React verify or password code entering component. Online demo examples.
- Live playground (Make sure window width is greater than 900 for better experience)
- Example of custom locales (when providing
window.REACT_MINIMAL_DATETIME_RANGE['customLocale'])
Custom Locale Guid(can be multiple locales)
"peerDependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6"
}npm install react-minimal-datetime-range --saveThanks for donating me a donut! ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
Tested on IE9+ and Chrome and Safari(10.0.3)
import { CalendarPicker, RangePicker } from 'react-minimal-datetime-range';
import 'react-minimal-datetime-range/lib/react-minimal-datetime-range.min.css';
<CalendarPicker
locale={`en-us`} // 'en-us' or 'zh-cn'; default is en-us
show={showCalendarPicker} //default is false
onClose={() => setShowCalendarPicker(false)}
defaultDate={year + '-' + month + '-' + date} // OPTIONAL. format: "MM/DD/YYYY"
onYearPicked={res => console.log(res)}
onMonthPicked={res => console.log(res)}
onDatePicked={res => console.log(res)}
onResetDate={res => console.log(res)}
onResetDefaultDate={res => console.log(res)}
style={{ width: '300px', margin: '10px auto 0' }}
/>
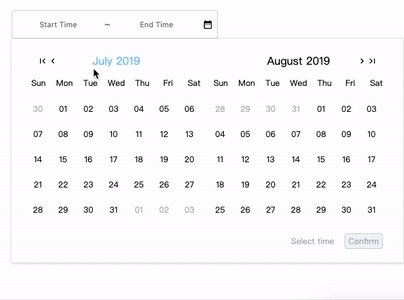
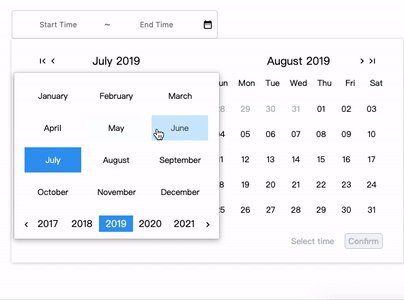
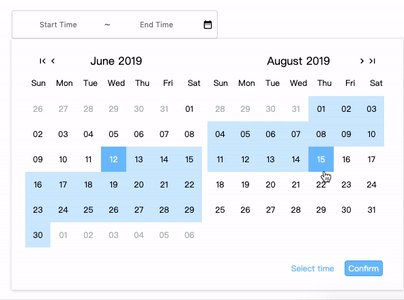
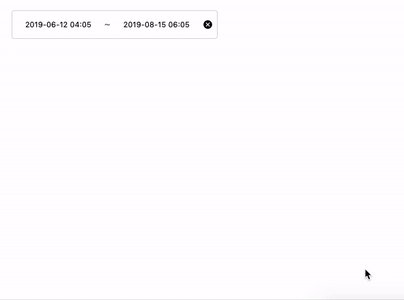
<RangePicker
locale={`en-us`} // default is en-us
show={false} // default is false
placeholder={['Start Time', 'End Time']}
defaultDates={[`${yearS}-${monthS}-${dateS}`, `${yearE}-${monthE}-${dateE}`]} // ['YYYY-MM-DD', 'YYYY-MM-DD']
defaultTimes={[`${hourS}:${minuteS}`, `${hourE}:${minuteE}`]} // ['hh:mm', 'hh:mm']
onConfirm={res => console.log(res)}
onClose={() => console.log('closed')}
style={{ width: '300px', margin: '0 auto' }}
/>By providing window.REACT_MINIMAL_DATETIME_RANGE['customLocale'], you can overwrite the current locale if you like or add a new locale.
IMPORTANT NOTE: YOU WILL NEED TO PLACE window.REACT_MINIMAL_DATETIME_RANGE BEFORE YOUR JS SCRIPT
codesandbox example(located in index.html)
<script type="text/javascript">
window.REACT_MINIMAL_DATETIME_RANGE = {
customLocale: {
"my-own-locale": {...},//structure must follow below
'es': {
weeks: ['Dom', 'Lun', 'Mar', 'Mié', 'Jue', 'Vie', 'Sáb'],
months: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
date: 'Select date',
time: 'Select time',
confirm: 'Confirm',
}
}
}
</script>