
diff --git a/docs/assets/tutorials/en/concepts/crosshair.md b/docs/assets/tutorials/en/concepts/crosshair.md
index 7184bd36d9..c06c9130a1 100644
--- a/docs/assets/tutorials/en/concepts/crosshair.md
+++ b/docs/assets/tutorials/en/concepts/crosshair.md
@@ -1,6 +1,6 @@
# Crosshair
-Crosshair, translated into Chinese as a crosshair, is used to mark points in the chart and add text labels. In different coordinate systems, the performance of the crosshair will be different. In VChart, crosshair is disabled by default, and users can enable it through the `crosshair` configuration. This tutorial mainly explains the concepts and composition of crosshair. For more detailed configuration and examples of crosshair, please refer to the [Configuration document](../../../option) and [Example](../../../example) pages.
+Crosshair, translated into Chinese as a crosshair, is used to mark points in the chart and add text labels. In different coordinate systems, the performance of the crosshair will be different. In VChart, crosshair is disabled by default, and users can enable it through the `crosshair` configuration. This tutorial mainly explains the concepts and composition of crosshair. For more detailed configuration and examples of crosshair, please refer to the [Configuration document](../../option) and [Example](../../example) pages.
## Components
diff --git a/docs/assets/tutorials/en/concepts/datazoom.md b/docs/assets/tutorials/en/concepts/datazoom.md
index b7293bcb4e..ee51864e3f 100644
--- a/docs/assets/tutorials/en/concepts/datazoom.md
+++ b/docs/assets/tutorials/en/concepts/datazoom.md
@@ -1,6 +1,6 @@
# DataZoom Data Filtering Slider
-DataZoom is a filtering slider component in the VChart chart library, which allows users to zoom and roam chart data more conveniently, improves data visibility, and enhances the interactivity of the chart. This tutorial mainly explains the related concepts and composition of DataZoom. For more detailed configuration and examples of DataZoom, please refer to the [Configuration Documentation](../../../option) and [Examples](../../../example) pages.
+DataZoom is a filtering slider component in the VChart chart library, which allows users to zoom and roam chart data more conveniently, improves data visibility, and enhances the interactivity of the chart. This tutorial mainly explains the related concepts and composition of DataZoom. For more detailed configuration and examples of DataZoom, please refer to the [Configuration Documentation](../../option) and [Examples](../../example) pages.
## Composition
diff --git a/docs/assets/tutorials/en/concepts/indicator.md b/docs/assets/tutorials/en/concepts/indicator.md
index a8a7fda51d..7941baa482 100644
--- a/docs/assets/tutorials/en/concepts/indicator.md
+++ b/docs/assets/tutorials/en/concepts/indicator.md
@@ -1,6 +1,6 @@
# Indicator Card
-Indicator Card (Indicator) is an important component used in pie charts, rose charts, radar charts, and other polar coordinate charts. It can display the key data information of the chart, making the chart more informative and readable. This tutorial mainly explains the related concepts and components of the indicator. For more detailed configuration and examples of indicators, please refer to the [Configuration Document](../../../option) and [Example](../../../example) pages.
+Indicator Card (Indicator) is an important component used in pie charts, rose charts, radar charts, and other polar coordinate charts. It can display the key data information of the chart, making the chart more informative and readable. This tutorial mainly explains the related concepts and components of the indicator. For more detailed configuration and examples of indicators, please refer to the [Configuration Document](../../option) and [Example](../../example) pages.
## Composition
diff --git a/docs/assets/tutorials/en/concepts/legend.md b/docs/assets/tutorials/en/concepts/legend.md
index ada6bf3c30..55fdaad6c1 100644
--- a/docs/assets/tutorials/en/concepts/legend.md
+++ b/docs/assets/tutorials/en/concepts/legend.md
@@ -1,6 +1,6 @@
# Legend
-Legend is an auxiliary mark in charts, which distinguishes different data groups by color, shape, and size, helping to better convey the meaning of different visual encoding. It is also commonly used for data filtering in charts. In VChart, legends are divided into discrete legends and continuous legends according to the associated data types, and continuous legends are further divided into color legends and size legends. This tutorial mainly explains the related concepts and composition of Legend. For more detailed configuration and examples of Legend, please refer to the [configuration document](../../../option) and [example](../../../example) pages.
+Legend is an auxiliary mark in charts, which distinguishes different data groups by color, shape, and size, helping to better convey the meaning of different visual encoding. It is also commonly used for data filtering in charts. In VChart, legends are divided into discrete legends and continuous legends according to the associated data types, and continuous legends are further divided into color legends and size legends. This tutorial mainly explains the related concepts and composition of Legend. For more detailed configuration and examples of Legend, please refer to the [configuration document](../../option) and [example](../../example) pages.
## Discrete Legend
@@ -68,7 +68,7 @@ Additionally, the paginator also provides its own interaction state style config
1. Interaction when the mouse hovers over the button
2. Interaction when the mouse clicks
-This can be configured on `pager.handler.state`, see the [pager configuration documentation](../../../option/barChart#legends-discrete.pager) for details.
+This can be configured on `pager.handler.state`, see the [pager configuration documentation](../../option/barChart#legends-discrete.pager) for details.
## Continuous Legend
@@ -93,7 +93,7 @@ The continuous legend is divided into color legends and size legends, both of wh
## Customizing Legends
-VChart's legend component provides rich configuration options to meet various data visualization needs and also provides related [API interfaces](../../../api/API). When the default legend cannot meet the business requirements, the legend can be customized through the legend configuration options and related api interfaces.
+VChart's legend component provides rich configuration options to meet various data visualization needs and also provides related [API interfaces](../../api). When the default legend cannot meet the business requirements, the legend can be customized through the legend configuration options and related api interfaces.
### UI Customization
@@ -369,4 +369,4 @@ vchart.on('legendItemUnHover', e => {
vchart.renderAsync();
```
-For more examples of `legend`, please refer to [Legend](../../../example).
+For more examples of `legend`, please refer to [Legend](../../example).
diff --git a/docs/assets/tutorials/en/concepts/marker.md b/docs/assets/tutorials/en/concepts/marker.md
index f4a6aea23c..320674a5da 100644
--- a/docs/assets/tutorials/en/concepts/marker.md
+++ b/docs/assets/tutorials/en/concepts/marker.md
@@ -2,7 +2,7 @@
Marker is a chart auxiliary annotation component designed to enhance data perception and assist data narration, commonly used to highlight a specific data point or display the statistical results of multiple data points. **It should be noted that this component currently only supports Cartesian coordinate system charts.**
-This tutorial mainly explains the related concepts and components of the Marker component. For more detailed configuration and examples of the Marker component, please refer to the [Configuration Documentation](../../../option) and [Example](../../../example) pages.
+This tutorial mainly explains the related concepts and components of the Marker component. For more detailed configuration and examples of the Marker component, please refer to the [Configuration Documentation](../../option) and [Example](../../example) pages.
## Annotation Types
@@ -101,4 +101,4 @@ MarkArea can be configured through the `markArea` attribute:
## Examples
-For more examples of using the Marker component, please refer to the [Marker Examples](../../../example) page.
+For more examples of using the Marker component, please refer to the [Marker Examples](../../example) page.
diff --git a/docs/assets/tutorials/en/concepts/player.md b/docs/assets/tutorials/en/concepts/player.md
index 966f100632..362362d8b8 100644
--- a/docs/assets/tutorials/en/concepts/player.md
+++ b/docs/assets/tutorials/en/concepts/player.md
@@ -1,6 +1,6 @@
# Player
-Player's main purpose is to enhance dynamic narrative capabilities, supporting basic functions such as playing, pausing, fast forwarding, and rewinding, helping users dynamically display sequential data. It can be divided into two types of playback based on the supported data types: discrete and continuous. By using the Player component, users can trace back the changes in the data in the chart, which helps them to observe data changes more intuitively. This tutorial mainly introduces the concepts and components of Player, for more detailed configuration and examples of Player, please refer to the [Configuration Document](../../../option) and [Examples](../../../example) pages.
+Player's main purpose is to enhance dynamic narrative capabilities, supporting basic functions such as playing, pausing, fast forwarding, and rewinding, helping users dynamically display sequential data. It can be divided into two types of playback based on the supported data types: discrete and continuous. By using the Player component, users can trace back the changes in the data in the chart, which helps them to observe data changes more intuitively. This tutorial mainly introduces the concepts and components of Player, for more detailed configuration and examples of Player, please refer to the [Configuration Document](../../option) and [Examples](../../example) pages.
## Components
@@ -28,7 +28,7 @@ According to the presentation type of the player, Player can be divided into two
## Examples
-- [Basic Player (Discrete)](../../../demo/player/basic-player)
-- [Basic Player (Continuous)](../../../demo/player/continuous-player)
-- [ranking-bar](../../../demo/player/ranking-bar)
-- [timeline-scatter](../../../demo/player/timeline-scatter)
+- [Basic Player (Discrete)](../../demo/player/basic-player)
+- [Basic Player (Continuous)](../../demo/player/continuous-player)
+- [ranking-bar](../../demo/player/ranking-bar)
+- [timeline-scatter](../../demo/player/timeline-scatter)
diff --git a/docs/assets/tutorials/en/concepts/scrollbar.md b/docs/assets/tutorials/en/concepts/scrollbar.md
index f046da7b59..6b08e08660 100644
--- a/docs/assets/tutorials/en/concepts/scrollbar.md
+++ b/docs/assets/tutorials/en/concepts/scrollbar.md
@@ -1,6 +1,6 @@
# Scrollbar
-Scrollbar is an interactive component provided by VChart, which is similar to the ordinary dom scrollbar. When the content area of the chart is larger than the display area, the scrollbar can be configured to help view the chart. This tutorial mainly explains the related concepts and composition of the Scrollbar component. For more detailed configuration and examples of the Scrollbar component, please refer to the [configuration documentation](../../../option) and [example](../../../example) pages.
+Scrollbar is an interactive component provided by VChart, which is similar to the ordinary dom scrollbar. When the content area of the chart is larger than the display area, the scrollbar can be configured to help view the chart. This tutorial mainly explains the related concepts and composition of the Scrollbar component. For more detailed configuration and examples of the Scrollbar component, please refer to the [configuration documentation](../../option) and [example](../../example) pages.
## Components
diff --git a/docs/assets/tutorials/en/concepts/series/label.md b/docs/assets/tutorials/en/concepts/series/label.md
index 4d898fd87d..e9f479d9d3 100644
--- a/docs/assets/tutorials/en/concepts/series/label.md
+++ b/docs/assets/tutorials/en/concepts/series/label.md
@@ -36,7 +36,7 @@ In this example, we set some basic styles for the data labels of the line chart:
- `fontSize`: Set the font size of the label text.
- `fontWeight`: Set the font weight of the label text.
-For supported configuration properties of text graphics, please refer to the [configuration documentation](../../../../option/lineChart#label.style).
+For supported configuration properties of text graphics, please refer to the [configuration documentation](../../../option/lineChart#label.style).
You can try editing the label styles in the example below:
@@ -151,7 +151,7 @@ In this example, we set the following options for the data labels of the scatter
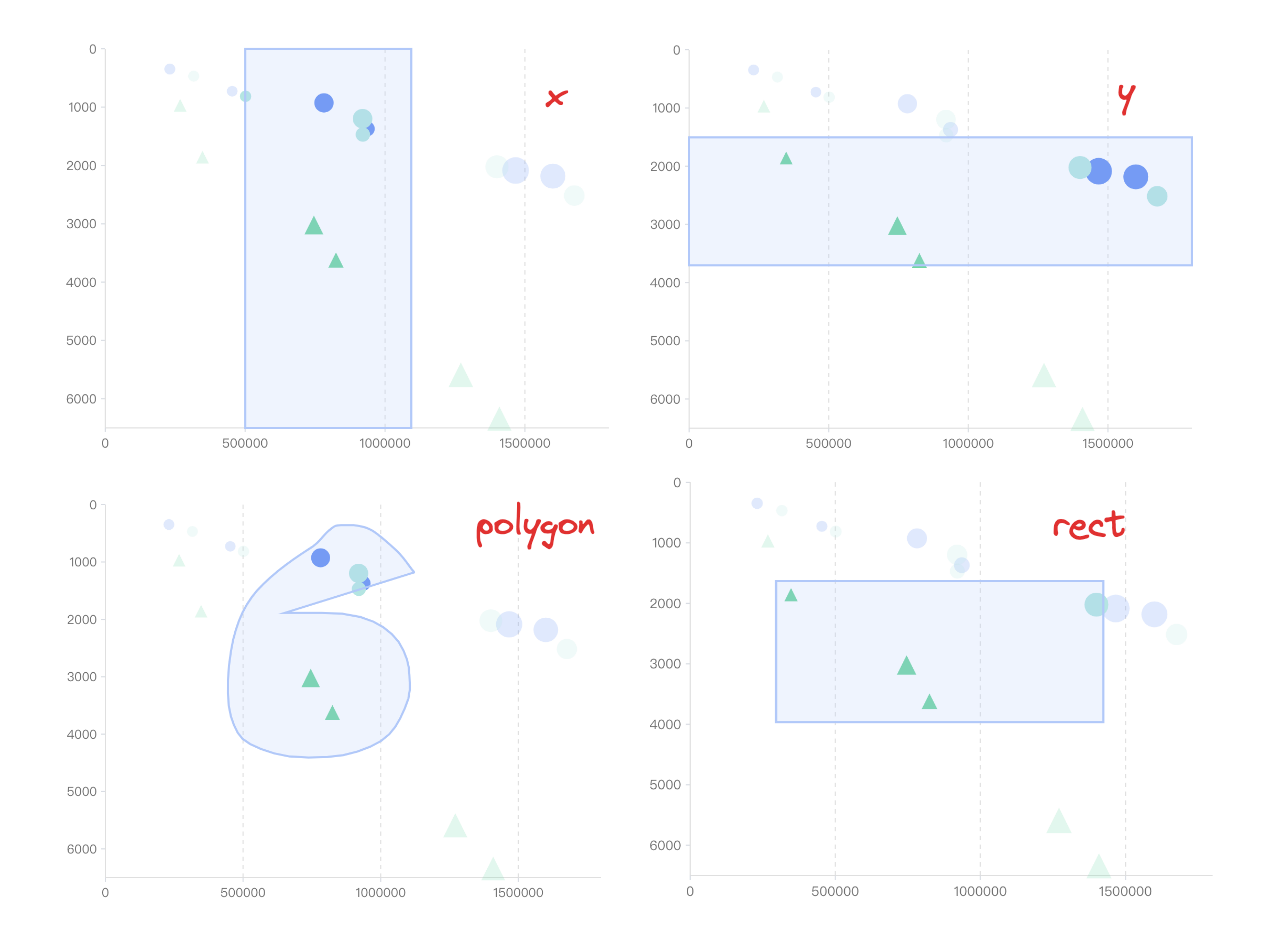
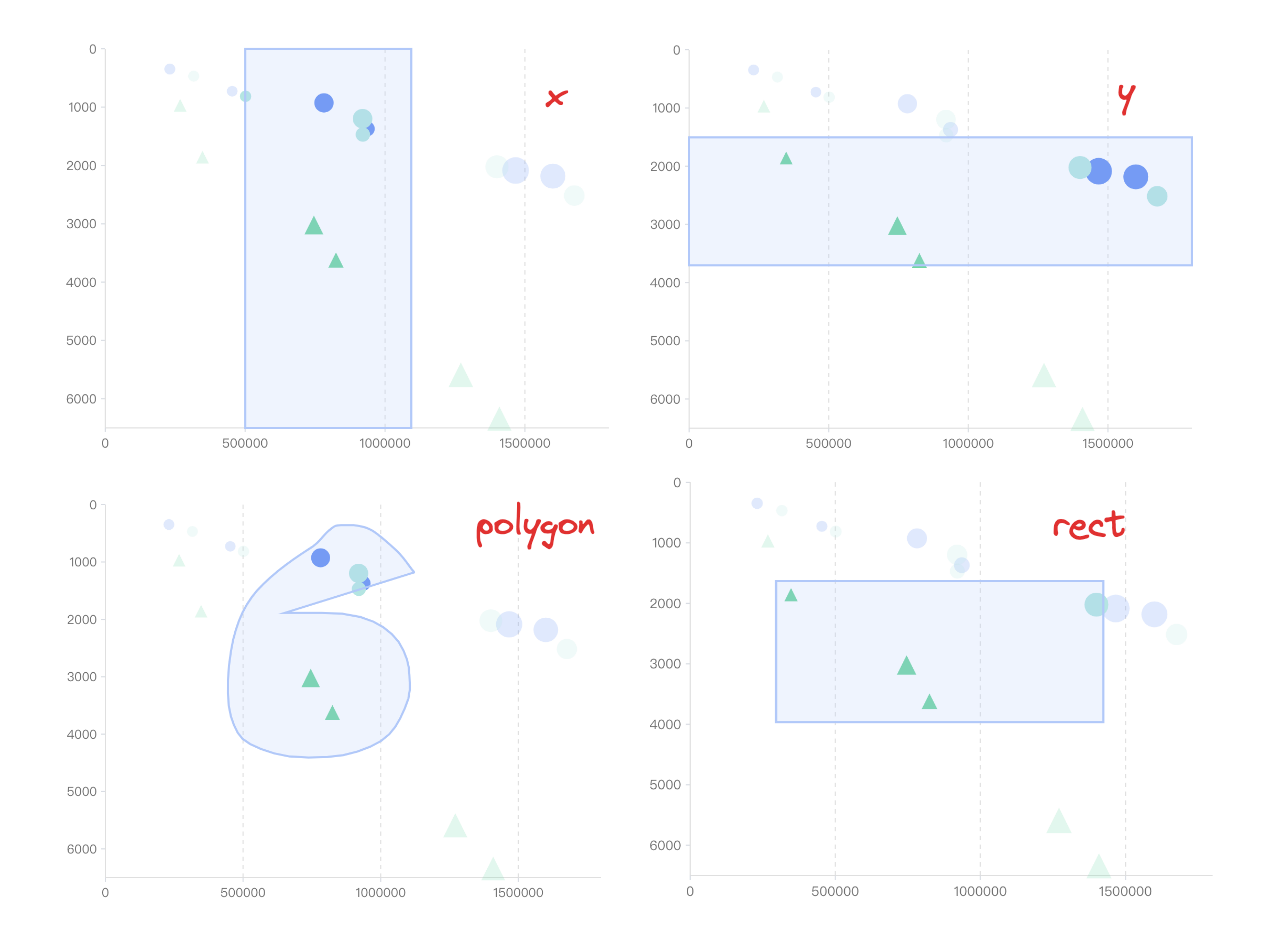
- `overlap`: If set to `false`, it indicates turning off the label avoidance function.
- `overlap.hideOnHit`: Set not to hide when labels overlap.
- - `overlap.strategy`: Set the processing strategy when labels overlap. For detailed strategy configuration, please refer to the [configuration documentation](../../../../option/scatterChart#label.overlap)
+ - `overlap.strategy`: Set the processing strategy when labels overlap. For detailed strategy configuration, please refer to the [configuration documentation](../../../option/scatterChart#label.overlap)
Here's an example of a custom label anti-overlap strategy for a bar chart:
diff --git a/docs/assets/tutorials/en/concepts/series/mark.md b/docs/assets/tutorials/en/concepts/series/mark.md
index a1bdd9ac8e..1f7dce19d7 100644
--- a/docs/assets/tutorials/en/concepts/series/mark.md
+++ b/docs/assets/tutorials/en/concepts/series/mark.md
@@ -260,7 +260,7 @@ vchart.renderAsync();
## Gradient configuration
-The graphic elements of the chart can be configured with gradient colors, [column graph](../../../../demo/gradient/bar), [line graph](../../../.. /demo/gradient/line), [area](../../../../demo/gradient/bar), [bubble](../../../../demo /gradient/bar) etc. can be used.
+The graphic elements of the chart can be configured with gradient colors, [column graph](../../../demo/gradient/bar), [line graph](../../../.. /demo/gradient/line), [area](../../../demo/gradient/bar), [bubble](../../../../demo /gradient/bar) etc. can be used.
### The basic concept and configuration interface of gradient color
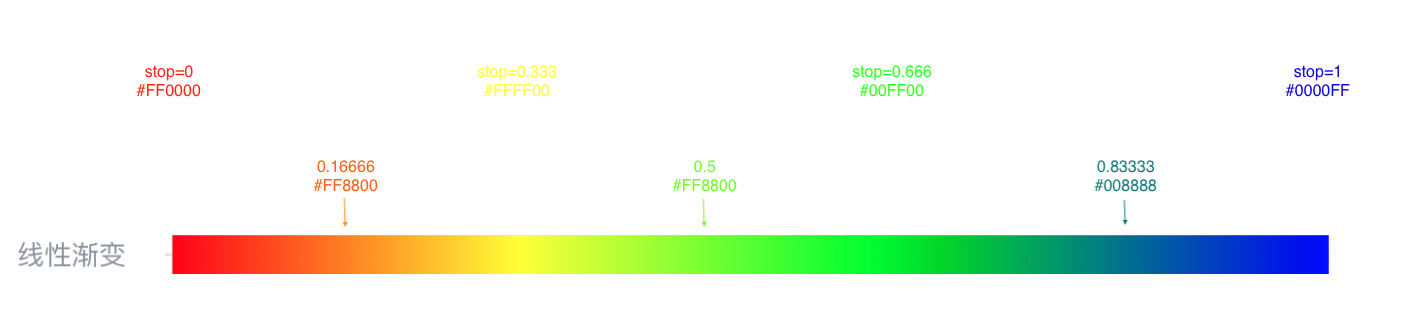
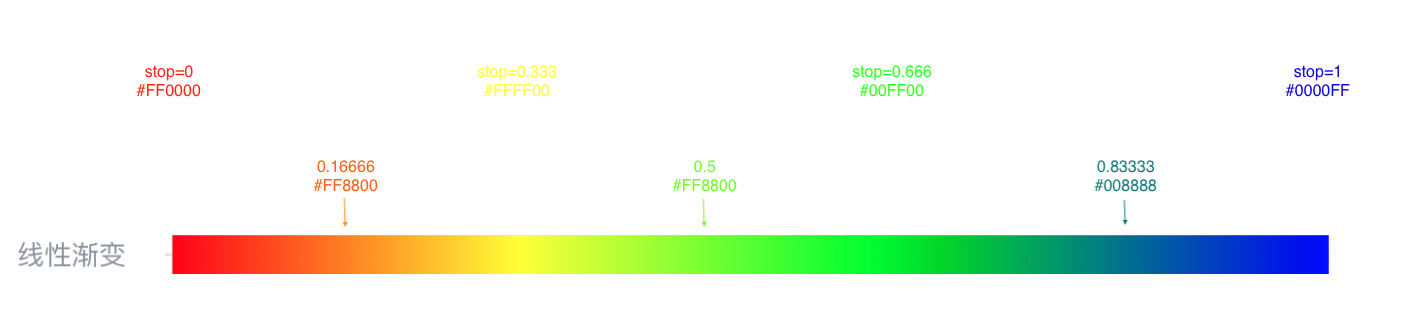
@@ -490,7 +490,7 @@ In the schematic diagram below, 4 stops are set, and the color of the entire col

-Based on stop we can make a specific [gradient color chart](../../../../demo/gradient/enhancement-gradient-line)
+Based on stop we can make a specific [gradient color chart](../../../demo/gradient/enhancement-gradient-line)
This particular gradient color chart expects the portion of the line above 60 points to be green and the portion below 60 points to be red. We can find a way to make a specific set of stops to achieve
@@ -515,4 +515,4 @@ const mid = 60; // the data value you want to use as the dividing point
const percent = (max - mid) / (max - min);
```
-The complete configuration can be viewed in [diagram example](../../../../demo/gradient/enhancement-gradient-line)
+The complete configuration can be viewed in [diagram example](../../../demo/gradient/enhancement-gradient-line)
diff --git a/docs/assets/tutorials/en/concepts/title.md b/docs/assets/tutorials/en/concepts/title.md
index 574d70a26f..2b0a4c45e2 100644
--- a/docs/assets/tutorials/en/concepts/title.md
+++ b/docs/assets/tutorials/en/concepts/title.md
@@ -1,6 +1,6 @@
# Title 标题
-The chart title is mainly used to display the theme information of the chart. The title of VChart is displayed at the top of the chart by default, consisting of the main title and subtitle, with the option of displaying the subtitle below. This tutorial mainly explains the related concepts and components of Title. For more detailed configuration and examples of Title, please refer to [Configuration Document](../../../option) and [Example](../../../example) pages.
+The chart title is mainly used to display the theme information of the chart. The title of VChart is displayed at the top of the chart by default, consisting of the main title and subtitle, with the option of displaying the subtitle below. This tutorial mainly explains the related concepts and components of Title. For more detailed configuration and examples of Title, please refer to [Configuration Document](../../option) and [Example](../../example) pages.
## Components of Title
@@ -21,4 +21,4 @@ In VChart, we can configure the title through the `title` attribute. The followi
}
```
-For complete configuration details, see [title](../../../option/barChart#title).
+For complete configuration details, see [title](../../option/barChart#title).
diff --git a/docs/assets/tutorials/en/concepts/tooltip.md b/docs/assets/tutorials/en/concepts/tooltip.md
index c2511aa79b..899926a520 100644
--- a/docs/assets/tutorials/en/concepts/tooltip.md
+++ b/docs/assets/tutorials/en/concepts/tooltip.md
@@ -1,6 +1,6 @@
# Tooltip
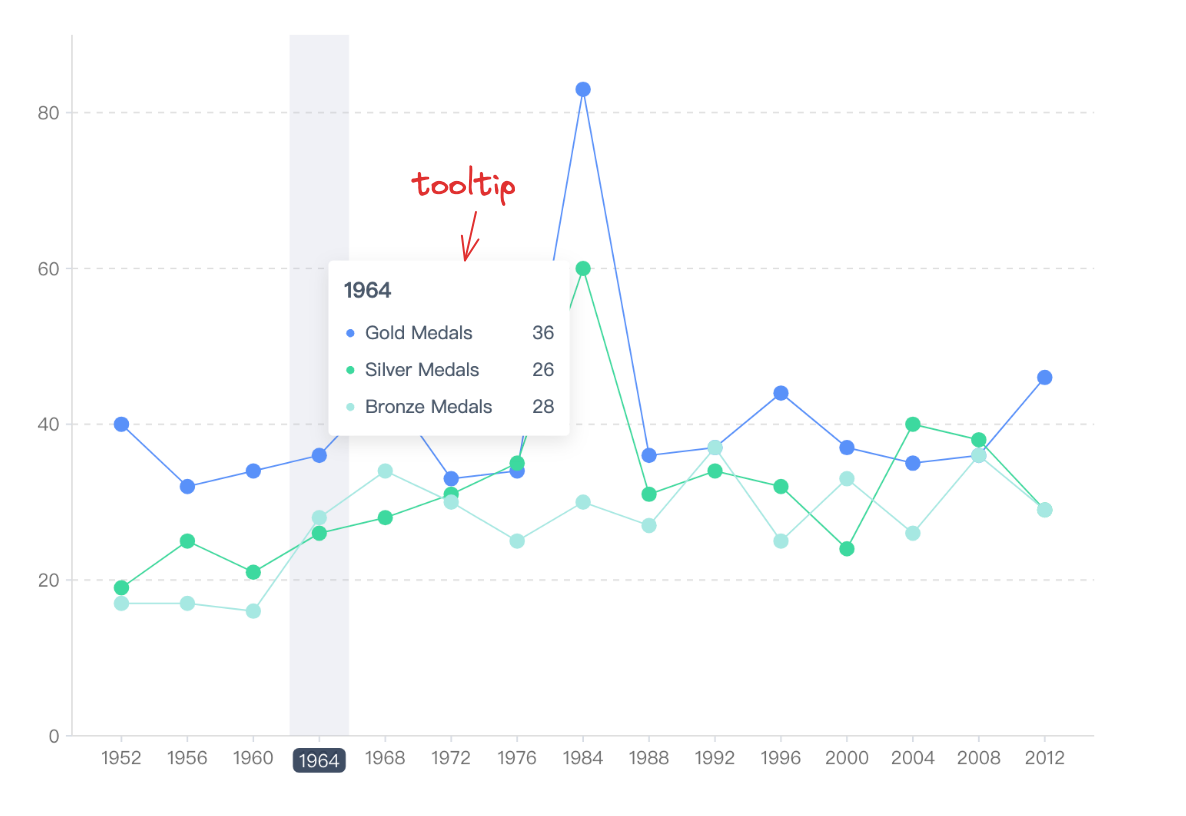
-Tooltip is the additional information displayed on different elements of the VChart chart, which is displayed through mouse hover operation. This tutorial mainly explains the related concepts and components of the tooltip. For more detailed configuration and examples of the components, please see the [Configuration Documentation](../../../option) and [Example](../../../example) pages.
+Tooltip is the additional information displayed on different elements of the VChart chart, which is displayed through mouse hover operation. This tutorial mainly explains the related concepts and components of the tooltip. For more detailed configuration and examples of the components, please see the [Configuration Documentation](../../option) and [Example](../../example) pages.
 diff --git a/docs/assets/tutorials/en/concepts/crosshair.md b/docs/assets/tutorials/en/concepts/crosshair.md
index 7184bd36d9..c06c9130a1 100644
--- a/docs/assets/tutorials/en/concepts/crosshair.md
+++ b/docs/assets/tutorials/en/concepts/crosshair.md
@@ -1,6 +1,6 @@
# Crosshair
-Crosshair, translated into Chinese as a crosshair, is used to mark points in the chart and add text labels. In different coordinate systems, the performance of the crosshair will be different. In VChart, crosshair is disabled by default, and users can enable it through the `crosshair` configuration. This tutorial mainly explains the concepts and composition of crosshair. For more detailed configuration and examples of crosshair, please refer to the [Configuration document](../../../option) and [Example](../../../example) pages.
+Crosshair, translated into Chinese as a crosshair, is used to mark points in the chart and add text labels. In different coordinate systems, the performance of the crosshair will be different. In VChart, crosshair is disabled by default, and users can enable it through the `crosshair` configuration. This tutorial mainly explains the concepts and composition of crosshair. For more detailed configuration and examples of crosshair, please refer to the [Configuration document](../../option) and [Example](../../example) pages.
## Components
diff --git a/docs/assets/tutorials/en/concepts/datazoom.md b/docs/assets/tutorials/en/concepts/datazoom.md
index b7293bcb4e..ee51864e3f 100644
--- a/docs/assets/tutorials/en/concepts/datazoom.md
+++ b/docs/assets/tutorials/en/concepts/datazoom.md
@@ -1,6 +1,6 @@
# DataZoom Data Filtering Slider
-DataZoom is a filtering slider component in the VChart chart library, which allows users to zoom and roam chart data more conveniently, improves data visibility, and enhances the interactivity of the chart. This tutorial mainly explains the related concepts and composition of DataZoom. For more detailed configuration and examples of DataZoom, please refer to the [Configuration Documentation](../../../option) and [Examples](../../../example) pages.
+DataZoom is a filtering slider component in the VChart chart library, which allows users to zoom and roam chart data more conveniently, improves data visibility, and enhances the interactivity of the chart. This tutorial mainly explains the related concepts and composition of DataZoom. For more detailed configuration and examples of DataZoom, please refer to the [Configuration Documentation](../../option) and [Examples](../../example) pages.
## Composition
diff --git a/docs/assets/tutorials/en/concepts/indicator.md b/docs/assets/tutorials/en/concepts/indicator.md
index a8a7fda51d..7941baa482 100644
--- a/docs/assets/tutorials/en/concepts/indicator.md
+++ b/docs/assets/tutorials/en/concepts/indicator.md
@@ -1,6 +1,6 @@
# Indicator Card
-Indicator Card (Indicator) is an important component used in pie charts, rose charts, radar charts, and other polar coordinate charts. It can display the key data information of the chart, making the chart more informative and readable. This tutorial mainly explains the related concepts and components of the indicator. For more detailed configuration and examples of indicators, please refer to the [Configuration Document](../../../option) and [Example](../../../example) pages.
+Indicator Card (Indicator) is an important component used in pie charts, rose charts, radar charts, and other polar coordinate charts. It can display the key data information of the chart, making the chart more informative and readable. This tutorial mainly explains the related concepts and components of the indicator. For more detailed configuration and examples of indicators, please refer to the [Configuration Document](../../option) and [Example](../../example) pages.
## Composition
diff --git a/docs/assets/tutorials/en/concepts/legend.md b/docs/assets/tutorials/en/concepts/legend.md
index ada6bf3c30..55fdaad6c1 100644
--- a/docs/assets/tutorials/en/concepts/legend.md
+++ b/docs/assets/tutorials/en/concepts/legend.md
@@ -1,6 +1,6 @@
# Legend
-Legend is an auxiliary mark in charts, which distinguishes different data groups by color, shape, and size, helping to better convey the meaning of different visual encoding. It is also commonly used for data filtering in charts. In VChart, legends are divided into discrete legends and continuous legends according to the associated data types, and continuous legends are further divided into color legends and size legends. This tutorial mainly explains the related concepts and composition of Legend. For more detailed configuration and examples of Legend, please refer to the [configuration document](../../../option) and [example](../../../example) pages.
+Legend is an auxiliary mark in charts, which distinguishes different data groups by color, shape, and size, helping to better convey the meaning of different visual encoding. It is also commonly used for data filtering in charts. In VChart, legends are divided into discrete legends and continuous legends according to the associated data types, and continuous legends are further divided into color legends and size legends. This tutorial mainly explains the related concepts and composition of Legend. For more detailed configuration and examples of Legend, please refer to the [configuration document](../../option) and [example](../../example) pages.
## Discrete Legend
@@ -68,7 +68,7 @@ Additionally, the paginator also provides its own interaction state style config
1. Interaction when the mouse hovers over the button
2. Interaction when the mouse clicks
-This can be configured on `pager.handler.state`, see the [pager configuration documentation](../../../option/barChart#legends-discrete.pager) for details.
+This can be configured on `pager.handler.state`, see the [pager configuration documentation](../../option/barChart#legends-discrete.pager) for details.
## Continuous Legend
@@ -93,7 +93,7 @@ The continuous legend is divided into color legends and size legends, both of wh
## Customizing Legends
-VChart's legend component provides rich configuration options to meet various data visualization needs and also provides related [API interfaces](../../../api/API). When the default legend cannot meet the business requirements, the legend can be customized through the legend configuration options and related api interfaces.
+VChart's legend component provides rich configuration options to meet various data visualization needs and also provides related [API interfaces](../../api). When the default legend cannot meet the business requirements, the legend can be customized through the legend configuration options and related api interfaces.
### UI Customization
@@ -369,4 +369,4 @@ vchart.on('legendItemUnHover', e => {
vchart.renderAsync();
```
-For more examples of `legend`, please refer to [Legend](../../../example).
+For more examples of `legend`, please refer to [Legend](../../example).
diff --git a/docs/assets/tutorials/en/concepts/marker.md b/docs/assets/tutorials/en/concepts/marker.md
index f4a6aea23c..320674a5da 100644
--- a/docs/assets/tutorials/en/concepts/marker.md
+++ b/docs/assets/tutorials/en/concepts/marker.md
@@ -2,7 +2,7 @@
Marker is a chart auxiliary annotation component designed to enhance data perception and assist data narration, commonly used to highlight a specific data point or display the statistical results of multiple data points. **It should be noted that this component currently only supports Cartesian coordinate system charts.**
-This tutorial mainly explains the related concepts and components of the Marker component. For more detailed configuration and examples of the Marker component, please refer to the [Configuration Documentation](../../../option) and [Example](../../../example) pages.
+This tutorial mainly explains the related concepts and components of the Marker component. For more detailed configuration and examples of the Marker component, please refer to the [Configuration Documentation](../../option) and [Example](../../example) pages.
## Annotation Types
@@ -101,4 +101,4 @@ MarkArea can be configured through the `markArea` attribute:
## Examples
-For more examples of using the Marker component, please refer to the [Marker Examples](../../../example) page.
+For more examples of using the Marker component, please refer to the [Marker Examples](../../example) page.
diff --git a/docs/assets/tutorials/en/concepts/player.md b/docs/assets/tutorials/en/concepts/player.md
index 966f100632..362362d8b8 100644
--- a/docs/assets/tutorials/en/concepts/player.md
+++ b/docs/assets/tutorials/en/concepts/player.md
@@ -1,6 +1,6 @@
# Player
-Player's main purpose is to enhance dynamic narrative capabilities, supporting basic functions such as playing, pausing, fast forwarding, and rewinding, helping users dynamically display sequential data. It can be divided into two types of playback based on the supported data types: discrete and continuous. By using the Player component, users can trace back the changes in the data in the chart, which helps them to observe data changes more intuitively. This tutorial mainly introduces the concepts and components of Player, for more detailed configuration and examples of Player, please refer to the [Configuration Document](../../../option) and [Examples](../../../example) pages.
+Player's main purpose is to enhance dynamic narrative capabilities, supporting basic functions such as playing, pausing, fast forwarding, and rewinding, helping users dynamically display sequential data. It can be divided into two types of playback based on the supported data types: discrete and continuous. By using the Player component, users can trace back the changes in the data in the chart, which helps them to observe data changes more intuitively. This tutorial mainly introduces the concepts and components of Player, for more detailed configuration and examples of Player, please refer to the [Configuration Document](../../option) and [Examples](../../example) pages.
## Components
@@ -28,7 +28,7 @@ According to the presentation type of the player, Player can be divided into two
## Examples
-- [Basic Player (Discrete)](../../../demo/player/basic-player)
-- [Basic Player (Continuous)](../../../demo/player/continuous-player)
-- [ranking-bar](../../../demo/player/ranking-bar)
-- [timeline-scatter](../../../demo/player/timeline-scatter)
+- [Basic Player (Discrete)](../../demo/player/basic-player)
+- [Basic Player (Continuous)](../../demo/player/continuous-player)
+- [ranking-bar](../../demo/player/ranking-bar)
+- [timeline-scatter](../../demo/player/timeline-scatter)
diff --git a/docs/assets/tutorials/en/concepts/scrollbar.md b/docs/assets/tutorials/en/concepts/scrollbar.md
index f046da7b59..6b08e08660 100644
--- a/docs/assets/tutorials/en/concepts/scrollbar.md
+++ b/docs/assets/tutorials/en/concepts/scrollbar.md
@@ -1,6 +1,6 @@
# Scrollbar
-Scrollbar is an interactive component provided by VChart, which is similar to the ordinary dom scrollbar. When the content area of the chart is larger than the display area, the scrollbar can be configured to help view the chart. This tutorial mainly explains the related concepts and composition of the Scrollbar component. For more detailed configuration and examples of the Scrollbar component, please refer to the [configuration documentation](../../../option) and [example](../../../example) pages.
+Scrollbar is an interactive component provided by VChart, which is similar to the ordinary dom scrollbar. When the content area of the chart is larger than the display area, the scrollbar can be configured to help view the chart. This tutorial mainly explains the related concepts and composition of the Scrollbar component. For more detailed configuration and examples of the Scrollbar component, please refer to the [configuration documentation](../../option) and [example](../../example) pages.
## Components
diff --git a/docs/assets/tutorials/en/concepts/series/label.md b/docs/assets/tutorials/en/concepts/series/label.md
index 4d898fd87d..e9f479d9d3 100644
--- a/docs/assets/tutorials/en/concepts/series/label.md
+++ b/docs/assets/tutorials/en/concepts/series/label.md
@@ -36,7 +36,7 @@ In this example, we set some basic styles for the data labels of the line chart:
- `fontSize`: Set the font size of the label text.
- `fontWeight`: Set the font weight of the label text.
-For supported configuration properties of text graphics, please refer to the [configuration documentation](../../../../option/lineChart#label.style).
+For supported configuration properties of text graphics, please refer to the [configuration documentation](../../../option/lineChart#label.style).
You can try editing the label styles in the example below:
@@ -151,7 +151,7 @@ In this example, we set the following options for the data labels of the scatter
- `overlap`: If set to `false`, it indicates turning off the label avoidance function.
- `overlap.hideOnHit`: Set not to hide when labels overlap.
- - `overlap.strategy`: Set the processing strategy when labels overlap. For detailed strategy configuration, please refer to the [configuration documentation](../../../../option/scatterChart#label.overlap)
+ - `overlap.strategy`: Set the processing strategy when labels overlap. For detailed strategy configuration, please refer to the [configuration documentation](../../../option/scatterChart#label.overlap)
Here's an example of a custom label anti-overlap strategy for a bar chart:
diff --git a/docs/assets/tutorials/en/concepts/series/mark.md b/docs/assets/tutorials/en/concepts/series/mark.md
index a1bdd9ac8e..1f7dce19d7 100644
--- a/docs/assets/tutorials/en/concepts/series/mark.md
+++ b/docs/assets/tutorials/en/concepts/series/mark.md
@@ -260,7 +260,7 @@ vchart.renderAsync();
## Gradient configuration
-The graphic elements of the chart can be configured with gradient colors, [column graph](../../../../demo/gradient/bar), [line graph](../../../.. /demo/gradient/line), [area](../../../../demo/gradient/bar), [bubble](../../../../demo /gradient/bar) etc. can be used.
+The graphic elements of the chart can be configured with gradient colors, [column graph](../../../demo/gradient/bar), [line graph](../../../.. /demo/gradient/line), [area](../../../demo/gradient/bar), [bubble](../../../../demo /gradient/bar) etc. can be used.
### The basic concept and configuration interface of gradient color
@@ -490,7 +490,7 @@ In the schematic diagram below, 4 stops are set, and the color of the entire col
diff --git a/docs/assets/tutorials/en/concepts/crosshair.md b/docs/assets/tutorials/en/concepts/crosshair.md
index 7184bd36d9..c06c9130a1 100644
--- a/docs/assets/tutorials/en/concepts/crosshair.md
+++ b/docs/assets/tutorials/en/concepts/crosshair.md
@@ -1,6 +1,6 @@
# Crosshair
-Crosshair, translated into Chinese as a crosshair, is used to mark points in the chart and add text labels. In different coordinate systems, the performance of the crosshair will be different. In VChart, crosshair is disabled by default, and users can enable it through the `crosshair` configuration. This tutorial mainly explains the concepts and composition of crosshair. For more detailed configuration and examples of crosshair, please refer to the [Configuration document](../../../option) and [Example](../../../example) pages.
+Crosshair, translated into Chinese as a crosshair, is used to mark points in the chart and add text labels. In different coordinate systems, the performance of the crosshair will be different. In VChart, crosshair is disabled by default, and users can enable it through the `crosshair` configuration. This tutorial mainly explains the concepts and composition of crosshair. For more detailed configuration and examples of crosshair, please refer to the [Configuration document](../../option) and [Example](../../example) pages.
## Components
diff --git a/docs/assets/tutorials/en/concepts/datazoom.md b/docs/assets/tutorials/en/concepts/datazoom.md
index b7293bcb4e..ee51864e3f 100644
--- a/docs/assets/tutorials/en/concepts/datazoom.md
+++ b/docs/assets/tutorials/en/concepts/datazoom.md
@@ -1,6 +1,6 @@
# DataZoom Data Filtering Slider
-DataZoom is a filtering slider component in the VChart chart library, which allows users to zoom and roam chart data more conveniently, improves data visibility, and enhances the interactivity of the chart. This tutorial mainly explains the related concepts and composition of DataZoom. For more detailed configuration and examples of DataZoom, please refer to the [Configuration Documentation](../../../option) and [Examples](../../../example) pages.
+DataZoom is a filtering slider component in the VChart chart library, which allows users to zoom and roam chart data more conveniently, improves data visibility, and enhances the interactivity of the chart. This tutorial mainly explains the related concepts and composition of DataZoom. For more detailed configuration and examples of DataZoom, please refer to the [Configuration Documentation](../../option) and [Examples](../../example) pages.
## Composition
diff --git a/docs/assets/tutorials/en/concepts/indicator.md b/docs/assets/tutorials/en/concepts/indicator.md
index a8a7fda51d..7941baa482 100644
--- a/docs/assets/tutorials/en/concepts/indicator.md
+++ b/docs/assets/tutorials/en/concepts/indicator.md
@@ -1,6 +1,6 @@
# Indicator Card
-Indicator Card (Indicator) is an important component used in pie charts, rose charts, radar charts, and other polar coordinate charts. It can display the key data information of the chart, making the chart more informative and readable. This tutorial mainly explains the related concepts and components of the indicator. For more detailed configuration and examples of indicators, please refer to the [Configuration Document](../../../option) and [Example](../../../example) pages.
+Indicator Card (Indicator) is an important component used in pie charts, rose charts, radar charts, and other polar coordinate charts. It can display the key data information of the chart, making the chart more informative and readable. This tutorial mainly explains the related concepts and components of the indicator. For more detailed configuration and examples of indicators, please refer to the [Configuration Document](../../option) and [Example](../../example) pages.
## Composition
diff --git a/docs/assets/tutorials/en/concepts/legend.md b/docs/assets/tutorials/en/concepts/legend.md
index ada6bf3c30..55fdaad6c1 100644
--- a/docs/assets/tutorials/en/concepts/legend.md
+++ b/docs/assets/tutorials/en/concepts/legend.md
@@ -1,6 +1,6 @@
# Legend
-Legend is an auxiliary mark in charts, which distinguishes different data groups by color, shape, and size, helping to better convey the meaning of different visual encoding. It is also commonly used for data filtering in charts. In VChart, legends are divided into discrete legends and continuous legends according to the associated data types, and continuous legends are further divided into color legends and size legends. This tutorial mainly explains the related concepts and composition of Legend. For more detailed configuration and examples of Legend, please refer to the [configuration document](../../../option) and [example](../../../example) pages.
+Legend is an auxiliary mark in charts, which distinguishes different data groups by color, shape, and size, helping to better convey the meaning of different visual encoding. It is also commonly used for data filtering in charts. In VChart, legends are divided into discrete legends and continuous legends according to the associated data types, and continuous legends are further divided into color legends and size legends. This tutorial mainly explains the related concepts and composition of Legend. For more detailed configuration and examples of Legend, please refer to the [configuration document](../../option) and [example](../../example) pages.
## Discrete Legend
@@ -68,7 +68,7 @@ Additionally, the paginator also provides its own interaction state style config
1. Interaction when the mouse hovers over the button
2. Interaction when the mouse clicks
-This can be configured on `pager.handler.state`, see the [pager configuration documentation](../../../option/barChart#legends-discrete.pager) for details.
+This can be configured on `pager.handler.state`, see the [pager configuration documentation](../../option/barChart#legends-discrete.pager) for details.
## Continuous Legend
@@ -93,7 +93,7 @@ The continuous legend is divided into color legends and size legends, both of wh
## Customizing Legends
-VChart's legend component provides rich configuration options to meet various data visualization needs and also provides related [API interfaces](../../../api/API). When the default legend cannot meet the business requirements, the legend can be customized through the legend configuration options and related api interfaces.
+VChart's legend component provides rich configuration options to meet various data visualization needs and also provides related [API interfaces](../../api). When the default legend cannot meet the business requirements, the legend can be customized through the legend configuration options and related api interfaces.
### UI Customization
@@ -369,4 +369,4 @@ vchart.on('legendItemUnHover', e => {
vchart.renderAsync();
```
-For more examples of `legend`, please refer to [Legend](../../../example).
+For more examples of `legend`, please refer to [Legend](../../example).
diff --git a/docs/assets/tutorials/en/concepts/marker.md b/docs/assets/tutorials/en/concepts/marker.md
index f4a6aea23c..320674a5da 100644
--- a/docs/assets/tutorials/en/concepts/marker.md
+++ b/docs/assets/tutorials/en/concepts/marker.md
@@ -2,7 +2,7 @@
Marker is a chart auxiliary annotation component designed to enhance data perception and assist data narration, commonly used to highlight a specific data point or display the statistical results of multiple data points. **It should be noted that this component currently only supports Cartesian coordinate system charts.**
-This tutorial mainly explains the related concepts and components of the Marker component. For more detailed configuration and examples of the Marker component, please refer to the [Configuration Documentation](../../../option) and [Example](../../../example) pages.
+This tutorial mainly explains the related concepts and components of the Marker component. For more detailed configuration and examples of the Marker component, please refer to the [Configuration Documentation](../../option) and [Example](../../example) pages.
## Annotation Types
@@ -101,4 +101,4 @@ MarkArea can be configured through the `markArea` attribute:
## Examples
-For more examples of using the Marker component, please refer to the [Marker Examples](../../../example) page.
+For more examples of using the Marker component, please refer to the [Marker Examples](../../example) page.
diff --git a/docs/assets/tutorials/en/concepts/player.md b/docs/assets/tutorials/en/concepts/player.md
index 966f100632..362362d8b8 100644
--- a/docs/assets/tutorials/en/concepts/player.md
+++ b/docs/assets/tutorials/en/concepts/player.md
@@ -1,6 +1,6 @@
# Player
-Player's main purpose is to enhance dynamic narrative capabilities, supporting basic functions such as playing, pausing, fast forwarding, and rewinding, helping users dynamically display sequential data. It can be divided into two types of playback based on the supported data types: discrete and continuous. By using the Player component, users can trace back the changes in the data in the chart, which helps them to observe data changes more intuitively. This tutorial mainly introduces the concepts and components of Player, for more detailed configuration and examples of Player, please refer to the [Configuration Document](../../../option) and [Examples](../../../example) pages.
+Player's main purpose is to enhance dynamic narrative capabilities, supporting basic functions such as playing, pausing, fast forwarding, and rewinding, helping users dynamically display sequential data. It can be divided into two types of playback based on the supported data types: discrete and continuous. By using the Player component, users can trace back the changes in the data in the chart, which helps them to observe data changes more intuitively. This tutorial mainly introduces the concepts and components of Player, for more detailed configuration and examples of Player, please refer to the [Configuration Document](../../option) and [Examples](../../example) pages.
## Components
@@ -28,7 +28,7 @@ According to the presentation type of the player, Player can be divided into two
## Examples
-- [Basic Player (Discrete)](../../../demo/player/basic-player)
-- [Basic Player (Continuous)](../../../demo/player/continuous-player)
-- [ranking-bar](../../../demo/player/ranking-bar)
-- [timeline-scatter](../../../demo/player/timeline-scatter)
+- [Basic Player (Discrete)](../../demo/player/basic-player)
+- [Basic Player (Continuous)](../../demo/player/continuous-player)
+- [ranking-bar](../../demo/player/ranking-bar)
+- [timeline-scatter](../../demo/player/timeline-scatter)
diff --git a/docs/assets/tutorials/en/concepts/scrollbar.md b/docs/assets/tutorials/en/concepts/scrollbar.md
index f046da7b59..6b08e08660 100644
--- a/docs/assets/tutorials/en/concepts/scrollbar.md
+++ b/docs/assets/tutorials/en/concepts/scrollbar.md
@@ -1,6 +1,6 @@
# Scrollbar
-Scrollbar is an interactive component provided by VChart, which is similar to the ordinary dom scrollbar. When the content area of the chart is larger than the display area, the scrollbar can be configured to help view the chart. This tutorial mainly explains the related concepts and composition of the Scrollbar component. For more detailed configuration and examples of the Scrollbar component, please refer to the [configuration documentation](../../../option) and [example](../../../example) pages.
+Scrollbar is an interactive component provided by VChart, which is similar to the ordinary dom scrollbar. When the content area of the chart is larger than the display area, the scrollbar can be configured to help view the chart. This tutorial mainly explains the related concepts and composition of the Scrollbar component. For more detailed configuration and examples of the Scrollbar component, please refer to the [configuration documentation](../../option) and [example](../../example) pages.
## Components
diff --git a/docs/assets/tutorials/en/concepts/series/label.md b/docs/assets/tutorials/en/concepts/series/label.md
index 4d898fd87d..e9f479d9d3 100644
--- a/docs/assets/tutorials/en/concepts/series/label.md
+++ b/docs/assets/tutorials/en/concepts/series/label.md
@@ -36,7 +36,7 @@ In this example, we set some basic styles for the data labels of the line chart:
- `fontSize`: Set the font size of the label text.
- `fontWeight`: Set the font weight of the label text.
-For supported configuration properties of text graphics, please refer to the [configuration documentation](../../../../option/lineChart#label.style).
+For supported configuration properties of text graphics, please refer to the [configuration documentation](../../../option/lineChart#label.style).
You can try editing the label styles in the example below:
@@ -151,7 +151,7 @@ In this example, we set the following options for the data labels of the scatter
- `overlap`: If set to `false`, it indicates turning off the label avoidance function.
- `overlap.hideOnHit`: Set not to hide when labels overlap.
- - `overlap.strategy`: Set the processing strategy when labels overlap. For detailed strategy configuration, please refer to the [configuration documentation](../../../../option/scatterChart#label.overlap)
+ - `overlap.strategy`: Set the processing strategy when labels overlap. For detailed strategy configuration, please refer to the [configuration documentation](../../../option/scatterChart#label.overlap)
Here's an example of a custom label anti-overlap strategy for a bar chart:
diff --git a/docs/assets/tutorials/en/concepts/series/mark.md b/docs/assets/tutorials/en/concepts/series/mark.md
index a1bdd9ac8e..1f7dce19d7 100644
--- a/docs/assets/tutorials/en/concepts/series/mark.md
+++ b/docs/assets/tutorials/en/concepts/series/mark.md
@@ -260,7 +260,7 @@ vchart.renderAsync();
## Gradient configuration
-The graphic elements of the chart can be configured with gradient colors, [column graph](../../../../demo/gradient/bar), [line graph](../../../.. /demo/gradient/line), [area](../../../../demo/gradient/bar), [bubble](../../../../demo /gradient/bar) etc. can be used.
+The graphic elements of the chart can be configured with gradient colors, [column graph](../../../demo/gradient/bar), [line graph](../../../.. /demo/gradient/line), [area](../../../demo/gradient/bar), [bubble](../../../../demo /gradient/bar) etc. can be used.
### The basic concept and configuration interface of gradient color
@@ -490,7 +490,7 @@ In the schematic diagram below, 4 stops are set, and the color of the entire col

 @@ -109,7 +109,7 @@ Content formatting example:
## Customization
-According to the chart and business requirements, we can further customize the tooltip. For details, please refer to the [`setTooltipHandler`](../../../api/API/vchart) method.
+According to the chart and business requirements, we can further customize the tooltip. For details, please refer to the [`setTooltipHandler`](../../api/API/vchart) method.
```javascript livedemo
const data = [
diff --git a/docs/assets/tutorials/en/custom-extension/custom-animation.md b/docs/assets/tutorials/en/custom-extension/custom-animation.md
index 020f0d40ff..c5f7f9ac0b 100644
--- a/docs/assets/tutorials/en/custom-extension/custom-animation.md
+++ b/docs/assets/tutorials/en/custom-extension/custom-animation.md
@@ -399,7 +399,7 @@ export interface ICustomAnimate {
MergedEndProps: () => Record
@@ -109,7 +109,7 @@ Content formatting example:
## Customization
-According to the chart and business requirements, we can further customize the tooltip. For details, please refer to the [`setTooltipHandler`](../../../api/API/vchart) method.
+According to the chart and business requirements, we can further customize the tooltip. For details, please refer to the [`setTooltipHandler`](../../api/API/vchart) method.
```javascript livedemo
const data = [
diff --git a/docs/assets/tutorials/en/custom-extension/custom-animation.md b/docs/assets/tutorials/en/custom-extension/custom-animation.md
index 020f0d40ff..c5f7f9ac0b 100644
--- a/docs/assets/tutorials/en/custom-extension/custom-animation.md
+++ b/docs/assets/tutorials/en/custom-extension/custom-animation.md
@@ -399,7 +399,7 @@ export interface ICustomAnimate {
MergedEndProps: () => Record