+ "font_class": "shop",
+ "unicode": "\ue62f"
+ },
+ {
+ "font_class": "shop-filled",
+ "unicode": "\ue6cd"
+ },
+ {
+ "font_class": "smallcircle",
+ "unicode": "\ue67c"
+ },
+ {
+ "font_class": "smallcircle-filled",
+ "unicode": "\ue665"
+ },
+ {
+ "font_class": "sound",
+ "unicode": "\ue684"
+ },
+ {
+ "font_class": "sound-filled",
+ "unicode": "\ue686"
+ },
+ {
+ "font_class": "spinner-cycle",
+ "unicode": "\ue68a"
+ },
+ {
+ "font_class": "staff",
+ "unicode": "\ue6a7"
+ },
+ {
+ "font_class": "staff-filled",
+ "unicode": "\ue6cb"
+ },
+ {
+ "font_class": "star",
+ "unicode": "\ue688"
+ },
+ {
+ "font_class": "star-filled",
+ "unicode": "\ue68f"
+ },
+ {
+ "font_class": "starhalf",
+ "unicode": "\ue683"
+ },
+ {
+ "font_class": "trash",
+ "unicode": "\ue687"
+ },
+ {
+ "font_class": "trash-filled",
+ "unicode": "\ue685"
+ },
+ {
+ "font_class": "tune",
+ "unicode": "\ue6aa"
+ },
+ {
+ "font_class": "tune-filled",
+ "unicode": "\ue6ca"
+ },
+ {
+ "font_class": "undo",
+ "unicode": "\ue64f"
+ },
+ {
+ "font_class": "undo-filled",
+ "unicode": "\ue64c"
+ },
+ {
+ "font_class": "up",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "top",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "upload",
+ "unicode": "\ue690"
+ },
+ {
+ "font_class": "upload-filled",
+ "unicode": "\ue68e"
+ },
+ {
+ "font_class": "videocam",
+ "unicode": "\ue68c"
+ },
+ {
+ "font_class": "videocam-filled",
+ "unicode": "\ue689"
+ },
+ {
+ "font_class": "vip",
+ "unicode": "\ue6a8"
+ },
+ {
+ "font_class": "vip-filled",
+ "unicode": "\ue6c6"
+ },
+ {
+ "font_class": "wallet",
+ "unicode": "\ue6b1"
+ },
+ {
+ "font_class": "wallet-filled",
+ "unicode": "\ue6c2"
+ },
+ {
+ "font_class": "weibo",
+ "unicode": "\ue68b"
+ },
+ {
+ "font_class": "weixin",
+ "unicode": "\ue691"
+ }
+] as IconsDataItem[]
+
+// export const fontData = JSON.parse(fontDataJson)
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons_file_vue.js b/uni_modules/uni-icons/components/uni-icons/uniicons_file_vue.js
new file mode 100644
index 0000000..1cd11e1
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uniicons_file_vue.js
@@ -0,0 +1,649 @@
+
+export const fontData = [
+ {
+ "font_class": "arrow-down",
+ "unicode": "\ue6be"
+ },
+ {
+ "font_class": "arrow-left",
+ "unicode": "\ue6bc"
+ },
+ {
+ "font_class": "arrow-right",
+ "unicode": "\ue6bb"
+ },
+ {
+ "font_class": "arrow-up",
+ "unicode": "\ue6bd"
+ },
+ {
+ "font_class": "auth",
+ "unicode": "\ue6ab"
+ },
+ {
+ "font_class": "auth-filled",
+ "unicode": "\ue6cc"
+ },
+ {
+ "font_class": "back",
+ "unicode": "\ue6b9"
+ },
+ {
+ "font_class": "bars",
+ "unicode": "\ue627"
+ },
+ {
+ "font_class": "calendar",
+ "unicode": "\ue6a0"
+ },
+ {
+ "font_class": "calendar-filled",
+ "unicode": "\ue6c0"
+ },
+ {
+ "font_class": "camera",
+ "unicode": "\ue65a"
+ },
+ {
+ "font_class": "camera-filled",
+ "unicode": "\ue658"
+ },
+ {
+ "font_class": "cart",
+ "unicode": "\ue631"
+ },
+ {
+ "font_class": "cart-filled",
+ "unicode": "\ue6d0"
+ },
+ {
+ "font_class": "chat",
+ "unicode": "\ue65d"
+ },
+ {
+ "font_class": "chat-filled",
+ "unicode": "\ue659"
+ },
+ {
+ "font_class": "chatboxes",
+ "unicode": "\ue696"
+ },
+ {
+ "font_class": "chatboxes-filled",
+ "unicode": "\ue692"
+ },
+ {
+ "font_class": "chatbubble",
+ "unicode": "\ue697"
+ },
+ {
+ "font_class": "chatbubble-filled",
+ "unicode": "\ue694"
+ },
+ {
+ "font_class": "checkbox",
+ "unicode": "\ue62b"
+ },
+ {
+ "font_class": "checkbox-filled",
+ "unicode": "\ue62c"
+ },
+ {
+ "font_class": "checkmarkempty",
+ "unicode": "\ue65c"
+ },
+ {
+ "font_class": "circle",
+ "unicode": "\ue65b"
+ },
+ {
+ "font_class": "circle-filled",
+ "unicode": "\ue65e"
+ },
+ {
+ "font_class": "clear",
+ "unicode": "\ue66d"
+ },
+ {
+ "font_class": "close",
+ "unicode": "\ue673"
+ },
+ {
+ "font_class": "closeempty",
+ "unicode": "\ue66c"
+ },
+ {
+ "font_class": "cloud-download",
+ "unicode": "\ue647"
+ },
+ {
+ "font_class": "cloud-download-filled",
+ "unicode": "\ue646"
+ },
+ {
+ "font_class": "cloud-upload",
+ "unicode": "\ue645"
+ },
+ {
+ "font_class": "cloud-upload-filled",
+ "unicode": "\ue648"
+ },
+ {
+ "font_class": "color",
+ "unicode": "\ue6cf"
+ },
+ {
+ "font_class": "color-filled",
+ "unicode": "\ue6c9"
+ },
+ {
+ "font_class": "compose",
+ "unicode": "\ue67f"
+ },
+ {
+ "font_class": "contact",
+ "unicode": "\ue693"
+ },
+ {
+ "font_class": "contact-filled",
+ "unicode": "\ue695"
+ },
+ {
+ "font_class": "down",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "bottom",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "download",
+ "unicode": "\ue68d"
+ },
+ {
+ "font_class": "download-filled",
+ "unicode": "\ue681"
+ },
+ {
+ "font_class": "email",
+ "unicode": "\ue69e"
+ },
+ {
+ "font_class": "email-filled",
+ "unicode": "\ue69a"
+ },
+ {
+ "font_class": "eye",
+ "unicode": "\ue651"
+ },
+ {
+ "font_class": "eye-filled",
+ "unicode": "\ue66a"
+ },
+ {
+ "font_class": "eye-slash",
+ "unicode": "\ue6b3"
+ },
+ {
+ "font_class": "eye-slash-filled",
+ "unicode": "\ue6b4"
+ },
+ {
+ "font_class": "fire",
+ "unicode": "\ue6a1"
+ },
+ {
+ "font_class": "fire-filled",
+ "unicode": "\ue6c5"
+ },
+ {
+ "font_class": "flag",
+ "unicode": "\ue65f"
+ },
+ {
+ "font_class": "flag-filled",
+ "unicode": "\ue660"
+ },
+ {
+ "font_class": "folder-add",
+ "unicode": "\ue6a9"
+ },
+ {
+ "font_class": "folder-add-filled",
+ "unicode": "\ue6c8"
+ },
+ {
+ "font_class": "font",
+ "unicode": "\ue6a3"
+ },
+ {
+ "font_class": "forward",
+ "unicode": "\ue6ba"
+ },
+ {
+ "font_class": "gear",
+ "unicode": "\ue664"
+ },
+ {
+ "font_class": "gear-filled",
+ "unicode": "\ue661"
+ },
+ {
+ "font_class": "gift",
+ "unicode": "\ue6a4"
+ },
+ {
+ "font_class": "gift-filled",
+ "unicode": "\ue6c4"
+ },
+ {
+ "font_class": "hand-down",
+ "unicode": "\ue63d"
+ },
+ {
+ "font_class": "hand-down-filled",
+ "unicode": "\ue63c"
+ },
+ {
+ "font_class": "hand-up",
+ "unicode": "\ue63f"
+ },
+ {
+ "font_class": "hand-up-filled",
+ "unicode": "\ue63e"
+ },
+ {
+ "font_class": "headphones",
+ "unicode": "\ue630"
+ },
+ {
+ "font_class": "heart",
+ "unicode": "\ue639"
+ },
+ {
+ "font_class": "heart-filled",
+ "unicode": "\ue641"
+ },
+ {
+ "font_class": "help",
+ "unicode": "\ue679"
+ },
+ {
+ "font_class": "help-filled",
+ "unicode": "\ue674"
+ },
+ {
+ "font_class": "home",
+ "unicode": "\ue662"
+ },
+ {
+ "font_class": "home-filled",
+ "unicode": "\ue663"
+ },
+ {
+ "font_class": "image",
+ "unicode": "\ue670"
+ },
+ {
+ "font_class": "image-filled",
+ "unicode": "\ue678"
+ },
+ {
+ "font_class": "images",
+ "unicode": "\ue650"
+ },
+ {
+ "font_class": "images-filled",
+ "unicode": "\ue64b"
+ },
+ {
+ "font_class": "info",
+ "unicode": "\ue669"
+ },
+ {
+ "font_class": "info-filled",
+ "unicode": "\ue649"
+ },
+ {
+ "font_class": "left",
+ "unicode": "\ue6b7"
+ },
+ {
+ "font_class": "link",
+ "unicode": "\ue6a5"
+ },
+ {
+ "font_class": "list",
+ "unicode": "\ue644"
+ },
+ {
+ "font_class": "location",
+ "unicode": "\ue6ae"
+ },
+ {
+ "font_class": "location-filled",
+ "unicode": "\ue6af"
+ },
+ {
+ "font_class": "locked",
+ "unicode": "\ue66b"
+ },
+ {
+ "font_class": "locked-filled",
+ "unicode": "\ue668"
+ },
+ {
+ "font_class": "loop",
+ "unicode": "\ue633"
+ },
+ {
+ "font_class": "mail-open",
+ "unicode": "\ue643"
+ },
+ {
+ "font_class": "mail-open-filled",
+ "unicode": "\ue63a"
+ },
+ {
+ "font_class": "map",
+ "unicode": "\ue667"
+ },
+ {
+ "font_class": "map-filled",
+ "unicode": "\ue666"
+ },
+ {
+ "font_class": "map-pin",
+ "unicode": "\ue6ad"
+ },
+ {
+ "font_class": "map-pin-ellipse",
+ "unicode": "\ue6ac"
+ },
+ {
+ "font_class": "medal",
+ "unicode": "\ue6a2"
+ },
+ {
+ "font_class": "medal-filled",
+ "unicode": "\ue6c3"
+ },
+ {
+ "font_class": "mic",
+ "unicode": "\ue671"
+ },
+ {
+ "font_class": "mic-filled",
+ "unicode": "\ue677"
+ },
+ {
+ "font_class": "micoff",
+ "unicode": "\ue67e"
+ },
+ {
+ "font_class": "micoff-filled",
+ "unicode": "\ue6b0"
+ },
+ {
+ "font_class": "minus",
+ "unicode": "\ue66f"
+ },
+ {
+ "font_class": "minus-filled",
+ "unicode": "\ue67d"
+ },
+ {
+ "font_class": "more",
+ "unicode": "\ue64d"
+ },
+ {
+ "font_class": "more-filled",
+ "unicode": "\ue64e"
+ },
+ {
+ "font_class": "navigate",
+ "unicode": "\ue66e"
+ },
+ {
+ "font_class": "navigate-filled",
+ "unicode": "\ue67a"
+ },
+ {
+ "font_class": "notification",
+ "unicode": "\ue6a6"
+ },
+ {
+ "font_class": "notification-filled",
+ "unicode": "\ue6c1"
+ },
+ {
+ "font_class": "paperclip",
+ "unicode": "\ue652"
+ },
+ {
+ "font_class": "paperplane",
+ "unicode": "\ue672"
+ },
+ {
+ "font_class": "paperplane-filled",
+ "unicode": "\ue675"
+ },
+ {
+ "font_class": "person",
+ "unicode": "\ue699"
+ },
+ {
+ "font_class": "person-filled",
+ "unicode": "\ue69d"
+ },
+ {
+ "font_class": "personadd",
+ "unicode": "\ue69f"
+ },
+ {
+ "font_class": "personadd-filled",
+ "unicode": "\ue698"
+ },
+ {
+ "font_class": "personadd-filled-copy",
+ "unicode": "\ue6d1"
+ },
+ {
+ "font_class": "phone",
+ "unicode": "\ue69c"
+ },
+ {
+ "font_class": "phone-filled",
+ "unicode": "\ue69b"
+ },
+ {
+ "font_class": "plus",
+ "unicode": "\ue676"
+ },
+ {
+ "font_class": "plus-filled",
+ "unicode": "\ue6c7"
+ },
+ {
+ "font_class": "plusempty",
+ "unicode": "\ue67b"
+ },
+ {
+ "font_class": "pulldown",
+ "unicode": "\ue632"
+ },
+ {
+ "font_class": "pyq",
+ "unicode": "\ue682"
+ },
+ {
+ "font_class": "qq",
+ "unicode": "\ue680"
+ },
+ {
+ "font_class": "redo",
+ "unicode": "\ue64a"
+ },
+ {
+ "font_class": "redo-filled",
+ "unicode": "\ue655"
+ },
+ {
+ "font_class": "refresh",
+ "unicode": "\ue657"
+ },
+ {
+ "font_class": "refresh-filled",
+ "unicode": "\ue656"
+ },
+ {
+ "font_class": "refreshempty",
+ "unicode": "\ue6bf"
+ },
+ {
+ "font_class": "reload",
+ "unicode": "\ue6b2"
+ },
+ {
+ "font_class": "right",
+ "unicode": "\ue6b5"
+ },
+ {
+ "font_class": "scan",
+ "unicode": "\ue62a"
+ },
+ {
+ "font_class": "search",
+ "unicode": "\ue654"
+ },
+ {
+ "font_class": "settings",
+ "unicode": "\ue653"
+ },
+ {
+ "font_class": "settings-filled",
+ "unicode": "\ue6ce"
+ },
+ {
+ "font_class": "shop",
+ "unicode": "\ue62f"
+ },
+ {
+ "font_class": "shop-filled",
+ "unicode": "\ue6cd"
+ },
+ {
+ "font_class": "smallcircle",
+ "unicode": "\ue67c"
+ },
+ {
+ "font_class": "smallcircle-filled",
+ "unicode": "\ue665"
+ },
+ {
+ "font_class": "sound",
+ "unicode": "\ue684"
+ },
+ {
+ "font_class": "sound-filled",
+ "unicode": "\ue686"
+ },
+ {
+ "font_class": "spinner-cycle",
+ "unicode": "\ue68a"
+ },
+ {
+ "font_class": "staff",
+ "unicode": "\ue6a7"
+ },
+ {
+ "font_class": "staff-filled",
+ "unicode": "\ue6cb"
+ },
+ {
+ "font_class": "star",
+ "unicode": "\ue688"
+ },
+ {
+ "font_class": "star-filled",
+ "unicode": "\ue68f"
+ },
+ {
+ "font_class": "starhalf",
+ "unicode": "\ue683"
+ },
+ {
+ "font_class": "trash",
+ "unicode": "\ue687"
+ },
+ {
+ "font_class": "trash-filled",
+ "unicode": "\ue685"
+ },
+ {
+ "font_class": "tune",
+ "unicode": "\ue6aa"
+ },
+ {
+ "font_class": "tune-filled",
+ "unicode": "\ue6ca"
+ },
+ {
+ "font_class": "undo",
+ "unicode": "\ue64f"
+ },
+ {
+ "font_class": "undo-filled",
+ "unicode": "\ue64c"
+ },
+ {
+ "font_class": "up",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "top",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "upload",
+ "unicode": "\ue690"
+ },
+ {
+ "font_class": "upload-filled",
+ "unicode": "\ue68e"
+ },
+ {
+ "font_class": "videocam",
+ "unicode": "\ue68c"
+ },
+ {
+ "font_class": "videocam-filled",
+ "unicode": "\ue689"
+ },
+ {
+ "font_class": "vip",
+ "unicode": "\ue6a8"
+ },
+ {
+ "font_class": "vip-filled",
+ "unicode": "\ue6c6"
+ },
+ {
+ "font_class": "wallet",
+ "unicode": "\ue6b1"
+ },
+ {
+ "font_class": "wallet-filled",
+ "unicode": "\ue6c2"
+ },
+ {
+ "font_class": "weibo",
+ "unicode": "\ue68b"
+ },
+ {
+ "font_class": "weixin",
+ "unicode": "\ue691"
+ }
+]
+
+// export const fontData = JSON.parse(fontDataJson)
diff --git a/uni_modules/uni-icons/package.json b/uni_modules/uni-icons/package.json
new file mode 100644
index 0000000..397be83
--- /dev/null
+++ b/uni_modules/uni-icons/package.json
@@ -0,0 +1,88 @@
+{
+ "id": "uni-icons",
+ "displayName": "uni-icons 图标",
+ "version": "2.0.9",
+ "description": "图标组件,用于展示移动端常见的图标,可自定义颜色、大小。",
+ "keywords": [
+ "uni-ui",
+ "uniui",
+ "icon",
+ "图标"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": "^3.2.14"
+ },
+ "directories": {
+ "example": "../../temps/example_temps"
+ },
+"dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
+ "type": "component-vue"
+ },
+ "uni_modules": {
+ "dependencies": ["uni-scss"],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "y",
+ "app-uvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y",
+ "钉钉": "y",
+ "快手": "y",
+ "飞书": "y",
+ "京东": "y"
+ },
+ "快应用": {
+ "华为": "y",
+ "联盟": "y"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-icons/readme.md b/uni_modules/uni-icons/readme.md
new file mode 100644
index 0000000..86234ba
--- /dev/null
+++ b/uni_modules/uni-icons/readme.md
@@ -0,0 +1,8 @@
+## Icons 图标
+> **组件名:uni-icons**
+> 代码块: `uIcons`
+
+用于展示 icons 图标 。
+
+### [查看文档](https://uniapp.dcloud.io/component/uniui/uni-icons)
+#### 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
diff --git a/uni_modules/uni-loading/changelog.md b/uni_modules/uni-loading/changelog.md
new file mode 100644
index 0000000..a8573f3
--- /dev/null
+++ b/uni_modules/uni-loading/changelog.md
@@ -0,0 +1,14 @@
+## 1.0.6(2024-02-28)
+- 更新 Circle 组件名称,防止与内置组件名冲突
+## 1.0.5(2024-01-12)
+- 优化 删除组件内无用日志输出
+## 1.0.4(2024-01-10)
+- 优化 兼容 uvue h5 项目
+## 1.0.3(2023-12-22)
+- 更新 示例项目
+## 1.0.2(2023-12-22)
+- 优化 circle 部分动画逻辑,使动画更顺滑
+## 1.0.1(2023-12-20)
+- 修复 组件在高版本HBuilderX中运行出错的bug
+## 1.0.0(2023-12-19)
+- init
diff --git a/uni_modules/uni-loading/components/uni-loading/icon.uvue b/uni_modules/uni-loading/components/uni-loading/icon.uvue
new file mode 100644
index 0000000..2c4435f
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/icon.uvue
@@ -0,0 +1,70 @@
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-loading/components/uni-loading/load-img.uts b/uni_modules/uni-loading/components/uni-loading/load-img.uts
new file mode 100644
index 0000000..8179625
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/load-img.uts
@@ -0,0 +1 @@
+export const img_load_base : string = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QzlBMzU3OTlEOUM0MTFFOUI0NTZDNERBQURBQzI4RkUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QzlBMzU3OUFEOUM0MTFFOUI0NTZDNERBQURBQzI4RkUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpDOUEzNTc5N0Q5QzQxMUU5QjQ1NkM0REFBREFDMjhGRSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpDOUEzNTc5OEQ5QzQxMUU5QjQ1NkM0REFBREFDMjhGRSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pt+ALSwAAA6CSURBVHja1FsLkFZVHb98LM+F5bHL8khA1iSeiyQBCRM+YGqKUnnJTDLGI0BGZlKDIU2MMglUiDApEZvSsZnQtBRJtKwQNKQMFYeRDR10WOLd8ljYXdh+v8v5fR3Od+797t1dnOnO/Ofce77z+J//+b/P+ZqtXbs2sJ9MJhNUV1cHJ06cCJo3bx7EPc2aNcvpy7pWrVoF+/fvDyoqKoI2bdoE9fX1F7TjN8a+EXBn/fkfvw942Tf+wYMHg9mzZwfjxo0LDhw4EPa1x2MbFw/fOGfPng1qa2tzcCkILsLDydq2bRsunpOTMM7TD/W/tZDZhPdeKD+yGxHhdu3aBV27dg3OnDlzMVANMheLAO3btw8KCwuDmpoaX5OxbgUIMEq7K8IcPnw4KCsrC/r37x8cP378/4cAXAB3vqSkJMuiDhTkw+XcuXNhOWbMmKBly5YhUT8xArhyFvP0BfwRsAuwxJZJsm/nzp2DTp06he/OU+cZ64K6o0ePBkOHDg2GDx8e6gEbJ5Q/NHNuAJQ1hgBeHUDlR7nVTkY8rQAvAi4z34vR/mPs1FoRsaCgIJThI0eOBC1atEiFGGV+5MiRoS45efJkqFjJFXV1dQuA012m2WcwTw98fy6CqBdsaiIO4CScrGPHjvk4odhavPquRtFWXEC25VgkREKOCh/qDSq+vn37htzD/mZTOmOc5U7zKzBPEedygWshcDyWvs30igAbU+6oyMgJBCFhwQE0fccxN60Ay9iebbjoDh06hMowjQxT4fXq1SskArmHZpkArvixp/kWzHdMeArExSJEaiXIjjRjRJ4DaAGWpibLzXN3Fm1vA5teBgh3j1Rv3bp1YgKwPdmf2p9zcyNYYgPKMfY0T5f5nNYdw158nJ8QawW4CLKwiOBSEgO/hok2eBydR+3dYH+PLxA5J8Vv0KBBwenTp0P2JWAx6+yFEBfs8lMY+y0SWMBNI9E4ThKi58VKTg3FQZS1RQF1cz27eC0QHMu+3E0SkUowjhVt5VdaWhp07949ZHv2Qd1EjDXM2cla1M0nl3GxAs3J9yREzyTdFVKVFOaE9qRA8GM0WebRuo9JGZKA7Mv2SeS/Z8+eoQ9BArMfFrLGo6jvxbhHbJZnKX2Rzz1O7QhJJ9Cs2ZMaWIyq/zhdeqPNfIoHd58clIQD+JSXl4dKlyIAuBdVXZwFVWKspSSoxE++h8x4k3uCnEhE4I5KwRiFWGOU0QWKiCYLbdoRMRKAu2kQ9vkfLU6dOhX06NEjlH+yMRZSinnuyWnYosVcji8CEA/6Cg2JF+IIUBqnGKUTCNwtwBN4f89RiK1R96DEgO2o0NDmtEdvVFdVVYV+P3UAPUEs6GFwV3PHmXkD4vh74iDFJysVI/MlaQhwKeBNTLYX5VuA8T4/gZxA4MRGFxDB6R7OmYPfyykGRJbyie+XnGYnQIC/coH9+vULiYrxrkL9ZA9+0ykaHIfEpM7ge8TiJ2CsHYwyMfafAF1yCGBHYIbCVDjDjKt7BeB51D+LgQa6OkG7IDYEEtvQ7lnXLKLtLdLuJBpE4gPUXcW2+PkZwOex+4cGDhwYDBkyRL7/HFcEwUGPo/8uWRUpYnfxGHco8HkewLHLyYmAawAPuIFZxhOpDfJQ8gbUv41yORAptMWBNr6oqMhWird5+u+iHmBb2nhjDV7HWBNQTgK8y11l5NetWzc5ULscAtSj7nbNI0skhWeUZCc0W4nyH/jO4Vz0u1IeYhbk4AiwM6tjxIWByHsoZ9qcIBPJd/y+DwPfBESOmCa/QF3WiZHucLlEDpNxcNhmheEOPgdQNx6/VZFQzFZ5TN08AHXQt2Ii3EdyFuUsPtTcGPhW5iMiCNELvz+Gdn9huG4HUJaW/w3g0wxV0XaG7arG2WeKiUWYM4Y7GO5ezshTARbbWGw/DvXkpp/ivVvE0JVoMxN4rpGzJMhE5Pl+xlATsDIqikP9F9D2z3h9nOksEUFhK+qO4rcPkoalMQ/HqJLIyb3F3JdjrCcw1yZ8joyJLR5gCo54etlag7qIoeNh1N1BRYj3DTFJ0elotxPlVzkGuYAmL0VSJVGAJA41c4Z6A3BzTLfn0HYwYKEI6CUAMzZEWvLsIcQOo1AmmyyM72nHJCfYsogflGV6jEk9vyQZXSuq6w4c16NsGcGZbwOPr+H1RkOk2LEzjNepxQkihHSCQ4ynAYNRx2zMKV92CQMWqj8J0BRE8EShxRFN6YrfCRhC0x3r/Zm4IbQCcmJoV0kMamllccR6FjHqUC5F2R/wS2dcymOlfAKOS4KmzQb5cpNC2MC7JhVn5wjXoJ44rYhLh8n0eXOCorJxa7POjbSlCGVczr34/RsAmrcvo9s+wGp3tzVhntxiXiJ4nvEYb4FJkf0O8HocAePmLvCxnL0AORraVekJk6TYjDabRVXfRE2lCN1h6ZQRN1+InUbsCpKwoBZHh0dODN9JBCUffItXxEavTQkUtnfTVAplCWL3JISz29h4NjotnuSsQKJCk8dF+kJR6RARjrqFVmfPnj3ZbK8cIJ0msd6jgHPGtfVTQ8VLmlvh4mct9sobRmPic0DyDQQnx/NlfYUgyz59+oScsH379pAwXABD32nTpoUHIToESeI5mnbE/UqDdyLcafEBf2MCqgC7NwxIbMREJQ0g4D4sfJwnD+AmRrII05cfMWJE+L1169bQr+fip06dGp4oJ83lmYd5wj/EmMa4TaHivo4EeCguYZBnkB5g2aWA69OIEnUHOaGysjIYMGBAMGnSpODYsWPZwCpFmm4lNq+4gSLQA7jcX8DwtjEyRC8wjabnXEx9kfWnTJkSJkAo90xpJVV+FmcVNeYAF5zWngS4C4O91MBxmAv8blLEpbjI5sz9MTdAhcgkCT1RO8mZkAjfiYpTEvStAS53Uw1vAiUGgZ3GpuQEYvoiBqlIan7kSDHnTwJQFNiPu0+5VxCVYhcZIjNrdXUDdp+Eq5AZ3Gkg8QAyVZRZIk4Tl4QAbF9cXJxNYZMAtAokgs4BrNxEpCtteXg7DDTMDKYNSuQdKsnJBek7HxewvxaosWxLYXtw+cJp18217wql4aKCfBNoEu0O5VU+PhctJ0YeXD4C6JQpyrlpSLTojpGGGN5YwNziChdIZLk4lvLcFJ9jMX3QdiImY9bmGQU+TRUL5CHITTRlgF8D9ouD1MfmLoEPl5xokIumZ2cfgMpHt47IW9N64Hsh7wQYYjyIugWuF5fCqYncXRd5vPMWyizzvhi/32+nvG0dZc9vR6fZOu0md5e+uC408FvKSIOZwXlGvxPv95izA2Vtvg1xKFWARI+vMX66HUhpQQb643uW1bSjuTWyw2SBvDrBvjFic1eGGlz5esq3ko9uSIlBRqPuFcCv8F4WIcN12nVaBd0SaYwI6PDDImR11JkqgHcPmQssjxIn6bUshygDFJUTxPMpHk+jfjPgupgdnYV2R/g7xSjtpah8RJBewhwf0gGK6XI92u4wXFEU40afJ4DN4h5LcAd+40HI3JgJecuT0c062W0i2hQJUTcxan3/CMW1PF2K6bbA+Daz4xRs1D3Br1Cm0OihKCqizW78/nXAF/G5TXrEcVzaNMH6CyMswqsAHqDyDLEyou8lwOXnKF8DjI6KjV3KzMBiXkDH8ij/H214J5A596ekrZ3F0zXlWeL7+P5eUrNo3/QwC15uxthuzidy7DzKRwEDaAViiDgKbTbz7CJnzo0bN7pIfIiid8SuPwn25o3QCmpnyjlZkyxPP8EomCJzrGb7GJMx7tNsq4MT2xMUYaiErZOluTzKsnz3gwCeCZyVRZJfYplNEokEjwrPtxlxjeYAk+F1F74VAzPxQRNYYdtpOUvWs8J1sGhBJMNsb7igN8plJs1eSmLIhLKE4rvaCX27gOhLpLOsIzJ7qn/i+wZzcvSOZ23/du8TZjwV8zHIXoP4R3ifBxiFz1dcVpa3aPntPE+c6TmIWE9EtcMmAcPdWAhYhAXxcLOQi9L1WhD1Sc8p1d2oL7XGiRKp8F4A2i8K/nfI+y/gsTDJ/YC/8+AD5Uh04KHiGl+cIFPnBDDrPMjwRGkLXyxO4VGbfQWnDH2v0bVWE3C9QOXlepbgjEfIJQI6XDG3z5ahD9cw2pS78ipB85wyScNTvsVzlzzhL8/jRrnmVjfFJK/m3m4nj9vbgQTguT8XZTjsm672R5uJKEaQmBI/c58gyus8ZDagLpEVSJBIyHp4jn++xqPV71OgQgJYEWOtZ/haxRtKmWOBu8xdBLftWltsY84zE6WIEy/eIOWL+BaayMx+KHtL7EAkqdNDLiEXmEMUHniedtJqg9HmZtfvt26vNi0BdG3Ft3g8ZOf7PAu59TxtzivLNIekyi+wD1i8CuUiD9FXAa8C+/xS3JPmZnomyc7H+fb4/Se0bk41Fel621r4cgVxbq91V4jVqwB7HTe2M7jgB+QWHavZkDRPmZcASoZEmBx6i75bGjPcMdL4/VKGFAGWZkGzPG0XAbdL9A81G5LOmUnC9hHKJeO7dcUMjblSl12867ElFTtaGl20xvvLGPdVz/8TVuU7y0x1PG7vtNg24oz9Uo/Z412++VFWI7Fcog9tu9Lm6gvRmIPv9x1xmQAu6RDkXtbOtlGEmpgD5Nvnyc0dcv0EE6cfdi1HmhMf9wDF3k3gtRvEedhxjpgfqPb9PU9iEJHnyOUA7bQUXh6kq/D7l2iTjWv7XOD530BDr8jIrus+srXjt4MzumJMHuTsBa63YKE1+RR5lBjEikCCnWKWiHdzOgKO+nRIBAF88za/IFmJ3eMZov4CYxGBabcpGL8EYx+SeMXJeRwHNsV/h+vdxeuhEpN3ZyNY78Gm2fknJxVGhyjixPiQvVkNzT1elD9Py/aTAL64Hb9vcYmC9zfdXdT/C1LeGbg4rnBaAihDFJH12W5ulfNCNe/xTsP3bp8ikzJs5BF+5PNfAQYAPaseTdsEcaYAAAAASUVORK5CYII='
diff --git a/uni_modules/uni-loading/components/uni-loading/loading-circle.uvue b/uni_modules/uni-loading/components/uni-loading/loading-circle.uvue
new file mode 100644
index 0000000..02422d4
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/loading-circle.uvue
@@ -0,0 +1,186 @@
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-loading/components/uni-loading/uni-loading.uvue b/uni_modules/uni-loading/components/uni-loading/uni-loading.uvue
new file mode 100644
index 0000000..f30897e
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/uni-loading.uvue
@@ -0,0 +1,164 @@
+
+
+
+
+
+
+
+ {{text}}
+
+
+
+
+ {{text}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-loading/components/uni-loading/util.uts b/uni_modules/uni-loading/components/uni-loading/util.uts
new file mode 100644
index 0000000..b80fb7d
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/util.uts
@@ -0,0 +1,42 @@
+
+/**
+ * hex颜色转rgba
+ */
+export const hexToRgba = (hex : string, alpha : number) : string => {
+ // 去除 # 符号(如果有的话)
+ hex = hex.replace('#', '');
+ let hexArray = hex.split('');
+ // 检查颜色值长度,如果不符合预期则返回默认值或者抛出错误
+ if (hexArray.length != 3 && hexArray.length != 6) {
+ // 返回默认值或者抛出错误,这里使用默认值为黑色
+ return 'rgba(0,0,0,1)';
+ // 或者抛出错误
+ // throw new Error('Invalid hex color value');
+ }
+
+ let extendedHex : string[] = [];
+
+ if (hex.length == 3) {
+ for (let i = 0; i < hexArray.length; i++) {
+ extendedHex.push(hexArray[i]);
+ extendedHex.push(hexArray[i]);
+ }
+ hexArray = extendedHex;
+ }
+ hex = ''
+ for (let h = 0; h < hexArray.length; h++) {
+ hex += hexArray[h]
+ }
+
+ // // 拆分颜色值为 R、G、B
+ const r = parseInt(hex.substring(0, 2), 16);
+ const g = parseInt(hex.substring(2, 4), 16);
+ const b = parseInt(hex.substring(4, 6), 16);
+
+ // // 返回 rgba 值
+ return `rgba(${r},${g},${b},${alpha})`;
+}
+
+export const easeInOutCubic = (t : number) : number => {
+ return t < 0.5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1;
+}
diff --git a/uni_modules/uni-loading/package.json b/uni_modules/uni-loading/package.json
new file mode 100644
index 0000000..b7bcc7e
--- /dev/null
+++ b/uni_modules/uni-loading/package.json
@@ -0,0 +1,88 @@
+{
+ "id": "uni-loading",
+ "displayName": "uni-loading",
+ "version": "1.0.6",
+ "description": "加载动画组件多用在页面内数据加载时,提供一个loading动画,列表的上拉加载,下拉刷新等都需要加载动画",
+ "keywords": [
+ "loading",
+ "加载动画",
+ "上拉刷新",
+ "下拉加载"
+ ],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.97"
+ },
+ "dcloudext": {
+ "type": "component-vue",
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": ""
+ },
+ "uni_modules": {
+ "dependencies": [
+ "uni-icons"
+ ],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y",
+ "alipay": "y"
+ },
+ "client": {
+ "Vue": {
+ "vue2": "n",
+ "vue3": "y"
+ },
+ "App": {
+ "app-vue": "n",
+ "app-nvue": "n",
+ "app-uvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "n",
+ "Android Browser": "n",
+ "微信浏览器(Android)": "n",
+ "QQ浏览器(Android)": "n"
+ },
+ "H5-pc": {
+ "Chrome": "n",
+ "IE": "n",
+ "Edge": "n",
+ "Firefox": "n",
+ "Safari": "n"
+ },
+ "小程序": {
+ "微信": "n",
+ "阿里": "n",
+ "百度": "n",
+ "字节跳动": "n",
+ "QQ": "n",
+ "钉钉": "n",
+ "快手": "n",
+ "飞书": "n",
+ "京东": "n"
+ },
+ "快应用": {
+ "华为": "n",
+ "联盟": "n"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-loading/readme.md b/uni_modules/uni-loading/readme.md
new file mode 100644
index 0000000..9de0d37
--- /dev/null
+++ b/uni_modules/uni-loading/readme.md
@@ -0,0 +1,76 @@
+
+# uni-loading 动画加载
+
+动画加载组件使用场景非常多,如在页面内数据加载时,提供一个loading动画,列表的上拉加载,下拉刷新中也需要加载动画。
+
+**注意:当前版本只支持 uni-app x**
+
+## 使用组件
+
+### 基本用法
+
+在 ``template`` 中使用组件,独立显示加载图标和加载文本
+
+```html
+
+
+
+
+
+
+
+
+
+```
+
+### 覆盖元素的加载动画
+
+在 ``template`` 中使用组件,在原始布局元素上面覆盖遮罩和加载动画
+
+```html
+
+ 第一行文本
+ 第二行文本
+ 第三行文本
+
+```
+**注意:原理是在原始元素外增加一层 view 节点,可能会影响页面布局,如发生布局影响,直接在 上修改样式即可,结构等同于:**
+
+```html
+
+ 第一行文本
+ 第二行文本
+ 第三行文本
+
+```
+
+
+### 取消加载动画
+
+使用 `loading` 属性可以关闭加载动画,为了优化组件性能,建议组件在页面不可见时,设置 `loading:false`,关闭加载动画
+
+
+```html
+
+```
+
+## 属性/方法
+
+### Loading Props
+
+|属性名 |类型 |默认值 |说明 |
+|:-: |:-: |:-: |:-: |
+|loading |Boolean|true |是否显示加载动画 |
+|type |String |circle |加载图标显示类型,当前只支持circle,其他类型或者自定义获取提供 |
+
+|background |String |rgba(255,255,255,0.6) |加载动画遮罩颜色 |
+|color |String |#333333 |加载图标以及加载文字颜色 |
+|size |Number |20 |加载图标大小 |
+|text |String |- |加载文本 |
+
+
+
+### Loading Slot
+|插槽名 |说明 |
+|:-: |:-: |
+|default|默认插槽 |
diff --git a/uni_modules/uni-scss/changelog.md b/uni_modules/uni-scss/changelog.md
new file mode 100644
index 0000000..b863bb0
--- /dev/null
+++ b/uni_modules/uni-scss/changelog.md
@@ -0,0 +1,8 @@
+## 1.0.3(2022-01-21)
+- 优化 组件示例
+## 1.0.2(2021-11-22)
+- 修复 / 符号在 vue 不同版本兼容问题引起的报错问题
+## 1.0.1(2021-11-22)
+- 修复 vue3中scss语法兼容问题
+## 1.0.0(2021-11-18)
+- init
diff --git a/uni_modules/uni-scss/index.scss b/uni_modules/uni-scss/index.scss
new file mode 100644
index 0000000..1744a5f
--- /dev/null
+++ b/uni_modules/uni-scss/index.scss
@@ -0,0 +1 @@
+@import './styles/index.scss';
diff --git a/uni_modules/uni-scss/package.json b/uni_modules/uni-scss/package.json
new file mode 100644
index 0000000..7cc0ccb
--- /dev/null
+++ b/uni_modules/uni-scss/package.json
@@ -0,0 +1,82 @@
+{
+ "id": "uni-scss",
+ "displayName": "uni-scss 辅助样式",
+ "version": "1.0.3",
+ "description": "uni-sass是uni-ui提供的一套全局样式 ,通过一些简单的类名和sass变量,实现简单的页面布局操作,比如颜色、边距、圆角等。",
+ "keywords": [
+ "uni-scss",
+ "uni-ui",
+ "辅助样式"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": "^3.1.0"
+ },
+ "dcloudext": {
+ "category": [
+ "JS SDK",
+ "通用 SDK"
+ ],
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui"
+ },
+ "uni_modules": {
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "u"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y"
+ },
+ "快应用": {
+ "华为": "n",
+ "联盟": "n"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-scss/readme.md b/uni_modules/uni-scss/readme.md
new file mode 100644
index 0000000..b7d1c25
--- /dev/null
+++ b/uni_modules/uni-scss/readme.md
@@ -0,0 +1,4 @@
+`uni-sass` 是 `uni-ui`提供的一套全局样式 ,通过一些简单的类名和`sass`变量,实现简单的页面布局操作,比如颜色、边距、圆角等。
+
+### [查看文档](https://uniapp.dcloud.io/component/uniui/uni-sass)
+#### 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
\ No newline at end of file
diff --git a/uni_modules/uni-scss/styles/index.scss b/uni_modules/uni-scss/styles/index.scss
new file mode 100644
index 0000000..ffac4fe
--- /dev/null
+++ b/uni_modules/uni-scss/styles/index.scss
@@ -0,0 +1,7 @@
+@import './setting/_variables.scss';
+@import './setting/_border.scss';
+@import './setting/_color.scss';
+@import './setting/_space.scss';
+@import './setting/_radius.scss';
+@import './setting/_text.scss';
+@import './setting/_styles.scss';
diff --git a/uni_modules/uni-scss/styles/setting/_border.scss b/uni_modules/uni-scss/styles/setting/_border.scss
new file mode 100644
index 0000000..12a11c3
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_border.scss
@@ -0,0 +1,3 @@
+.uni-border {
+ border: 1px $uni-border-1 solid;
+}
\ No newline at end of file
diff --git a/uni_modules/uni-scss/styles/setting/_color.scss b/uni_modules/uni-scss/styles/setting/_color.scss
new file mode 100644
index 0000000..1ededd9
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_color.scss
@@ -0,0 +1,66 @@
+
+// TODO 暂时不需要 class ,需要用户使用变量实现 ,如果使用类名其实并不推荐
+// @mixin get-styles($k,$c) {
+// @if $k == size or $k == weight{
+// font-#{$k}:#{$c}
+// }@else{
+// #{$k}:#{$c}
+// }
+// }
+$uni-ui-color:(
+ // 主色
+ primary: $uni-primary,
+ primary-disable: $uni-primary-disable,
+ primary-light: $uni-primary-light,
+ // 辅助色
+ success: $uni-success,
+ success-disable: $uni-success-disable,
+ success-light: $uni-success-light,
+ warning: $uni-warning,
+ warning-disable: $uni-warning-disable,
+ warning-light: $uni-warning-light,
+ error: $uni-error,
+ error-disable: $uni-error-disable,
+ error-light: $uni-error-light,
+ info: $uni-info,
+ info-disable: $uni-info-disable,
+ info-light: $uni-info-light,
+ // 中性色
+ main-color: $uni-main-color,
+ base-color: $uni-base-color,
+ secondary-color: $uni-secondary-color,
+ extra-color: $uni-extra-color,
+ // 背景色
+ bg-color: $uni-bg-color,
+ // 边框颜色
+ border-1: $uni-border-1,
+ border-2: $uni-border-2,
+ border-3: $uni-border-3,
+ border-4: $uni-border-4,
+ // 黑色
+ black:$uni-black,
+ // 白色
+ white:$uni-white,
+ // 透明
+ transparent:$uni-transparent
+) !default;
+@each $key, $child in $uni-ui-color {
+ .uni-#{"" + $key} {
+ color: $child;
+ }
+ .uni-#{"" + $key}-bg {
+ background-color: $child;
+ }
+}
+.uni-shadow-sm {
+ box-shadow: $uni-shadow-sm;
+}
+.uni-shadow-base {
+ box-shadow: $uni-shadow-base;
+}
+.uni-shadow-lg {
+ box-shadow: $uni-shadow-lg;
+}
+.uni-mask {
+ background-color:$uni-mask;
+}
diff --git a/uni_modules/uni-scss/styles/setting/_radius.scss b/uni_modules/uni-scss/styles/setting/_radius.scss
new file mode 100644
index 0000000..9a0428b
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_radius.scss
@@ -0,0 +1,55 @@
+@mixin radius($r,$d:null ,$important: false){
+ $radius-value:map-get($uni-radius, $r) if($important, !important, null);
+ // Key exists within the $uni-radius variable
+ @if (map-has-key($uni-radius, $r) and $d){
+ @if $d == t {
+ border-top-left-radius:$radius-value;
+ border-top-right-radius:$radius-value;
+ }@else if $d == r {
+ border-top-right-radius:$radius-value;
+ border-bottom-right-radius:$radius-value;
+ }@else if $d == b {
+ border-bottom-left-radius:$radius-value;
+ border-bottom-right-radius:$radius-value;
+ }@else if $d == l {
+ border-top-left-radius:$radius-value;
+ border-bottom-left-radius:$radius-value;
+ }@else if $d == tl {
+ border-top-left-radius:$radius-value;
+ }@else if $d == tr {
+ border-top-right-radius:$radius-value;
+ }@else if $d == br {
+ border-bottom-right-radius:$radius-value;
+ }@else if $d == bl {
+ border-bottom-left-radius:$radius-value;
+ }
+ }@else{
+ border-radius:$radius-value;
+ }
+}
+
+@each $key, $child in $uni-radius {
+ @if($key){
+ .uni-radius-#{"" + $key} {
+ @include radius($key)
+ }
+ }@else{
+ .uni-radius {
+ @include radius($key)
+ }
+ }
+}
+
+@each $direction in t, r, b, l,tl, tr, br, bl {
+ @each $key, $child in $uni-radius {
+ @if($key){
+ .uni-radius-#{"" + $direction}-#{"" + $key} {
+ @include radius($key,$direction,false)
+ }
+ }@else{
+ .uni-radius-#{$direction} {
+ @include radius($key,$direction,false)
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-scss/styles/setting/_space.scss b/uni_modules/uni-scss/styles/setting/_space.scss
new file mode 100644
index 0000000..3c89528
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_space.scss
@@ -0,0 +1,56 @@
+
+@mixin fn($space,$direction,$size,$n) {
+ @if $n {
+ #{$space}-#{$direction}: #{$size*$uni-space-root}px
+ } @else {
+ #{$space}-#{$direction}: #{-$size*$uni-space-root}px
+ }
+}
+@mixin get-styles($direction,$i,$space,$n){
+ @if $direction == t {
+ @include fn($space, top,$i,$n);
+ }
+ @if $direction == r {
+ @include fn($space, right,$i,$n);
+ }
+ @if $direction == b {
+ @include fn($space, bottom,$i,$n);
+ }
+ @if $direction == l {
+ @include fn($space, left,$i,$n);
+ }
+ @if $direction == x {
+ @include fn($space, left,$i,$n);
+ @include fn($space, right,$i,$n);
+ }
+ @if $direction == y {
+ @include fn($space, top,$i,$n);
+ @include fn($space, bottom,$i,$n);
+ }
+ @if $direction == a {
+ @if $n {
+ #{$space}:#{$i*$uni-space-root}px;
+ } @else {
+ #{$space}:#{-$i*$uni-space-root}px;
+ }
+ }
+}
+
+@each $orientation in m,p {
+ $space: margin;
+ @if $orientation == m {
+ $space: margin;
+ } @else {
+ $space: padding;
+ }
+ @for $i from 0 through 16 {
+ @each $direction in t, r, b, l, x, y, a {
+ .uni-#{$orientation}#{$direction}-#{$i} {
+ @include get-styles($direction,$i,$space,true);
+ }
+ .uni-#{$orientation}#{$direction}-n#{$i} {
+ @include get-styles($direction,$i,$space,false);
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-scss/styles/setting/_styles.scss b/uni_modules/uni-scss/styles/setting/_styles.scss
new file mode 100644
index 0000000..82de45c
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_styles.scss
@@ -0,0 +1,167 @@
+/* #ifndef APP-NVUE */
+
+$-color-white:#fff;
+$-color-black:#000;
+@mixin base-style($color) {
+ color: #fff;
+ background-color: $color;
+ border-color: mix($-color-black, $color, 8%);
+ &:not([hover-class]):active {
+ background: mix($-color-black, $color, 10%);
+ border-color: mix($-color-black, $color, 20%);
+ color: $-color-white;
+ outline: none;
+ }
+}
+@mixin is-color($color) {
+ @include base-style($color);
+ &[loading] {
+ @include base-style($color);
+ &::before {
+ margin-right:5px;
+ }
+ }
+ &[disabled] {
+ &,
+ &[loading],
+ &:not([hover-class]):active {
+ color: $-color-white;
+ border-color: mix(darken($color,10%), $-color-white);
+ background-color: mix($color, $-color-white);
+ }
+ }
+
+}
+@mixin base-plain-style($color) {
+ color:$color;
+ background-color: mix($-color-white, $color, 90%);
+ border-color: mix($-color-white, $color, 70%);
+ &:not([hover-class]):active {
+ background: mix($-color-white, $color, 80%);
+ color: $color;
+ outline: none;
+ border-color: mix($-color-white, $color, 50%);
+ }
+}
+@mixin is-plain($color){
+ &[plain] {
+ @include base-plain-style($color);
+ &[loading] {
+ @include base-plain-style($color);
+ &::before {
+ margin-right:5px;
+ }
+ }
+ &[disabled] {
+ &,
+ &:active {
+ color: mix($-color-white, $color, 40%);
+ background-color: mix($-color-white, $color, 90%);
+ border-color: mix($-color-white, $color, 80%);
+ }
+ }
+ }
+}
+
+
+.uni-btn {
+ margin: 5px;
+ color: #393939;
+ border:0.5px solid #ccc;
+ font-size: 16px;
+ font-weight: 200;
+ background-color: #F9F9F9;
+ // TODO 暂时处理边框隐藏一边的问题
+ overflow: visible;
+ &::after{
+ border: none;
+ }
+
+ &:not([type]),&[type=default] {
+ color: #999;
+ &[loading] {
+ background: none;
+ &::before {
+ margin-right:5px;
+ }
+ }
+
+
+
+ &[disabled]{
+ color: mix($-color-white, #999, 60%);
+ &,
+ &[loading],
+ &:active {
+ color: mix($-color-white, #999, 60%);
+ background-color: mix($-color-white,$-color-black , 98%);
+ border-color: mix($-color-white, #999, 85%);
+ }
+ }
+
+ &[plain] {
+ color: #999;
+ background: none;
+ border-color: $uni-border-1;
+ &:not([hover-class]):active {
+ background: none;
+ color: mix($-color-white, $-color-black, 80%);
+ border-color: mix($-color-white, $-color-black, 90%);
+ outline: none;
+ }
+ &[disabled]{
+ &,
+ &[loading],
+ &:active {
+ background: none;
+ color: mix($-color-white, #999, 60%);
+ border-color: mix($-color-white, #999, 85%);
+ }
+ }
+ }
+ }
+
+ &:not([hover-class]):active {
+ color: mix($-color-white, $-color-black, 50%);
+ }
+
+ &[size=mini] {
+ font-size: 16px;
+ font-weight: 200;
+ border-radius: 8px;
+ }
+
+
+
+ &.uni-btn-small {
+ font-size: 14px;
+ }
+ &.uni-btn-mini {
+ font-size: 12px;
+ }
+
+ &.uni-btn-radius {
+ border-radius: 999px;
+ }
+ &[type=primary] {
+ @include is-color($uni-primary);
+ @include is-plain($uni-primary)
+ }
+ &[type=success] {
+ @include is-color($uni-success);
+ @include is-plain($uni-success)
+ }
+ &[type=error] {
+ @include is-color($uni-error);
+ @include is-plain($uni-error)
+ }
+ &[type=warning] {
+ @include is-color($uni-warning);
+ @include is-plain($uni-warning)
+ }
+ &[type=info] {
+ @include is-color($uni-info);
+ @include is-plain($uni-info)
+ }
+}
+/* #endif */
diff --git a/uni_modules/uni-scss/styles/setting/_text.scss b/uni_modules/uni-scss/styles/setting/_text.scss
new file mode 100644
index 0000000..a34d08f
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_text.scss
@@ -0,0 +1,24 @@
+@mixin get-styles($k,$c) {
+ @if $k == size or $k == weight{
+ font-#{$k}:#{$c}
+ }@else{
+ #{$k}:#{$c}
+ }
+}
+
+@each $key, $child in $uni-headings {
+ /* #ifndef APP-NVUE */
+ .uni-#{$key} {
+ @each $k, $c in $child {
+ @include get-styles($k,$c)
+ }
+ }
+ /* #endif */
+ /* #ifdef APP-NVUE */
+ .container .uni-#{$key} {
+ @each $k, $c in $child {
+ @include get-styles($k,$c)
+ }
+ }
+ /* #endif */
+}
diff --git a/uni_modules/uni-scss/styles/setting/_variables.scss b/uni_modules/uni-scss/styles/setting/_variables.scss
new file mode 100644
index 0000000..557d3d7
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_variables.scss
@@ -0,0 +1,146 @@
+// @use "sass:math";
+@import '../tools/functions.scss';
+// 间距基础倍数
+$uni-space-root: 2 !default;
+// 边框半径默认值
+$uni-radius-root:5px !default;
+$uni-radius: () !default;
+// 边框半径断点
+$uni-radius: map-deep-merge(
+ (
+ 0: 0,
+ // TODO 当前版本暂时不支持 sm 属性
+ // 'sm': math.div($uni-radius-root, 2),
+ null: $uni-radius-root,
+ 'lg': $uni-radius-root * 2,
+ 'xl': $uni-radius-root * 6,
+ 'pill': 9999px,
+ 'circle': 50%
+ ),
+ $uni-radius
+);
+// 字体家族
+$body-font-family: 'Roboto', sans-serif !default;
+// 文本
+$heading-font-family: $body-font-family !default;
+$uni-headings: () !default;
+$letterSpacing: -0.01562em;
+$uni-headings: map-deep-merge(
+ (
+ 'h1': (
+ size: 32px,
+ weight: 300,
+ line-height: 50px,
+ // letter-spacing:-0.01562em
+ ),
+ 'h2': (
+ size: 28px,
+ weight: 300,
+ line-height: 40px,
+ // letter-spacing: -0.00833em
+ ),
+ 'h3': (
+ size: 24px,
+ weight: 400,
+ line-height: 32px,
+ // letter-spacing: normal
+ ),
+ 'h4': (
+ size: 20px,
+ weight: 400,
+ line-height: 30px,
+ // letter-spacing: 0.00735em
+ ),
+ 'h5': (
+ size: 16px,
+ weight: 400,
+ line-height: 24px,
+ // letter-spacing: normal
+ ),
+ 'h6': (
+ size: 14px,
+ weight: 500,
+ line-height: 18px,
+ // letter-spacing: 0.0125em
+ ),
+ 'subtitle': (
+ size: 12px,
+ weight: 400,
+ line-height: 20px,
+ // letter-spacing: 0.00937em
+ ),
+ 'body': (
+ font-size: 14px,
+ font-weight: 400,
+ line-height: 22px,
+ // letter-spacing: 0.03125em
+ ),
+ 'caption': (
+ 'size': 12px,
+ 'weight': 400,
+ 'line-height': 20px,
+ // 'letter-spacing': 0.03333em,
+ // 'text-transform': false
+ )
+ ),
+ $uni-headings
+);
+
+
+
+// 主色
+$uni-primary: #2979ff !default;
+$uni-primary-disable:lighten($uni-primary,20%) !default;
+$uni-primary-light: lighten($uni-primary,25%) !default;
+
+// 辅助色
+// 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
+$uni-success: #18bc37 !default;
+$uni-success-disable:lighten($uni-success,20%) !default;
+$uni-success-light: lighten($uni-success,25%) !default;
+
+$uni-warning: #f3a73f !default;
+$uni-warning-disable:lighten($uni-warning,20%) !default;
+$uni-warning-light: lighten($uni-warning,25%) !default;
+
+$uni-error: #e43d33 !default;
+$uni-error-disable:lighten($uni-error,20%) !default;
+$uni-error-light: lighten($uni-error,25%) !default;
+
+$uni-info: #8f939c !default;
+$uni-info-disable:lighten($uni-info,20%) !default;
+$uni-info-light: lighten($uni-info,25%) !default;
+
+// 中性色
+// 中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
+$uni-main-color: #3a3a3a !default; // 主要文字
+$uni-base-color: #6a6a6a !default; // 常规文字
+$uni-secondary-color: #909399 !default; // 次要文字
+$uni-extra-color: #c7c7c7 !default; // 辅助说明
+
+// 边框颜色
+$uni-border-1: #F0F0F0 !default;
+$uni-border-2: #EDEDED !default;
+$uni-border-3: #DCDCDC !default;
+$uni-border-4: #B9B9B9 !default;
+
+// 常规色
+$uni-black: #000000 !default;
+$uni-white: #ffffff !default;
+$uni-transparent: rgba($color: #000000, $alpha: 0) !default;
+
+// 背景色
+$uni-bg-color: #f7f7f7 !default;
+
+/* 水平间距 */
+$uni-spacing-sm: 8px !default;
+$uni-spacing-base: 15px !default;
+$uni-spacing-lg: 30px !default;
+
+// 阴影
+$uni-shadow-sm:0 0 5px rgba($color: #d8d8d8, $alpha: 0.5) !default;
+$uni-shadow-base:0 1px 8px 1px rgba($color: #a5a5a5, $alpha: 0.2) !default;
+$uni-shadow-lg:0px 1px 10px 2px rgba($color: #a5a4a4, $alpha: 0.5) !default;
+
+// 蒙版
+$uni-mask: rgba($color: #000000, $alpha: 0.4) !default;
diff --git a/uni_modules/uni-scss/styles/tools/functions.scss b/uni_modules/uni-scss/styles/tools/functions.scss
new file mode 100644
index 0000000..ac6f63e
--- /dev/null
+++ b/uni_modules/uni-scss/styles/tools/functions.scss
@@ -0,0 +1,19 @@
+// 合并 map
+@function map-deep-merge($parent-map, $child-map){
+ $result: $parent-map;
+ @each $key, $child in $child-map {
+ $parent-has-key: map-has-key($result, $key);
+ $parent-value: map-get($result, $key);
+ $parent-type: type-of($parent-value);
+ $child-type: type-of($child);
+ $parent-is-map: $parent-type == map;
+ $child-is-map: $child-type == map;
+
+ @if (not $parent-has-key) or ($parent-type != $child-type) or (not ($parent-is-map and $child-is-map)){
+ $result: map-merge($result, ( $key: $child ));
+ }@else {
+ $result: map-merge($result, ( $key: map-deep-merge($parent-value, $child) ));
+ }
+ }
+ @return $result;
+};
diff --git a/uni_modules/uni-scss/theme.scss b/uni_modules/uni-scss/theme.scss
new file mode 100644
index 0000000..80ee62f
--- /dev/null
+++ b/uni_modules/uni-scss/theme.scss
@@ -0,0 +1,31 @@
+// 间距基础倍数
+$uni-space-root: 2;
+// 边框半径默认值
+$uni-radius-root:5px;
+// 主色
+$uni-primary: #2979ff;
+// 辅助色
+$uni-success: #4cd964;
+// 警告色
+$uni-warning: #f0ad4e;
+// 错误色
+$uni-error: #dd524d;
+// 描述色
+$uni-info: #909399;
+// 中性色
+$uni-main-color: #303133;
+$uni-base-color: #606266;
+$uni-secondary-color: #909399;
+$uni-extra-color: #C0C4CC;
+// 背景色
+$uni-bg-color: #f5f5f5;
+// 边框颜色
+$uni-border-1: #DCDFE6;
+$uni-border-2: #E4E7ED;
+$uni-border-3: #EBEEF5;
+$uni-border-4: #F2F6FC;
+
+// 常规色
+$uni-black: #000000;
+$uni-white: #ffffff;
+$uni-transparent: rgba($color: #000000, $alpha: 0);
diff --git a/uni_modules/uni-scss/variables.scss b/uni_modules/uni-scss/variables.scss
new file mode 100644
index 0000000..1c062d4
--- /dev/null
+++ b/uni_modules/uni-scss/variables.scss
@@ -0,0 +1,62 @@
+@import './styles/setting/_variables.scss';
+// 间距基础倍数
+$uni-space-root: 2;
+// 边框半径默认值
+$uni-radius-root:5px;
+
+// 主色
+$uni-primary: #2979ff;
+$uni-primary-disable:mix(#fff,$uni-primary,50%);
+$uni-primary-light: mix(#fff,$uni-primary,80%);
+
+// 辅助色
+// 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
+$uni-success: #18bc37;
+$uni-success-disable:mix(#fff,$uni-success,50%);
+$uni-success-light: mix(#fff,$uni-success,80%);
+
+$uni-warning: #f3a73f;
+$uni-warning-disable:mix(#fff,$uni-warning,50%);
+$uni-warning-light: mix(#fff,$uni-warning,80%);
+
+$uni-error: #e43d33;
+$uni-error-disable:mix(#fff,$uni-error,50%);
+$uni-error-light: mix(#fff,$uni-error,80%);
+
+$uni-info: #8f939c;
+$uni-info-disable:mix(#fff,$uni-info,50%);
+$uni-info-light: mix(#fff,$uni-info,80%);
+
+// 中性色
+// 中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
+$uni-main-color: #3a3a3a; // 主要文字
+$uni-base-color: #6a6a6a; // 常规文字
+$uni-secondary-color: #909399; // 次要文字
+$uni-extra-color: #c7c7c7; // 辅助说明
+
+// 边框颜色
+$uni-border-1: #F0F0F0;
+$uni-border-2: #EDEDED;
+$uni-border-3: #DCDCDC;
+$uni-border-4: #B9B9B9;
+
+// 常规色
+$uni-black: #000000;
+$uni-white: #ffffff;
+$uni-transparent: rgba($color: #000000, $alpha: 0);
+
+// 背景色
+$uni-bg-color: #f7f7f7;
+
+/* 水平间距 */
+$uni-spacing-sm: 8px;
+$uni-spacing-base: 15px;
+$uni-spacing-lg: 30px;
+
+// 阴影
+$uni-shadow-sm:0 0 5px rgba($color: #d8d8d8, $alpha: 0.5);
+$uni-shadow-base:0 1px 8px 1px rgba($color: #a5a5a5, $alpha: 0.2);
+$uni-shadow-lg:0px 1px 10px 2px rgba($color: #a5a4a4, $alpha: 0.5);
+
+// 蒙版
+$uni-mask: rgba($color: #000000, $alpha: 0.4);
diff --git a/uni_modules/uts-progressNotification/changelog.md b/uni_modules/uts-progressNotification/changelog.md
new file mode 100644
index 0000000..8f90d3d
--- /dev/null
+++ b/uni_modules/uts-progressNotification/changelog.md
@@ -0,0 +1,24 @@
+## 1.1.0(2024-03-08)
+修复uniapp打包报错问题
+## 1.0.9(2024-02-29)
+去除代码过时警告
+## 1.0.8(2023-12-21)
+去除app-ios目录
+## 1.0.7(2023-12-11)
+去除无用代码
+## 1.0.6(2023-12-11)
+修改文档
+## 1.0.5(2023-12-11)
+1.修改插件名称
+2.修改插件引入方式为import导入
+## 1.0.4(2023-11-30)
+1. createNotificationProgress增加`onClick`回调
+2.修复在小米部分系统上,通知消息会归类于不重要通知的bug
+## 1.0.3(2023-11-28)
+更新截图
+## 1.0.2(2023-11-28)
+修改资源的包名
+## 1.0.1(2023-11-28)
+更新文档
+## 1.0.0(2023-11-28)
+Android通知栏显示进度插件
diff --git a/uni_modules/uts-progressNotification/package.json b/uni_modules/uts-progressNotification/package.json
new file mode 100644
index 0000000..d3a6dcc
--- /dev/null
+++ b/uni_modules/uts-progressNotification/package.json
@@ -0,0 +1,83 @@
+{
+ "id": "uts-progressNotification",
+ "displayName": "uts-progressNotification",
+ "version": "1.1.0",
+ "description": "uts-progressNotification",
+ "keywords": [
+ "uts-progressNotification"
+],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.91"
+ },
+ "dcloudext": {
+ "type": "uts",
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "插件不采集任何数据",
+ "permissions": "TargetSDKVersion33以上时需配置\n`android.permission.POST_NOTIFICATIONS`"
+ },
+ "npmurl": ""
+ },
+ "uni_modules": {
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ },
+ "App": {
+ "app-android": {
+ "minVersion": "19"
+ },
+ "app-ios": "n"
+ },
+ "H5-mobile": {
+ "Safari": "n",
+ "Android Browser": "n",
+ "微信浏览器(Android)": "n",
+ "QQ浏览器(Android)": "n"
+ },
+ "H5-pc": {
+ "Chrome": "n",
+ "IE": "n",
+ "Edge": "n",
+ "Firefox": "n",
+ "Safari": "n"
+ },
+ "小程序": {
+ "微信": "n",
+ "阿里": "n",
+ "百度": "n",
+ "字节跳动": "n",
+ "QQ": "n",
+ "钉钉": "n",
+ "快手": "n",
+ "飞书": "n",
+ "京东": "n"
+ },
+ "快应用": {
+ "华为": "n",
+ "联盟": "n"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uts-progressNotification/readme.md b/uni_modules/uts-progressNotification/readme.md
new file mode 100644
index 0000000..70e8d79
--- /dev/null
+++ b/uni_modules/uts-progressNotification/readme.md
@@ -0,0 +1,71 @@
+# uts-progressNotification
+
+## 使用说明
+
+Android平台创建显示进度的通知栏消息
+
+**注意: 需要自定义基座,否则点击通知栏消息不会拉起应用**
+
+### 导入
+
+需要import导入插件
+
+### createNotificationProgress(options : CreateNotificationProgressOptions) : void,
+
+创建显示进度的通知栏消息
+
+参数说明
+
+```
+export type CreateNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 进度
+ */
+ progress : number,
+ /**
+ * 点击通知消息回调
+ * @defaultValue null
+ */
+ onClick? : (() => void) | null
+}
+```
+
+### finishNotificationProgress(options: FinishNotificationProgressOptions) : void
+
+完成时调用的API,比如下载完成后需要显示下载完成并隐藏进度时调用。
+
+参数说明
+
+
+```
+export type FinishNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 点击通知消息回调
+ */
+ onClick : () => void
+}
+```
+
+
+### cancelNotificationProgress() : void
+
+取消通知消息显示
+
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/AndroidManifest.xml b/uni_modules/uts-progressNotification/utssdk/app-android/AndroidManifest.xml
new file mode 100644
index 0000000..bcc33ab
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/AndroidManifest.xml
@@ -0,0 +1,11 @@
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/TransparentActivity.uts b/uni_modules/uts-progressNotification/utssdk/app-android/TransparentActivity.uts
new file mode 100644
index 0000000..5f521c0
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/TransparentActivity.uts
@@ -0,0 +1,62 @@
+import Activity from "android.app.Activity";
+import Bundle from 'android.os.Bundle';
+import Build from 'android.os.Build';
+import View from 'android.view.View';
+import Color from 'android.graphics.Color';
+import WindowManager from 'android.view.WindowManager';
+import { globalNotificationProgressFinishCallBack, globalNotificationProgressCallBack } from './callbacks.uts';
+import { ACTION_DOWNLOAD_FINISH, ACTION_DOWNLOAD_PROGRESS } from "./constant.uts"
+
+
+export class TransparentActivity extends Activity {
+ constructor() {
+ super()
+ }
+
+ @Suppress("DEPRECATION")
+ override onCreate(savedInstanceState : Bundle | null) {
+ super.onCreate(savedInstanceState)
+ this.fullScreen(this)
+ const action = this.getIntent().getAction()
+ if (action == ACTION_DOWNLOAD_FINISH) {
+ setTimeout(() => {
+ globalNotificationProgressFinishCallBack()
+ globalNotificationProgressFinishCallBack = () => { }
+ }, 100)
+ this.overridePendingTransition(0, 0)
+ }
+
+ if (action == ACTION_DOWNLOAD_PROGRESS) {
+ setTimeout(() => {
+ globalNotificationProgressCallBack?.()
+ globalNotificationProgressCallBack = () => { }
+ }, 100)
+ this.overridePendingTransition(0, 0)
+ }
+
+ setTimeout(() => {
+ this.finish()
+ }, 20)
+ }
+
+
+ @Suppress("DEPRECATION")
+ private fullScreen(activity : Activity) {
+ if (Build.VERSION.SDK_INT >= 19) {
+ if (Build.VERSION.SDK_INT >= 21) {
+ const window = activity.getWindow();
+ const decorView = window.getDecorView();
+ const option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
+ decorView.setSystemUiVisibility(option);
+ window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
+ window.setStatusBarColor(Color.TRANSPARENT);
+ } else {
+ const window = activity.getWindow();
+ const attributes = window.getAttributes();
+ const flagTranslucentStatus = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
+ attributes.flags |= flagTranslucentStatus;
+ window.setAttributes(attributes);
+ }
+ }
+ }
+}
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/callbacks.uts b/uni_modules/uts-progressNotification/utssdk/app-android/callbacks.uts
new file mode 100644
index 0000000..410adf6
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/callbacks.uts
@@ -0,0 +1,4 @@
+
+
+export let globalNotificationProgressCallBack : (() => void) | null = () => { }
+export let globalNotificationProgressFinishCallBack = () => { }
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/config.json b/uni_modules/uts-progressNotification/utssdk/app-android/config.json
new file mode 100644
index 0000000..7ed4299
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/config.json
@@ -0,0 +1,3 @@
+{
+ "minSdkVersion": "19"
+}
\ No newline at end of file
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/constant.uts b/uni_modules/uts-progressNotification/utssdk/app-android/constant.uts
new file mode 100644
index 0000000..e89c210
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/constant.uts
@@ -0,0 +1,2 @@
+export const ACTION_DOWNLOAD_FINISH = "ACTION_DOWNLOAD_FINISH"
+export const ACTION_DOWNLOAD_PROGRESS = "ACTION_DOWNLOAD_PROGRESS"
\ No newline at end of file
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/index.uts b/uni_modules/uts-progressNotification/utssdk/app-android/index.uts
new file mode 100644
index 0000000..941c35a
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/index.uts
@@ -0,0 +1,159 @@
+import Build from 'android.os.Build';
+import Context from 'android.content.Context';
+import NotificationManager from 'android.app.NotificationManager';
+import NotificationChannel from 'android.app.NotificationChannel';
+import Notification from 'android.app.Notification';
+import Intent from 'android.content.Intent';
+import ComponentName from 'android.content.ComponentName';
+import PendingIntent from 'android.app.PendingIntent';
+import { CreateNotificationProgressOptions, FinishNotificationProgressOptions } from '../interface.uts';
+import { ACTION_DOWNLOAD_FINISH, ACTION_DOWNLOAD_PROGRESS } from "./constant.uts"
+
+import { globalNotificationProgressFinishCallBack, globalNotificationProgressCallBack } from './callbacks.uts';
+
+export { TransparentActivity } from './TransparentActivity.uts';
+
+
+const DOWNLOAD_PROGRESS_NOTIFICATION_ID : Int = 7890
+const DC_DOWNLOAD_CHANNEL_ID = "下载文件"
+const DC_DOWNLOAD_CHANNEL_NAME = "用于显示现在进度的渠道"
+
+
+let notificationBuilder : Notification.Builder | null = null
+
+let timeId = -1
+
+let histroyProgress = 0
+
+let isProgress = false
+
+
+
+export function createNotificationProgress(options : CreateNotificationProgressOptions) : void {
+ const { content, progress, onClick } = options
+
+ if (progress == 100) {
+ clearTimeout(timeId)
+ const context = UTSAndroid.getAppContext() as Context
+ realCreateNotificationProgress(options.title ?? getAppName(context), content, progress, onClick)
+ reset()
+ return
+ }
+
+ histroyProgress = progress
+ if (timeId != -1) {
+ return
+ }
+
+ const context = UTSAndroid.getAppContext() as Context
+ if (!isProgress) {
+ realCreateNotificationProgress(options.title ?? getAppName(context), content, histroyProgress, onClick)
+ isProgress = true
+ } else {
+ timeId = setTimeout(() => {
+ realCreateNotificationProgress(options.title ?? getAppName(context), content, histroyProgress, onClick)
+ timeId = -1
+ }, 1000)
+ }
+}
+
+
+export function cancelNotificationProgress() : void {
+ const context = UTSAndroid.getAppContext() as Context
+ const notificationManager = context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
+ notificationManager.cancel(DOWNLOAD_PROGRESS_NOTIFICATION_ID)
+ reset()
+}
+
+
+function realCreateNotificationProgress(title : string, content : string, progress : number, cb : (() => void) | null) : void {
+ globalNotificationProgressCallBack = cb
+ const context = UTSAndroid.getAppContext() as Context
+ const notificationManager = context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
+ createDownloadChannel(notificationManager)
+ const builder = createNotificationBuilder(context)
+ builder.setProgress(100, progress.toInt(), false)
+ builder.setContentTitle(title)
+ builder.setContentText(content)
+ builder.setContentIntent(createPendingIntent(context, ACTION_DOWNLOAD_PROGRESS));
+ notificationManager.notify(DOWNLOAD_PROGRESS_NOTIFICATION_ID, builder.build())
+}
+
+
+export function finishNotificationProgress(options : FinishNotificationProgressOptions) {
+ globalNotificationProgressFinishCallBack = options.onClick
+ const context = UTSAndroid.getAppContext() as Context
+ const notificationManager = context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
+ createDownloadChannel(notificationManager)
+ const builder = createNotificationBuilder(context)
+ builder.setProgress(0, 0, false)
+ builder.setContentTitle(options.title ?? getAppName(context))
+ builder.setContentText(options.content)
+ //小米rom setOngoing未false的时候,会被通知管理器归为不重要通知
+ // builder.setOngoing(false)
+ builder.setAutoCancel(true);
+ builder.setContentIntent(createPendingIntent(context, ACTION_DOWNLOAD_FINISH));
+ notificationManager.notify(DOWNLOAD_PROGRESS_NOTIFICATION_ID, builder.build())
+ reset()
+}
+
+function reset() {
+ isProgress = false
+ notificationBuilder = null
+ histroyProgress = 0
+ if (timeId != -1) {
+ clearTimeout(timeId)
+ timeId = -1
+ }
+}
+
+
+
+function createPendingIntent(context : Context, action : string) : PendingIntent {
+ const i = new Intent(action);
+ i.setComponent(new ComponentName(context.getPackageName(), "uts.sdk.modules.utsProgressNotification.TransparentActivity"));
+ let flags = PendingIntent.FLAG_ONE_SHOT;
+ if (Build.VERSION.SDK_INT >= 23) {
+ flags = PendingIntent.FLAG_ONE_SHOT | PendingIntent.FLAG_IMMUTABLE;
+ }
+ return PendingIntent.getActivity(context, DOWNLOAD_PROGRESS_NOTIFICATION_ID, i, flags);
+}
+
+
+function createDownloadChannel(notificationManager : NotificationManager) {
+ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
+ const channel = new NotificationChannel(
+ DC_DOWNLOAD_CHANNEL_ID,
+ DC_DOWNLOAD_CHANNEL_NAME,
+ NotificationManager.IMPORTANCE_LOW
+ )
+ notificationManager.createNotificationChannel(channel)
+ }
+}
+@Suppress("DEPRECATION")
+function createNotificationBuilder(context : Context) : Notification.Builder {
+ if (notificationBuilder == null) {
+ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
+ notificationBuilder = new Notification.Builder(context, DC_DOWNLOAD_CHANNEL_ID)
+ } else {
+ notificationBuilder = new Notification.Builder(context)
+ }
+ notificationBuilder!.setSmallIcon(context.getApplicationInfo().icon)
+ notificationBuilder!.setOngoing(true)
+ notificationBuilder!.setSound(null)
+ }
+ return notificationBuilder!
+}
+
+@Suppress("DEPRECATION")
+function getAppName(context : Context) : string {
+ let appName = ""
+ try {
+ const packageManager = context.getPackageManager()
+ const applicationInfo = packageManager.getApplicationInfo(context.getPackageName(), 0)
+ appName = packageManager.getApplicationLabel(applicationInfo) as string
+ } catch (e : Exception) {
+ e.printStackTrace()
+ }
+ return appName
+}
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/res/values/notification_progress_styles.xml b/uni_modules/uts-progressNotification/utssdk/app-android/res/values/notification_progress_styles.xml
new file mode 100644
index 0000000..cc01105
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/res/values/notification_progress_styles.xml
@@ -0,0 +1,11 @@
+
+
+
+
\ No newline at end of file
diff --git a/uni_modules/uts-progressNotification/utssdk/interface.uts b/uni_modules/uts-progressNotification/utssdk/interface.uts
new file mode 100644
index 0000000..7d68ffe
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/interface.uts
@@ -0,0 +1,46 @@
+export type CreateNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 进度
+ */
+ progress : number,
+ /**
+ * 点击通知消息回调
+ * @defaultValue null
+ */
+ onClick? : (() => void) | null
+}
+
+
+export type FinishNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 点击通知消息回调
+ */
+ onClick : () => void
+}
+
+
+export type CreateNotificationProgress = (options : CreateNotificationProgressOptions) => void;
+
+
+export type CancelNotificationProgress = () => void;
+
+
+export type FinishNotificationProgress = (options: FinishNotificationProgressOptions) => void
diff --git a/uni_modules/uts-progressNotification/utssdk/unierror.uts b/uni_modules/uts-progressNotification/utssdk/unierror.uts
new file mode 100644
index 0000000..e69de29
+
+---
+
+## 微信/QQ:582639426
\ No newline at end of file
diff --git a/components/uni-drag-image/plus.png b/components/uni-drag-image/plus.png
new file mode 100644
index 0000000..6b05bbd
Binary files /dev/null and b/components/uni-drag-image/plus.png differ
diff --git a/components/uni-drag-image/uni-drag-image.uvue b/components/uni-drag-image/uni-drag-image.uvue
new file mode 100644
index 0000000..31fd8bf
--- /dev/null
+++ b/components/uni-drag-image/uni-drag-image.uvue
@@ -0,0 +1,216 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{ isInDeleteArea ? '松手即可删除' : '删除' }}
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-list/uni-item.uvue b/components/uni-list/uni-item.uvue
new file mode 100644
index 0000000..a86e05b
--- /dev/null
+++ b/components/uni-list/uni-item.uvue
@@ -0,0 +1,72 @@
+
+
+
+
+ {{ title }}
+
+ {{ value }}
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-list/uni-list.uvue b/components/uni-list/uni-list.uvue
new file mode 100644
index 0000000..588b11c
--- /dev/null
+++ b/components/uni-list/uni-list.uvue
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-navbar-lite/uni-icons.css b/components/uni-navbar-lite/uni-icons.css
new file mode 100644
index 0000000..469ca82
--- /dev/null
+++ b/components/uni-navbar-lite/uni-icons.css
@@ -0,0 +1,15 @@
+@font-face {
+ font-family: "UniIconsLight";
+ src: url('./uniicons.ttf') format('truetype');
+}
+
+.uni-icons {
+ font-family: "iconfont" !important;
+ font-size: 16px;
+ font-style: normal;
+}
+
+.uniui-back:before {
+ content: "\e600";
+}
+
diff --git a/components/uni-navbar-lite/uni-navbar-lite.uvue b/components/uni-navbar-lite/uni-navbar-lite.uvue
new file mode 100644
index 0000000..5e995fb
--- /dev/null
+++ b/components/uni-navbar-lite/uni-navbar-lite.uvue
@@ -0,0 +1,109 @@
+
+
+
+
+
+
+
+
+ {{ title }}
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/components/uni-navbar-lite/uni-navbar-lite.vue b/components/uni-navbar-lite/uni-navbar-lite.vue
new file mode 100644
index 0000000..bde66a3
--- /dev/null
+++ b/components/uni-navbar-lite/uni-navbar-lite.vue
@@ -0,0 +1,91 @@
+
+
+
+
+
+
+
+ {{title}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/components/uni-navbar-lite/uniicons.ttf b/components/uni-navbar-lite/uniicons.ttf
new file mode 100644
index 0000000..14696d0
Binary files /dev/null and b/components/uni-navbar-lite/uniicons.ttf differ
diff --git a/index.html b/index.html
new file mode 100644
index 0000000..8ac465c
--- /dev/null
+++ b/index.html
@@ -0,0 +1,20 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/main.uts b/main.uts
new file mode 100644
index 0000000..8bdcc86
--- /dev/null
+++ b/main.uts
@@ -0,0 +1,9 @@
+import App from './App.uvue'
+
+import { createSSRApp } from 'vue'
+export function createApp() {
+ const app = createSSRApp(App)
+ return {
+ app
+ }
+}
\ No newline at end of file
diff --git a/manifest.json b/manifest.json
new file mode 100644
index 0000000..7327901
--- /dev/null
+++ b/manifest.json
@@ -0,0 +1,46 @@
+{
+ "name" : "momentsApp",
+ "appid" : "",
+ "description" : "",
+ "versionName" : "1.0.0",
+ "versionCode" : "100",
+ "uni-app-x" : {},
+ /* 快应用特有相关 */
+ "quickapp" : {},
+ /* 小程序特有相关 */
+ "mp-weixin" : {
+ "appid" : "",
+ "setting" : {
+ "urlCheck" : false
+ },
+ "usingComponents" : true
+ },
+ "mp-alipay" : {
+ "usingComponents" : true
+ },
+ "mp-baidu" : {
+ "usingComponents" : true
+ },
+ "mp-toutiao" : {
+ "usingComponents" : true
+ },
+ "uniStatistics" : {
+ "enable" : false
+ },
+ "vueVersion" : "3",
+ "app" : {
+ "distribute" : {
+ "icons" : {
+ "android" : {
+ "hdpi" : "unpackage/res/icons/72x72.png",
+ "xhdpi" : "unpackage/res/icons/96x96.png",
+ "xxhdpi" : "unpackage/res/icons/144x144.png",
+ "xxxhdpi" : "unpackage/res/icons/192x192.png"
+ },
+ "ios" : {
+ "appstore" : "unpackage/res/icons/1024x1024.png"
+ }
+ }
+ }
+ }
+}
diff --git a/pages.json b/pages.json
new file mode 100644
index 0000000..1e31dc0
--- /dev/null
+++ b/pages.json
@@ -0,0 +1,26 @@
+{
+ "pages": [{
+ "path": "pages/index/index",
+ "style": {
+ "navigationBarTitleText": "朋友圈",
+ "navigationStyle": "custom",
+ "enablePullDownRefresh": false
+ }
+ },
+ {
+ "path": "pages/index/apply",
+ "style": {
+ "navigationBarTitleText": "发表朋友圈",
+ "navigationStyle": "custom",
+ "backgroundColor": "#fff"
+ }
+ }
+ ],
+ "globalStyle": {
+ "navigationBarTextStyle": "black",
+ "navigationBarTitleText": "uni-app x",
+ "navigationBarBackgroundColor": "#F8F8F8",
+ "backgroundColor": "#F8F8F8"
+ },
+ "uniIdRouter": {}
+}
\ No newline at end of file
diff --git a/pages/index/apply.uvue b/pages/index/apply.uvue
new file mode 100644
index 0000000..1b56f21
--- /dev/null
+++ b/pages/index/apply.uvue
@@ -0,0 +1,130 @@
+
+
+
+
+
+
+ 发表
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-input.uvue b/pages/index/components/comment-input.uvue
new file mode 100644
index 0000000..aa864eb
--- /dev/null
+++ b/pages/index/components/comment-input.uvue
@@ -0,0 +1,101 @@
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-line.uvue b/pages/index/components/comment-line.uvue
new file mode 100644
index 0000000..868d7e3
--- /dev/null
+++ b/pages/index/components/comment-line.uvue
@@ -0,0 +1,46 @@
+
+
+
+ 3分钟前
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-popup.uvue b/pages/index/components/comment-popup.uvue
new file mode 100644
index 0000000..32eb5ec
--- /dev/null
+++ b/pages/index/components/comment-popup.uvue
@@ -0,0 +1,84 @@
+
+
+
+
+ 赞
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment-text.uvue b/pages/index/components/comment-text.uvue
new file mode 100644
index 0000000..cda2c29
--- /dev/null
+++ b/pages/index/components/comment-text.uvue
@@ -0,0 +1,13 @@
+
+ {{itemtext}}
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/comment.uvue b/pages/index/components/comment.uvue
new file mode 100644
index 0000000..887b690
--- /dev/null
+++ b/pages/index/components/comment.uvue
@@ -0,0 +1,88 @@
+
+
+
+
+
+ 张三,
+ 查理斯,
+ 王二麻,
+ 切尔西,
+ 张三,
+ 查理斯,
+ 王二麻,
+ 切尔西,
+ 张三,
+ 查理斯,
+ 王二麻,
+ 切尔西
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/components/momentsHeader.uvue b/pages/index/components/momentsHeader.uvue
new file mode 100644
index 0000000..b05356b
--- /dev/null
+++ b/pages/index/components/momentsHeader.uvue
@@ -0,0 +1,105 @@
+
+
+
+
+
+
+
+
+
+ 朋友圈
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/pages/index/index.scss b/pages/index/index.scss
new file mode 100644
index 0000000..5f1f386
--- /dev/null
+++ b/pages/index/index.scss
@@ -0,0 +1,92 @@
+.item {
+ padding: 0 15px 20px 15px;
+ margin: 0 0 20px 0;
+ border-bottom: 0.5px solid #F5F4F5;
+
+ .avatar {
+ width: 45px;
+ height: 45px;
+ border-radius: 3px;
+ }
+
+ .content {
+ flex: 2;
+ margin-left: 10px;
+ position: relative;
+
+ .name {
+ font-size: 16px;
+ font-weight: 700;
+ color: #596D95;
+ margin-bottom: 5px;
+ }
+
+ .text {
+ font-size: 16px;
+ line-height: 22px;
+ }
+
+ .video {
+ width: 200px;
+ height: 200px;
+ }
+
+ .images {
+ flex-wrap: wrap;
+ padding: 0 0 5px 0;
+
+ .image {
+ margin: 5px 5px 0 0;
+ width: 90px;
+ height: 90px;
+ border-radius: 2px;
+ }
+ }
+
+ .address {
+ color: #596D95;
+ font-size: 14px;
+ margin: 5px 0;
+ }
+ }
+}
+
+.top {
+ height: 350px;
+ position: relative;
+
+ .bg-image {
+ width: 100%;
+ height: 300px;
+ }
+
+ .user-info {
+ position: absolute;
+ width: 375px;
+ height: 80px;
+ bottom: 20px;
+ right: 15px;
+ z-index: 99;
+
+ justify-content: flex-end;
+ align-items: flex-end;
+ }
+
+ .username {
+ color: #fff;
+ font-size: 20px;
+ margin-right: 15px;
+ align-self: flex-start;
+ margin-top: 20px;
+ }
+
+ .user-avatar {
+ width: 80px;
+ height: 80px;
+ border-radius: 5px;
+ }
+}
+
+.button_item {
+ width: 200px;
+}
\ No newline at end of file
diff --git a/pages/index/index.uvue b/pages/index/index.uvue
new file mode 100644
index 0000000..94ba7a5
--- /dev/null
+++ b/pages/index/index.uvue
@@ -0,0 +1,148 @@
+
+
+
+
+
+
+ 微信朋友圈
+
+
+
+
+
+
+
+
+ UNIAPP X
+ {{ text }}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ UNIAPP X {{ index }}
+ {{ text }}
+
+
+
+
+
+ 上海市 · 静安寺
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/static/1.png b/static/1.png
new file mode 100644
index 0000000..d9a9b86
Binary files /dev/null and b/static/1.png differ
diff --git a/static/add.png b/static/add.png
new file mode 100644
index 0000000..6b19960
Binary files /dev/null and b/static/add.png differ
diff --git a/static/camera-black.png b/static/camera-black.png
new file mode 100644
index 0000000..468f014
Binary files /dev/null and b/static/camera-black.png differ
diff --git a/static/camera.png b/static/camera.png
new file mode 100644
index 0000000..af4b444
Binary files /dev/null and b/static/camera.png differ
diff --git a/type/typeData.uts b/type/typeData.uts
new file mode 100644
index 0000000..ed46961
--- /dev/null
+++ b/type/typeData.uts
@@ -0,0 +1,11 @@
+
+export type LocationType = {
+ altitude: number;
+ latitude: number;
+ longitude: number;
+ address: string;
+ speed: number;
+ horizontalAccuracy: number;
+ accuracy: number;
+ verticalAccuracy: number;
+}
\ No newline at end of file
diff --git a/uni.scss b/uni.scss
new file mode 100644
index 0000000..b9249e9
--- /dev/null
+++ b/uni.scss
@@ -0,0 +1,76 @@
+/**
+ * 这里是uni-app内置的常用样式变量
+ *
+ * uni-app 官方扩展插件及插件市场(https://ext.dcloud.net.cn)上很多三方插件均使用了这些样式变量
+ * 如果你是插件开发者,建议你使用scss预处理,并在插件代码中直接使用这些变量(无需 import 这个文件),方便用户通过搭积木的方式开发整体风格一致的App
+ *
+ */
+
+/**
+ * 如果你是App开发者(插件使用者),你可以通过修改这些变量来定制自己的插件主题,实现自定义主题功能
+ *
+ * 如果你的项目同样使用了scss预处理,你也可以直接在你的 scss 代码中使用如下变量,同时无需 import 这个文件
+ */
+
+/* 颜色变量 */
+
+/* 行为相关颜色 */
+$uni-color-primary: #007aff;
+$uni-color-success: #4cd964;
+$uni-color-warning: #f0ad4e;
+$uni-color-error: #dd524d;
+
+/* 文字基本颜色 */
+$uni-text-color:#333;//基本色
+$uni-text-color-inverse:#fff;//反色
+$uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息
+$uni-text-color-placeholder: #808080;
+$uni-text-color-disable:#c0c0c0;
+
+/* 背景颜色 */
+$uni-bg-color:#ffffff;
+$uni-bg-color-grey:#f8f8f8;
+$uni-bg-color-hover:#f1f1f1;//点击状态颜色
+$uni-bg-color-mask:rgba(0, 0, 0, 0.4);//遮罩颜色
+
+/* 边框颜色 */
+$uni-border-color:#c8c7cc;
+
+/* 尺寸变量 */
+
+/* 文字尺寸 */
+$uni-font-size-sm:12px;
+$uni-font-size-base:14px;
+$uni-font-size-lg:16px;
+
+/* 图片尺寸 */
+$uni-img-size-sm:20px;
+$uni-img-size-base:26px;
+$uni-img-size-lg:40px;
+
+/* Border Radius */
+$uni-border-radius-sm: 2px;
+$uni-border-radius-base: 3px;
+$uni-border-radius-lg: 6px;
+$uni-border-radius-circle: 50%;
+
+/* 水平间距 */
+$uni-spacing-row-sm: 5px;
+$uni-spacing-row-base: 10px;
+$uni-spacing-row-lg: 15px;
+
+/* 垂直间距 */
+$uni-spacing-col-sm: 4px;
+$uni-spacing-col-base: 8px;
+$uni-spacing-col-lg: 12px;
+
+/* 透明度 */
+$uni-opacity-disabled: 0.3; // 组件禁用态的透明度
+
+/* 文章场景相关 */
+$uni-color-title: #2C405A; // 文章标题颜色
+$uni-font-size-title:20px;
+$uni-color-subtitle: #555555; // 二级标题颜色
+$uni-font-size-subtitle:26px;
+$uni-color-paragraph: #3F536E; // 文章段落颜色
+$uni-font-size-paragraph:15px;
diff --git a/uni_modules/uni-getbatteryinfo/changelog.md b/uni_modules/uni-getbatteryinfo/changelog.md
new file mode 100644
index 0000000..03f2110
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/changelog.md
@@ -0,0 +1,14 @@
+## 1.3.1(2023-09-15)
+app端适配使用UniError
+
+## 1.3.0(2023-05-30)
+新增 同步获取电量api
+
+## 1.2.0(2022-10-17)
+实现百度小程序/支付宝小程序/QQ小程序获取电量
+
+## 1.1.0(2022-10-17)
+实现ios平台获取电量
+
+## 1.0.0(2022-09-01)
+实现android/web/微信小程序平台获取电量
diff --git a/uni_modules/uni-getbatteryinfo/package.json b/uni_modules/uni-getbatteryinfo/package.json
new file mode 100644
index 0000000..0fc760c
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/package.json
@@ -0,0 +1,93 @@
+{
+ "id": "uni-getbatteryinfo",
+ "displayName": "uni-getbatteryinfo",
+ "version": "1.3.1",
+ "description": "使用uts开发,实现在多个平台获取电池电量功能",
+ "keywords": [
+ "battery"
+],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.9.0"
+ },
+ "dcloudext": {
+ "type": "uts",
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "插件不采集任何数据",
+ "permissions": "无"
+ },
+ "npmurl": ""
+ },
+ "uni_modules": {
+ "uni-ext-api": {
+ "uni": {
+ "getBatteryInfo": "getBatteryInfo",
+ "getBatteryInfoSync": {
+ "web": false
+ }
+ }
+ },
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "Vue": {
+ "vue2": "n",
+ "vue3": "y"
+ },
+ "App": {
+ "app-android": {
+ "minVersion": "21"
+ },
+ "app-ios": {
+ "minVersion": "9"
+ }
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "u",
+ "QQ": "y",
+ "钉钉": "u",
+ "快手": "u",
+ "飞书": "u",
+ "京东": "u"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/readme.md b/uni_modules/uni-getbatteryinfo/readme.md
new file mode 100644
index 0000000..0609fee
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/readme.md
@@ -0,0 +1,38 @@
+# uni-getbatteryinfo
+
+## 使用文档
+
+```ts
+ // 获取电量信息
+uni.getBatteryInfo({
+ success(res) {
+ console.log(res);
+ uni.showToast({
+ title: "当前电量:" + res.level + '%',
+ icon: 'none'
+ });
+ }
+})
+```
+
+
+
+### 参数
+
+Object object
+
+|属性|类型|必填|说明|
+|----|---|----|----|
+|success|function|否|接口调用成功的回调函数|
+|fail|function|否|接口调用失败的回调函数|
+|complete|function|否|接口调用结束的回调函数(调用成功、失败都会执行)|
+
+
+
+object.success 回调函数
+
+
+|属性|类型|说明|
+|----|---|----|
+|level|number|设备电量,范围 1 - 100|
+|isCharging|boolean|是否正在充电中|
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-android/config.json b/uni_modules/uni-getbatteryinfo/utssdk/app-android/config.json
new file mode 100644
index 0000000..bf95925
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-android/config.json
@@ -0,0 +1,3 @@
+{
+ "minSdkVersion": "21"
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-android/index.uts b/uni_modules/uni-getbatteryinfo/utssdk/app-android/index.uts
new file mode 100644
index 0000000..06cd076
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-android/index.uts
@@ -0,0 +1,83 @@
+import Context from "android.content.Context";
+import BatteryManager from "android.os.BatteryManager";
+
+import { GetBatteryInfo, GetBatteryInfoOptions, GetBatteryInfoSuccess, GetBatteryInfoResult,GetBatteryInfoSync } from '../interface.uts'
+import IntentFilter from 'android.content.IntentFilter';
+import Intent from 'android.content.Intent';
+
+
+/**
+ * 异步获取电量
+ */
+export const getBatteryInfo : GetBatteryInfo = function (options : GetBatteryInfoOptions) {
+
+
+ const context = UTSAndroid.getAppContext();
+ if (context != null) {
+ const manager = context.getSystemService(
+ Context.BATTERY_SERVICE
+ ) as BatteryManager;
+ const level = manager.getIntProperty(
+ BatteryManager.BATTERY_PROPERTY_CAPACITY
+ );
+
+ let ifilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED);
+ let batteryStatus = context.registerReceiver(null, ifilter);
+ let status = batteryStatus?.getIntExtra(BatteryManager.EXTRA_STATUS, -1);
+ let isCharging = status == BatteryManager.BATTERY_STATUS_CHARGING || status == BatteryManager.BATTERY_STATUS_FULL;
+
+ const res : GetBatteryInfoSuccess = {
+ errMsg: 'getBatteryInfo:ok',
+ level,
+ isCharging: isCharging
+ }
+ options.success?.(res)
+ options.complete?.(res)
+ } else {
+ const res = new UniError("uni-getBatteryInfo", 1001, "getBatteryInfo:fail getAppContext is null")
+ options.fail?.(res)
+ options.complete?.(res)
+ }
+}
+
+/**
+ * 同步获取电量示例
+ */
+export const getBatteryInfoSync : GetBatteryInfoSync = function (): GetBatteryInfoResult {
+
+ const context = UTSAndroid.getAppContext();
+ if (context != null) {
+
+
+ const manager = context.getSystemService(
+ Context.BATTERY_SERVICE
+ ) as BatteryManager;
+ const level = manager.getIntProperty(
+ BatteryManager.BATTERY_PROPERTY_CAPACITY
+ );
+
+ let ifilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED);
+ let batteryStatus = context.registerReceiver(null, ifilter);
+ let status = batteryStatus?.getIntExtra(BatteryManager.EXTRA_STATUS, -1);
+ let isCharging = status == BatteryManager.BATTERY_STATUS_CHARGING || status == BatteryManager.BATTERY_STATUS_FULL;
+
+ const res : GetBatteryInfoResult = {
+ level: level,
+ isCharging: isCharging
+ };
+
+ return res;
+ }
+ else {
+ /**
+ * 无有效上下文
+ */
+ const res : GetBatteryInfoResult = {
+ level: -1,
+ isCharging: false
+ };
+ return res;
+ }
+
+
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-ios/config.json b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/config.json
new file mode 100644
index 0000000..721b81e
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/config.json
@@ -0,0 +1,3 @@
+{
+ "deploymentTarget": "9"
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/app-ios/index.uts b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/index.uts
new file mode 100644
index 0000000..7d9a523
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/app-ios/index.uts
@@ -0,0 +1,36 @@
+// 引用 iOS 原生平台 api
+import { UIDevice } from "UIKit";
+import { Int } from 'Swift';
+
+import { GetBatteryInfo, GetBatteryInfoSuccess, GetBatteryInfoResult, GetBatteryInfoSync } from '../interface.uts';
+
+/**
+ * 导出 获取电量方法
+ */
+export const getBatteryInfo : GetBatteryInfo = function (options) {
+
+ // 开启电量检测
+ UIDevice.current.isBatteryMonitoringEnabled = true
+
+ // 返回数据
+ const res : GetBatteryInfoSuccess = {
+ errMsg: "getBatteryInfo:ok",
+ level: new Int(UIDevice.current.batteryLevel * 100),
+ isCharging: UIDevice.current.batteryState == UIDevice.BatteryState.charging,
+ };
+ options.success?.(res);
+ options.complete?.(res);
+}
+
+export const getBatteryInfoSync : GetBatteryInfoSync = function (): GetBatteryInfoResult {
+
+ // 开启电量检测
+ UIDevice.current.isBatteryMonitoringEnabled = true
+
+ // 返回数据
+ const res : GetBatteryInfoResult = {
+ level: Number(UIDevice.current.batteryLevel * 100),
+ isCharging: UIDevice.current.batteryState == UIDevice.BatteryState.charging,
+ };
+ return res;
+}
\ No newline at end of file
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/index.d.ts b/uni_modules/uni-getbatteryinfo/utssdk/index.d.ts
new file mode 100644
index 0000000..9f0b83c
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/index.d.ts
@@ -0,0 +1,42 @@
+declare namespace UniNamespace {
+ interface GetBatteryInfoSuccessCallbackResult {
+ /**
+ * 是否正在充电中
+ */
+ isCharging: boolean;
+ /**
+ * 设备电量,范围 1 - 100
+ */
+ level: number;
+ errMsg: string;
+ }
+
+ interface GetBatteryInfoOption {
+ /**
+ * 接口调用结束的回调函数(调用成功、失败都会执行)
+ */
+ complete?: Function
+ /**
+ * 接口调用失败的回调函数
+ */
+ fail?: Function
+ /**
+ * 接口调用成功的回调函数
+ */
+ success?: (result: GetBatteryInfoSuccessCallbackResult) => void
+ }
+}
+
+declare interface Uni {
+ /**
+ * 获取设备电量
+ *
+ * 文档: [https://uniapp.dcloud.net.cn/api/system/batteryInfo.html](https://uniapp.dcloud.net.cn/api/system/batteryInfo.html)
+ */
+ getBatteryInfo(option?: UniNamespace.GetBatteryInfoOption): void;
+
+ /**
+ * 同步获取电池电量信息
+ */
+ getBatteryInfoSync(): UniNamespace.GetBatteryInfoSuccessCallbackResult;
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/interface.uts b/uni_modules/uni-getbatteryinfo/utssdk/interface.uts
new file mode 100644
index 0000000..95fe6b3
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/interface.uts
@@ -0,0 +1,139 @@
+export type GetBatteryInfoSuccess = {
+ errMsg : string,
+ /**
+ * 设备电量,范围1 - 100
+ */
+ level : number,
+ /**
+ * 是否正在充电中
+ */
+ isCharging : boolean
+}
+
+// export type GetBatteryInfoFail = {
+// /**
+// * 错误码
+// */
+// errCode : number,
+// /**
+// * 调用API的名称
+// */
+// errSubject : string,
+// /**
+// * 错误的详细信息
+// */
+// errMsg : string,
+// /**
+// * 错误来源
+// */
+// cause : any | null
+// }
+
+
+
+export type GetBatteryInfoOptions = {
+ /**
+ * 接口调用结束的回调函数(调用成功、失败都会执行)
+ */
+ success ?: (res : GetBatteryInfoSuccess) => void
+ /**
+ * 接口调用失败的回调函数
+ */
+ fail ?: (res : UniError) => void
+ /**
+ * 接口调用成功的回调
+ */
+ complete ?: (res : any) => void
+}
+
+export type GetBatteryInfoResult = {
+ /**
+ * 设备电量,范围1 - 100
+ */
+ level : number,
+ /**
+ * 是否正在充电中
+ */
+ isCharging : boolean
+}
+
+/**
+* 获取电量信息
+* @param {GetBatteryInfoOptions} options
+*
+*
+* @tutorial https://uniapp.dcloud.net.cn/api/system/batteryInfo.html
+* @platforms APP-IOS = ^9.0,APP-ANDROID = ^22
+* @since 3.6.11
+*
+* @assert () => success({errCode: 0, errSubject: "uni-getBatteryInfo", errMsg: "getBatteryInfo:ok", level: 60, isCharging: false })
+* @assert () => fail({errCode: 1001, errSubject: "uni-getBatteryInfo", errMsg: "getBatteryInfo:fail getAppContext is null" })
+*/
+export type GetBatteryInfo = (options : GetBatteryInfoOptions) => void
+
+
+export type GetBatteryInfoSync = () => GetBatteryInfoResult
+
+interface Uni {
+
+ /**
+ * 获取电池电量信息
+ * @description 获取电池电量信息
+ * @param {GetBatteryInfoOptions} options
+ * @example
+ * ```typescript
+ * uni.getBatteryInfo({
+ * success(res) {
+ * console.log(res);
+ * }
+ * })
+ * ```
+ * @remark
+ * - 该接口需要同步调用
+ * @uniPlatform {
+ * "app": {
+ * "android": {
+ * "osVer": "4.4.4",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * },
+ * "ios": {
+ * "osVer": "9.0",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * }
+ * }
+ * }
+ * @uniVueVersion 2,3 //支持的vue版本
+ *
+ */
+ getBatteryInfo (options : GetBatteryInfoOptions) : void,
+ /**
+ * 同步获取电池电量信息
+ * @description 获取电池电量信息
+ * @example
+ * ```typescript
+ * uni.getBatteryInfo()
+ * ```
+ * @remark
+ * - 该接口需要同步调用
+ * @uniPlatform {
+ * "app": {
+ * "android": {
+ * "osVer": "4.4.4",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * },
+ * "ios": {
+ * "osVer": "9.0",
+ * "uniVer": "3.6.11",
+ * "unixVer": "3.9.0"
+ * }
+ * }
+ * }
+ * @uniVueVersion 2,3 //支持的vue版本
+ *
+ */
+ getBatteryInfoSync():GetBatteryInfoResult
+
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-alipay/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-alipay/index.js
new file mode 100644
index 0000000..473f1a0
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-alipay/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return my.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return my.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-baidu/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-baidu/index.js
new file mode 100644
index 0000000..1ee373a
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-baidu/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return swan.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return swan.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-qq/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-qq/index.js
new file mode 100644
index 0000000..6eabfcf
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-qq/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return qq.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return qq.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/mp-weixin/index.js b/uni_modules/uni-getbatteryinfo/utssdk/mp-weixin/index.js
new file mode 100644
index 0000000..3bdfa91
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/mp-weixin/index.js
@@ -0,0 +1,6 @@
+export function getBatteryInfo(options) {
+ return wx.getBatteryInfo(options)
+}
+export function getBatteryInfoSync(options) {
+ return wx.getBatteryInfoSync(options)
+}
diff --git a/uni_modules/uni-getbatteryinfo/utssdk/web/index.uts b/uni_modules/uni-getbatteryinfo/utssdk/web/index.uts
new file mode 100644
index 0000000..1542de5
--- /dev/null
+++ b/uni_modules/uni-getbatteryinfo/utssdk/web/index.uts
@@ -0,0 +1,20 @@
+import { GetBatteryInfo, GetBatteryInfoOptions, GetBatteryInfoSuccess } from '../interface.uts'
+export const getBatteryInfo : GetBatteryInfo = function (options : GetBatteryInfoOptions) {
+ if (navigator.getBattery) {
+ navigator.getBattery().then(battery => {
+ const res = {
+ errCode: 0,
+ errSubject: "uni-getBatteryInfo",
+ errMsg: 'getBatteryInfo:ok',
+ level: battery.level * 100,
+ isCharging: battery.charging
+ } as GetBatteryInfoSuccess
+ options.success && options.success(res)
+ options.complete && options.complete(res)
+ })
+ } else {
+ const res = new UniError("uni-getBatteryInfo", 1002, "getBatteryInfo:fail navigator.getBattery is unsupported")
+ options.fail && options.fail(res)
+ options.complete && options.complete(res)
+ }
+}
diff --git a/uni_modules/uni-icons/changelog.md b/uni_modules/uni-icons/changelog.md
new file mode 100644
index 0000000..620ab02
--- /dev/null
+++ b/uni_modules/uni-icons/changelog.md
@@ -0,0 +1,40 @@
+## 2.0.9(2024-01-12)
+fix: 修复图标大小默认值错误的问题
+## 2.0.8(2023-12-14)
+- 修复 项目未使用 ts 情况下,打包报错的bug
+## 2.0.7(2023-12-14)
+- 修复 size 属性为 string 时,不加单位导致尺寸异常的bug
+## 2.0.6(2023-12-11)
+- 优化 兼容老版本icon类型,如 top ,bottom 等
+## 2.0.5(2023-12-11)
+- 优化 兼容老版本icon类型,如 top ,bottom 等
+## 2.0.4(2023-12-06)
+- 优化 uni-app x 下示例项目图标排序
+## 2.0.3(2023-12-06)
+- 修复 nvue下引入组件报错的bug
+## 2.0.2(2023-12-05)
+-优化 size 属性支持单位
+## 2.0.1(2023-12-05)
+- 新增 uni-app x 支持定义图标
+## 1.3.5(2022-01-24)
+- 优化 size 属性可以传入不带单位的字符串数值
+## 1.3.4(2022-01-24)
+- 优化 size 支持其他单位
+## 1.3.3(2022-01-17)
+- 修复 nvue 有些图标不显示的bug,兼容老版本图标
+## 1.3.2(2021-12-01)
+- 优化 示例可复制图标名称
+## 1.3.1(2021-11-23)
+- 优化 兼容旧组件 type 值
+## 1.3.0(2021-11-19)
+- 新增 更多图标
+- 优化 自定义图标使用方式
+- 优化 组件UI,并提供设计资源,详见:[https://uniapp.dcloud.io/component/uniui/resource](https://uniapp.dcloud.io/component/uniui/resource)
+- 文档迁移,详见:[https://uniapp.dcloud.io/component/uniui/uni-icons](https://uniapp.dcloud.io/component/uniui/uni-icons)
+## 1.1.7(2021-11-08)
+## 1.2.0(2021-07-30)
+- 组件兼容 vue3,如何创建vue3项目,详见 [uni-app 项目支持 vue3 介绍](https://ask.dcloud.net.cn/article/37834)
+## 1.1.5(2021-05-12)
+- 新增 组件示例地址
+## 1.1.4(2021-02-05)
+- 调整为uni_modules目录规范
diff --git a/uni_modules/uni-icons/components/uni-icons/uni-icons.uvue b/uni_modules/uni-icons/components/uni-icons/uni-icons.uvue
new file mode 100644
index 0000000..71c9281
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uni-icons.uvue
@@ -0,0 +1,89 @@
+
+ {{unicode}}
+
+
+
+
+
diff --git a/uni_modules/uni-icons/components/uni-icons/uni-icons.vue b/uni_modules/uni-icons/components/uni-icons/uni-icons.vue
new file mode 100644
index 0000000..7da5356
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uni-icons.vue
@@ -0,0 +1,110 @@
+
+
+ {{unicode}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons.css b/uni_modules/uni-icons/components/uni-icons/uniicons.css
new file mode 100644
index 0000000..0a6b6fe
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uniicons.css
@@ -0,0 +1,664 @@
+
+.uniui-cart-filled:before {
+ content: "\e6d0";
+}
+
+.uniui-gift-filled:before {
+ content: "\e6c4";
+}
+
+.uniui-color:before {
+ content: "\e6cf";
+}
+
+.uniui-wallet:before {
+ content: "\e6b1";
+}
+
+.uniui-settings-filled:before {
+ content: "\e6ce";
+}
+
+.uniui-auth-filled:before {
+ content: "\e6cc";
+}
+
+.uniui-shop-filled:before {
+ content: "\e6cd";
+}
+
+.uniui-staff-filled:before {
+ content: "\e6cb";
+}
+
+.uniui-vip-filled:before {
+ content: "\e6c6";
+}
+
+.uniui-plus-filled:before {
+ content: "\e6c7";
+}
+
+.uniui-folder-add-filled:before {
+ content: "\e6c8";
+}
+
+.uniui-color-filled:before {
+ content: "\e6c9";
+}
+
+.uniui-tune-filled:before {
+ content: "\e6ca";
+}
+
+.uniui-calendar-filled:before {
+ content: "\e6c0";
+}
+
+.uniui-notification-filled:before {
+ content: "\e6c1";
+}
+
+.uniui-wallet-filled:before {
+ content: "\e6c2";
+}
+
+.uniui-medal-filled:before {
+ content: "\e6c3";
+}
+
+.uniui-fire-filled:before {
+ content: "\e6c5";
+}
+
+.uniui-refreshempty:before {
+ content: "\e6bf";
+}
+
+.uniui-location-filled:before {
+ content: "\e6af";
+}
+
+.uniui-person-filled:before {
+ content: "\e69d";
+}
+
+.uniui-personadd-filled:before {
+ content: "\e698";
+}
+
+.uniui-arrowthinleft:before {
+ content: "\e6d2";
+}
+
+.uniui-arrowthinup:before {
+ content: "\e6d3";
+}
+
+.uniui-arrowthindown:before {
+ content: "\e6d4";
+}
+
+.uniui-back:before {
+ content: "\e6b9";
+}
+
+.uniui-forward:before {
+ content: "\e6ba";
+}
+
+.uniui-arrow-right:before {
+ content: "\e6bb";
+}
+
+.uniui-arrow-left:before {
+ content: "\e6bc";
+}
+
+.uniui-arrow-up:before {
+ content: "\e6bd";
+}
+
+.uniui-arrow-down:before {
+ content: "\e6be";
+}
+
+.uniui-arrowthinright:before {
+ content: "\e6d1";
+}
+
+.uniui-down:before {
+ content: "\e6b8";
+}
+
+.uniui-bottom:before {
+ content: "\e6b8";
+}
+
+.uniui-arrowright:before {
+ content: "\e6d5";
+}
+
+.uniui-right:before {
+ content: "\e6b5";
+}
+
+.uniui-up:before {
+ content: "\e6b6";
+}
+
+.uniui-top:before {
+ content: "\e6b6";
+}
+
+.uniui-left:before {
+ content: "\e6b7";
+}
+
+.uniui-arrowup:before {
+ content: "\e6d6";
+}
+
+.uniui-eye:before {
+ content: "\e651";
+}
+
+.uniui-eye-filled:before {
+ content: "\e66a";
+}
+
+.uniui-eye-slash:before {
+ content: "\e6b3";
+}
+
+.uniui-eye-slash-filled:before {
+ content: "\e6b4";
+}
+
+.uniui-info-filled:before {
+ content: "\e649";
+}
+
+.uniui-reload:before {
+ content: "\e6b2";
+}
+
+.uniui-micoff-filled:before {
+ content: "\e6b0";
+}
+
+.uniui-map-pin-ellipse:before {
+ content: "\e6ac";
+}
+
+.uniui-map-pin:before {
+ content: "\e6ad";
+}
+
+.uniui-location:before {
+ content: "\e6ae";
+}
+
+.uniui-starhalf:before {
+ content: "\e683";
+}
+
+.uniui-star:before {
+ content: "\e688";
+}
+
+.uniui-star-filled:before {
+ content: "\e68f";
+}
+
+.uniui-calendar:before {
+ content: "\e6a0";
+}
+
+.uniui-fire:before {
+ content: "\e6a1";
+}
+
+.uniui-medal:before {
+ content: "\e6a2";
+}
+
+.uniui-font:before {
+ content: "\e6a3";
+}
+
+.uniui-gift:before {
+ content: "\e6a4";
+}
+
+.uniui-link:before {
+ content: "\e6a5";
+}
+
+.uniui-notification:before {
+ content: "\e6a6";
+}
+
+.uniui-staff:before {
+ content: "\e6a7";
+}
+
+.uniui-vip:before {
+ content: "\e6a8";
+}
+
+.uniui-folder-add:before {
+ content: "\e6a9";
+}
+
+.uniui-tune:before {
+ content: "\e6aa";
+}
+
+.uniui-auth:before {
+ content: "\e6ab";
+}
+
+.uniui-person:before {
+ content: "\e699";
+}
+
+.uniui-email-filled:before {
+ content: "\e69a";
+}
+
+.uniui-phone-filled:before {
+ content: "\e69b";
+}
+
+.uniui-phone:before {
+ content: "\e69c";
+}
+
+.uniui-email:before {
+ content: "\e69e";
+}
+
+.uniui-personadd:before {
+ content: "\e69f";
+}
+
+.uniui-chatboxes-filled:before {
+ content: "\e692";
+}
+
+.uniui-contact:before {
+ content: "\e693";
+}
+
+.uniui-chatbubble-filled:before {
+ content: "\e694";
+}
+
+.uniui-contact-filled:before {
+ content: "\e695";
+}
+
+.uniui-chatboxes:before {
+ content: "\e696";
+}
+
+.uniui-chatbubble:before {
+ content: "\e697";
+}
+
+.uniui-upload-filled:before {
+ content: "\e68e";
+}
+
+.uniui-upload:before {
+ content: "\e690";
+}
+
+.uniui-weixin:before {
+ content: "\e691";
+}
+
+.uniui-compose:before {
+ content: "\e67f";
+}
+
+.uniui-qq:before {
+ content: "\e680";
+}
+
+.uniui-download-filled:before {
+ content: "\e681";
+}
+
+.uniui-pyq:before {
+ content: "\e682";
+}
+
+.uniui-sound:before {
+ content: "\e684";
+}
+
+.uniui-trash-filled:before {
+ content: "\e685";
+}
+
+.uniui-sound-filled:before {
+ content: "\e686";
+}
+
+.uniui-trash:before {
+ content: "\e687";
+}
+
+.uniui-videocam-filled:before {
+ content: "\e689";
+}
+
+.uniui-spinner-cycle:before {
+ content: "\e68a";
+}
+
+.uniui-weibo:before {
+ content: "\e68b";
+}
+
+.uniui-videocam:before {
+ content: "\e68c";
+}
+
+.uniui-download:before {
+ content: "\e68d";
+}
+
+.uniui-help:before {
+ content: "\e679";
+}
+
+.uniui-navigate-filled:before {
+ content: "\e67a";
+}
+
+.uniui-plusempty:before {
+ content: "\e67b";
+}
+
+.uniui-smallcircle:before {
+ content: "\e67c";
+}
+
+.uniui-minus-filled:before {
+ content: "\e67d";
+}
+
+.uniui-micoff:before {
+ content: "\e67e";
+}
+
+.uniui-closeempty:before {
+ content: "\e66c";
+}
+
+.uniui-clear:before {
+ content: "\e66d";
+}
+
+.uniui-navigate:before {
+ content: "\e66e";
+}
+
+.uniui-minus:before {
+ content: "\e66f";
+}
+
+.uniui-image:before {
+ content: "\e670";
+}
+
+.uniui-mic:before {
+ content: "\e671";
+}
+
+.uniui-paperplane:before {
+ content: "\e672";
+}
+
+.uniui-close:before {
+ content: "\e673";
+}
+
+.uniui-help-filled:before {
+ content: "\e674";
+}
+
+.uniui-paperplane-filled:before {
+ content: "\e675";
+}
+
+.uniui-plus:before {
+ content: "\e676";
+}
+
+.uniui-mic-filled:before {
+ content: "\e677";
+}
+
+.uniui-image-filled:before {
+ content: "\e678";
+}
+
+.uniui-locked-filled:before {
+ content: "\e668";
+}
+
+.uniui-info:before {
+ content: "\e669";
+}
+
+.uniui-locked:before {
+ content: "\e66b";
+}
+
+.uniui-camera-filled:before {
+ content: "\e658";
+}
+
+.uniui-chat-filled:before {
+ content: "\e659";
+}
+
+.uniui-camera:before {
+ content: "\e65a";
+}
+
+.uniui-circle:before {
+ content: "\e65b";
+}
+
+.uniui-checkmarkempty:before {
+ content: "\e65c";
+}
+
+.uniui-chat:before {
+ content: "\e65d";
+}
+
+.uniui-circle-filled:before {
+ content: "\e65e";
+}
+
+.uniui-flag:before {
+ content: "\e65f";
+}
+
+.uniui-flag-filled:before {
+ content: "\e660";
+}
+
+.uniui-gear-filled:before {
+ content: "\e661";
+}
+
+.uniui-home:before {
+ content: "\e662";
+}
+
+.uniui-home-filled:before {
+ content: "\e663";
+}
+
+.uniui-gear:before {
+ content: "\e664";
+}
+
+.uniui-smallcircle-filled:before {
+ content: "\e665";
+}
+
+.uniui-map-filled:before {
+ content: "\e666";
+}
+
+.uniui-map:before {
+ content: "\e667";
+}
+
+.uniui-refresh-filled:before {
+ content: "\e656";
+}
+
+.uniui-refresh:before {
+ content: "\e657";
+}
+
+.uniui-cloud-upload:before {
+ content: "\e645";
+}
+
+.uniui-cloud-download-filled:before {
+ content: "\e646";
+}
+
+.uniui-cloud-download:before {
+ content: "\e647";
+}
+
+.uniui-cloud-upload-filled:before {
+ content: "\e648";
+}
+
+.uniui-redo:before {
+ content: "\e64a";
+}
+
+.uniui-images-filled:before {
+ content: "\e64b";
+}
+
+.uniui-undo-filled:before {
+ content: "\e64c";
+}
+
+.uniui-more:before {
+ content: "\e64d";
+}
+
+.uniui-more-filled:before {
+ content: "\e64e";
+}
+
+.uniui-undo:before {
+ content: "\e64f";
+}
+
+.uniui-images:before {
+ content: "\e650";
+}
+
+.uniui-paperclip:before {
+ content: "\e652";
+}
+
+.uniui-settings:before {
+ content: "\e653";
+}
+
+.uniui-search:before {
+ content: "\e654";
+}
+
+.uniui-redo-filled:before {
+ content: "\e655";
+}
+
+.uniui-list:before {
+ content: "\e644";
+}
+
+.uniui-mail-open-filled:before {
+ content: "\e63a";
+}
+
+.uniui-hand-down-filled:before {
+ content: "\e63c";
+}
+
+.uniui-hand-down:before {
+ content: "\e63d";
+}
+
+.uniui-hand-up-filled:before {
+ content: "\e63e";
+}
+
+.uniui-hand-up:before {
+ content: "\e63f";
+}
+
+.uniui-heart-filled:before {
+ content: "\e641";
+}
+
+.uniui-mail-open:before {
+ content: "\e643";
+}
+
+.uniui-heart:before {
+ content: "\e639";
+}
+
+.uniui-loop:before {
+ content: "\e633";
+}
+
+.uniui-pulldown:before {
+ content: "\e632";
+}
+
+.uniui-scan:before {
+ content: "\e62a";
+}
+
+.uniui-bars:before {
+ content: "\e627";
+}
+
+.uniui-checkbox:before {
+ content: "\e62b";
+}
+
+.uniui-checkbox-filled:before {
+ content: "\e62c";
+}
+
+.uniui-shop:before {
+ content: "\e62f";
+}
+
+.uniui-headphones:before {
+ content: "\e630";
+}
+
+.uniui-cart:before {
+ content: "\e631";
+}
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons.ttf b/uni_modules/uni-icons/components/uni-icons/uniicons.ttf
new file mode 100644
index 0000000..14696d0
Binary files /dev/null and b/uni_modules/uni-icons/components/uni-icons/uniicons.ttf differ
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons_file.ts b/uni_modules/uni-icons/components/uni-icons/uniicons_file.ts
new file mode 100644
index 0000000..98e93aa
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uniicons_file.ts
@@ -0,0 +1,664 @@
+
+export type IconsData = {
+ id : string
+ name : string
+ font_family : string
+ css_prefix_text : string
+ description : string
+ glyphs : Array
+}
+
+export type IconsDataItem = {
+ font_class : string
+ unicode : string
+}
+
+
+export const fontData = [
+ {
+ "font_class": "arrow-down",
+ "unicode": "\ue6be"
+ },
+ {
+ "font_class": "arrow-left",
+ "unicode": "\ue6bc"
+ },
+ {
+ "font_class": "arrow-right",
+ "unicode": "\ue6bb"
+ },
+ {
+ "font_class": "arrow-up",
+ "unicode": "\ue6bd"
+ },
+ {
+ "font_class": "auth",
+ "unicode": "\ue6ab"
+ },
+ {
+ "font_class": "auth-filled",
+ "unicode": "\ue6cc"
+ },
+ {
+ "font_class": "back",
+ "unicode": "\ue6b9"
+ },
+ {
+ "font_class": "bars",
+ "unicode": "\ue627"
+ },
+ {
+ "font_class": "calendar",
+ "unicode": "\ue6a0"
+ },
+ {
+ "font_class": "calendar-filled",
+ "unicode": "\ue6c0"
+ },
+ {
+ "font_class": "camera",
+ "unicode": "\ue65a"
+ },
+ {
+ "font_class": "camera-filled",
+ "unicode": "\ue658"
+ },
+ {
+ "font_class": "cart",
+ "unicode": "\ue631"
+ },
+ {
+ "font_class": "cart-filled",
+ "unicode": "\ue6d0"
+ },
+ {
+ "font_class": "chat",
+ "unicode": "\ue65d"
+ },
+ {
+ "font_class": "chat-filled",
+ "unicode": "\ue659"
+ },
+ {
+ "font_class": "chatboxes",
+ "unicode": "\ue696"
+ },
+ {
+ "font_class": "chatboxes-filled",
+ "unicode": "\ue692"
+ },
+ {
+ "font_class": "chatbubble",
+ "unicode": "\ue697"
+ },
+ {
+ "font_class": "chatbubble-filled",
+ "unicode": "\ue694"
+ },
+ {
+ "font_class": "checkbox",
+ "unicode": "\ue62b"
+ },
+ {
+ "font_class": "checkbox-filled",
+ "unicode": "\ue62c"
+ },
+ {
+ "font_class": "checkmarkempty",
+ "unicode": "\ue65c"
+ },
+ {
+ "font_class": "circle",
+ "unicode": "\ue65b"
+ },
+ {
+ "font_class": "circle-filled",
+ "unicode": "\ue65e"
+ },
+ {
+ "font_class": "clear",
+ "unicode": "\ue66d"
+ },
+ {
+ "font_class": "close",
+ "unicode": "\ue673"
+ },
+ {
+ "font_class": "closeempty",
+ "unicode": "\ue66c"
+ },
+ {
+ "font_class": "cloud-download",
+ "unicode": "\ue647"
+ },
+ {
+ "font_class": "cloud-download-filled",
+ "unicode": "\ue646"
+ },
+ {
+ "font_class": "cloud-upload",
+ "unicode": "\ue645"
+ },
+ {
+ "font_class": "cloud-upload-filled",
+ "unicode": "\ue648"
+ },
+ {
+ "font_class": "color",
+ "unicode": "\ue6cf"
+ },
+ {
+ "font_class": "color-filled",
+ "unicode": "\ue6c9"
+ },
+ {
+ "font_class": "compose",
+ "unicode": "\ue67f"
+ },
+ {
+ "font_class": "contact",
+ "unicode": "\ue693"
+ },
+ {
+ "font_class": "contact-filled",
+ "unicode": "\ue695"
+ },
+ {
+ "font_class": "down",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "bottom",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "download",
+ "unicode": "\ue68d"
+ },
+ {
+ "font_class": "download-filled",
+ "unicode": "\ue681"
+ },
+ {
+ "font_class": "email",
+ "unicode": "\ue69e"
+ },
+ {
+ "font_class": "email-filled",
+ "unicode": "\ue69a"
+ },
+ {
+ "font_class": "eye",
+ "unicode": "\ue651"
+ },
+ {
+ "font_class": "eye-filled",
+ "unicode": "\ue66a"
+ },
+ {
+ "font_class": "eye-slash",
+ "unicode": "\ue6b3"
+ },
+ {
+ "font_class": "eye-slash-filled",
+ "unicode": "\ue6b4"
+ },
+ {
+ "font_class": "fire",
+ "unicode": "\ue6a1"
+ },
+ {
+ "font_class": "fire-filled",
+ "unicode": "\ue6c5"
+ },
+ {
+ "font_class": "flag",
+ "unicode": "\ue65f"
+ },
+ {
+ "font_class": "flag-filled",
+ "unicode": "\ue660"
+ },
+ {
+ "font_class": "folder-add",
+ "unicode": "\ue6a9"
+ },
+ {
+ "font_class": "folder-add-filled",
+ "unicode": "\ue6c8"
+ },
+ {
+ "font_class": "font",
+ "unicode": "\ue6a3"
+ },
+ {
+ "font_class": "forward",
+ "unicode": "\ue6ba"
+ },
+ {
+ "font_class": "gear",
+ "unicode": "\ue664"
+ },
+ {
+ "font_class": "gear-filled",
+ "unicode": "\ue661"
+ },
+ {
+ "font_class": "gift",
+ "unicode": "\ue6a4"
+ },
+ {
+ "font_class": "gift-filled",
+ "unicode": "\ue6c4"
+ },
+ {
+ "font_class": "hand-down",
+ "unicode": "\ue63d"
+ },
+ {
+ "font_class": "hand-down-filled",
+ "unicode": "\ue63c"
+ },
+ {
+ "font_class": "hand-up",
+ "unicode": "\ue63f"
+ },
+ {
+ "font_class": "hand-up-filled",
+ "unicode": "\ue63e"
+ },
+ {
+ "font_class": "headphones",
+ "unicode": "\ue630"
+ },
+ {
+ "font_class": "heart",
+ "unicode": "\ue639"
+ },
+ {
+ "font_class": "heart-filled",
+ "unicode": "\ue641"
+ },
+ {
+ "font_class": "help",
+ "unicode": "\ue679"
+ },
+ {
+ "font_class": "help-filled",
+ "unicode": "\ue674"
+ },
+ {
+ "font_class": "home",
+ "unicode": "\ue662"
+ },
+ {
+ "font_class": "home-filled",
+ "unicode": "\ue663"
+ },
+ {
+ "font_class": "image",
+ "unicode": "\ue670"
+ },
+ {
+ "font_class": "image-filled",
+ "unicode": "\ue678"
+ },
+ {
+ "font_class": "images",
+ "unicode": "\ue650"
+ },
+ {
+ "font_class": "images-filled",
+ "unicode": "\ue64b"
+ },
+ {
+ "font_class": "info",
+ "unicode": "\ue669"
+ },
+ {
+ "font_class": "info-filled",
+ "unicode": "\ue649"
+ },
+ {
+ "font_class": "left",
+ "unicode": "\ue6b7"
+ },
+ {
+ "font_class": "link",
+ "unicode": "\ue6a5"
+ },
+ {
+ "font_class": "list",
+ "unicode": "\ue644"
+ },
+ {
+ "font_class": "location",
+ "unicode": "\ue6ae"
+ },
+ {
+ "font_class": "location-filled",
+ "unicode": "\ue6af"
+ },
+ {
+ "font_class": "locked",
+ "unicode": "\ue66b"
+ },
+ {
+ "font_class": "locked-filled",
+ "unicode": "\ue668"
+ },
+ {
+ "font_class": "loop",
+ "unicode": "\ue633"
+ },
+ {
+ "font_class": "mail-open",
+ "unicode": "\ue643"
+ },
+ {
+ "font_class": "mail-open-filled",
+ "unicode": "\ue63a"
+ },
+ {
+ "font_class": "map",
+ "unicode": "\ue667"
+ },
+ {
+ "font_class": "map-filled",
+ "unicode": "\ue666"
+ },
+ {
+ "font_class": "map-pin",
+ "unicode": "\ue6ad"
+ },
+ {
+ "font_class": "map-pin-ellipse",
+ "unicode": "\ue6ac"
+ },
+ {
+ "font_class": "medal",
+ "unicode": "\ue6a2"
+ },
+ {
+ "font_class": "medal-filled",
+ "unicode": "\ue6c3"
+ },
+ {
+ "font_class": "mic",
+ "unicode": "\ue671"
+ },
+ {
+ "font_class": "mic-filled",
+ "unicode": "\ue677"
+ },
+ {
+ "font_class": "micoff",
+ "unicode": "\ue67e"
+ },
+ {
+ "font_class": "micoff-filled",
+ "unicode": "\ue6b0"
+ },
+ {
+ "font_class": "minus",
+ "unicode": "\ue66f"
+ },
+ {
+ "font_class": "minus-filled",
+ "unicode": "\ue67d"
+ },
+ {
+ "font_class": "more",
+ "unicode": "\ue64d"
+ },
+ {
+ "font_class": "more-filled",
+ "unicode": "\ue64e"
+ },
+ {
+ "font_class": "navigate",
+ "unicode": "\ue66e"
+ },
+ {
+ "font_class": "navigate-filled",
+ "unicode": "\ue67a"
+ },
+ {
+ "font_class": "notification",
+ "unicode": "\ue6a6"
+ },
+ {
+ "font_class": "notification-filled",
+ "unicode": "\ue6c1"
+ },
+ {
+ "font_class": "paperclip",
+ "unicode": "\ue652"
+ },
+ {
+ "font_class": "paperplane",
+ "unicode": "\ue672"
+ },
+ {
+ "font_class": "paperplane-filled",
+ "unicode": "\ue675"
+ },
+ {
+ "font_class": "person",
+ "unicode": "\ue699"
+ },
+ {
+ "font_class": "person-filled",
+ "unicode": "\ue69d"
+ },
+ {
+ "font_class": "personadd",
+ "unicode": "\ue69f"
+ },
+ {
+ "font_class": "personadd-filled",
+ "unicode": "\ue698"
+ },
+ {
+ "font_class": "personadd-filled-copy",
+ "unicode": "\ue6d1"
+ },
+ {
+ "font_class": "phone",
+ "unicode": "\ue69c"
+ },
+ {
+ "font_class": "phone-filled",
+ "unicode": "\ue69b"
+ },
+ {
+ "font_class": "plus",
+ "unicode": "\ue676"
+ },
+ {
+ "font_class": "plus-filled",
+ "unicode": "\ue6c7"
+ },
+ {
+ "font_class": "plusempty",
+ "unicode": "\ue67b"
+ },
+ {
+ "font_class": "pulldown",
+ "unicode": "\ue632"
+ },
+ {
+ "font_class": "pyq",
+ "unicode": "\ue682"
+ },
+ {
+ "font_class": "qq",
+ "unicode": "\ue680"
+ },
+ {
+ "font_class": "redo",
+ "unicode": "\ue64a"
+ },
+ {
+ "font_class": "redo-filled",
+ "unicode": "\ue655"
+ },
+ {
+ "font_class": "refresh",
+ "unicode": "\ue657"
+ },
+ {
+ "font_class": "refresh-filled",
+ "unicode": "\ue656"
+ },
+ {
+ "font_class": "refreshempty",
+ "unicode": "\ue6bf"
+ },
+ {
+ "font_class": "reload",
+ "unicode": "\ue6b2"
+ },
+ {
+ "font_class": "right",
+ "unicode": "\ue6b5"
+ },
+ {
+ "font_class": "scan",
+ "unicode": "\ue62a"
+ },
+ {
+ "font_class": "search",
+ "unicode": "\ue654"
+ },
+ {
+ "font_class": "settings",
+ "unicode": "\ue653"
+ },
+ {
+ "font_class": "settings-filled",
+ "unicode": "\ue6ce"
+ },
+ {
+ "font_class": "shop",
+ "unicode": "\ue62f"
+ },
+ {
+ "font_class": "shop-filled",
+ "unicode": "\ue6cd"
+ },
+ {
+ "font_class": "smallcircle",
+ "unicode": "\ue67c"
+ },
+ {
+ "font_class": "smallcircle-filled",
+ "unicode": "\ue665"
+ },
+ {
+ "font_class": "sound",
+ "unicode": "\ue684"
+ },
+ {
+ "font_class": "sound-filled",
+ "unicode": "\ue686"
+ },
+ {
+ "font_class": "spinner-cycle",
+ "unicode": "\ue68a"
+ },
+ {
+ "font_class": "staff",
+ "unicode": "\ue6a7"
+ },
+ {
+ "font_class": "staff-filled",
+ "unicode": "\ue6cb"
+ },
+ {
+ "font_class": "star",
+ "unicode": "\ue688"
+ },
+ {
+ "font_class": "star-filled",
+ "unicode": "\ue68f"
+ },
+ {
+ "font_class": "starhalf",
+ "unicode": "\ue683"
+ },
+ {
+ "font_class": "trash",
+ "unicode": "\ue687"
+ },
+ {
+ "font_class": "trash-filled",
+ "unicode": "\ue685"
+ },
+ {
+ "font_class": "tune",
+ "unicode": "\ue6aa"
+ },
+ {
+ "font_class": "tune-filled",
+ "unicode": "\ue6ca"
+ },
+ {
+ "font_class": "undo",
+ "unicode": "\ue64f"
+ },
+ {
+ "font_class": "undo-filled",
+ "unicode": "\ue64c"
+ },
+ {
+ "font_class": "up",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "top",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "upload",
+ "unicode": "\ue690"
+ },
+ {
+ "font_class": "upload-filled",
+ "unicode": "\ue68e"
+ },
+ {
+ "font_class": "videocam",
+ "unicode": "\ue68c"
+ },
+ {
+ "font_class": "videocam-filled",
+ "unicode": "\ue689"
+ },
+ {
+ "font_class": "vip",
+ "unicode": "\ue6a8"
+ },
+ {
+ "font_class": "vip-filled",
+ "unicode": "\ue6c6"
+ },
+ {
+ "font_class": "wallet",
+ "unicode": "\ue6b1"
+ },
+ {
+ "font_class": "wallet-filled",
+ "unicode": "\ue6c2"
+ },
+ {
+ "font_class": "weibo",
+ "unicode": "\ue68b"
+ },
+ {
+ "font_class": "weixin",
+ "unicode": "\ue691"
+ }
+] as IconsDataItem[]
+
+// export const fontData = JSON.parse(fontDataJson)
diff --git a/uni_modules/uni-icons/components/uni-icons/uniicons_file_vue.js b/uni_modules/uni-icons/components/uni-icons/uniicons_file_vue.js
new file mode 100644
index 0000000..1cd11e1
--- /dev/null
+++ b/uni_modules/uni-icons/components/uni-icons/uniicons_file_vue.js
@@ -0,0 +1,649 @@
+
+export const fontData = [
+ {
+ "font_class": "arrow-down",
+ "unicode": "\ue6be"
+ },
+ {
+ "font_class": "arrow-left",
+ "unicode": "\ue6bc"
+ },
+ {
+ "font_class": "arrow-right",
+ "unicode": "\ue6bb"
+ },
+ {
+ "font_class": "arrow-up",
+ "unicode": "\ue6bd"
+ },
+ {
+ "font_class": "auth",
+ "unicode": "\ue6ab"
+ },
+ {
+ "font_class": "auth-filled",
+ "unicode": "\ue6cc"
+ },
+ {
+ "font_class": "back",
+ "unicode": "\ue6b9"
+ },
+ {
+ "font_class": "bars",
+ "unicode": "\ue627"
+ },
+ {
+ "font_class": "calendar",
+ "unicode": "\ue6a0"
+ },
+ {
+ "font_class": "calendar-filled",
+ "unicode": "\ue6c0"
+ },
+ {
+ "font_class": "camera",
+ "unicode": "\ue65a"
+ },
+ {
+ "font_class": "camera-filled",
+ "unicode": "\ue658"
+ },
+ {
+ "font_class": "cart",
+ "unicode": "\ue631"
+ },
+ {
+ "font_class": "cart-filled",
+ "unicode": "\ue6d0"
+ },
+ {
+ "font_class": "chat",
+ "unicode": "\ue65d"
+ },
+ {
+ "font_class": "chat-filled",
+ "unicode": "\ue659"
+ },
+ {
+ "font_class": "chatboxes",
+ "unicode": "\ue696"
+ },
+ {
+ "font_class": "chatboxes-filled",
+ "unicode": "\ue692"
+ },
+ {
+ "font_class": "chatbubble",
+ "unicode": "\ue697"
+ },
+ {
+ "font_class": "chatbubble-filled",
+ "unicode": "\ue694"
+ },
+ {
+ "font_class": "checkbox",
+ "unicode": "\ue62b"
+ },
+ {
+ "font_class": "checkbox-filled",
+ "unicode": "\ue62c"
+ },
+ {
+ "font_class": "checkmarkempty",
+ "unicode": "\ue65c"
+ },
+ {
+ "font_class": "circle",
+ "unicode": "\ue65b"
+ },
+ {
+ "font_class": "circle-filled",
+ "unicode": "\ue65e"
+ },
+ {
+ "font_class": "clear",
+ "unicode": "\ue66d"
+ },
+ {
+ "font_class": "close",
+ "unicode": "\ue673"
+ },
+ {
+ "font_class": "closeempty",
+ "unicode": "\ue66c"
+ },
+ {
+ "font_class": "cloud-download",
+ "unicode": "\ue647"
+ },
+ {
+ "font_class": "cloud-download-filled",
+ "unicode": "\ue646"
+ },
+ {
+ "font_class": "cloud-upload",
+ "unicode": "\ue645"
+ },
+ {
+ "font_class": "cloud-upload-filled",
+ "unicode": "\ue648"
+ },
+ {
+ "font_class": "color",
+ "unicode": "\ue6cf"
+ },
+ {
+ "font_class": "color-filled",
+ "unicode": "\ue6c9"
+ },
+ {
+ "font_class": "compose",
+ "unicode": "\ue67f"
+ },
+ {
+ "font_class": "contact",
+ "unicode": "\ue693"
+ },
+ {
+ "font_class": "contact-filled",
+ "unicode": "\ue695"
+ },
+ {
+ "font_class": "down",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "bottom",
+ "unicode": "\ue6b8"
+ },
+ {
+ "font_class": "download",
+ "unicode": "\ue68d"
+ },
+ {
+ "font_class": "download-filled",
+ "unicode": "\ue681"
+ },
+ {
+ "font_class": "email",
+ "unicode": "\ue69e"
+ },
+ {
+ "font_class": "email-filled",
+ "unicode": "\ue69a"
+ },
+ {
+ "font_class": "eye",
+ "unicode": "\ue651"
+ },
+ {
+ "font_class": "eye-filled",
+ "unicode": "\ue66a"
+ },
+ {
+ "font_class": "eye-slash",
+ "unicode": "\ue6b3"
+ },
+ {
+ "font_class": "eye-slash-filled",
+ "unicode": "\ue6b4"
+ },
+ {
+ "font_class": "fire",
+ "unicode": "\ue6a1"
+ },
+ {
+ "font_class": "fire-filled",
+ "unicode": "\ue6c5"
+ },
+ {
+ "font_class": "flag",
+ "unicode": "\ue65f"
+ },
+ {
+ "font_class": "flag-filled",
+ "unicode": "\ue660"
+ },
+ {
+ "font_class": "folder-add",
+ "unicode": "\ue6a9"
+ },
+ {
+ "font_class": "folder-add-filled",
+ "unicode": "\ue6c8"
+ },
+ {
+ "font_class": "font",
+ "unicode": "\ue6a3"
+ },
+ {
+ "font_class": "forward",
+ "unicode": "\ue6ba"
+ },
+ {
+ "font_class": "gear",
+ "unicode": "\ue664"
+ },
+ {
+ "font_class": "gear-filled",
+ "unicode": "\ue661"
+ },
+ {
+ "font_class": "gift",
+ "unicode": "\ue6a4"
+ },
+ {
+ "font_class": "gift-filled",
+ "unicode": "\ue6c4"
+ },
+ {
+ "font_class": "hand-down",
+ "unicode": "\ue63d"
+ },
+ {
+ "font_class": "hand-down-filled",
+ "unicode": "\ue63c"
+ },
+ {
+ "font_class": "hand-up",
+ "unicode": "\ue63f"
+ },
+ {
+ "font_class": "hand-up-filled",
+ "unicode": "\ue63e"
+ },
+ {
+ "font_class": "headphones",
+ "unicode": "\ue630"
+ },
+ {
+ "font_class": "heart",
+ "unicode": "\ue639"
+ },
+ {
+ "font_class": "heart-filled",
+ "unicode": "\ue641"
+ },
+ {
+ "font_class": "help",
+ "unicode": "\ue679"
+ },
+ {
+ "font_class": "help-filled",
+ "unicode": "\ue674"
+ },
+ {
+ "font_class": "home",
+ "unicode": "\ue662"
+ },
+ {
+ "font_class": "home-filled",
+ "unicode": "\ue663"
+ },
+ {
+ "font_class": "image",
+ "unicode": "\ue670"
+ },
+ {
+ "font_class": "image-filled",
+ "unicode": "\ue678"
+ },
+ {
+ "font_class": "images",
+ "unicode": "\ue650"
+ },
+ {
+ "font_class": "images-filled",
+ "unicode": "\ue64b"
+ },
+ {
+ "font_class": "info",
+ "unicode": "\ue669"
+ },
+ {
+ "font_class": "info-filled",
+ "unicode": "\ue649"
+ },
+ {
+ "font_class": "left",
+ "unicode": "\ue6b7"
+ },
+ {
+ "font_class": "link",
+ "unicode": "\ue6a5"
+ },
+ {
+ "font_class": "list",
+ "unicode": "\ue644"
+ },
+ {
+ "font_class": "location",
+ "unicode": "\ue6ae"
+ },
+ {
+ "font_class": "location-filled",
+ "unicode": "\ue6af"
+ },
+ {
+ "font_class": "locked",
+ "unicode": "\ue66b"
+ },
+ {
+ "font_class": "locked-filled",
+ "unicode": "\ue668"
+ },
+ {
+ "font_class": "loop",
+ "unicode": "\ue633"
+ },
+ {
+ "font_class": "mail-open",
+ "unicode": "\ue643"
+ },
+ {
+ "font_class": "mail-open-filled",
+ "unicode": "\ue63a"
+ },
+ {
+ "font_class": "map",
+ "unicode": "\ue667"
+ },
+ {
+ "font_class": "map-filled",
+ "unicode": "\ue666"
+ },
+ {
+ "font_class": "map-pin",
+ "unicode": "\ue6ad"
+ },
+ {
+ "font_class": "map-pin-ellipse",
+ "unicode": "\ue6ac"
+ },
+ {
+ "font_class": "medal",
+ "unicode": "\ue6a2"
+ },
+ {
+ "font_class": "medal-filled",
+ "unicode": "\ue6c3"
+ },
+ {
+ "font_class": "mic",
+ "unicode": "\ue671"
+ },
+ {
+ "font_class": "mic-filled",
+ "unicode": "\ue677"
+ },
+ {
+ "font_class": "micoff",
+ "unicode": "\ue67e"
+ },
+ {
+ "font_class": "micoff-filled",
+ "unicode": "\ue6b0"
+ },
+ {
+ "font_class": "minus",
+ "unicode": "\ue66f"
+ },
+ {
+ "font_class": "minus-filled",
+ "unicode": "\ue67d"
+ },
+ {
+ "font_class": "more",
+ "unicode": "\ue64d"
+ },
+ {
+ "font_class": "more-filled",
+ "unicode": "\ue64e"
+ },
+ {
+ "font_class": "navigate",
+ "unicode": "\ue66e"
+ },
+ {
+ "font_class": "navigate-filled",
+ "unicode": "\ue67a"
+ },
+ {
+ "font_class": "notification",
+ "unicode": "\ue6a6"
+ },
+ {
+ "font_class": "notification-filled",
+ "unicode": "\ue6c1"
+ },
+ {
+ "font_class": "paperclip",
+ "unicode": "\ue652"
+ },
+ {
+ "font_class": "paperplane",
+ "unicode": "\ue672"
+ },
+ {
+ "font_class": "paperplane-filled",
+ "unicode": "\ue675"
+ },
+ {
+ "font_class": "person",
+ "unicode": "\ue699"
+ },
+ {
+ "font_class": "person-filled",
+ "unicode": "\ue69d"
+ },
+ {
+ "font_class": "personadd",
+ "unicode": "\ue69f"
+ },
+ {
+ "font_class": "personadd-filled",
+ "unicode": "\ue698"
+ },
+ {
+ "font_class": "personadd-filled-copy",
+ "unicode": "\ue6d1"
+ },
+ {
+ "font_class": "phone",
+ "unicode": "\ue69c"
+ },
+ {
+ "font_class": "phone-filled",
+ "unicode": "\ue69b"
+ },
+ {
+ "font_class": "plus",
+ "unicode": "\ue676"
+ },
+ {
+ "font_class": "plus-filled",
+ "unicode": "\ue6c7"
+ },
+ {
+ "font_class": "plusempty",
+ "unicode": "\ue67b"
+ },
+ {
+ "font_class": "pulldown",
+ "unicode": "\ue632"
+ },
+ {
+ "font_class": "pyq",
+ "unicode": "\ue682"
+ },
+ {
+ "font_class": "qq",
+ "unicode": "\ue680"
+ },
+ {
+ "font_class": "redo",
+ "unicode": "\ue64a"
+ },
+ {
+ "font_class": "redo-filled",
+ "unicode": "\ue655"
+ },
+ {
+ "font_class": "refresh",
+ "unicode": "\ue657"
+ },
+ {
+ "font_class": "refresh-filled",
+ "unicode": "\ue656"
+ },
+ {
+ "font_class": "refreshempty",
+ "unicode": "\ue6bf"
+ },
+ {
+ "font_class": "reload",
+ "unicode": "\ue6b2"
+ },
+ {
+ "font_class": "right",
+ "unicode": "\ue6b5"
+ },
+ {
+ "font_class": "scan",
+ "unicode": "\ue62a"
+ },
+ {
+ "font_class": "search",
+ "unicode": "\ue654"
+ },
+ {
+ "font_class": "settings",
+ "unicode": "\ue653"
+ },
+ {
+ "font_class": "settings-filled",
+ "unicode": "\ue6ce"
+ },
+ {
+ "font_class": "shop",
+ "unicode": "\ue62f"
+ },
+ {
+ "font_class": "shop-filled",
+ "unicode": "\ue6cd"
+ },
+ {
+ "font_class": "smallcircle",
+ "unicode": "\ue67c"
+ },
+ {
+ "font_class": "smallcircle-filled",
+ "unicode": "\ue665"
+ },
+ {
+ "font_class": "sound",
+ "unicode": "\ue684"
+ },
+ {
+ "font_class": "sound-filled",
+ "unicode": "\ue686"
+ },
+ {
+ "font_class": "spinner-cycle",
+ "unicode": "\ue68a"
+ },
+ {
+ "font_class": "staff",
+ "unicode": "\ue6a7"
+ },
+ {
+ "font_class": "staff-filled",
+ "unicode": "\ue6cb"
+ },
+ {
+ "font_class": "star",
+ "unicode": "\ue688"
+ },
+ {
+ "font_class": "star-filled",
+ "unicode": "\ue68f"
+ },
+ {
+ "font_class": "starhalf",
+ "unicode": "\ue683"
+ },
+ {
+ "font_class": "trash",
+ "unicode": "\ue687"
+ },
+ {
+ "font_class": "trash-filled",
+ "unicode": "\ue685"
+ },
+ {
+ "font_class": "tune",
+ "unicode": "\ue6aa"
+ },
+ {
+ "font_class": "tune-filled",
+ "unicode": "\ue6ca"
+ },
+ {
+ "font_class": "undo",
+ "unicode": "\ue64f"
+ },
+ {
+ "font_class": "undo-filled",
+ "unicode": "\ue64c"
+ },
+ {
+ "font_class": "up",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "top",
+ "unicode": "\ue6b6"
+ },
+ {
+ "font_class": "upload",
+ "unicode": "\ue690"
+ },
+ {
+ "font_class": "upload-filled",
+ "unicode": "\ue68e"
+ },
+ {
+ "font_class": "videocam",
+ "unicode": "\ue68c"
+ },
+ {
+ "font_class": "videocam-filled",
+ "unicode": "\ue689"
+ },
+ {
+ "font_class": "vip",
+ "unicode": "\ue6a8"
+ },
+ {
+ "font_class": "vip-filled",
+ "unicode": "\ue6c6"
+ },
+ {
+ "font_class": "wallet",
+ "unicode": "\ue6b1"
+ },
+ {
+ "font_class": "wallet-filled",
+ "unicode": "\ue6c2"
+ },
+ {
+ "font_class": "weibo",
+ "unicode": "\ue68b"
+ },
+ {
+ "font_class": "weixin",
+ "unicode": "\ue691"
+ }
+]
+
+// export const fontData = JSON.parse(fontDataJson)
diff --git a/uni_modules/uni-icons/package.json b/uni_modules/uni-icons/package.json
new file mode 100644
index 0000000..397be83
--- /dev/null
+++ b/uni_modules/uni-icons/package.json
@@ -0,0 +1,88 @@
+{
+ "id": "uni-icons",
+ "displayName": "uni-icons 图标",
+ "version": "2.0.9",
+ "description": "图标组件,用于展示移动端常见的图标,可自定义颜色、大小。",
+ "keywords": [
+ "uni-ui",
+ "uniui",
+ "icon",
+ "图标"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": "^3.2.14"
+ },
+ "directories": {
+ "example": "../../temps/example_temps"
+ },
+"dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
+ "type": "component-vue"
+ },
+ "uni_modules": {
+ "dependencies": ["uni-scss"],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "y",
+ "app-uvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y",
+ "钉钉": "y",
+ "快手": "y",
+ "飞书": "y",
+ "京东": "y"
+ },
+ "快应用": {
+ "华为": "y",
+ "联盟": "y"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-icons/readme.md b/uni_modules/uni-icons/readme.md
new file mode 100644
index 0000000..86234ba
--- /dev/null
+++ b/uni_modules/uni-icons/readme.md
@@ -0,0 +1,8 @@
+## Icons 图标
+> **组件名:uni-icons**
+> 代码块: `uIcons`
+
+用于展示 icons 图标 。
+
+### [查看文档](https://uniapp.dcloud.io/component/uniui/uni-icons)
+#### 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
diff --git a/uni_modules/uni-loading/changelog.md b/uni_modules/uni-loading/changelog.md
new file mode 100644
index 0000000..a8573f3
--- /dev/null
+++ b/uni_modules/uni-loading/changelog.md
@@ -0,0 +1,14 @@
+## 1.0.6(2024-02-28)
+- 更新 Circle 组件名称,防止与内置组件名冲突
+## 1.0.5(2024-01-12)
+- 优化 删除组件内无用日志输出
+## 1.0.4(2024-01-10)
+- 优化 兼容 uvue h5 项目
+## 1.0.3(2023-12-22)
+- 更新 示例项目
+## 1.0.2(2023-12-22)
+- 优化 circle 部分动画逻辑,使动画更顺滑
+## 1.0.1(2023-12-20)
+- 修复 组件在高版本HBuilderX中运行出错的bug
+## 1.0.0(2023-12-19)
+- init
diff --git a/uni_modules/uni-loading/components/uni-loading/icon.uvue b/uni_modules/uni-loading/components/uni-loading/icon.uvue
new file mode 100644
index 0000000..2c4435f
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/icon.uvue
@@ -0,0 +1,70 @@
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-loading/components/uni-loading/load-img.uts b/uni_modules/uni-loading/components/uni-loading/load-img.uts
new file mode 100644
index 0000000..8179625
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/load-img.uts
@@ -0,0 +1 @@
+export const img_load_base : string = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QzlBMzU3OTlEOUM0MTFFOUI0NTZDNERBQURBQzI4RkUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QzlBMzU3OUFEOUM0MTFFOUI0NTZDNERBQURBQzI4RkUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpDOUEzNTc5N0Q5QzQxMUU5QjQ1NkM0REFBREFDMjhGRSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpDOUEzNTc5OEQ5QzQxMUU5QjQ1NkM0REFBREFDMjhGRSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pt+ALSwAAA6CSURBVHja1FsLkFZVHb98LM+F5bHL8khA1iSeiyQBCRM+YGqKUnnJTDLGI0BGZlKDIU2MMglUiDApEZvSsZnQtBRJtKwQNKQMFYeRDR10WOLd8ljYXdh+v8v5fR3Od+797t1dnOnO/Ofce77z+J//+b/P+ZqtXbs2sJ9MJhNUV1cHJ06cCJo3bx7EPc2aNcvpy7pWrVoF+/fvDyoqKoI2bdoE9fX1F7TjN8a+EXBn/fkfvw942Tf+wYMHg9mzZwfjxo0LDhw4EPa1x2MbFw/fOGfPng1qa2tzcCkILsLDydq2bRsunpOTMM7TD/W/tZDZhPdeKD+yGxHhdu3aBV27dg3OnDlzMVANMheLAO3btw8KCwuDmpoaX5OxbgUIMEq7K8IcPnw4KCsrC/r37x8cP378/4cAXAB3vqSkJMuiDhTkw+XcuXNhOWbMmKBly5YhUT8xArhyFvP0BfwRsAuwxJZJsm/nzp2DTp06he/OU+cZ64K6o0ePBkOHDg2GDx8e6gEbJ5Q/NHNuAJQ1hgBeHUDlR7nVTkY8rQAvAi4z34vR/mPs1FoRsaCgIJThI0eOBC1atEiFGGV+5MiRoS45efJkqFjJFXV1dQuA012m2WcwTw98fy6CqBdsaiIO4CScrGPHjvk4odhavPquRtFWXEC25VgkREKOCh/qDSq+vn37htzD/mZTOmOc5U7zKzBPEedygWshcDyWvs30igAbU+6oyMgJBCFhwQE0fccxN60Ay9iebbjoDh06hMowjQxT4fXq1SskArmHZpkArvixp/kWzHdMeArExSJEaiXIjjRjRJ4DaAGWpibLzXN3Fm1vA5teBgh3j1Rv3bp1YgKwPdmf2p9zcyNYYgPKMfY0T5f5nNYdw158nJ8QawW4CLKwiOBSEgO/hok2eBydR+3dYH+PLxA5J8Vv0KBBwenTp0P2JWAx6+yFEBfs8lMY+y0SWMBNI9E4ThKi58VKTg3FQZS1RQF1cz27eC0QHMu+3E0SkUowjhVt5VdaWhp07949ZHv2Qd1EjDXM2cla1M0nl3GxAs3J9yREzyTdFVKVFOaE9qRA8GM0WebRuo9JGZKA7Mv2SeS/Z8+eoQ9BArMfFrLGo6jvxbhHbJZnKX2Rzz1O7QhJJ9Cs2ZMaWIyq/zhdeqPNfIoHd58clIQD+JSXl4dKlyIAuBdVXZwFVWKspSSoxE++h8x4k3uCnEhE4I5KwRiFWGOU0QWKiCYLbdoRMRKAu2kQ9vkfLU6dOhX06NEjlH+yMRZSinnuyWnYosVcji8CEA/6Cg2JF+IIUBqnGKUTCNwtwBN4f89RiK1R96DEgO2o0NDmtEdvVFdVVYV+P3UAPUEs6GFwV3PHmXkD4vh74iDFJysVI/MlaQhwKeBNTLYX5VuA8T4/gZxA4MRGFxDB6R7OmYPfyykGRJbyie+XnGYnQIC/coH9+vULiYrxrkL9ZA9+0ykaHIfEpM7ge8TiJ2CsHYwyMfafAF1yCGBHYIbCVDjDjKt7BeB51D+LgQa6OkG7IDYEEtvQ7lnXLKLtLdLuJBpE4gPUXcW2+PkZwOex+4cGDhwYDBkyRL7/HFcEwUGPo/8uWRUpYnfxGHco8HkewLHLyYmAawAPuIFZxhOpDfJQ8gbUv41yORAptMWBNr6oqMhWird5+u+iHmBb2nhjDV7HWBNQTgK8y11l5NetWzc5ULscAtSj7nbNI0skhWeUZCc0W4nyH/jO4Vz0u1IeYhbk4AiwM6tjxIWByHsoZ9qcIBPJd/y+DwPfBESOmCa/QF3WiZHucLlEDpNxcNhmheEOPgdQNx6/VZFQzFZ5TN08AHXQt2Ii3EdyFuUsPtTcGPhW5iMiCNELvz+Gdn9huG4HUJaW/w3g0wxV0XaG7arG2WeKiUWYM4Y7GO5ezshTARbbWGw/DvXkpp/ivVvE0JVoMxN4rpGzJMhE5Pl+xlATsDIqikP9F9D2z3h9nOksEUFhK+qO4rcPkoalMQ/HqJLIyb3F3JdjrCcw1yZ8joyJLR5gCo54etlag7qIoeNh1N1BRYj3DTFJ0elotxPlVzkGuYAmL0VSJVGAJA41c4Z6A3BzTLfn0HYwYKEI6CUAMzZEWvLsIcQOo1AmmyyM72nHJCfYsogflGV6jEk9vyQZXSuq6w4c16NsGcGZbwOPr+H1RkOk2LEzjNepxQkihHSCQ4ynAYNRx2zMKV92CQMWqj8J0BRE8EShxRFN6YrfCRhC0x3r/Zm4IbQCcmJoV0kMamllccR6FjHqUC5F2R/wS2dcymOlfAKOS4KmzQb5cpNC2MC7JhVn5wjXoJ44rYhLh8n0eXOCorJxa7POjbSlCGVczr34/RsAmrcvo9s+wGp3tzVhntxiXiJ4nvEYb4FJkf0O8HocAePmLvCxnL0AORraVekJk6TYjDabRVXfRE2lCN1h6ZQRN1+InUbsCpKwoBZHh0dODN9JBCUffItXxEavTQkUtnfTVAplCWL3JISz29h4NjotnuSsQKJCk8dF+kJR6RARjrqFVmfPnj3ZbK8cIJ0msd6jgHPGtfVTQ8VLmlvh4mct9sobRmPic0DyDQQnx/NlfYUgyz59+oScsH379pAwXABD32nTpoUHIToESeI5mnbE/UqDdyLcafEBf2MCqgC7NwxIbMREJQ0g4D4sfJwnD+AmRrII05cfMWJE+L1169bQr+fip06dGp4oJ83lmYd5wj/EmMa4TaHivo4EeCguYZBnkB5g2aWA69OIEnUHOaGysjIYMGBAMGnSpODYsWPZwCpFmm4lNq+4gSLQA7jcX8DwtjEyRC8wjabnXEx9kfWnTJkSJkAo90xpJVV+FmcVNeYAF5zWngS4C4O91MBxmAv8blLEpbjI5sz9MTdAhcgkCT1RO8mZkAjfiYpTEvStAS53Uw1vAiUGgZ3GpuQEYvoiBqlIan7kSDHnTwJQFNiPu0+5VxCVYhcZIjNrdXUDdp+Eq5AZ3Gkg8QAyVZRZIk4Tl4QAbF9cXJxNYZMAtAokgs4BrNxEpCtteXg7DDTMDKYNSuQdKsnJBek7HxewvxaosWxLYXtw+cJp18217wql4aKCfBNoEu0O5VU+PhctJ0YeXD4C6JQpyrlpSLTojpGGGN5YwNziChdIZLk4lvLcFJ9jMX3QdiImY9bmGQU+TRUL5CHITTRlgF8D9ouD1MfmLoEPl5xokIumZ2cfgMpHt47IW9N64Hsh7wQYYjyIugWuF5fCqYncXRd5vPMWyizzvhi/32+nvG0dZc9vR6fZOu0md5e+uC408FvKSIOZwXlGvxPv95izA2Vtvg1xKFWARI+vMX66HUhpQQb643uW1bSjuTWyw2SBvDrBvjFic1eGGlz5esq3ko9uSIlBRqPuFcCv8F4WIcN12nVaBd0SaYwI6PDDImR11JkqgHcPmQssjxIn6bUshygDFJUTxPMpHk+jfjPgupgdnYV2R/g7xSjtpah8RJBewhwf0gGK6XI92u4wXFEU40afJ4DN4h5LcAd+40HI3JgJecuT0c062W0i2hQJUTcxan3/CMW1PF2K6bbA+Daz4xRs1D3Br1Cm0OihKCqizW78/nXAF/G5TXrEcVzaNMH6CyMswqsAHqDyDLEyou8lwOXnKF8DjI6KjV3KzMBiXkDH8ij/H214J5A596ekrZ3F0zXlWeL7+P5eUrNo3/QwC15uxthuzidy7DzKRwEDaAViiDgKbTbz7CJnzo0bN7pIfIiid8SuPwn25o3QCmpnyjlZkyxPP8EomCJzrGb7GJMx7tNsq4MT2xMUYaiErZOluTzKsnz3gwCeCZyVRZJfYplNEokEjwrPtxlxjeYAk+F1F74VAzPxQRNYYdtpOUvWs8J1sGhBJMNsb7igN8plJs1eSmLIhLKE4rvaCX27gOhLpLOsIzJ7qn/i+wZzcvSOZ23/du8TZjwV8zHIXoP4R3ifBxiFz1dcVpa3aPntPE+c6TmIWE9EtcMmAcPdWAhYhAXxcLOQi9L1WhD1Sc8p1d2oL7XGiRKp8F4A2i8K/nfI+y/gsTDJ/YC/8+AD5Uh04KHiGl+cIFPnBDDrPMjwRGkLXyxO4VGbfQWnDH2v0bVWE3C9QOXlepbgjEfIJQI6XDG3z5ahD9cw2pS78ipB85wyScNTvsVzlzzhL8/jRrnmVjfFJK/m3m4nj9vbgQTguT8XZTjsm672R5uJKEaQmBI/c58gyus8ZDagLpEVSJBIyHp4jn++xqPV71OgQgJYEWOtZ/haxRtKmWOBu8xdBLftWltsY84zE6WIEy/eIOWL+BaayMx+KHtL7EAkqdNDLiEXmEMUHniedtJqg9HmZtfvt26vNi0BdG3Ft3g8ZOf7PAu59TxtzivLNIekyi+wD1i8CuUiD9FXAa8C+/xS3JPmZnomyc7H+fb4/Se0bk41Fel621r4cgVxbq91V4jVqwB7HTe2M7jgB+QWHavZkDRPmZcASoZEmBx6i75bGjPcMdL4/VKGFAGWZkGzPG0XAbdL9A81G5LOmUnC9hHKJeO7dcUMjblSl12867ElFTtaGl20xvvLGPdVz/8TVuU7y0x1PG7vtNg24oz9Uo/Z412++VFWI7Fcog9tu9Lm6gvRmIPv9x1xmQAu6RDkXtbOtlGEmpgD5Nvnyc0dcv0EE6cfdi1HmhMf9wDF3k3gtRvEedhxjpgfqPb9PU9iEJHnyOUA7bQUXh6kq/D7l2iTjWv7XOD530BDr8jIrus+srXjt4MzumJMHuTsBa63YKE1+RR5lBjEikCCnWKWiHdzOgKO+nRIBAF88za/IFmJ3eMZov4CYxGBabcpGL8EYx+SeMXJeRwHNsV/h+vdxeuhEpN3ZyNY78Gm2fknJxVGhyjixPiQvVkNzT1elD9Py/aTAL64Hb9vcYmC9zfdXdT/C1LeGbg4rnBaAihDFJH12W5ulfNCNe/xTsP3bp8ikzJs5BF+5PNfAQYAPaseTdsEcaYAAAAASUVORK5CYII='
diff --git a/uni_modules/uni-loading/components/uni-loading/loading-circle.uvue b/uni_modules/uni-loading/components/uni-loading/loading-circle.uvue
new file mode 100644
index 0000000..02422d4
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/loading-circle.uvue
@@ -0,0 +1,186 @@
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-loading/components/uni-loading/uni-loading.uvue b/uni_modules/uni-loading/components/uni-loading/uni-loading.uvue
new file mode 100644
index 0000000..f30897e
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/uni-loading.uvue
@@ -0,0 +1,164 @@
+
+
+
+
+
+
+
+ {{text}}
+
+
+
+
+ {{text}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-loading/components/uni-loading/util.uts b/uni_modules/uni-loading/components/uni-loading/util.uts
new file mode 100644
index 0000000..b80fb7d
--- /dev/null
+++ b/uni_modules/uni-loading/components/uni-loading/util.uts
@@ -0,0 +1,42 @@
+
+/**
+ * hex颜色转rgba
+ */
+export const hexToRgba = (hex : string, alpha : number) : string => {
+ // 去除 # 符号(如果有的话)
+ hex = hex.replace('#', '');
+ let hexArray = hex.split('');
+ // 检查颜色值长度,如果不符合预期则返回默认值或者抛出错误
+ if (hexArray.length != 3 && hexArray.length != 6) {
+ // 返回默认值或者抛出错误,这里使用默认值为黑色
+ return 'rgba(0,0,0,1)';
+ // 或者抛出错误
+ // throw new Error('Invalid hex color value');
+ }
+
+ let extendedHex : string[] = [];
+
+ if (hex.length == 3) {
+ for (let i = 0; i < hexArray.length; i++) {
+ extendedHex.push(hexArray[i]);
+ extendedHex.push(hexArray[i]);
+ }
+ hexArray = extendedHex;
+ }
+ hex = ''
+ for (let h = 0; h < hexArray.length; h++) {
+ hex += hexArray[h]
+ }
+
+ // // 拆分颜色值为 R、G、B
+ const r = parseInt(hex.substring(0, 2), 16);
+ const g = parseInt(hex.substring(2, 4), 16);
+ const b = parseInt(hex.substring(4, 6), 16);
+
+ // // 返回 rgba 值
+ return `rgba(${r},${g},${b},${alpha})`;
+}
+
+export const easeInOutCubic = (t : number) : number => {
+ return t < 0.5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1;
+}
diff --git a/uni_modules/uni-loading/package.json b/uni_modules/uni-loading/package.json
new file mode 100644
index 0000000..b7bcc7e
--- /dev/null
+++ b/uni_modules/uni-loading/package.json
@@ -0,0 +1,88 @@
+{
+ "id": "uni-loading",
+ "displayName": "uni-loading",
+ "version": "1.0.6",
+ "description": "加载动画组件多用在页面内数据加载时,提供一个loading动画,列表的上拉加载,下拉刷新等都需要加载动画",
+ "keywords": [
+ "loading",
+ "加载动画",
+ "上拉刷新",
+ "下拉加载"
+ ],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.97"
+ },
+ "dcloudext": {
+ "type": "component-vue",
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": ""
+ },
+ "uni_modules": {
+ "dependencies": [
+ "uni-icons"
+ ],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y",
+ "alipay": "y"
+ },
+ "client": {
+ "Vue": {
+ "vue2": "n",
+ "vue3": "y"
+ },
+ "App": {
+ "app-vue": "n",
+ "app-nvue": "n",
+ "app-uvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "n",
+ "Android Browser": "n",
+ "微信浏览器(Android)": "n",
+ "QQ浏览器(Android)": "n"
+ },
+ "H5-pc": {
+ "Chrome": "n",
+ "IE": "n",
+ "Edge": "n",
+ "Firefox": "n",
+ "Safari": "n"
+ },
+ "小程序": {
+ "微信": "n",
+ "阿里": "n",
+ "百度": "n",
+ "字节跳动": "n",
+ "QQ": "n",
+ "钉钉": "n",
+ "快手": "n",
+ "飞书": "n",
+ "京东": "n"
+ },
+ "快应用": {
+ "华为": "n",
+ "联盟": "n"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-loading/readme.md b/uni_modules/uni-loading/readme.md
new file mode 100644
index 0000000..9de0d37
--- /dev/null
+++ b/uni_modules/uni-loading/readme.md
@@ -0,0 +1,76 @@
+
+# uni-loading 动画加载
+
+动画加载组件使用场景非常多,如在页面内数据加载时,提供一个loading动画,列表的上拉加载,下拉刷新中也需要加载动画。
+
+**注意:当前版本只支持 uni-app x**
+
+## 使用组件
+
+### 基本用法
+
+在 ``template`` 中使用组件,独立显示加载图标和加载文本
+
+```html
+
+
+
+
+
+
+
+
+
+```
+
+### 覆盖元素的加载动画
+
+在 ``template`` 中使用组件,在原始布局元素上面覆盖遮罩和加载动画
+
+```html
+
+ 第一行文本
+ 第二行文本
+ 第三行文本
+
+```
+**注意:原理是在原始元素外增加一层 view 节点,可能会影响页面布局,如发生布局影响,直接在 上修改样式即可,结构等同于:**
+
+```html
+
+ 第一行文本
+ 第二行文本
+ 第三行文本
+
+```
+
+
+### 取消加载动画
+
+使用 `loading` 属性可以关闭加载动画,为了优化组件性能,建议组件在页面不可见时,设置 `loading:false`,关闭加载动画
+
+
+```html
+
+```
+
+## 属性/方法
+
+### Loading Props
+
+|属性名 |类型 |默认值 |说明 |
+|:-: |:-: |:-: |:-: |
+|loading |Boolean|true |是否显示加载动画 |
+|type |String |circle |加载图标显示类型,当前只支持circle,其他类型或者自定义获取提供 |
+
+|background |String |rgba(255,255,255,0.6) |加载动画遮罩颜色 |
+|color |String |#333333 |加载图标以及加载文字颜色 |
+|size |Number |20 |加载图标大小 |
+|text |String |- |加载文本 |
+
+
+
+### Loading Slot
+|插槽名 |说明 |
+|:-: |:-: |
+|default|默认插槽 |
diff --git a/uni_modules/uni-scss/changelog.md b/uni_modules/uni-scss/changelog.md
new file mode 100644
index 0000000..b863bb0
--- /dev/null
+++ b/uni_modules/uni-scss/changelog.md
@@ -0,0 +1,8 @@
+## 1.0.3(2022-01-21)
+- 优化 组件示例
+## 1.0.2(2021-11-22)
+- 修复 / 符号在 vue 不同版本兼容问题引起的报错问题
+## 1.0.1(2021-11-22)
+- 修复 vue3中scss语法兼容问题
+## 1.0.0(2021-11-18)
+- init
diff --git a/uni_modules/uni-scss/index.scss b/uni_modules/uni-scss/index.scss
new file mode 100644
index 0000000..1744a5f
--- /dev/null
+++ b/uni_modules/uni-scss/index.scss
@@ -0,0 +1 @@
+@import './styles/index.scss';
diff --git a/uni_modules/uni-scss/package.json b/uni_modules/uni-scss/package.json
new file mode 100644
index 0000000..7cc0ccb
--- /dev/null
+++ b/uni_modules/uni-scss/package.json
@@ -0,0 +1,82 @@
+{
+ "id": "uni-scss",
+ "displayName": "uni-scss 辅助样式",
+ "version": "1.0.3",
+ "description": "uni-sass是uni-ui提供的一套全局样式 ,通过一些简单的类名和sass变量,实现简单的页面布局操作,比如颜色、边距、圆角等。",
+ "keywords": [
+ "uni-scss",
+ "uni-ui",
+ "辅助样式"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": "^3.1.0"
+ },
+ "dcloudext": {
+ "category": [
+ "JS SDK",
+ "通用 SDK"
+ ],
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui"
+ },
+ "uni_modules": {
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "u"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y"
+ },
+ "快应用": {
+ "华为": "n",
+ "联盟": "n"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-scss/readme.md b/uni_modules/uni-scss/readme.md
new file mode 100644
index 0000000..b7d1c25
--- /dev/null
+++ b/uni_modules/uni-scss/readme.md
@@ -0,0 +1,4 @@
+`uni-sass` 是 `uni-ui`提供的一套全局样式 ,通过一些简单的类名和`sass`变量,实现简单的页面布局操作,比如颜色、边距、圆角等。
+
+### [查看文档](https://uniapp.dcloud.io/component/uniui/uni-sass)
+#### 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
\ No newline at end of file
diff --git a/uni_modules/uni-scss/styles/index.scss b/uni_modules/uni-scss/styles/index.scss
new file mode 100644
index 0000000..ffac4fe
--- /dev/null
+++ b/uni_modules/uni-scss/styles/index.scss
@@ -0,0 +1,7 @@
+@import './setting/_variables.scss';
+@import './setting/_border.scss';
+@import './setting/_color.scss';
+@import './setting/_space.scss';
+@import './setting/_radius.scss';
+@import './setting/_text.scss';
+@import './setting/_styles.scss';
diff --git a/uni_modules/uni-scss/styles/setting/_border.scss b/uni_modules/uni-scss/styles/setting/_border.scss
new file mode 100644
index 0000000..12a11c3
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_border.scss
@@ -0,0 +1,3 @@
+.uni-border {
+ border: 1px $uni-border-1 solid;
+}
\ No newline at end of file
diff --git a/uni_modules/uni-scss/styles/setting/_color.scss b/uni_modules/uni-scss/styles/setting/_color.scss
new file mode 100644
index 0000000..1ededd9
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_color.scss
@@ -0,0 +1,66 @@
+
+// TODO 暂时不需要 class ,需要用户使用变量实现 ,如果使用类名其实并不推荐
+// @mixin get-styles($k,$c) {
+// @if $k == size or $k == weight{
+// font-#{$k}:#{$c}
+// }@else{
+// #{$k}:#{$c}
+// }
+// }
+$uni-ui-color:(
+ // 主色
+ primary: $uni-primary,
+ primary-disable: $uni-primary-disable,
+ primary-light: $uni-primary-light,
+ // 辅助色
+ success: $uni-success,
+ success-disable: $uni-success-disable,
+ success-light: $uni-success-light,
+ warning: $uni-warning,
+ warning-disable: $uni-warning-disable,
+ warning-light: $uni-warning-light,
+ error: $uni-error,
+ error-disable: $uni-error-disable,
+ error-light: $uni-error-light,
+ info: $uni-info,
+ info-disable: $uni-info-disable,
+ info-light: $uni-info-light,
+ // 中性色
+ main-color: $uni-main-color,
+ base-color: $uni-base-color,
+ secondary-color: $uni-secondary-color,
+ extra-color: $uni-extra-color,
+ // 背景色
+ bg-color: $uni-bg-color,
+ // 边框颜色
+ border-1: $uni-border-1,
+ border-2: $uni-border-2,
+ border-3: $uni-border-3,
+ border-4: $uni-border-4,
+ // 黑色
+ black:$uni-black,
+ // 白色
+ white:$uni-white,
+ // 透明
+ transparent:$uni-transparent
+) !default;
+@each $key, $child in $uni-ui-color {
+ .uni-#{"" + $key} {
+ color: $child;
+ }
+ .uni-#{"" + $key}-bg {
+ background-color: $child;
+ }
+}
+.uni-shadow-sm {
+ box-shadow: $uni-shadow-sm;
+}
+.uni-shadow-base {
+ box-shadow: $uni-shadow-base;
+}
+.uni-shadow-lg {
+ box-shadow: $uni-shadow-lg;
+}
+.uni-mask {
+ background-color:$uni-mask;
+}
diff --git a/uni_modules/uni-scss/styles/setting/_radius.scss b/uni_modules/uni-scss/styles/setting/_radius.scss
new file mode 100644
index 0000000..9a0428b
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_radius.scss
@@ -0,0 +1,55 @@
+@mixin radius($r,$d:null ,$important: false){
+ $radius-value:map-get($uni-radius, $r) if($important, !important, null);
+ // Key exists within the $uni-radius variable
+ @if (map-has-key($uni-radius, $r) and $d){
+ @if $d == t {
+ border-top-left-radius:$radius-value;
+ border-top-right-radius:$radius-value;
+ }@else if $d == r {
+ border-top-right-radius:$radius-value;
+ border-bottom-right-radius:$radius-value;
+ }@else if $d == b {
+ border-bottom-left-radius:$radius-value;
+ border-bottom-right-radius:$radius-value;
+ }@else if $d == l {
+ border-top-left-radius:$radius-value;
+ border-bottom-left-radius:$radius-value;
+ }@else if $d == tl {
+ border-top-left-radius:$radius-value;
+ }@else if $d == tr {
+ border-top-right-radius:$radius-value;
+ }@else if $d == br {
+ border-bottom-right-radius:$radius-value;
+ }@else if $d == bl {
+ border-bottom-left-radius:$radius-value;
+ }
+ }@else{
+ border-radius:$radius-value;
+ }
+}
+
+@each $key, $child in $uni-radius {
+ @if($key){
+ .uni-radius-#{"" + $key} {
+ @include radius($key)
+ }
+ }@else{
+ .uni-radius {
+ @include radius($key)
+ }
+ }
+}
+
+@each $direction in t, r, b, l,tl, tr, br, bl {
+ @each $key, $child in $uni-radius {
+ @if($key){
+ .uni-radius-#{"" + $direction}-#{"" + $key} {
+ @include radius($key,$direction,false)
+ }
+ }@else{
+ .uni-radius-#{$direction} {
+ @include radius($key,$direction,false)
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-scss/styles/setting/_space.scss b/uni_modules/uni-scss/styles/setting/_space.scss
new file mode 100644
index 0000000..3c89528
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_space.scss
@@ -0,0 +1,56 @@
+
+@mixin fn($space,$direction,$size,$n) {
+ @if $n {
+ #{$space}-#{$direction}: #{$size*$uni-space-root}px
+ } @else {
+ #{$space}-#{$direction}: #{-$size*$uni-space-root}px
+ }
+}
+@mixin get-styles($direction,$i,$space,$n){
+ @if $direction == t {
+ @include fn($space, top,$i,$n);
+ }
+ @if $direction == r {
+ @include fn($space, right,$i,$n);
+ }
+ @if $direction == b {
+ @include fn($space, bottom,$i,$n);
+ }
+ @if $direction == l {
+ @include fn($space, left,$i,$n);
+ }
+ @if $direction == x {
+ @include fn($space, left,$i,$n);
+ @include fn($space, right,$i,$n);
+ }
+ @if $direction == y {
+ @include fn($space, top,$i,$n);
+ @include fn($space, bottom,$i,$n);
+ }
+ @if $direction == a {
+ @if $n {
+ #{$space}:#{$i*$uni-space-root}px;
+ } @else {
+ #{$space}:#{-$i*$uni-space-root}px;
+ }
+ }
+}
+
+@each $orientation in m,p {
+ $space: margin;
+ @if $orientation == m {
+ $space: margin;
+ } @else {
+ $space: padding;
+ }
+ @for $i from 0 through 16 {
+ @each $direction in t, r, b, l, x, y, a {
+ .uni-#{$orientation}#{$direction}-#{$i} {
+ @include get-styles($direction,$i,$space,true);
+ }
+ .uni-#{$orientation}#{$direction}-n#{$i} {
+ @include get-styles($direction,$i,$space,false);
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-scss/styles/setting/_styles.scss b/uni_modules/uni-scss/styles/setting/_styles.scss
new file mode 100644
index 0000000..82de45c
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_styles.scss
@@ -0,0 +1,167 @@
+/* #ifndef APP-NVUE */
+
+$-color-white:#fff;
+$-color-black:#000;
+@mixin base-style($color) {
+ color: #fff;
+ background-color: $color;
+ border-color: mix($-color-black, $color, 8%);
+ &:not([hover-class]):active {
+ background: mix($-color-black, $color, 10%);
+ border-color: mix($-color-black, $color, 20%);
+ color: $-color-white;
+ outline: none;
+ }
+}
+@mixin is-color($color) {
+ @include base-style($color);
+ &[loading] {
+ @include base-style($color);
+ &::before {
+ margin-right:5px;
+ }
+ }
+ &[disabled] {
+ &,
+ &[loading],
+ &:not([hover-class]):active {
+ color: $-color-white;
+ border-color: mix(darken($color,10%), $-color-white);
+ background-color: mix($color, $-color-white);
+ }
+ }
+
+}
+@mixin base-plain-style($color) {
+ color:$color;
+ background-color: mix($-color-white, $color, 90%);
+ border-color: mix($-color-white, $color, 70%);
+ &:not([hover-class]):active {
+ background: mix($-color-white, $color, 80%);
+ color: $color;
+ outline: none;
+ border-color: mix($-color-white, $color, 50%);
+ }
+}
+@mixin is-plain($color){
+ &[plain] {
+ @include base-plain-style($color);
+ &[loading] {
+ @include base-plain-style($color);
+ &::before {
+ margin-right:5px;
+ }
+ }
+ &[disabled] {
+ &,
+ &:active {
+ color: mix($-color-white, $color, 40%);
+ background-color: mix($-color-white, $color, 90%);
+ border-color: mix($-color-white, $color, 80%);
+ }
+ }
+ }
+}
+
+
+.uni-btn {
+ margin: 5px;
+ color: #393939;
+ border:0.5px solid #ccc;
+ font-size: 16px;
+ font-weight: 200;
+ background-color: #F9F9F9;
+ // TODO 暂时处理边框隐藏一边的问题
+ overflow: visible;
+ &::after{
+ border: none;
+ }
+
+ &:not([type]),&[type=default] {
+ color: #999;
+ &[loading] {
+ background: none;
+ &::before {
+ margin-right:5px;
+ }
+ }
+
+
+
+ &[disabled]{
+ color: mix($-color-white, #999, 60%);
+ &,
+ &[loading],
+ &:active {
+ color: mix($-color-white, #999, 60%);
+ background-color: mix($-color-white,$-color-black , 98%);
+ border-color: mix($-color-white, #999, 85%);
+ }
+ }
+
+ &[plain] {
+ color: #999;
+ background: none;
+ border-color: $uni-border-1;
+ &:not([hover-class]):active {
+ background: none;
+ color: mix($-color-white, $-color-black, 80%);
+ border-color: mix($-color-white, $-color-black, 90%);
+ outline: none;
+ }
+ &[disabled]{
+ &,
+ &[loading],
+ &:active {
+ background: none;
+ color: mix($-color-white, #999, 60%);
+ border-color: mix($-color-white, #999, 85%);
+ }
+ }
+ }
+ }
+
+ &:not([hover-class]):active {
+ color: mix($-color-white, $-color-black, 50%);
+ }
+
+ &[size=mini] {
+ font-size: 16px;
+ font-weight: 200;
+ border-radius: 8px;
+ }
+
+
+
+ &.uni-btn-small {
+ font-size: 14px;
+ }
+ &.uni-btn-mini {
+ font-size: 12px;
+ }
+
+ &.uni-btn-radius {
+ border-radius: 999px;
+ }
+ &[type=primary] {
+ @include is-color($uni-primary);
+ @include is-plain($uni-primary)
+ }
+ &[type=success] {
+ @include is-color($uni-success);
+ @include is-plain($uni-success)
+ }
+ &[type=error] {
+ @include is-color($uni-error);
+ @include is-plain($uni-error)
+ }
+ &[type=warning] {
+ @include is-color($uni-warning);
+ @include is-plain($uni-warning)
+ }
+ &[type=info] {
+ @include is-color($uni-info);
+ @include is-plain($uni-info)
+ }
+}
+/* #endif */
diff --git a/uni_modules/uni-scss/styles/setting/_text.scss b/uni_modules/uni-scss/styles/setting/_text.scss
new file mode 100644
index 0000000..a34d08f
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_text.scss
@@ -0,0 +1,24 @@
+@mixin get-styles($k,$c) {
+ @if $k == size or $k == weight{
+ font-#{$k}:#{$c}
+ }@else{
+ #{$k}:#{$c}
+ }
+}
+
+@each $key, $child in $uni-headings {
+ /* #ifndef APP-NVUE */
+ .uni-#{$key} {
+ @each $k, $c in $child {
+ @include get-styles($k,$c)
+ }
+ }
+ /* #endif */
+ /* #ifdef APP-NVUE */
+ .container .uni-#{$key} {
+ @each $k, $c in $child {
+ @include get-styles($k,$c)
+ }
+ }
+ /* #endif */
+}
diff --git a/uni_modules/uni-scss/styles/setting/_variables.scss b/uni_modules/uni-scss/styles/setting/_variables.scss
new file mode 100644
index 0000000..557d3d7
--- /dev/null
+++ b/uni_modules/uni-scss/styles/setting/_variables.scss
@@ -0,0 +1,146 @@
+// @use "sass:math";
+@import '../tools/functions.scss';
+// 间距基础倍数
+$uni-space-root: 2 !default;
+// 边框半径默认值
+$uni-radius-root:5px !default;
+$uni-radius: () !default;
+// 边框半径断点
+$uni-radius: map-deep-merge(
+ (
+ 0: 0,
+ // TODO 当前版本暂时不支持 sm 属性
+ // 'sm': math.div($uni-radius-root, 2),
+ null: $uni-radius-root,
+ 'lg': $uni-radius-root * 2,
+ 'xl': $uni-radius-root * 6,
+ 'pill': 9999px,
+ 'circle': 50%
+ ),
+ $uni-radius
+);
+// 字体家族
+$body-font-family: 'Roboto', sans-serif !default;
+// 文本
+$heading-font-family: $body-font-family !default;
+$uni-headings: () !default;
+$letterSpacing: -0.01562em;
+$uni-headings: map-deep-merge(
+ (
+ 'h1': (
+ size: 32px,
+ weight: 300,
+ line-height: 50px,
+ // letter-spacing:-0.01562em
+ ),
+ 'h2': (
+ size: 28px,
+ weight: 300,
+ line-height: 40px,
+ // letter-spacing: -0.00833em
+ ),
+ 'h3': (
+ size: 24px,
+ weight: 400,
+ line-height: 32px,
+ // letter-spacing: normal
+ ),
+ 'h4': (
+ size: 20px,
+ weight: 400,
+ line-height: 30px,
+ // letter-spacing: 0.00735em
+ ),
+ 'h5': (
+ size: 16px,
+ weight: 400,
+ line-height: 24px,
+ // letter-spacing: normal
+ ),
+ 'h6': (
+ size: 14px,
+ weight: 500,
+ line-height: 18px,
+ // letter-spacing: 0.0125em
+ ),
+ 'subtitle': (
+ size: 12px,
+ weight: 400,
+ line-height: 20px,
+ // letter-spacing: 0.00937em
+ ),
+ 'body': (
+ font-size: 14px,
+ font-weight: 400,
+ line-height: 22px,
+ // letter-spacing: 0.03125em
+ ),
+ 'caption': (
+ 'size': 12px,
+ 'weight': 400,
+ 'line-height': 20px,
+ // 'letter-spacing': 0.03333em,
+ // 'text-transform': false
+ )
+ ),
+ $uni-headings
+);
+
+
+
+// 主色
+$uni-primary: #2979ff !default;
+$uni-primary-disable:lighten($uni-primary,20%) !default;
+$uni-primary-light: lighten($uni-primary,25%) !default;
+
+// 辅助色
+// 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
+$uni-success: #18bc37 !default;
+$uni-success-disable:lighten($uni-success,20%) !default;
+$uni-success-light: lighten($uni-success,25%) !default;
+
+$uni-warning: #f3a73f !default;
+$uni-warning-disable:lighten($uni-warning,20%) !default;
+$uni-warning-light: lighten($uni-warning,25%) !default;
+
+$uni-error: #e43d33 !default;
+$uni-error-disable:lighten($uni-error,20%) !default;
+$uni-error-light: lighten($uni-error,25%) !default;
+
+$uni-info: #8f939c !default;
+$uni-info-disable:lighten($uni-info,20%) !default;
+$uni-info-light: lighten($uni-info,25%) !default;
+
+// 中性色
+// 中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
+$uni-main-color: #3a3a3a !default; // 主要文字
+$uni-base-color: #6a6a6a !default; // 常规文字
+$uni-secondary-color: #909399 !default; // 次要文字
+$uni-extra-color: #c7c7c7 !default; // 辅助说明
+
+// 边框颜色
+$uni-border-1: #F0F0F0 !default;
+$uni-border-2: #EDEDED !default;
+$uni-border-3: #DCDCDC !default;
+$uni-border-4: #B9B9B9 !default;
+
+// 常规色
+$uni-black: #000000 !default;
+$uni-white: #ffffff !default;
+$uni-transparent: rgba($color: #000000, $alpha: 0) !default;
+
+// 背景色
+$uni-bg-color: #f7f7f7 !default;
+
+/* 水平间距 */
+$uni-spacing-sm: 8px !default;
+$uni-spacing-base: 15px !default;
+$uni-spacing-lg: 30px !default;
+
+// 阴影
+$uni-shadow-sm:0 0 5px rgba($color: #d8d8d8, $alpha: 0.5) !default;
+$uni-shadow-base:0 1px 8px 1px rgba($color: #a5a5a5, $alpha: 0.2) !default;
+$uni-shadow-lg:0px 1px 10px 2px rgba($color: #a5a4a4, $alpha: 0.5) !default;
+
+// 蒙版
+$uni-mask: rgba($color: #000000, $alpha: 0.4) !default;
diff --git a/uni_modules/uni-scss/styles/tools/functions.scss b/uni_modules/uni-scss/styles/tools/functions.scss
new file mode 100644
index 0000000..ac6f63e
--- /dev/null
+++ b/uni_modules/uni-scss/styles/tools/functions.scss
@@ -0,0 +1,19 @@
+// 合并 map
+@function map-deep-merge($parent-map, $child-map){
+ $result: $parent-map;
+ @each $key, $child in $child-map {
+ $parent-has-key: map-has-key($result, $key);
+ $parent-value: map-get($result, $key);
+ $parent-type: type-of($parent-value);
+ $child-type: type-of($child);
+ $parent-is-map: $parent-type == map;
+ $child-is-map: $child-type == map;
+
+ @if (not $parent-has-key) or ($parent-type != $child-type) or (not ($parent-is-map and $child-is-map)){
+ $result: map-merge($result, ( $key: $child ));
+ }@else {
+ $result: map-merge($result, ( $key: map-deep-merge($parent-value, $child) ));
+ }
+ }
+ @return $result;
+};
diff --git a/uni_modules/uni-scss/theme.scss b/uni_modules/uni-scss/theme.scss
new file mode 100644
index 0000000..80ee62f
--- /dev/null
+++ b/uni_modules/uni-scss/theme.scss
@@ -0,0 +1,31 @@
+// 间距基础倍数
+$uni-space-root: 2;
+// 边框半径默认值
+$uni-radius-root:5px;
+// 主色
+$uni-primary: #2979ff;
+// 辅助色
+$uni-success: #4cd964;
+// 警告色
+$uni-warning: #f0ad4e;
+// 错误色
+$uni-error: #dd524d;
+// 描述色
+$uni-info: #909399;
+// 中性色
+$uni-main-color: #303133;
+$uni-base-color: #606266;
+$uni-secondary-color: #909399;
+$uni-extra-color: #C0C4CC;
+// 背景色
+$uni-bg-color: #f5f5f5;
+// 边框颜色
+$uni-border-1: #DCDFE6;
+$uni-border-2: #E4E7ED;
+$uni-border-3: #EBEEF5;
+$uni-border-4: #F2F6FC;
+
+// 常规色
+$uni-black: #000000;
+$uni-white: #ffffff;
+$uni-transparent: rgba($color: #000000, $alpha: 0);
diff --git a/uni_modules/uni-scss/variables.scss b/uni_modules/uni-scss/variables.scss
new file mode 100644
index 0000000..1c062d4
--- /dev/null
+++ b/uni_modules/uni-scss/variables.scss
@@ -0,0 +1,62 @@
+@import './styles/setting/_variables.scss';
+// 间距基础倍数
+$uni-space-root: 2;
+// 边框半径默认值
+$uni-radius-root:5px;
+
+// 主色
+$uni-primary: #2979ff;
+$uni-primary-disable:mix(#fff,$uni-primary,50%);
+$uni-primary-light: mix(#fff,$uni-primary,80%);
+
+// 辅助色
+// 除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
+$uni-success: #18bc37;
+$uni-success-disable:mix(#fff,$uni-success,50%);
+$uni-success-light: mix(#fff,$uni-success,80%);
+
+$uni-warning: #f3a73f;
+$uni-warning-disable:mix(#fff,$uni-warning,50%);
+$uni-warning-light: mix(#fff,$uni-warning,80%);
+
+$uni-error: #e43d33;
+$uni-error-disable:mix(#fff,$uni-error,50%);
+$uni-error-light: mix(#fff,$uni-error,80%);
+
+$uni-info: #8f939c;
+$uni-info-disable:mix(#fff,$uni-info,50%);
+$uni-info-light: mix(#fff,$uni-info,80%);
+
+// 中性色
+// 中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
+$uni-main-color: #3a3a3a; // 主要文字
+$uni-base-color: #6a6a6a; // 常规文字
+$uni-secondary-color: #909399; // 次要文字
+$uni-extra-color: #c7c7c7; // 辅助说明
+
+// 边框颜色
+$uni-border-1: #F0F0F0;
+$uni-border-2: #EDEDED;
+$uni-border-3: #DCDCDC;
+$uni-border-4: #B9B9B9;
+
+// 常规色
+$uni-black: #000000;
+$uni-white: #ffffff;
+$uni-transparent: rgba($color: #000000, $alpha: 0);
+
+// 背景色
+$uni-bg-color: #f7f7f7;
+
+/* 水平间距 */
+$uni-spacing-sm: 8px;
+$uni-spacing-base: 15px;
+$uni-spacing-lg: 30px;
+
+// 阴影
+$uni-shadow-sm:0 0 5px rgba($color: #d8d8d8, $alpha: 0.5);
+$uni-shadow-base:0 1px 8px 1px rgba($color: #a5a5a5, $alpha: 0.2);
+$uni-shadow-lg:0px 1px 10px 2px rgba($color: #a5a4a4, $alpha: 0.5);
+
+// 蒙版
+$uni-mask: rgba($color: #000000, $alpha: 0.4);
diff --git a/uni_modules/uts-progressNotification/changelog.md b/uni_modules/uts-progressNotification/changelog.md
new file mode 100644
index 0000000..8f90d3d
--- /dev/null
+++ b/uni_modules/uts-progressNotification/changelog.md
@@ -0,0 +1,24 @@
+## 1.1.0(2024-03-08)
+修复uniapp打包报错问题
+## 1.0.9(2024-02-29)
+去除代码过时警告
+## 1.0.8(2023-12-21)
+去除app-ios目录
+## 1.0.7(2023-12-11)
+去除无用代码
+## 1.0.6(2023-12-11)
+修改文档
+## 1.0.5(2023-12-11)
+1.修改插件名称
+2.修改插件引入方式为import导入
+## 1.0.4(2023-11-30)
+1. createNotificationProgress增加`onClick`回调
+2.修复在小米部分系统上,通知消息会归类于不重要通知的bug
+## 1.0.3(2023-11-28)
+更新截图
+## 1.0.2(2023-11-28)
+修改资源的包名
+## 1.0.1(2023-11-28)
+更新文档
+## 1.0.0(2023-11-28)
+Android通知栏显示进度插件
diff --git a/uni_modules/uts-progressNotification/package.json b/uni_modules/uts-progressNotification/package.json
new file mode 100644
index 0000000..d3a6dcc
--- /dev/null
+++ b/uni_modules/uts-progressNotification/package.json
@@ -0,0 +1,83 @@
+{
+ "id": "uts-progressNotification",
+ "displayName": "uts-progressNotification",
+ "version": "1.1.0",
+ "description": "uts-progressNotification",
+ "keywords": [
+ "uts-progressNotification"
+],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.91"
+ },
+ "dcloudext": {
+ "type": "uts",
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "插件不采集任何数据",
+ "permissions": "TargetSDKVersion33以上时需配置\n`android.permission.POST_NOTIFICATIONS`"
+ },
+ "npmurl": ""
+ },
+ "uni_modules": {
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ },
+ "App": {
+ "app-android": {
+ "minVersion": "19"
+ },
+ "app-ios": "n"
+ },
+ "H5-mobile": {
+ "Safari": "n",
+ "Android Browser": "n",
+ "微信浏览器(Android)": "n",
+ "QQ浏览器(Android)": "n"
+ },
+ "H5-pc": {
+ "Chrome": "n",
+ "IE": "n",
+ "Edge": "n",
+ "Firefox": "n",
+ "Safari": "n"
+ },
+ "小程序": {
+ "微信": "n",
+ "阿里": "n",
+ "百度": "n",
+ "字节跳动": "n",
+ "QQ": "n",
+ "钉钉": "n",
+ "快手": "n",
+ "飞书": "n",
+ "京东": "n"
+ },
+ "快应用": {
+ "华为": "n",
+ "联盟": "n"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uts-progressNotification/readme.md b/uni_modules/uts-progressNotification/readme.md
new file mode 100644
index 0000000..70e8d79
--- /dev/null
+++ b/uni_modules/uts-progressNotification/readme.md
@@ -0,0 +1,71 @@
+# uts-progressNotification
+
+## 使用说明
+
+Android平台创建显示进度的通知栏消息
+
+**注意: 需要自定义基座,否则点击通知栏消息不会拉起应用**
+
+### 导入
+
+需要import导入插件
+
+### createNotificationProgress(options : CreateNotificationProgressOptions) : void,
+
+创建显示进度的通知栏消息
+
+参数说明
+
+```
+export type CreateNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 进度
+ */
+ progress : number,
+ /**
+ * 点击通知消息回调
+ * @defaultValue null
+ */
+ onClick? : (() => void) | null
+}
+```
+
+### finishNotificationProgress(options: FinishNotificationProgressOptions) : void
+
+完成时调用的API,比如下载完成后需要显示下载完成并隐藏进度时调用。
+
+参数说明
+
+
+```
+export type FinishNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 点击通知消息回调
+ */
+ onClick : () => void
+}
+```
+
+
+### cancelNotificationProgress() : void
+
+取消通知消息显示
+
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/AndroidManifest.xml b/uni_modules/uts-progressNotification/utssdk/app-android/AndroidManifest.xml
new file mode 100644
index 0000000..bcc33ab
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/AndroidManifest.xml
@@ -0,0 +1,11 @@
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/TransparentActivity.uts b/uni_modules/uts-progressNotification/utssdk/app-android/TransparentActivity.uts
new file mode 100644
index 0000000..5f521c0
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/TransparentActivity.uts
@@ -0,0 +1,62 @@
+import Activity from "android.app.Activity";
+import Bundle from 'android.os.Bundle';
+import Build from 'android.os.Build';
+import View from 'android.view.View';
+import Color from 'android.graphics.Color';
+import WindowManager from 'android.view.WindowManager';
+import { globalNotificationProgressFinishCallBack, globalNotificationProgressCallBack } from './callbacks.uts';
+import { ACTION_DOWNLOAD_FINISH, ACTION_DOWNLOAD_PROGRESS } from "./constant.uts"
+
+
+export class TransparentActivity extends Activity {
+ constructor() {
+ super()
+ }
+
+ @Suppress("DEPRECATION")
+ override onCreate(savedInstanceState : Bundle | null) {
+ super.onCreate(savedInstanceState)
+ this.fullScreen(this)
+ const action = this.getIntent().getAction()
+ if (action == ACTION_DOWNLOAD_FINISH) {
+ setTimeout(() => {
+ globalNotificationProgressFinishCallBack()
+ globalNotificationProgressFinishCallBack = () => { }
+ }, 100)
+ this.overridePendingTransition(0, 0)
+ }
+
+ if (action == ACTION_DOWNLOAD_PROGRESS) {
+ setTimeout(() => {
+ globalNotificationProgressCallBack?.()
+ globalNotificationProgressCallBack = () => { }
+ }, 100)
+ this.overridePendingTransition(0, 0)
+ }
+
+ setTimeout(() => {
+ this.finish()
+ }, 20)
+ }
+
+
+ @Suppress("DEPRECATION")
+ private fullScreen(activity : Activity) {
+ if (Build.VERSION.SDK_INT >= 19) {
+ if (Build.VERSION.SDK_INT >= 21) {
+ const window = activity.getWindow();
+ const decorView = window.getDecorView();
+ const option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
+ decorView.setSystemUiVisibility(option);
+ window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
+ window.setStatusBarColor(Color.TRANSPARENT);
+ } else {
+ const window = activity.getWindow();
+ const attributes = window.getAttributes();
+ const flagTranslucentStatus = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
+ attributes.flags |= flagTranslucentStatus;
+ window.setAttributes(attributes);
+ }
+ }
+ }
+}
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/callbacks.uts b/uni_modules/uts-progressNotification/utssdk/app-android/callbacks.uts
new file mode 100644
index 0000000..410adf6
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/callbacks.uts
@@ -0,0 +1,4 @@
+
+
+export let globalNotificationProgressCallBack : (() => void) | null = () => { }
+export let globalNotificationProgressFinishCallBack = () => { }
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/config.json b/uni_modules/uts-progressNotification/utssdk/app-android/config.json
new file mode 100644
index 0000000..7ed4299
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/config.json
@@ -0,0 +1,3 @@
+{
+ "minSdkVersion": "19"
+}
\ No newline at end of file
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/constant.uts b/uni_modules/uts-progressNotification/utssdk/app-android/constant.uts
new file mode 100644
index 0000000..e89c210
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/constant.uts
@@ -0,0 +1,2 @@
+export const ACTION_DOWNLOAD_FINISH = "ACTION_DOWNLOAD_FINISH"
+export const ACTION_DOWNLOAD_PROGRESS = "ACTION_DOWNLOAD_PROGRESS"
\ No newline at end of file
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/index.uts b/uni_modules/uts-progressNotification/utssdk/app-android/index.uts
new file mode 100644
index 0000000..941c35a
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/index.uts
@@ -0,0 +1,159 @@
+import Build from 'android.os.Build';
+import Context from 'android.content.Context';
+import NotificationManager from 'android.app.NotificationManager';
+import NotificationChannel from 'android.app.NotificationChannel';
+import Notification from 'android.app.Notification';
+import Intent from 'android.content.Intent';
+import ComponentName from 'android.content.ComponentName';
+import PendingIntent from 'android.app.PendingIntent';
+import { CreateNotificationProgressOptions, FinishNotificationProgressOptions } from '../interface.uts';
+import { ACTION_DOWNLOAD_FINISH, ACTION_DOWNLOAD_PROGRESS } from "./constant.uts"
+
+import { globalNotificationProgressFinishCallBack, globalNotificationProgressCallBack } from './callbacks.uts';
+
+export { TransparentActivity } from './TransparentActivity.uts';
+
+
+const DOWNLOAD_PROGRESS_NOTIFICATION_ID : Int = 7890
+const DC_DOWNLOAD_CHANNEL_ID = "下载文件"
+const DC_DOWNLOAD_CHANNEL_NAME = "用于显示现在进度的渠道"
+
+
+let notificationBuilder : Notification.Builder | null = null
+
+let timeId = -1
+
+let histroyProgress = 0
+
+let isProgress = false
+
+
+
+export function createNotificationProgress(options : CreateNotificationProgressOptions) : void {
+ const { content, progress, onClick } = options
+
+ if (progress == 100) {
+ clearTimeout(timeId)
+ const context = UTSAndroid.getAppContext() as Context
+ realCreateNotificationProgress(options.title ?? getAppName(context), content, progress, onClick)
+ reset()
+ return
+ }
+
+ histroyProgress = progress
+ if (timeId != -1) {
+ return
+ }
+
+ const context = UTSAndroid.getAppContext() as Context
+ if (!isProgress) {
+ realCreateNotificationProgress(options.title ?? getAppName(context), content, histroyProgress, onClick)
+ isProgress = true
+ } else {
+ timeId = setTimeout(() => {
+ realCreateNotificationProgress(options.title ?? getAppName(context), content, histroyProgress, onClick)
+ timeId = -1
+ }, 1000)
+ }
+}
+
+
+export function cancelNotificationProgress() : void {
+ const context = UTSAndroid.getAppContext() as Context
+ const notificationManager = context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
+ notificationManager.cancel(DOWNLOAD_PROGRESS_NOTIFICATION_ID)
+ reset()
+}
+
+
+function realCreateNotificationProgress(title : string, content : string, progress : number, cb : (() => void) | null) : void {
+ globalNotificationProgressCallBack = cb
+ const context = UTSAndroid.getAppContext() as Context
+ const notificationManager = context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
+ createDownloadChannel(notificationManager)
+ const builder = createNotificationBuilder(context)
+ builder.setProgress(100, progress.toInt(), false)
+ builder.setContentTitle(title)
+ builder.setContentText(content)
+ builder.setContentIntent(createPendingIntent(context, ACTION_DOWNLOAD_PROGRESS));
+ notificationManager.notify(DOWNLOAD_PROGRESS_NOTIFICATION_ID, builder.build())
+}
+
+
+export function finishNotificationProgress(options : FinishNotificationProgressOptions) {
+ globalNotificationProgressFinishCallBack = options.onClick
+ const context = UTSAndroid.getAppContext() as Context
+ const notificationManager = context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
+ createDownloadChannel(notificationManager)
+ const builder = createNotificationBuilder(context)
+ builder.setProgress(0, 0, false)
+ builder.setContentTitle(options.title ?? getAppName(context))
+ builder.setContentText(options.content)
+ //小米rom setOngoing未false的时候,会被通知管理器归为不重要通知
+ // builder.setOngoing(false)
+ builder.setAutoCancel(true);
+ builder.setContentIntent(createPendingIntent(context, ACTION_DOWNLOAD_FINISH));
+ notificationManager.notify(DOWNLOAD_PROGRESS_NOTIFICATION_ID, builder.build())
+ reset()
+}
+
+function reset() {
+ isProgress = false
+ notificationBuilder = null
+ histroyProgress = 0
+ if (timeId != -1) {
+ clearTimeout(timeId)
+ timeId = -1
+ }
+}
+
+
+
+function createPendingIntent(context : Context, action : string) : PendingIntent {
+ const i = new Intent(action);
+ i.setComponent(new ComponentName(context.getPackageName(), "uts.sdk.modules.utsProgressNotification.TransparentActivity"));
+ let flags = PendingIntent.FLAG_ONE_SHOT;
+ if (Build.VERSION.SDK_INT >= 23) {
+ flags = PendingIntent.FLAG_ONE_SHOT | PendingIntent.FLAG_IMMUTABLE;
+ }
+ return PendingIntent.getActivity(context, DOWNLOAD_PROGRESS_NOTIFICATION_ID, i, flags);
+}
+
+
+function createDownloadChannel(notificationManager : NotificationManager) {
+ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
+ const channel = new NotificationChannel(
+ DC_DOWNLOAD_CHANNEL_ID,
+ DC_DOWNLOAD_CHANNEL_NAME,
+ NotificationManager.IMPORTANCE_LOW
+ )
+ notificationManager.createNotificationChannel(channel)
+ }
+}
+@Suppress("DEPRECATION")
+function createNotificationBuilder(context : Context) : Notification.Builder {
+ if (notificationBuilder == null) {
+ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
+ notificationBuilder = new Notification.Builder(context, DC_DOWNLOAD_CHANNEL_ID)
+ } else {
+ notificationBuilder = new Notification.Builder(context)
+ }
+ notificationBuilder!.setSmallIcon(context.getApplicationInfo().icon)
+ notificationBuilder!.setOngoing(true)
+ notificationBuilder!.setSound(null)
+ }
+ return notificationBuilder!
+}
+
+@Suppress("DEPRECATION")
+function getAppName(context : Context) : string {
+ let appName = ""
+ try {
+ const packageManager = context.getPackageManager()
+ const applicationInfo = packageManager.getApplicationInfo(context.getPackageName(), 0)
+ appName = packageManager.getApplicationLabel(applicationInfo) as string
+ } catch (e : Exception) {
+ e.printStackTrace()
+ }
+ return appName
+}
diff --git a/uni_modules/uts-progressNotification/utssdk/app-android/res/values/notification_progress_styles.xml b/uni_modules/uts-progressNotification/utssdk/app-android/res/values/notification_progress_styles.xml
new file mode 100644
index 0000000..cc01105
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/app-android/res/values/notification_progress_styles.xml
@@ -0,0 +1,11 @@
+
+
+
+
\ No newline at end of file
diff --git a/uni_modules/uts-progressNotification/utssdk/interface.uts b/uni_modules/uts-progressNotification/utssdk/interface.uts
new file mode 100644
index 0000000..7d68ffe
--- /dev/null
+++ b/uni_modules/uts-progressNotification/utssdk/interface.uts
@@ -0,0 +1,46 @@
+export type CreateNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 进度
+ */
+ progress : number,
+ /**
+ * 点击通知消息回调
+ * @defaultValue null
+ */
+ onClick? : (() => void) | null
+}
+
+
+export type FinishNotificationProgressOptions = {
+ /**
+ * 通知标题
+ * @defaultValue 应用名称
+ */
+ title ?: string | null
+ /**
+ * 通知内容
+ */
+ content : string,
+ /**
+ * 点击通知消息回调
+ */
+ onClick : () => void
+}
+
+
+export type CreateNotificationProgress = (options : CreateNotificationProgressOptions) => void;
+
+
+export type CancelNotificationProgress = () => void;
+
+
+export type FinishNotificationProgress = (options: FinishNotificationProgressOptions) => void
diff --git a/uni_modules/uts-progressNotification/utssdk/unierror.uts b/uni_modules/uts-progressNotification/utssdk/unierror.uts
new file mode 100644
index 0000000..e69de29


 +
+---
+
+## 微信/QQ:582639426
\ No newline at end of file
diff --git a/components/uni-drag-image/plus.png b/components/uni-drag-image/plus.png
new file mode 100644
index 0000000..6b05bbd
Binary files /dev/null and b/components/uni-drag-image/plus.png differ
diff --git a/components/uni-drag-image/uni-drag-image.uvue b/components/uni-drag-image/uni-drag-image.uvue
new file mode 100644
index 0000000..31fd8bf
--- /dev/null
+++ b/components/uni-drag-image/uni-drag-image.uvue
@@ -0,0 +1,216 @@
+
+
+
+---
+
+## 微信/QQ:582639426
\ No newline at end of file
diff --git a/components/uni-drag-image/plus.png b/components/uni-drag-image/plus.png
new file mode 100644
index 0000000..6b05bbd
Binary files /dev/null and b/components/uni-drag-image/plus.png differ
diff --git a/components/uni-drag-image/uni-drag-image.uvue b/components/uni-drag-image/uni-drag-image.uvue
new file mode 100644
index 0000000..31fd8bf
--- /dev/null
+++ b/components/uni-drag-image/uni-drag-image.uvue
@@ -0,0 +1,216 @@
+
+