This application demonstrates the custom component creation for auto-suggestion kind of input element.
It contains,
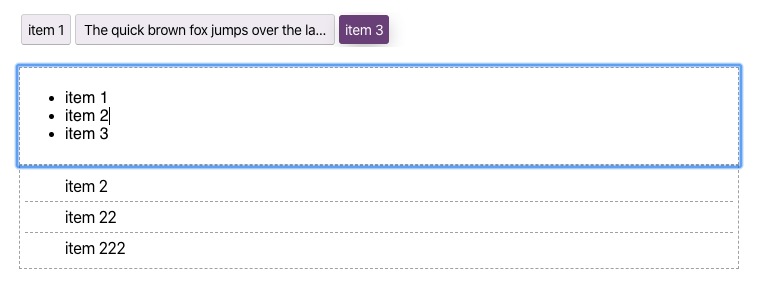
- Editable textbox
- Bullet list for each new entry in box.
- Dropdown for suggestions based on cursor postion at respective line
- Entry update based on selected item from dropdown.
- Auto-suggestion bubbles on top to select directly.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.