-
Notifications
You must be signed in to change notification settings - Fork 27
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
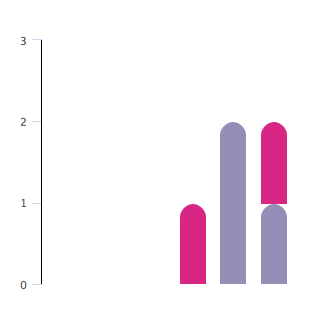
Rounded corners on stacked bar chart #23
Comments
|
Thank you for the enhancement suggestion. Currently the corner options are set on series level, so you would have to use different series for not rounded point that for the points with rounded corners. |
|
Thank you @KacperMadej . |
|
Currently there's no such feature in this plugin. As a workaround you could check data before creating a chart and prepare some series like in this demo: http://jsfiddle.net/BlackLabel/bhov0pLe/ Stacking logic for Highcharts is placed in this file: https://github.com/highcharts/highcharts/blob/master/js/parts/Stacking.js You could go through it to find more info from comments if you would like to create a custom code that will implemented the requested feature. |
|
Thank you very much. Kind regards, |
|
Hi @KacperMadej, I used the rounded-corner highcharts plugin in a bullet chart. I'm able to get the rounded edge in the top of the bar but it causes the target bar to disappear when I use 'borderRadiusTopLeft' and 'borderRadiusBottomRight' on the series of my bullet chart. Is there any solution that I could try to have the rounded edge on the top for both the progress and target of a bullet chart? |
|
@cgandhamQB |
|
Hi @KacperMadej .I'm getting the same error as @valentinludu |
|
@Sotatek-VuVanTuan |
|
Hi @KacperMadej |
|
@umairmanzoor1143 |
|
So... How can we round the corner of the entire stacked bar as a whole instead of individual series? |
|
Highcharts: is it possible to set up top bottom radius for the columns in Column chart? |
|
any other possible to set border bottom radius for column chart in highcharts?? |
Any chance to see this working on stacked bar charts? Currently the rounded corners are applied to the bottom bar as well. There should be a rule to apply the rounded corners only for the top bar if there are more that 1 bar on top of each other.

The text was updated successfully, but these errors were encountered: