|
| 1 | +# Rule-based Chart Generation |
| 2 | +VMind can automatically generate charts based on the current dataset in combination with the built-in @visactor/chart-advisor. Chart-advisor is fully dependent on visualization rules and does not need to call large language models. When you use generateChart, and the large model cannot successfully generate a chart, VMind will use chart-advisor as an alternative to create a chart. |
| 3 | + |
| 4 | +You can also actively choose to use chart-advisor to generate charts, just set the model type to chart-advisor when initializing the VMind object: |
| 5 | +```ts |
| 6 | +import VMind, { Model } from '@visactor/vmind' |
| 7 | + |
| 8 | +const vmind = new VMind({ |
| 9 | +model: Model.CHART_ADVISOR, |
| 10 | +}) |
| 11 | +const userPrompt = ''; |
| 12 | +const advisorResult = await vmind.generateChart(userPrompt, fieldInfo, dataset); |
| 13 | +``` |
| 14 | +Since chart-advisor does not rely on large language models, userPrompt can be set to empty. |
| 15 | +You can learn more about fieldInfo and dataset in the [Data Format and Data Processing](./Data_Process) section. |
| 16 | + |
| 17 | +Chart-advisor will generate several available charts based on a series of rules, at which time generateChart will return a list containing chart types, scores, and spec. |
| 18 | + |
| 19 | +## Example |
| 20 | +Here is an example of a chart generated by chart-advisor using product sales data: |
| 21 | + |
| 22 | +```ts |
| 23 | +const dataset = [ |
| 24 | +{ |
| 25 | +"Product name": "Coke", |
| 26 | +"Sales": 2350 |
| 27 | +}, |
| 28 | +{ |
| 29 | +"Product name": "Sprite", |
| 30 | +"total_sales": 1056 |
| 31 | +}, |
| 32 | +{ |
| 33 | +"Product name": "Fanta", |
| 34 | +"total_sales": 4778 |
| 35 | +}, |
| 36 | +{ |
| 37 | +"Product name": "Mirinda", |
| 38 | +"total_sales": 3336 |
| 39 | +} |
| 40 | +// ...more data |
| 41 | +] |
| 42 | + |
| 43 | +const fieldInfo = [ |
| 44 | +{ |
| 45 | +"fieldName": "Product name", |
| 46 | +"type": "string", |
| 47 | +"role": "dimension" |
| 48 | +}, |
| 49 | +{ |
| 50 | +"fieldName": "Sales", |
| 51 | +"type": "int", |
| 52 | +"role": "measure" |
| 53 | +} |
| 54 | +] |
| 55 | + |
| 56 | +const advisorResult = await vmind.generateChart(userPrompt, fieldInfo, dataset); |
| 57 | + |
| 58 | +``` |
| 59 | +The advisorResult result is as follows: |
| 60 | +```json |
| 61 | +[ |
| 62 | +{ |
| 63 | +"chartSource": "chartAdvisor", // Chart source |
| 64 | +"spec": ..., // Generated chart spec |
| 65 | +"chartType": "BAR CHART", // Chart type |
| 66 | +"score": 1, // Current chart score |
| 67 | +}, |
| 68 | +{ |
| 69 | +"chartSource": "chartAdvisor", |
| 70 | +"spec": ..., // Generated chart spec |
| 71 | +"chartType": "RADAR CHART", // Chart type |
| 72 | +"score": 0.16666666666666666 // Current chart score |
| 73 | +} |
| 74 | +] |
| 75 | +``` |
| 76 | + |
| 77 | +Here, score represents the degree of fit between the current chart type and the input data, the higher the score means that the chart type is more suitable for displaying the current data. |
| 78 | + |
| 79 | + |
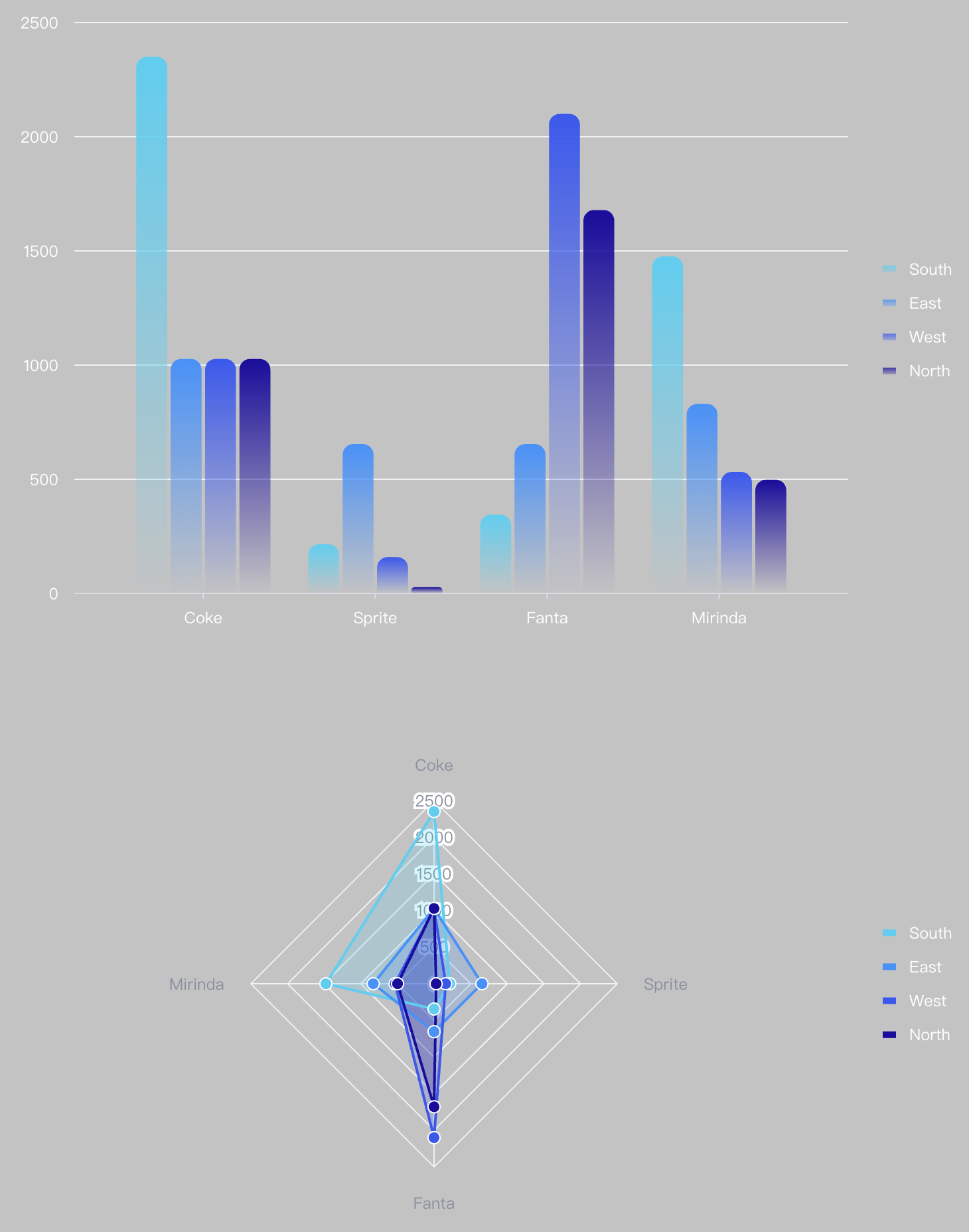
| 80 | +The generated chart is as follows: |
| 81 | + |
| 82 | + |
| 83 | + |
| 84 | +According to the characteristics of the input data and the field information in fieldInfo, chart-advisor will score each type of chart based on a full set of visualization rules and sort each type of chart based on the score. These rules ensure the accuracy and aesthetics of the visualization results and minimize visual confusion and visual errors in the chart. |
0 commit comments