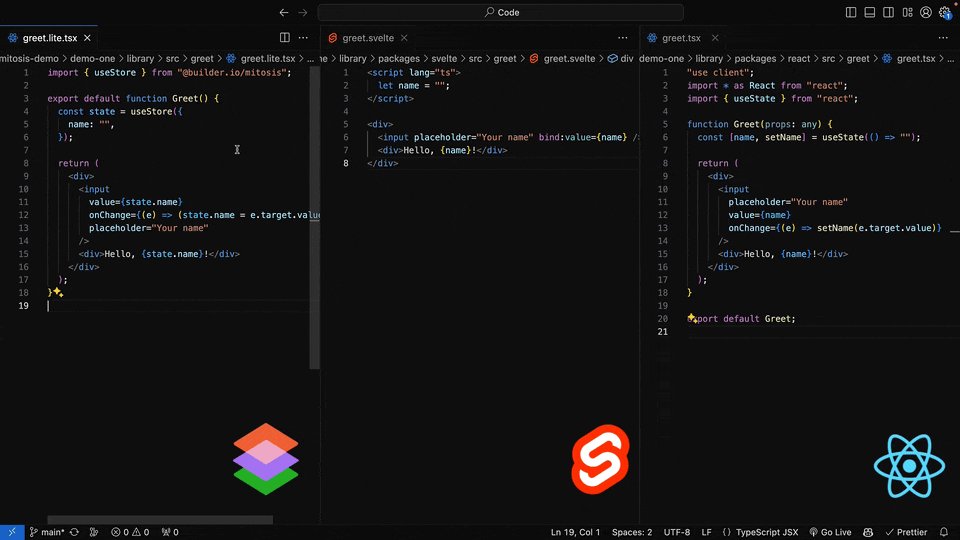
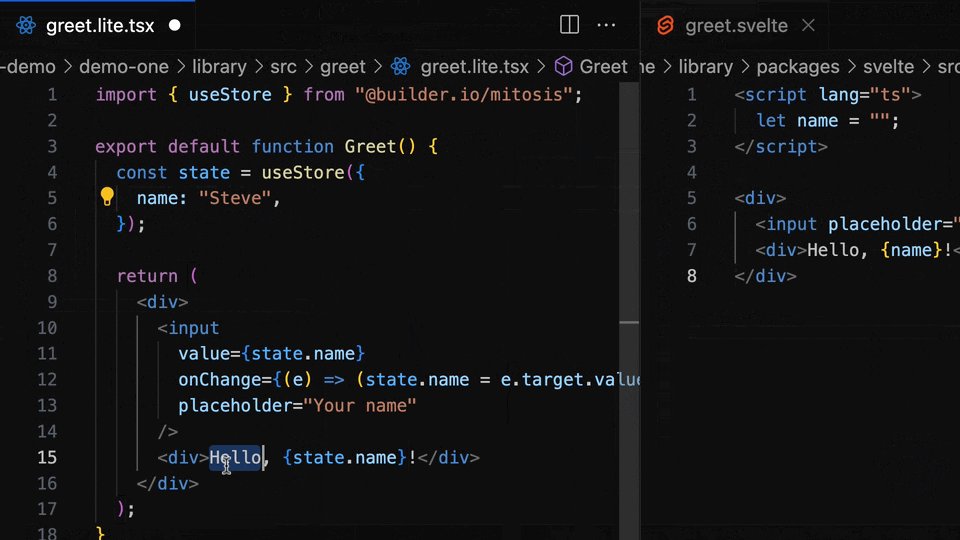
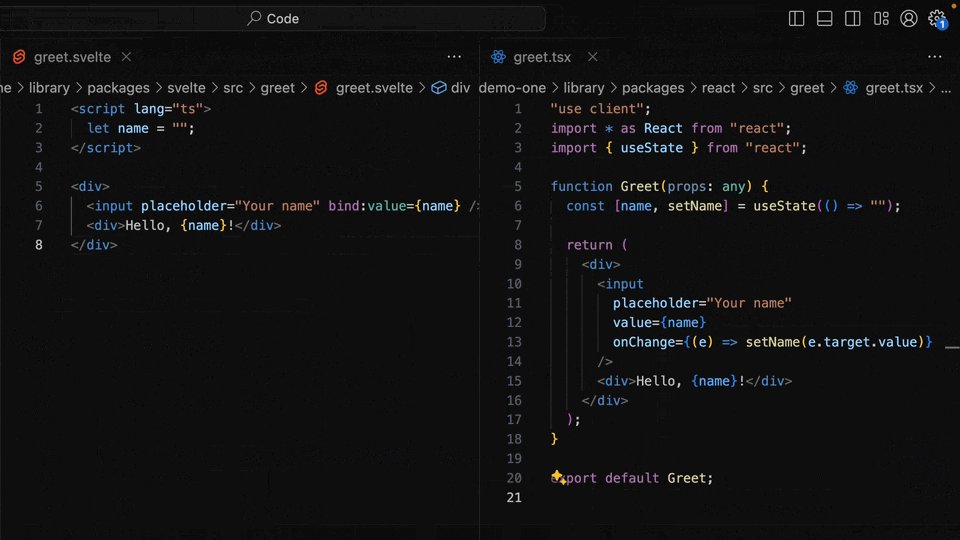
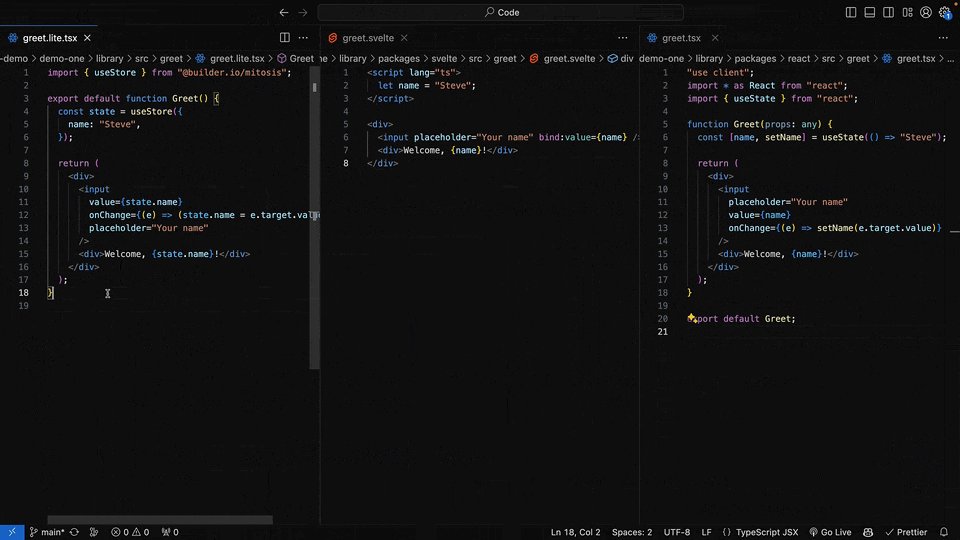
Write components once, compile to every framework
Mitosis provides a unified development experience across all frameworks, enabling you to build components in a single codebase and compile them to React, Vue, Angular, Svelte, Solid, Alpine, Qwik, and more.
Using Mitosis, you can:
- Maintain a consistent design system across multiple frameworks (example)
- Sync your design systems from Figma to code and publish them to npm across frameworks
- Avoid the pitfalls of web components by compiling to native framework code
PS: We are actively looking for folks interested in becoming contributors to Mitosis. If interested, look at our list of good first issues or reach out on our Discord
To create a new Mitosis project from scratch, run the following create command:
npm create @builder.io/mitosis@latestOnce completed, make sure to read the README.md generated in your new project. It will explain the structure of your project, and provide a walkthrough on how to build/test your components.
Read the full getting started docs for more.
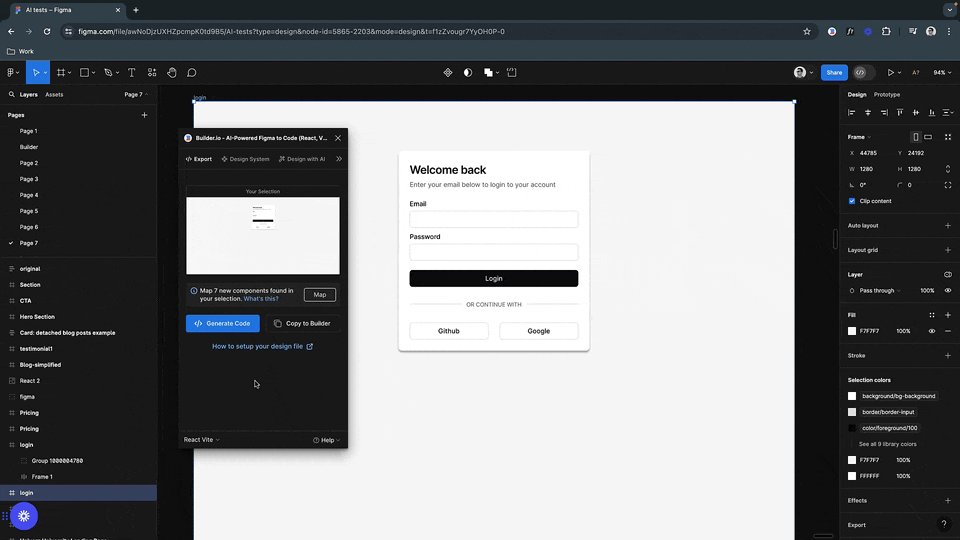
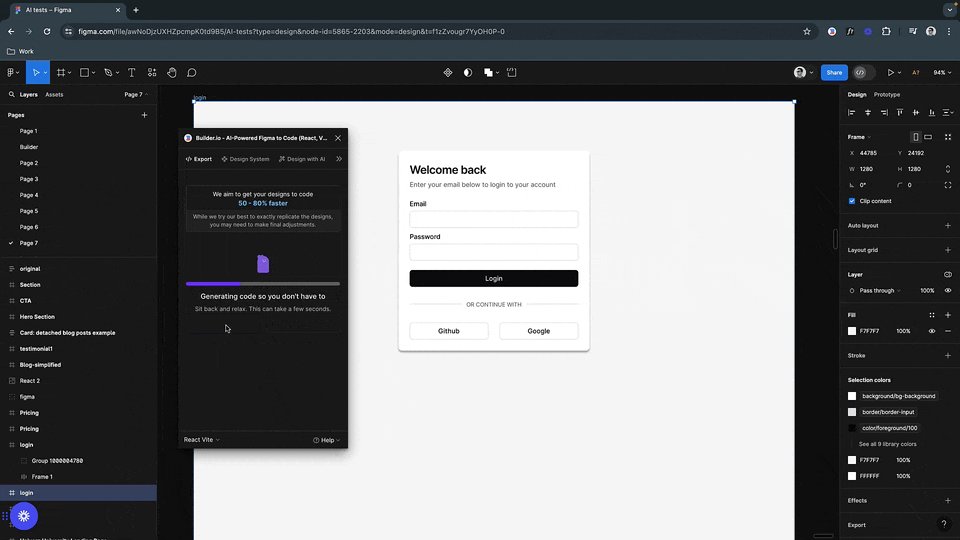
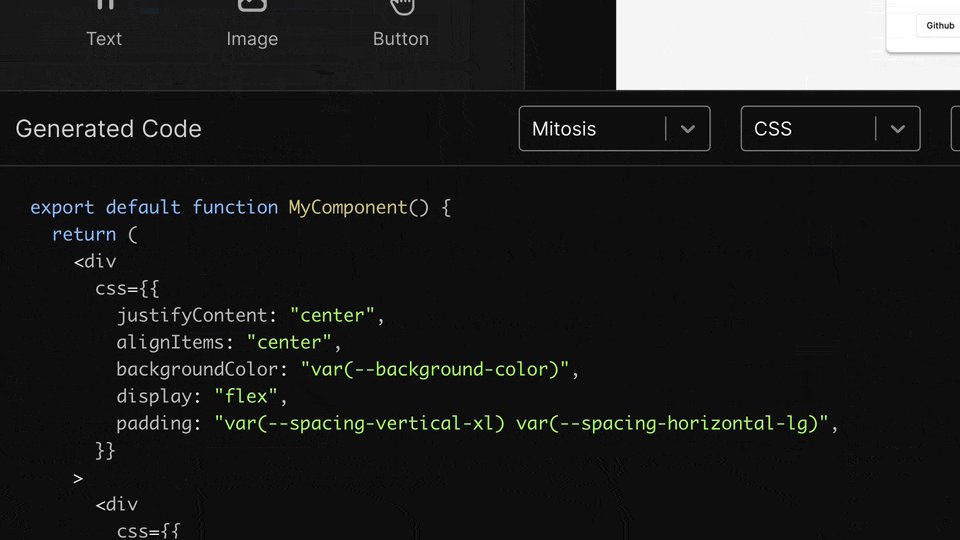
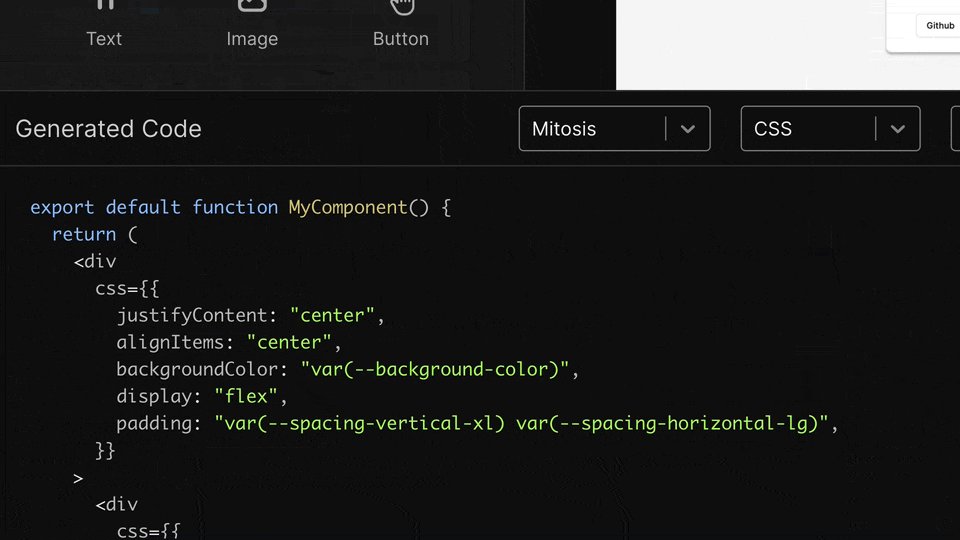
To make generating Mitosis components easier, as well as to keep your design system in code in sync with your design system in Figma, Mitosis integrates with Figma.
Learn more about our Figma integration.
Interested in contribute? Head over to the CONTRIBUTING docs and see how you can get setup & started!
Once you're ready, checkout our issues page and grab your first issue!