 +
+
+ +
+
一款开箱即用的 Vue 中后台管理系统框架,旨在让开发者能够以最小的成本完成开发 +降低开发量
-# 小技巧 -@vue.monu ++
+ 应用产品 + | + 羊先生博客 + | + 全栈导航 + | + 海栈-工具网 +
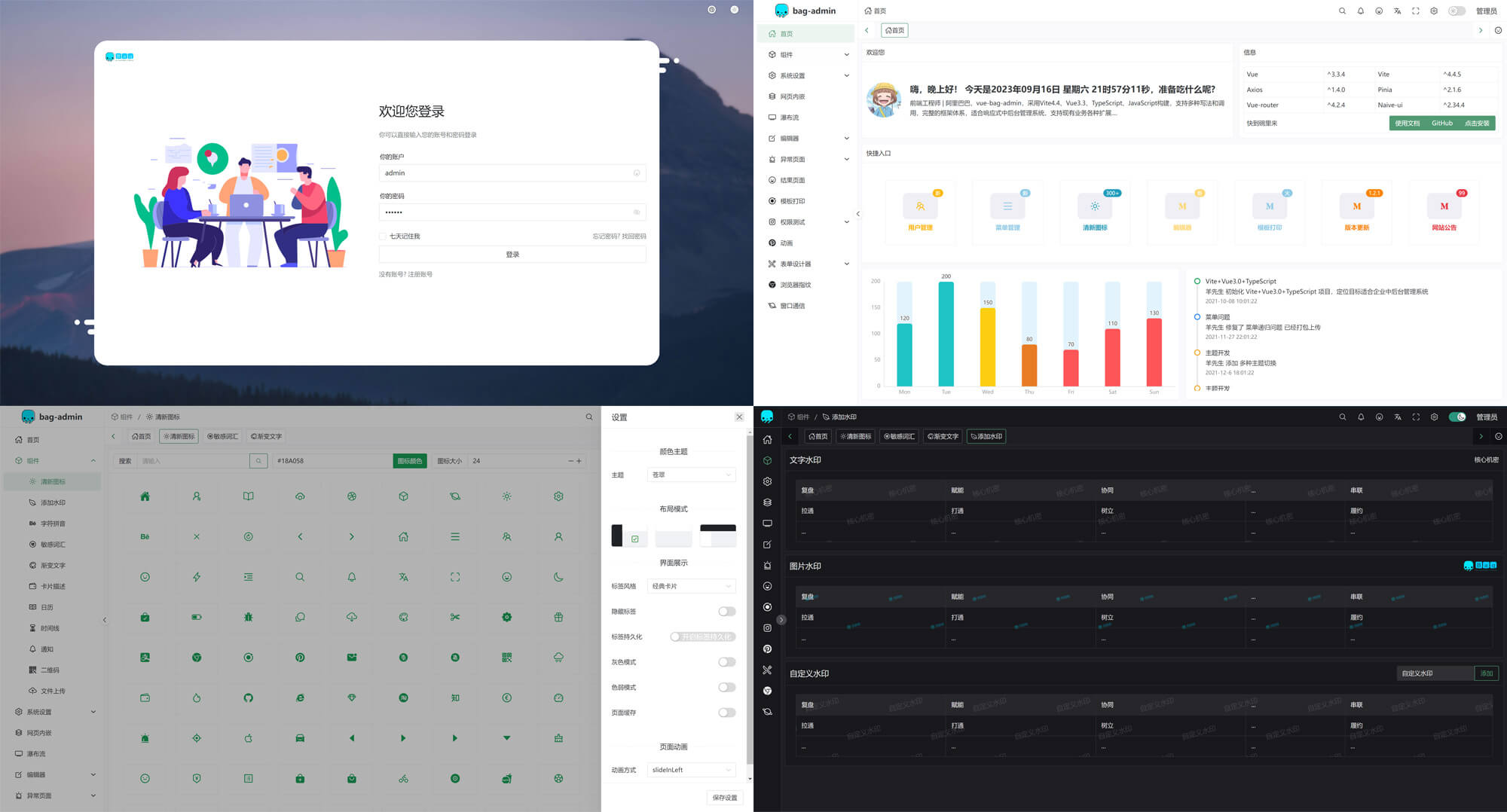
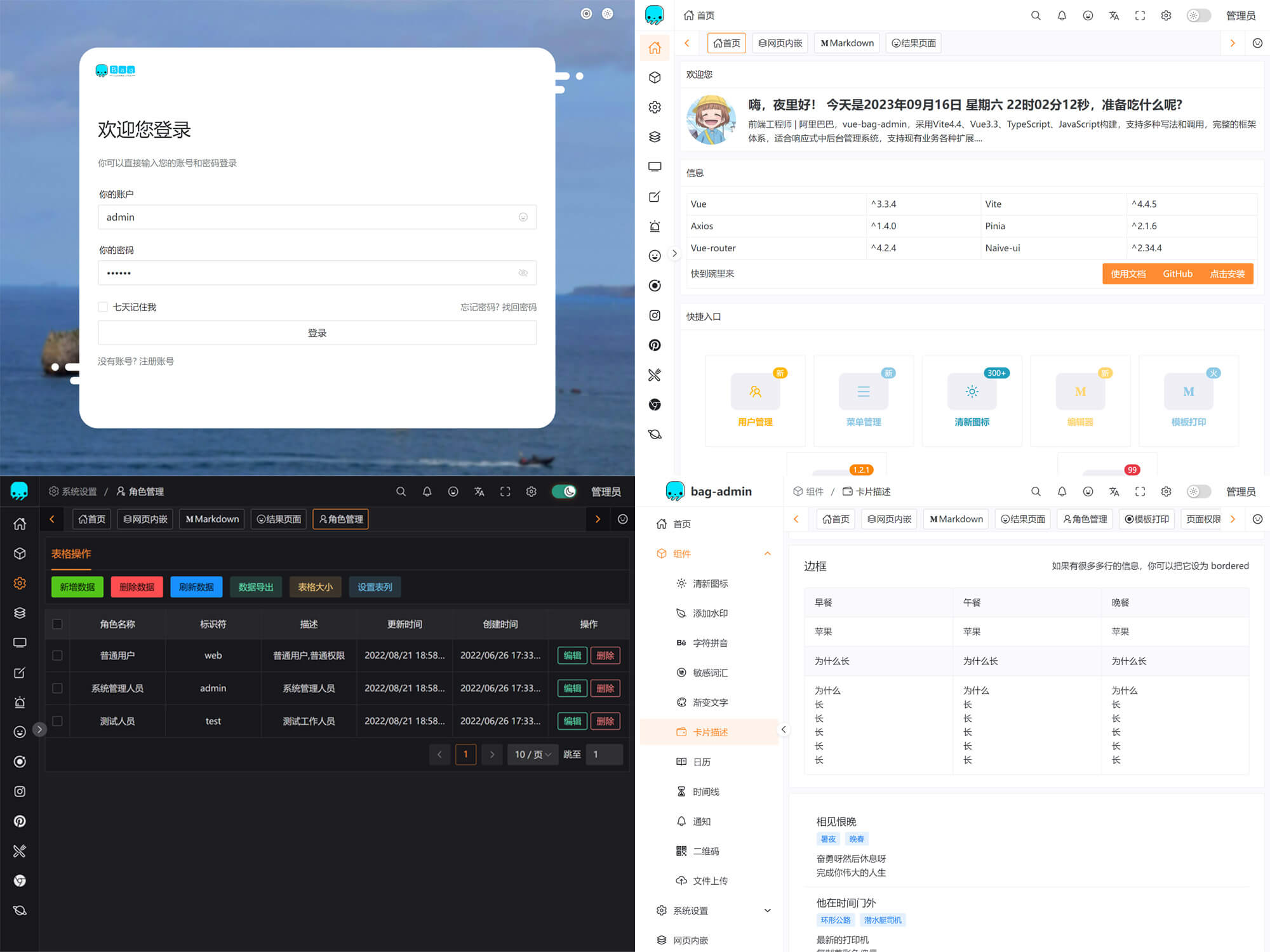
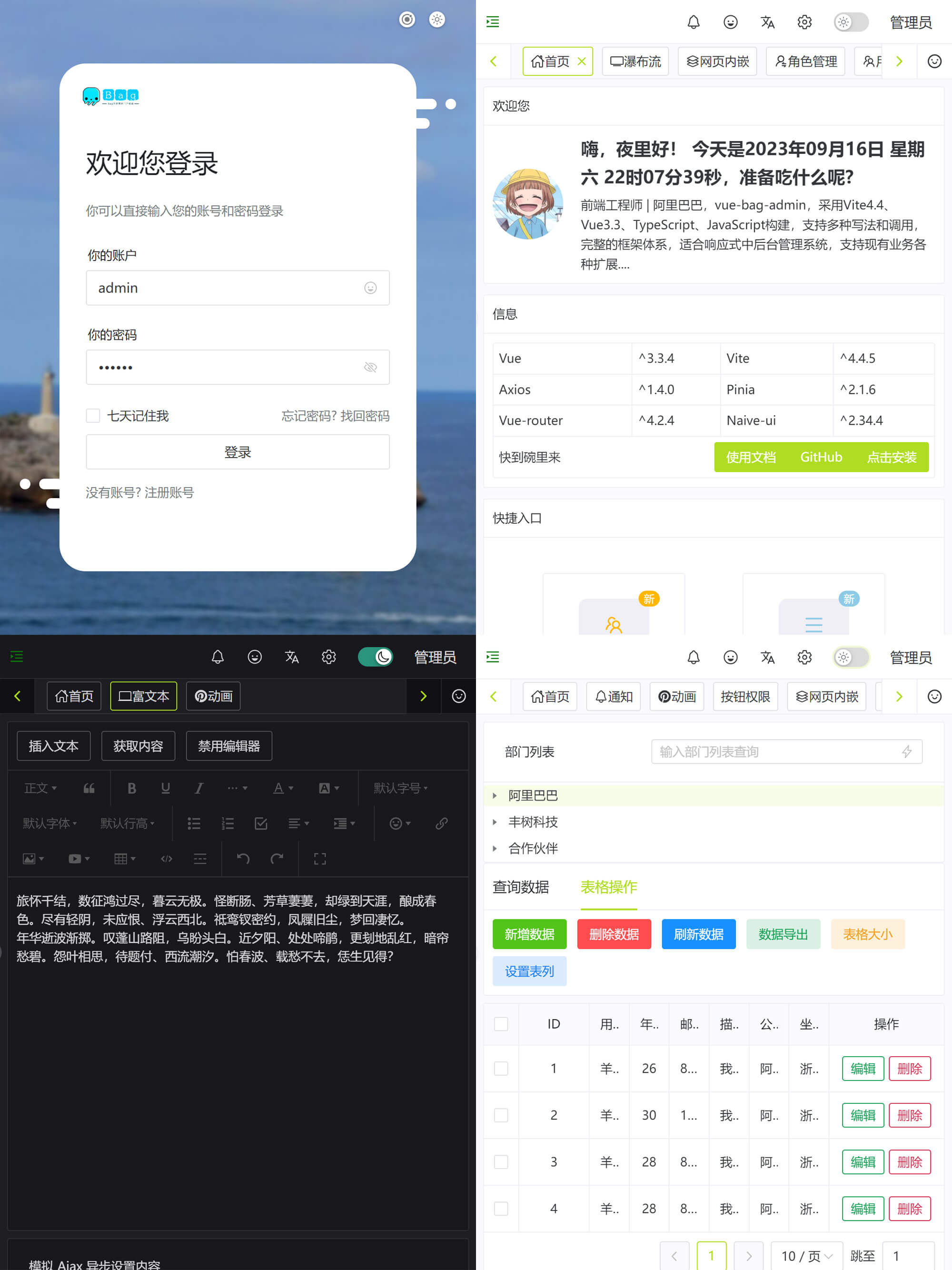
+## 技术选型 +vue-bag-admin,采用Vue3、Vite5、Naive UI、JavaScript、Gulp、Pinia以及周边的优秀的插件搭建,通过npm命令安装引入主程序包开发,插件式开发,它允许开发者在不修改原有代码基础上扩展功能、增加新的处理逻辑,使得应用更加模块化和易于维护,响应式中后台管理系统,满足现有业务各种扩展... +## 特点 + +- 使用Vite4.x构建 +- 路由动画加载 +- 内置富文本编辑器和MarkDown编辑器 +- 支持中英文切换 +- 支持全屏预览 +- 5000+图标库选择 +- 模拟数据 +- 网络配置 +- 请求拦截 +- 失败重连 +- 路由按钮权限 +- 网页水印 +- 字符拼音 +- 敏感词管理 +- 图像裁剪 +- 二维码生产器 +- 瀑布流图片 +- 模板打印 +- 表单设计器 +- 大文件上传 +- Pinia状态管理 +- 路由配置 +- 全局配置 +- UI风格布局切换 +- 灰色模式 +- 色弱模式 +- 标签持久化 +- 权限拦截 +- 多页面模式 +- 动态路由注入 +- 支持strapi框架接入 +- ...... + +## 安装 + +```bash +pnpm i vue-bag-admin --save +pnpm i naive-ui pinia vue-router --save +``` + +## 快速开始 + +```javascript +import {createApp} from 'vue' +import App, {install, router, axios} from "vue-bag-admin" + +createApp(App).use(install).use(router).mount('#app') +``` + +## 图片预览 + +### PC端 + + + +### iPad端 + + + +### Mobile端 + + + +### 适用人群 + +正在以及想使用框架快速中后台系统,熟悉Vue使用它开发过几个实际项目,热爱技术,爱学习,想进阶和提升的同学 + +### 后端框架 +[egg-bag-framework](https://github.com/hangjob/egg-bag-framework) + + +### 版权信息 + +免费开源免费,遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将它应用到您的产品中。 \ No newline at end of file