-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Vitor Cantao edited this page Nov 6, 2019
·
28 revisions
- XML to intermediary language: @Aianshay, @Arouck
- Intermediary language to Code: @Renan-Cunha, @VitorCantao
draw.io class diagram template
Each entity is represented by a mxCell with a unique id and a parent. We can infer what the cell is by looking at its style:
- Text: Could represent floating texts or proper classes. Further information required.
- Line: Just a line flying around.
- Arrow: Unfortunately it changes depending on the arrow properties. However, we can find endArrow or startArrow to check for its type.
Important information:
- Target
- Source
- End/startArrow
- Style
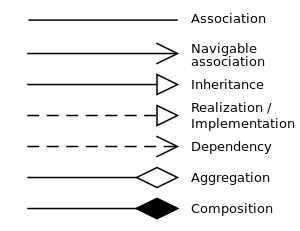
- diamonThin, endFill=0, dashed=0: Aggregation
- diamonThin, endFill=1, dashed=0: Composition
- diamonThin, dashed=1: Implementation
- open/openThin, dashed=0: Association
- open/openThin, dashed=1: Dependency
Access modifiers:
- + Public
- - Private
- # Protected
- ~ Package
Fields do not have () before the :.
-
Class 5: Just a bunch of HTML tags embedded inside an XML file, with a tag
<hr line=1>that separates the class name, attributes and methods.